diff --git a/docs/enterprise.mdx b/docs/enterprise.mdx
index ddbd869..af7893d 100644
--- a/docs/enterprise.mdx
+++ b/docs/enterprise.mdx
@@ -74,7 +74,7 @@ Unlike proprietary AI platforms that dictate your roadmap, **Open WebUI puts you
Security is a business-critical requirement. Open WebUI is built to support **SOC 2, HIPAA, GDPR, FedRAMP, and ISO 27001 compliance**, ensuring enterprise security best practices with **on-premise and air-gapped deployments**.
### ⚡ **Reliable, Scalable, and Performance-Optimized**
-Built for large-scale enterprise deployments with **multi-node high availability**, Open WebUI ensures **99.99% uptime**, optimized workloads, and **scalability across regions and business units**.
+Built for large-scale enterprise deployments with **multi-node high availability**, Open WebUI can be configured to ensure **99.99% uptime**, optimized workloads, and **scalability across regions and business units**.
### 💡 **Fully Customizable & Modular**
Customize every aspect of Open WebUI to fit your enterprise’s needs. **White-label, extend, and integrate** seamlessly with **your existing systems**, including **LDAP, Active Directory, and custom AI models**.
diff --git a/docs/features/document-extraction/docling.md b/docs/features/document-extraction/docling.md
index 42663e1..1254e78 100644
--- a/docs/features/document-extraction/docling.md
+++ b/docs/features/document-extraction/docling.md
@@ -27,7 +27,12 @@ Integration Steps
docker run -p 5001:5001 -e DOCLING_SERVE_ENABLE_UI=true quay.io/docling-project/docling-serve
```
-### Step 2: Configure OpenWebUI to use Docling
+*With GPU support:
+```bash
+docker run --gpus all -p 5001:5001 -e DOCLING_SERVE_ENABLE_UI=true quay.io/docling-project/docling-serve
+```
+
+### Step 2: Configure Open WebUI to use Docling
* Log in to your Open WebUI instance.
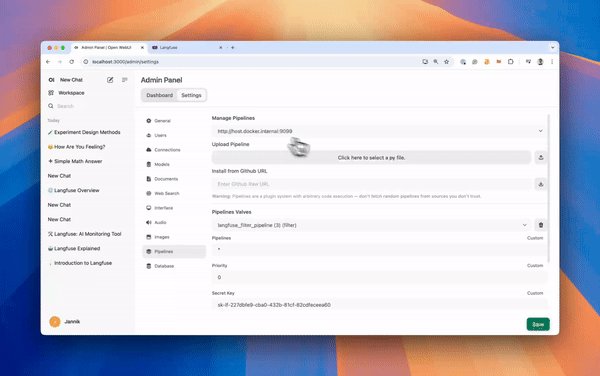
* Navigate to the `Admin Panel` settings menu.
diff --git a/docs/features/document-extraction/mistral-ocr.md b/docs/features/document-extraction/mistral-ocr.md
index 002cce0..237c619 100644
--- a/docs/features/document-extraction/mistral-ocr.md
+++ b/docs/features/document-extraction/mistral-ocr.md
@@ -31,7 +31,7 @@ Integration Steps
* Go to `API Keys` or `https://console.mistral.ai/api-keys`
* Create a new key and make sure to copy it
-### Step 3: Configure OpenWebUI to use Mistral OCR
+### Step 3: Configure Open WebUI to use Mistral OCR
* Log in to your Open WebUI instance.
* Navigate to the `Admin Panel` settings menu.
diff --git a/docs/features/plugin/tools/development.mdx b/docs/features/plugin/tools/development.mdx
new file mode 100644
index 0000000..87f2c1b
--- /dev/null
+++ b/docs/features/plugin/tools/development.mdx
@@ -0,0 +1,336 @@
+---
+sidebar_position: 2
+title: "🛠️ Development"
+---
+
+
+
+## Writing A Custom Toolkit
+
+Toolkits are defined in a single Python file, with a top level docstring with metadata and a `Tools` class.
+
+### Example Top-Level Docstring
+
+```python
+"""
+title: String Inverse
+author: Your Name
+author_url: https://website.com
+git_url: https://github.com/username/string-reverse.git
+description: This tool calculates the inverse of a string
+required_open_webui_version: 0.4.0
+requirements: langchain-openai, langgraph, ollama, langchain_ollama
+version: 0.4.0
+licence: MIT
+"""
+```
+
+### Tools Class
+
+Tools have to be defined as methods within a class called `Tools`, with optional subclasses called `Valves` and `UserValves`, for example:
+
+```python
+class Tools:
+ def __init__(self):
+ """Initialize the Tool."""
+ self.valves = self.Valves()
+
+ class Valves(BaseModel):
+ api_key: str = Field("", description="Your API key here")
+
+ def reverse_string(self, string: str) -> str:
+ """
+ Reverses the input string.
+ :param string: The string to reverse
+ """
+ # example usage of valves
+ if self.valves.api_key != "42":
+ return "Wrong API key"
+ return string[::-1]
+```
+
+### Type Hints
+Each tool must have type hints for arguments. As of version Open WebUI version 0.4.3, the types may also be nested, such as `queries_and_docs: list[tuple[str, int]]`. Those type hints are used to generate the JSON schema that is sent to the model. Tools without type hints will work with a lot less consistency.
+
+### Valves and UserValves - (optional, but HIGHLY encouraged)
+
+Valves and UserValves are used to allow users to provide dynamic details such as an API key or a configuration option. These will create a fillable field or a bool switch in the GUI menu for the given function.
+
+Valves are configurable by admins alone and UserValves are configurable by any users.
+
+
+Commented example
+
+ ```
+from pydantic import BaseModel, Field
+
+class Tools:
+ # Notice the current indentation: Valves and UserValves must be declared as
+ # attributes of a Tools, Filter or Pipe class. Here we take the
+ # example of a Tool.
+ class Valves(BaseModel):
+ # Valves and UserValves inherit from pydantic's BaseModel. This
+ # enables complex use cases like model validators etc.
+ test_valve: int = Field( # Notice the type hint: it is used to
+ # choose the kind of UI element to show the user (buttons,
+ # texts, etc).
+ default=4,
+ description="A valve controlling a numberical value"
+ # required=False, # you can enforce fields using True
+ )
+ pass
+ # Note that this 'pass' helps for parsing and is recommended.
+
+ # UserValves are defined the same way.
+ class UserValves(BaseModel):
+ test_user_valve: bool = Field(
+ default=False, description="A user valve controlling a True/False (on/off) switch"
+ )
+ pass
+
+ def __init__(self):
+ self.valves = self.Valves()
+ # Because they are set by the admin, they are accessible directly
+ # upon code execution.
+ pass
+
+ # The __user__ handling is the same for Filters, Tools and Functions.
+ def test_the_tool(self, message: str, __user__: dict):
+ """
+ This is a test tool. If the user asks you to test the tools, put any
+ string you want in the message argument.
+
+ :param message: Any string you want.
+ :return: The same string as input.
+ """
+ # Because UserValves are defined per user they are only available
+ # on use.
+ # Note that although __user__ is a dict, __user__["valves"] is a
+ # UserValves object. Hence you can access values like that:
+ test_user_valve = __user__["valves"].test_user_valve
+ # Or:
+ test_user_valve = dict(__user__["valves"])["test_user_valve"]
+ # But this will return the default value instead of the actual value:
+ # test_user_valve = __user__["valves"]["test_user_valve"] # Do not do that!
+
+ return message + f"\nThe user valve set value is: {test_user_valve}"
+
+```
+
+
+### Optional Arguments
+Below is a list of optional arguments your tools can depend on:
+- `__event_emitter__`: Emit events (see following section)
+- `__event_call__`: Same as event emitter but can be used for user interactions
+- `__user__`: A dictionary with user information. It also contains the `UserValves` object in `__user__["valves"]`.
+- `__metadata__`: Dictionary with chat metadata
+- `__messages__`: List of previous messages
+- `__files__`: Attached files
+- `__model__`: Model name
+
+Just add them as argument to any method of your Tool class just like `__user__` in the example above.
+
+### Event Emitters
+Event Emitters are used to add additional information to the chat interface. Similarly to Filter Outlets, Event Emitters are capable of appending content to the chat. Unlike Filter Outlets, they are not capable of stripping information. Additionally, emitters can be activated at any stage during the Tool.
+
+There are two different types of Event Emitters:
+
+If the model seems to be unable to call the tool, make sure it is enabled (either via the Model page or via the `+` sign next to the chat input field). You can also turn the `Function Calling` argument of the `Advanced Params` section of the Model page from `Default` to `Native`.
+
+#### Status
+This is used to add statuses to a message while it is performing steps. These can be done at any stage during the Tool. These statuses appear right above the message content. These are very useful for Tools that delay the LLM response or process large amounts of information. This allows you to inform users what is being processed in real-time.
+
+```
+await __event_emitter__(
+ {
+ "type": "status", # We set the type here
+ "data": {"description": "Message that shows up in the chat", "done": False, "hidden": False},
+ # Note done is False here indicating we are still emitting statuses
+ }
+ )
+```
+
+
+Example
+
+```
+async def test_function(
+ self, prompt: str, __user__: dict, __event_emitter__=None
+ ) -> str:
+ """
+ This is a demo
+
+ :param test: this is a test parameter
+ """
+
+ await __event_emitter__(
+ {
+ "type": "status", # We set the type here
+ "data": {"description": "Message that shows up in the chat", "done": False},
+ # Note done is False here indicating we are still emitting statuses
+ }
+ )
+
+ # Do some other logic here
+ await __event_emitter__(
+ {
+ "type": "status",
+ "data": {"description": "Completed a task message", "done": True, "hidden": False},
+ # Note done is True here indicating we are done emitting statuses
+ # You can also set "hidden": True if you want to remove the status once the message is returned
+ }
+ )
+
+ except Exception as e:
+ await __event_emitter__(
+ {
+ "type": "status",
+ "data": {"description": f"An error occured: {e}", "done": True},
+ }
+ )
+
+ return f"Tell the user: {e}"
+```
+
+
+#### Message
+This type is used to append a message to the LLM at any stage in the Tool. This means that you can append messages, embed images, and even render web pages before, or after, or during the LLM response.
+
+```
+await __event_emitter__(
+ {
+ "type": "message", # We set the type here
+ "data": {"content": "This message will be appended to the chat."},
+ # Note that with message types we do NOT have to set a done condition
+ }
+ )
+```
+
+
+Example
+
+```
+async def test_function(
+ self, prompt: str, __user__: dict, __event_emitter__=None
+ ) -> str:
+ """
+ This is a demo
+
+ :param test: this is a test parameter
+ """
+
+ await __event_emitter__(
+ {
+ "type": "message", # We set the type here
+ "data": {"content": "This message will be appended to the chat."},
+ # Note that with message types we do NOT have to set a done condition
+ }
+ )
+
+ except Exception as e:
+ await __event_emitter__(
+ {
+ "type": "status",
+ "data": {"description": f"An error occured: {e}", "done": True},
+ }
+ )
+
+ return f"Tell the user: {e}"
+```
+
+
+#### Citations
+This type is used to provide citations or references in the chat. You can utilize it to specify the content, the source, and any relevant metadata. Below is an example of how to emit a citation event:
+
+```
+await __event_emitter__(
+ {
+ "type": "citation",
+ "data": {
+ "document": [content],
+ "metadata": [
+ {
+ "date_accessed": datetime.now().isoformat(),
+ "source": title,
+ }
+ ],
+ "source": {"name": title, "url": url},
+ },
+ }
+)
+```
+If you are sending multiple citations, you can iterate over citations and call the emitter multiple times. When implementing custom citations, ensure that you set `self.citation = False` in your `Tools` class `__init__` method. Otherwise, the built-in citations will override the ones you have pushed in. For example:
+
+```python
+def __init__(self):
+ self.citation = False
+```
+
+Warning: if you set `self.citation = True`, this will replace any custom citations you send with the automatically generated return citation. By disabling it, you can fully manage your own citation references.
+
+
+Example
+
+```
+class Tools:
+ class UserValves(BaseModel):
+ test: bool = Field(
+ default=True, description="test"
+ )
+
+ def __init__(self):
+ self.citation = False
+
+async def test_function(
+ self, prompt: str, __user__: dict, __event_emitter__=None
+ ) -> str:
+ """
+ This is a demo that just creates a citation
+
+ :param test: this is a test parameter
+ """
+
+ await __event_emitter__(
+ {
+ "type": "citation",
+ "data": {
+ "document": ["This message will be appended to the chat as a citation when clicked into"],
+ "metadata": [
+ {
+ "date_accessed": datetime.now().isoformat(),
+ "source": title,
+ }
+ ],
+ "source": {"name": "Title of the content", "url": "http://link-to-citation"},
+ },
+ }
+ )
+```
+
+
+## External packages
+
+In the Tools definition metadata you can specify custom packages. When you click `Save` the line will be parsed and `pip install` will be run on all requirements at once.
+
+Keep in mind that as pip is used in the same process as Open WebUI, the UI will be completely unresponsive during the installation.
+
+No measures are taken to handle package conflicts with Open WebUI's requirements. That means that specifying requirements can break Open WebUI if you're not careful. You might be able to work around this by specifying `open-webui` itself as a requirement.
+
+
+
+Example
+
+```
+"""
+title: myToolName
+author: myName
+funding_url: [any link here will be shown behind a `Heart` button for users to show their support to you]
+version: 1.0.0
+# the version is displayed in the UI to help users keep track of updates.
+license: GPLv3
+description: [recommended]
+requirements: package1>=2.7.0,package2,package3
+"""
+```
+
+
diff --git a/docs/features/plugin/tools/index.mdx b/docs/features/plugin/tools/index.mdx
index b44ea80..d3673d1 100644
--- a/docs/features/plugin/tools/index.mdx
+++ b/docs/features/plugin/tools/index.mdx
@@ -1,377 +1,139 @@
---
-sidebar_position: 2
-title: "⚙️ Tools"
+sidebar_position: 2
+title: "⚙️ Tools"
---
-## What are Tools?
-Tools are python scripts that are provided to an LLM at the time of the request. Tools allow LLMs to perform actions and receive additional context as a result. Generally speaking, your LLM of choice will need to support function calling for tools to be reliably utilized.
+# ⚙️ What are Tools?
-Tools enable many use cases for chats, including web search, web scraping, and API interactions within the chat.
+Tools are small Python scripts that add superpowers to your LLM. When enabled, they allow your chatbot to do amazing things — like search the web, scrape data, generate images, talk back using AI voices, and more.
-Many Tools are available to use on the [Community Website](https://openwebui.com/tools) and can easily be imported into your Open WebUI instance.
+Think of Tools as useful plugins that your AI can use when chatting with you.
-## How can I use Tools?
-[Once installed](#how-to-install-tools), Tools can be used by assigning them to any LLM that supports function calling and then enabling that Tool. To assign a Tool to a model, you need to navigate to Workspace => Models. Here you can select the model for which you’d like to enable any Tools.
+---
-Once you click the pencil icon to edit the model settings, scroll down to the Tools section and check any Tools you wish to enable. Once done you must click save.
+## 🚀 What Can Tools Help Me Do?
-Now that Tools are enabled for the model, you can click the “+” icon when chatting with an LLM to use various Tools. Please keep in mind that enabling a Tool does not force it to be used. It means the LLM will be provided the option to call this Tool.
+Here are just a few examples of what Tools let your AI assistant do:
-Lastly, we do provide a filter function on the community site that allows LLMs to autoselect Tools without you needing to enable them in the “+” icon menu: https://openwebui.com/f/hub/autotool_filter/
-
-Please note: when using the AutoTool Filter, you will still need to take the steps above to enable the Tools per model.
-
-## How to install Tools
-The Tools import process is quite simple. You will have two options:
-
-### Download and import manually
-Navigate to the community site: https://openwebui.com/tools/
-1) Click on the Tool you wish to import
-2) Click the blue “Get” button in the top right-hand corner of the page
-3) Click “Download as JSON export”
-4) You can now upload the Tool into Open WebUI by navigating to Workspace => Tools and clicking “Import Tools”
-
-### Import via your Open WebUI URL
-1) Navigate to the community site: https://openwebui.com/tools/
-2) Click on the Tool you wish to import
-3) Click the blue “Get” button in the top right-hand corner of the page
-4) Enter the IP address of your Open WebUI instance and click “Import to WebUI” which will automatically open your instance and allow you to import the Tool.
-
-Note: You can install your own Tools and other Tools not tracked on the community site using the manual import method. Please do not import Tools you do not understand or are not from a trustworthy source. Running unknown code is ALWAYS a risk.
-
-## What sorts of things can Tools do?
-Tools enable diverse use cases for interactive conversations by providing a wide range of functionality such as:
-
-- [**Web Search**](https://openwebui.com/t/constliakos/web_search/): Perform live web searches to fetch real-time information.
-- [**Image Generation**](https://openwebui.com/t/justinrahb/image_gen/): Generate images based on the user prompt
-- [**External Voice Synthesis**](https://openwebui.com/t/justinrahb/elevenlabs_tts/): Make API requests within the chat to integrate external voice synthesis service ElevenLabs and generate audio based on the LLM output.
-
-## Writing A Custom Toolkit
-
-Toolkits are defined in a single Python file, with a top level docstring with metadata and a `Tools` class.
-
-### Example Top-Level Docstring
-
-```python
-"""
-title: String Inverse
-author: Your Name
-author_url: https://website.com
-git_url: https://github.com/username/string-reverse.git
-description: This tool calculates the inverse of a string
-required_open_webui_version: 0.4.0
-requirements: langchain-openai, langgraph, ollama, langchain_ollama
-version: 0.4.0
-licence: MIT
-"""
-```
-
-### Tools Class
-
-Tools have to be defined as methods within a class called `Tools`, with optional subclasses called `Valves` and `UserValves`, for example:
-
-```python
-class Tools:
- def __init__(self):
- """Initialize the Tool."""
- self.valves = self.Valves()
-
- class Valves(BaseModel):
- api_key: str = Field("", description="Your API key here")
-
- def reverse_string(self, string: str) -> str:
- """
- Reverses the input string.
- :param string: The string to reverse
- """
- # example usage of valves
- if self.valves.api_key != "42":
- return "Wrong API key"
- return string[::-1]
-```
-
-### Type Hints
-Each tool must have type hints for arguments. As of version OpenWebUI version 0.4.3, the types may also be nested, such as `queries_and_docs: list[tuple[str, int]]`. Those type hints are used to generate the JSON schema that is sent to the model. Tools without type hints will work with a lot less consistency.
-
-### Valves and UserValves - (optional, but HIGHLY encouraged)
-
-Valves and UserValves are used to allow users to provide dynamic details such as an API key or a configuration option. These will create a fillable field or a bool switch in the GUI menu for the given function.
-
-Valves are configurable by admins alone and UserValves are configurable by any users.
-
-
-Commented example
-
- ```
-from pydantic import BaseModel, Field
-
-class Tools:
- # Notice the current indentation: Valves and UserValves must be declared as
- # attributes of a Tools, Filter or Pipe class. Here we take the
- # example of a Tool.
- class Valves(BaseModel):
- # Valves and UserValves inherit from pydantic's BaseModel. This
- # enables complex use cases like model validators etc.
- test_valve: int = Field( # Notice the type hint: it is used to
- # choose the kind of UI element to show the user (buttons,
- # texts, etc).
- default=4,
- description="A valve controlling a numberical value"
- # required=False, # you can enforce fields using True
- )
- pass
- # Note that this 'pass' helps for parsing and is recommended.
-
- # UserValves are defined the same way.
- class UserValves(BaseModel):
- test_user_valve: bool = Field(
- default=False, description="A user valve controlling a True/False (on/off) switch"
- )
- pass
-
- def __init__(self):
- self.valves = self.Valves()
- # Because they are set by the admin, they are accessible directly
- # upon code execution.
- pass
-
- # The __user__ handling is the same for Filters, Tools and Functions.
- def test_the_tool(self, message: str, __user__: dict):
- """
- This is a test tool. If the user asks you to test the tools, put any
- string you want in the message argument.
-
- :param message: Any string you want.
- :return: The same string as input.
- """
- # Because UserValves are defined per user they are only available
- # on use.
- # Note that although __user__ is a dict, __user__["valves"] is a
- # UserValves object. Hence you can access values like that:
- test_user_valve = __user__["valves"].test_user_valve
- # Or:
- test_user_valve = dict(__user__["valves"])["test_user_valve"]
- # But this will return the default value instead of the actual value:
- # test_user_valve = __user__["valves"]["test_user_valve"] # Do not do that!
-
- return message + f"\nThe user valve set value is: {test_user_valve}"
-
-```
-
-
-### Optional Arguments
-Below is a list of optional arguments your tools can depend on:
-- `__event_emitter__`: Emit events (see following section)
-- `__event_call__`: Same as event emitter but can be used for user interactions
-- `__user__`: A dictionary with user information. It also contains the `UserValves` object in `__user__["valves"]`.
-- `__metadata__`: Dictionary with chat metadata
-- `__messages__`: List of previous messages
-- `__files__`: Attached files
-- `__model__`: Model name
-
-Just add them as argument to any method of your Tool class just like `__user__` in the example above.
-
-### Event Emitters
-Event Emitters are used to add additional information to the chat interface. Similarly to Filter Outlets, Event Emitters are capable of appending content to the chat. Unlike Filter Outlets, they are not capable of stripping information. Additionally, emitters can be activated at any stage during the Tool.
-
-There are two different types of Event Emitters:
-
-If the model seems to be unable to call the tool, make sure it is enabled (either via the Model page or via the `+` sign next to the chat input field). You can also turn the `Function Calling` argument of the `Advanced Params` section of the Model page from `Default` to `Native`.
-
-#### Status
-This is used to add statuses to a message while it is performing steps. These can be done at any stage during the Tool. These statuses appear right above the message content. These are very useful for Tools that delay the LLM response or process large amounts of information. This allows you to inform users what is being processed in real-time.
-
-```
-await __event_emitter__(
- {
- "type": "status", # We set the type here
- "data": {"description": "Message that shows up in the chat", "done": False, "hidden": False},
- # Note done is False here indicating we are still emitting statuses
- }
- )
-```
-
-
-Example
-
-```
-async def test_function(
- self, prompt: str, __user__: dict, __event_emitter__=None
- ) -> str:
- """
- This is a demo
-
- :param test: this is a test parameter
- """
-
- await __event_emitter__(
- {
- "type": "status", # We set the type here
- "data": {"description": "Message that shows up in the chat", "done": False},
- # Note done is False here indicating we are still emitting statuses
- }
- )
-
- # Do some other logic here
- await __event_emitter__(
- {
- "type": "status",
- "data": {"description": "Completed a task message", "done": True, "hidden": False},
- # Note done is True here indicating we are done emitting statuses
- # You can also set "hidden": True if you want to remove the status once the message is returned
- }
- )
-
- except Exception as e:
- await __event_emitter__(
- {
- "type": "status",
- "data": {"description": f"An error occured: {e}", "done": True},
- }
- )
-
- return f"Tell the user: {e}"
-```
-
-
-#### Message
-This type is used to append a message to the LLM at any stage in the Tool. This means that you can append messages, embed images, and even render web pages before, or after, or during the LLM response.
-
-```
-await __event_emitter__(
- {
- "type": "message", # We set the type here
- "data": {"content": "This message will be appended to the chat."},
- # Note that with message types we do NOT have to set a done condition
- }
- )
-```
-
-
-Example
-
-```
-async def test_function(
- self, prompt: str, __user__: dict, __event_emitter__=None
- ) -> str:
- """
- This is a demo
-
- :param test: this is a test parameter
- """
-
- await __event_emitter__(
- {
- "type": "message", # We set the type here
- "data": {"content": "This message will be appended to the chat."},
- # Note that with message types we do NOT have to set a done condition
- }
- )
-
- except Exception as e:
- await __event_emitter__(
- {
- "type": "status",
- "data": {"description": f"An error occured: {e}", "done": True},
- }
- )
-
- return f"Tell the user: {e}"
-```
-
-
-#### Citations
-This type is used to provide citations or references in the chat. You can utilize it to specify the content, the source, and any relevant metadata. Below is an example of how to emit a citation event:
-
-```
-await __event_emitter__(
- {
- "type": "citation",
- "data": {
- "document": [content],
- "metadata": [
- {
- "date_accessed": datetime.now().isoformat(),
- "source": title,
- }
- ],
- "source": {"name": title, "url": url},
- },
- }
-)
-```
-If you are sending multiple citations, you can iterate over citations and call the emitter multiple times. When implementing custom citations, ensure that you set `self.citation = False` in your `Tools` class `__init__` method. Otherwise, the built-in citations will override the ones you have pushed in. For example:
-
-```python
-def __init__(self):
- self.citation = False
-```
-
-Warning: if you set `self.citation = True`, this will replace any custom citations you send with the automatically generated return citation. By disabling it, you can fully manage your own citation references.
-
-
-Example
-
-```
-class Tools:
- class UserValves(BaseModel):
- test: bool = Field(
- default=True, description="test"
- )
-
- def __init__(self):
- self.citation = False
-
-async def test_function(
- self, prompt: str, __user__: dict, __event_emitter__=None
- ) -> str:
- """
- This is a demo that just creates a citation
-
- :param test: this is a test parameter
- """
-
- await __event_emitter__(
- {
- "type": "citation",
- "data": {
- "document": ["This message will be appended to the chat as a citation when clicked into"],
- "metadata": [
- {
- "date_accessed": datetime.now().isoformat(),
- "source": title,
- }
- ],
- "source": {"name": "Title of the content", "url": "http://link-to-citation"},
- },
- }
- )
-```
-
-
-## External packages
-
-In the Tools definition metadata you can specify custom packages. When you click `Save` the line will be parsed and `pip install` will be run on all requirements at once.
-
-Keep in mind that as pip is used in the same process as Open-WebUI, the UI will be completely unresponsive during the installation.
-
-No measures are taken to handle package conflicts with Open-WebUI's requirements. That means that specifying requirements can break OpenWebUI if you're not careful. You might be able to work around this by specifying `open-webui` itself as a requirement.
-
-
-
-Example
-
-```
-"""
-title: myToolName
-author: myName
-funding_url: [any link here will be shown behind a `Heart` button for users to show their support to you]
-version: 1.0.0
-# the version is displayed in the UI to help users keep track of updates.
-license: GPLv3
-description: [recommended]
-requirements: package1>=2.7.0,package2,package3
-"""
-```
-
-
+- 🌍 Web Search: Get real-time answers by searching the internet.
+- 🖼️ Image Generation: Create images from your prompts.
+- 🔊 Voice Output: Generate AI voices using ElevenLabs.
+
+Explore ready-to-use tools here:
+🧰 [Tools Showcase](https://openwebui.com/tools)
+
+---
+
+
+## 📦 How to Install Tools
+
+There are two easy ways to install Tools in Open WebUI:
+
+1. Go to [Community Tool Library](https://openwebui.com/tools)
+2. Choose a Tool, then click the Get button.
+3. Enter your Open WebUI instance’s IP address or URL.
+4. Click “Import to WebUI” — done!
+
+🛑 Safety Tip: Never import a Tool you don’t recognize or trust. These are Python scripts and might run unsafe code.
+
+---
+
+
+## 🔧 How to Use Tools in Open WebUI
+
+Once you've installed Tools (we’ll show you how below), here’s how to enable and use them:
+
+You have two ways to enable a Tool for your model:
+
+### ➕ Option 1: Enable from the Chat Window
+
+While chatting, click the ➕ icon in the input area. You’ll see a list of available Tools — you can enable any of them on the fly for that session.
+
+💡 Tip: Enabling a Tool gives the model permission to use it — but it may not use it unless it's useful for the task.
+
+### ✏️ Option 2: Enable by Default (Recommended for Frequent Use)
+1. Go to: Workspace ➡️ Models
+2. Choose the model you’re using (like GPT-4 or LLaMa2) and click the ✏️ edit icon.
+3. Scroll down to the “Tools” section.
+4. ✅ Check the Tools you want your model to have access to by default.
+5. Click Save.
+
+This ensures the model always has these Tools ready to use whenever you chat with it.
+
+You can also let your LLM auto-select the right Tools using the AutoTool Filter:
+
+🔗 [AutoTool Filter](https://openwebui.com/f/hub/autotool_filter/)
+
+🎯 Note: Even when using AutoTool, you still need to enable your Tools using Option 2.
+
+✅ And that’s it — your LLM is now Tool-powered! You're ready to supercharge your chats with web search, image generation, voice output, and more.
+
+---
+
+## 🧠 Choosing How Tools Are Used: Default vs Native
+
+Once Tools are enabled for your model, Open WebUI gives you two different ways to let your LLM use them in conversations.
+
+You can decide how the model should call Tools by choosing between:
+
+- 🟡 Default Mode (Prompt-based)
+- 🟢 Native Mode (Built-in function calling)
+
+Let’s break it down:
+
+### 🟡 Default Mode (Prompt-based Tool Triggering)
+
+This is the default setting in Open WebUI.
+
+Here, your LLM doesn’t need to natively support function calling. Instead, we guide the model using smart tool selection prompt template to select and use a Tool.
+
+✅ Works with almost any model
+✅ Great way to unlock Tools with basic or local models
+❗ Not as reliable or flexible as Native Mode when chaining tools
+
+### 🟢 Native Mode (Function Calling Built-In)
+
+If your model does support “native” function calling (like GPT-4o or GPT-3.5-turbo-1106), you can use this powerful mode to let the LLM decide — in real time — when and how to call multiple Tools during a single chat message.
+
+✅ Fast, accurate, and can chain multiple Tools in one response
+✅ The most natural and advanced experience
+❗ Requires a model that actually supports native function calling
+
+### ✳️ How to Switch Between Modes
+
+Want to enable native function calling in your chats? Here's how:
+
+
+
+1. Open the chat window with your model.
+2. Click ⚙️ Chat Controls > Advanced Params.
+3. Look for the Function Calling setting and switch it from Default → Native
+
+That’s it! Your chat is now using true native Tool support (as long as the model supports it).
+
+➡️ We recommend using GPT-4o or another OpenAI model for the best native function-calling experience.
+🔎 Some local models may claim support, but often struggle with accurate or complex Tool usage.
+
+💡 Summary:
+
+| Mode | Who it’s for | Pros | Cons |
+|----------|----------------------------------|-----------------------------------------|--------------------------------------|
+| Default | Any model | Broad compatibility, safer, flexible | May be less accurate or slower |
+| Native | GPT-4o, etc. | Fast, smart, excellent tool chaining | Needs proper function call support |
+
+Choose the one that works best for your setup — and remember, you can always switch on the fly via Chat Controls.
+
+👏 And that's it — your LLM now knows how and when to use Tools, intelligently.
+
+---
+
+## 🧠 Summary
+
+Tools are add-ons that help your AI model do much more than just chat. From answering real-time questions to generating images or speaking out loud — Tools bring your AI to life.
+
+- Visit: [https://openwebui.com/tools](https://openwebui.com/tools) to discover new Tools.
+- Install them manually or with one-click.
+- Enable them per model from Workspace ➡️ Models.
+- Use them in chat by clicking ➕
+
+Now go make your AI waaaaay smarter 🤖✨
diff --git a/docs/features/workspace/index.mdx b/docs/features/workspace/index.mdx
index 2f9a24e..9696cfd 100644
--- a/docs/features/workspace/index.mdx
+++ b/docs/features/workspace/index.mdx
@@ -6,8 +6,8 @@ title: "🖥️ Workspace"
The Workspace in Open WebUI provides a comprehensive environment for managing your AI interactions and configurations. It consists of several key components:
- [🤖 Models](./models.md) - Create and manage custom models tailored to specific purposes
-- [📚 Knowledge](./knowledge.md) - Manage your knowledge bases for retrieval augmented generation
-- [📝 Prompts](./prompts.md) - Create and organize reusable prompts
+- [🧠 Knowledge](./knowledge.md) - Manage your knowledge bases for retrieval augmented generation
+- [📚 Prompts](./prompts.md) - Create and organize reusable prompts
- [🔒 Permissions](./permissions.md) - Configure access controls and feature availability
Each section of the Workspace is designed to give you fine-grained control over your Open WebUI experience, allowing for customization and optimization of your AI interactions.
diff --git a/docs/features/workspace/knowledge.md b/docs/features/workspace/knowledge.md
index 948fcc8..40cd51c 100644
--- a/docs/features/workspace/knowledge.md
+++ b/docs/features/workspace/knowledge.md
@@ -29,7 +29,7 @@ Some examples of what you might store in Knowledge:
### How to Use Knowledge in Chats
-Accessing stored Knowledge in your chats is easy! By simply referencing what’s saved(using '#' before the name), Open WebUI can pull in data or follow specific guidelines that you’ve set up in the Knowledge section.
+Accessing stored Knowledge in your chats is easy! By simply referencing what’s saved (using '#' before the name), Open WebUI can pull in data or follow specific guidelines that you’ve set up in the Knowledge section.
For example:
diff --git a/docs/features/workspace/prompts.md b/docs/features/workspace/prompts.md
index a570551..a285456 100644
--- a/docs/features/workspace/prompts.md
+++ b/docs/features/workspace/prompts.md
@@ -3,4 +3,61 @@ sidebar_position: 2
title: "📚 Prompts"
---
-COMING SOON!
+The `Prompts` section of the `Workspace` within Open WebUI enables users to create, manage, and share custom prompts. This feature streamlines interactions with AI models by allowing users to save frequently used prompts and easily access them through slash commands.
+
+### Prompt Management
+
+The Prompts interface provides several key features for managing your custom prompts:
+
+* **Create**: Design new prompts with customizable titles, access levels, and content.
+* **Share**: Share prompts with other users based on configured access permissions.
+* **Access Control**: Set visibility and usage permissions for each prompt (refer to [Permissions](./permissions.md) for more details).
+* **Slash Commands**: Quickly access prompts using custom slash commands during chat sessions.
+
+### Creating and Editing Prompts
+
+When creating or editing a prompt, you can configure the following settings:
+
+* **Title**: Give your prompt a descriptive name for easy identification.
+* **Access**: Set the access level to control who can view and use the prompt.
+* **Command**: Define a slash command that will trigger the prompt (e.g., `/summarize`).
+* **Prompt Content**: Write the actual prompt text that will be sent to the model.
+
+### Prompt Variables
+
+Open WebUI supports dynamic prompt variables that can be included in your prompts:
+
+* **Clipboard Content**: Use `{{CLIPBOARD}}` to insert content from your clipboard.
+* **Date and Time**:
+ * `{{CURRENT_DATE}}`: Current date
+ * `{{CURRENT_DATETIME}}`: Current date and time
+ * `{{CURRENT_TIME}}`: Current time
+ * `{{CURRENT_TIMEZONE}}`: Current timezone
+ * `{{CURRENT_WEEKDAY}}`: Current day of the week
+* **User Information**:
+ * `{{USER_NAME}}`: Current user's name
+ * `{{USER_LANGUAGE}}`: User's selected language
+ * `{{USER_LOCATION}}`: User's location (requires HTTPS and Settings > Interface toggle)
+
+### Variable Usage Guidelines
+
+* Enclose variables with double curly braces: `{{variable}}`
+* The `{{USER_LOCATION}}` variable requires:
+ * A secure HTTPS connection
+ * Enabling the feature in Settings > Interface
+* The `{{CLIPBOARD}}` variable requires clipboard access permission from your device
+
+### Access Control and Permissions
+
+Prompt management is controlled by the following permission settings:
+
+* **Prompts Access**: Users need the `USER_PERMISSIONS_WORKSPACE_PROMPTS_ACCESS` permission to create and manage prompts.
+* For detailed information about configuring permissions, refer to the [Permissions documentation](./permissions.md).
+
+### Best Practices
+
+* Use clear, descriptive titles for your prompts
+* Create intuitive slash commands that reflect the prompt's purpose
+* Document any specific requirements or expected inputs in the prompt description
+* Test prompts with different variable combinations to ensure they work as intended
+* Consider access levels carefully when sharing prompts with other users - public sharing means that it will appear automatically for all users when they hit `/` in a chat, so you want to avoid creating too many.
diff --git a/docs/getting-started/advanced-topics/development.md b/docs/getting-started/advanced-topics/development.md
index 93c27ea..b40acf7 100644
--- a/docs/getting-started/advanced-topics/development.md
+++ b/docs/getting-started/advanced-topics/development.md
@@ -1,116 +1,278 @@
---
sidebar_position: 5
-title: "🛠️ Development Guide"
+title: "🛠️ Local Development Guide"
---
-Welcome to the **Open WebUI Development Setup Guide!** Whether you're a novice or an experienced developer, this guide will help you set up a **local development environment** for both the frontend and backend components. Let’s dive in! 🚀
+# Ready to Contribute to Open WebUI? Let's Get Started! 🚀
-## System Requirements
+Excited to dive into Open WebUI development? This comprehensive guide will walk you through setting up your **local development environment** quickly and easily. Whether you're a seasoned developer or just starting out, we'll get you ready to tweak the frontend, enhance the backend, and contribute to the future of Open WebUI! Let's get your development environment up and running in simple, detailed steps!
-- **Operating System**: Linux (or WSL on Windows) or macOS
-- **Python Version**: Python 3.11+
-- **Node.js Version**: 22.10+
+## Prerequisites
-## Development Methods
+Before you begin, ensure your system meets these minimum requirements:
-### 🐧 Local Development Setup
+- **Operating System:** Linux (or WSL on Windows), Windows 11, or macOS. *(Recommended for best compatibility)*
+- **Python:** Version **3.11 or higher**. *(Required for backend services)*
+- **Node.js:** Version **22.10 or higher**. *(Required for frontend development)*
+- **IDE (Recommended):** We recommend using an IDE like [VSCode](https://code.visualstudio.com/) for code editing, debugging, and integrated terminal access. Feel free to use your favorite IDE if you have one!
+- **[Optional] GitHub Desktop:** For easier management of the Git repository, especially if you are less familiar with command-line Git, consider installing [GitHub Desktop](https://desktop.github.com/).
-1. **Clone the Repository**:
+## Setting Up Your Local Environment
- ```bash
- git clone https://github.com/open-webui/open-webui.git
- cd open-webui
- ```
+We'll set up both the frontend (user interface) and backend (API and server logic) of Open WebUI.
-2. **Frontend Setup**:
- - Create a `.env` file:
+### 1. Clone the Repository
+
+First, use `git clone` to download the Open WebUI repository to your local machine. This will create a local copy of the project on your computer.
+
+1. **Open your terminal** (or Git Bash if you're on Windows and using Git Bash).
+2. **Navigate to the directory** where you want to store the Open WebUI project.
+3. **Clone the repository:** Run the following command:
+
+```bash
+git clone https://github.com/open-webui/open-webui.git
+cd open-webui
+```
+
+ The `git clone` command downloads the project files from GitHub. The `cd open-webui` command then navigates you into the newly created project directory.
+
+### 2. Frontend Setup (User Interface)
+
+Let's get the user interface (what you see in your browser) up and running first:
+
+1. **Configure Environment Variables:**
+ - Copy the example environment file to `.env`:
```bash
cp -RPp .env.example .env
```
- - Install dependencies:
+ This command copies the `.env.example` file to a new file named `.env`. The `.env` file is where you'll configure environment variables for the frontend.
+
+ - **Customize `.env`**: Open the `.env` file in your code editor (like VSCode). This file contains configuration variables for the frontend, such as API endpoints and other settings. For local development, the default settings in `.env.example` are usually sufficient to start with. However, you can customize them if needed.
+
+ **Important:** Do not commit sensitive information to `.env` if you are contributing back to the repository.
+
+1. **Install Frontend Dependencies:**
+ - **Navigate to the frontend directory:** If you're not already in the project root (`open-webui` directory), ensure you are there.
+
+ ```bash
+ # If you are not in the project root, run:
+ cd open-webui
+ ```
+
+ - Install the required JavaScript packages:
```bash
npm install
```
- - Start the frontend server:
+ This command uses `npm` (Node Package Manager) to read the `package.json` file in the project root directory and download all the necessary JavaScript libraries and tools required for the frontend to run. This might take a few minutes depending on your internet connection.
+
+2. **Start the Frontend Development Server:**
```bash
npm run dev
```
- 🌐 Available at: [http://localhost:5173](http://localhost:5173).
+ This command launches the frontend development server. If the steps were followed successfully, it will usually indicate the server is running and provide a local URL.
-3. **Backend Setup**:
- - Navigate to the backend:
+ 🎉 **Access the Frontend:** Open your web browser and go to [http://localhost:5173](http://localhost:5173). You should see a message indicating that Open WebUI's frontend is running and is waiting for the backend to be available. Don't worry about that message yet! Let's set up the backend next. **Keep this terminal running** – it's serving your frontend!
- ```bash
- cd backend
- ```
+### 3. Backend Setup (API and Server)
- - Use **Conda** for environment setup:
+For a smoother development experience, we **strongly recommend** using separate terminal instances for your frontend and backend processes. This keeps your workflows organized and makes it easier to manage each part of the application independently.
+
+**Why Separate Terminals?**
+
+- **Process Isolation:** The frontend and backend development servers are distinct programs. Running them in separate terminals ensures they don't interfere with each other and allows for independent restarts or stops.
+- **Clearer Logs and Output:** Each terminal will display the logs and output specific to either the frontend or backend. This makes debugging and monitoring much easier, as you're not sifting through interleaved logs.
+- **Reduced Terminal Clutter:** Mixing frontend and backend commands in a single terminal can become confusing. Separate terminals keep your command history and active processes organized.
+- **Improved Workflow Efficiency:** You can work on frontend tasks (like running `npm run dev`) in one terminal and simultaneously manage backend tasks (like starting the server or checking logs) in another, without having to switch contexts constantly within a single terminal.
+
+**Using VSCode Integrated Terminals (Recommended):**
+
+VSCode's integrated terminal feature makes managing multiple terminals incredibly easy. Here's how to leverage it for frontend and backend separation:
+
+1. **Frontend Terminal (You likely already have this):** If you followed the Frontend Setup steps, you probably already have a terminal open in VSCode at the project root (`open-webui` directory). This is where you'll run your frontend commands (`npm run dev`, etc.). Ensure you are in the `open-webui` directory for the next steps if you are not already.
+
+2. **Backend Terminal (Open a New One):**
+ - In VSCode, go to **Terminal > New Terminal** (or use the shortcut `Ctrl+Shift+` on Windows/Linux or `Cmd+Shift+` on macOS). This will open a new integrated terminal panel.
+ - **Navigate to the `backend` directory:** In this *new* terminal, use the `cd backend` command to change the directory to the `backend` folder within your project. This ensures all backend-related commands are executed in the correct context.
+
+ Now you have **two separate terminal instances within VSCode**: one for the frontend (likely in the `open-webui` directory) and one specifically for the backend (inside the `backend` directory). You can easily switch between these terminals within VSCode to manage your frontend and backend processes independently. This setup is highly recommended for a cleaner and more efficient development workflow.
+
+**Backend Setup Steps (in your *backend* terminal):**
+
+1. **Navigate to the Backend Directory:** (You should already be in the `backend` directory in your *new* terminal from the previous step). If not, run:
+
+ ```bash
+ cd backend
+ ```
+
+2. **Create and Activate a Conda Environment (Recommended):**
+ - We highly recommend using Conda to manage Python dependencies and isolate your project environment. This prevents conflicts with other Python projects on your system and ensures you have the correct Python version and libraries.
```bash
conda create --name open-webui python=3.11
conda activate open-webui
```
- - Install dependencies:
+ - `conda create --name open-webui python=3.11`: This command creates a new Conda environment named `open-webui` using Python version 3.11. If you chose a different Python 3.11.x version, that's fine.
+ - `conda activate open-webui`: This command activates the newly created Conda environment. Once activated, your terminal prompt will usually change to indicate you are in the `open-webui` environment (e.g., it might show `(open-webui)` at the beginning of the line).
+
+ **Make sure you activate the environment in your backend terminal before proceeding.**
+
+ *(Using Conda is optional but strongly recommended for managing Python dependencies and avoiding conflicts.)* If you choose not to use Conda, ensure you are using Python 3.11 or higher and proceed to the next step, but be aware of potential dependency conflicts.
+
+1. **Install Backend Dependencies:**
+ - In your *backend* terminal (and with the Conda environment activated if you are using Conda), run:
```bash
pip install -r requirements.txt -U
```
- - Start the backend:
+ This command uses `pip` (Python Package Installer) to read the `requirements.txt` file in the `backend` directory. `requirements.txt` lists all the Python libraries that the backend needs to run. `pip install` downloads and installs these libraries into your active Python environment (your Conda environment if you are using it, or your system-wide Python environment otherwise). The `-U` flag ensures you get the latest compatible versions of the libraries.
+
+2. **Start the Backend Development Server:**
+ - In your *backend* terminal, run:
```bash
sh dev.sh
```
- 📄 API docs available at: [http://localhost:8080/docs](http://localhost:8080/docs).
+ This command executes the `dev.sh` script. This script likely contains the command to start the backend development server. *(You can open and examine the `dev.sh` file in your code editor to see the exact command being run if you are curious.)* The backend server will usually start and print some output to the terminal.
+ 📄 **Explore the API Documentation:** Once the backend is running, you can access the automatically generated API documentation in your web browser at [http://localhost:8080/docs](http://localhost:8080/docs). This documentation is incredibly valuable for understanding the backend API endpoints, how to interact with the backend, and what data it expects and returns. Keep this documentation handy as you develop!
-## 🐛 Troubleshooting
+🎉 **Congratulations!** If you have followed all the steps, you should now have both the frontend and backend development servers running locally. Go back to your browser tab where you accessed the frontend (usually [http://localhost:5173](http://localhost:5173)). **Refresh the page.** You should now see the full Open WebUI application running in your browser, connected to your local backend!
-### **FATAL ERROR: Reached Heap Limit**
+## Troubleshooting Common Issues
-If you encounter memory-related errors during the build, increase the **Node.js heap size**:
+Here are solutions to some common problems you might encounter during setup or development:
-1. **Modify Dockerfile**:
+### 💥 "FATAL ERROR: Reached Heap Limit" (Frontend)
- ```dockerfile
- ENV NODE_OPTIONS=--max-old-space-size=4096
- ```
+This error, often seen during frontend development, indicates that Node.js is running out of memory during the build process, especially when working with large frontend applications.
-2. **Allocate at least 4 GB of RAM** to Node.js.
+**Solution:** Increase the Node.js heap size. This gives Node.js more memory to work with. You have a couple of options:
----
+1. **Using `NODE_OPTIONS` Environment Variable (Recommended for Development):**
+ - This is a temporary way to increase the memory limit for the current terminal session. Before running `npm run dev` or `npm run build` in your *frontend* terminal, set the `NODE_OPTIONS` environment variable:
-### **Other Issues**
+ ```bash
+ export NODE_OPTIONS="--max-old-space-size=4096" # For Linux/macOS (bash, zsh)
+ # set NODE_OPTIONS=--max-old-space-size=4096 # For Windows (Command Prompt)
+ # $env:NODE_OPTIONS="--max-old-space-size=4096" # For Windows (PowerShell)
+ npm run dev
+ ```
-- **Port Conflicts**:
- Ensure that no other processes are using **ports 8080 or 5173**.
+ Choose the command appropriate for your operating system and terminal. `4096` represents 4GB of memory. You can try increasing this value further if needed (e.g., `8192` for 8GB). This setting will only apply to commands run in the current terminal session.
-- **Hot Reload Not Working**:
- Verify that **watch mode** is enabled for both frontend and backend.
+2. **Modifying `Dockerfile` (For Dockerized Environments):**
+ - If you are working with Docker, you can permanently set the `NODE_OPTIONS` environment variable within your `Dockerfile`. This is useful for consistent memory allocation in Dockerized environments, as shown in the original guide example:
+
+ ```dockerfile
+ ENV NODE_OPTIONS=--max-old-space-size=4096
+ ```
+
+ - **Allocate Sufficient RAM:** Regardless of the method, ensure your system or Docker container has enough RAM available for Node.js to use. **At least 4 GB of RAM is recommended**, and more might be needed for larger projects or complex builds. Close unnecessary applications to free up RAM.
+
+### ⚠️ Port Conflicts (Frontend & Backend)
+
+If you see errors related to ports, such as "Address already in use" or "Port already bound," it means another application on your system is already using port `5173` (default for frontend) or `8080` (default for backend). Only one application can use a specific port at a time.
+
+**Solution:**
+
+1. **Identify the Conflicting Process:** You need to find out which application is using the port you need.
+ - **Linux/macOS:** Open a new terminal and use the `lsof` or `netstat` commands:
+ - `lsof -i :5173` (or `:8080` for the backend port)
+ - `netstat -tulnp | grep 5173` (or `8080`)
+ These commands will list the process ID (PID) and the name of the process using the specified port.
+ - **Windows:** Open Command Prompt or PowerShell as an administrator and use `netstat` or `Get-NetTCPConnection`:
+ - `netstat -ano | findstr :5173` (or `:8080`) (Command Prompt)
+ - `Get-Process -Id (Get-NetTCPConnection -LocalPort 5173).OwningProcess` (PowerShell)
+ These commands will also show the PID of the process using the port.
+
+2. **Terminate the Conflicting Process:** Once you identify the process ID (PID), you can stop the application using that port. **Be careful when terminating processes, especially if you are unsure what they are.**
+ - **Linux/macOS:** Use the `kill` command: `kill ` (replace `` with the actual process ID). If the process doesn't terminate with `kill`, you can use `kill -9 ` (force kill), but use this with caution.
+ - **Windows:** Use the `taskkill` command in Command Prompt or PowerShell as administrator: `taskkill /PID /F` (replace `` with the process ID). The `/F` flag forces termination.
+
+3. **Alternatively, Change Ports (Advanced):**
+ - If you cannot terminate the conflicting process (e.g., it's a system service you need), you can configure Open WebUI to use different ports for the frontend and/or backend. This usually involves modifying configuration files.
+ - **Frontend Port:** Check the frontend documentation or configuration files (often in `vite.config.js` or similar) for how to change the development server port. You might need to adjust the `.env` file as well if the frontend uses environment variables for the port.
+ - **Backend Port:** Examine the `dev.sh` script or backend configuration files to see how the backend port is set. You might need to modify the startup command or a configuration file to change the backend port. If you change the backend port, you'll likely need to update the frontend's `.env` file to point to the new backend URL.
+
+### 🔄 Hot Reload Not Working
+
+Hot reload (or hot module replacement - HMR) is a fantastic development feature that automatically refreshes your browser when you make changes to the code. If it's not working, it can significantly slow down your development workflow.
+
+**Troubleshooting Steps:**
+
+1. **Verify Development Servers are Running:** Double-check that both `npm run dev` (frontend) and `sh dev.sh` (backend) are running in their respective terminals and haven't encountered any errors. Look for messages in the terminal output indicating they are running and in "watch mode" or "development mode." If there are errors, address them first.
+2. **Check for Watch Mode/HMR Messages:** When the development servers start, they should usually print messages in the terminal indicating that hot reload or watch mode is enabled. Look for phrases like "HMR enabled," "watching for file changes," or similar. If you don't see these messages, there might be a configuration issue.
+3. **Browser Cache:** Sometimes, your browser's cache can prevent you from seeing the latest changes, even if hot reload is working. Try a **hard refresh** in your browser:
+ - **Windows/Linux:** Ctrl+Shift+R
+ - **macOS:** Cmd+Shift+R
+ - Alternatively, you can try clearing your browser cache or opening the frontend in a private/incognito browser window.
+4. **Dependency Issues (Frontend):** Outdated or corrupted frontend dependencies can sometimes interfere with hot reloading. Try refreshing your frontend dependencies:
+ - In your *frontend* terminal, run:
+
+ ```bash
+ rm -rf node_modules && npm install
+ ```
+
+ This command deletes the `node_modules` directory (where dependencies are stored) and then reinstalls them from scratch. This can resolve issues caused by corrupted or outdated packages.
+5. **Backend Restart Required (For Backend Changes):** Hot reload typically works best for frontend code changes (UI, styling, components). For significant backend code changes (especially changes to server logic, API endpoints, or dependencies), you might need to **manually restart the backend server** (by stopping `sh dev.sh` in your backend terminal and running it again). Hot reload for backend changes is often less reliable or not automatically configured in many backend development setups.
+6. **IDE/Editor Issues:** In rare cases, issues with your IDE or code editor might prevent file changes from being properly detected by the development servers. Try restarting your IDE or ensuring that files are being saved correctly.
+7. **Configuration Problems (Advanced):** If none of the above steps work, there might be a more complex configuration issue with the frontend or backend development server setup. Consult the project's documentation, configuration files (e.g., `vite.config.js` for frontend, backend server configuration files), or seek help from the Open WebUI community or maintainers.
## Contributing to Open WebUI
-### Local Workflow
+We warmly welcome your contributions to Open WebUI! Your help is valuable in making this project even better. Here's a quick guide for a smooth and effective contribution workflow:
-1. **Commit Changes Regularly** to track progress.
-2. **Sync with the Main Branch** to avoid conflicts:
+1. **Understand the Project Structure:** Take some time to familiarize yourself with the project's directory structure, especially the `frontend` and `backend` folders. Look at the code, configuration files, and documentation to get a sense of how things are organized.
+2. **Start with Small Contributions:** If you are new to the project, consider starting with smaller contributions like:
+ - **Documentation improvements:** Fix typos, clarify explanations, add more details to the documentation.
+ - **Bug fixes:** Address reported bugs or issues.
+ - **Small UI enhancements:** Improve styling, fix minor layout issues.
+ These smaller contributions are a great way to get familiar with the codebase and the contribution process.
+3. **Discuss Larger Changes First:** If you are planning to implement a significant new feature or make substantial changes, it's highly recommended to **discuss your ideas with the project maintainers or community first.** You can do this by:
+ - **Opening an issue** on the GitHub repository to propose your feature or change.
+ - **Joining the Open WebUI community channels** (if available, check the project's README or website for links) and discussing your ideas there.
+ This helps ensure that your contribution aligns with the project's goals and avoids wasted effort on features that might not be merged.
+4. **Create a Separate Branch for Your Work:** **Never commit directly to the `dev` branch.** Always create a new branch for each feature or bug fix you are working on. This keeps your changes isolated and makes it easier to manage and submit pull requests.
+ - To create a new branch (e.g., named `my-feature-branch`) based on the `dev` branch:
+
+ ```bash
+ git checkout dev
+ git pull origin dev # Ensure your local dev branch is up-to-date
+ git checkout -b my-feature-branch
+ ```
+
+5. **Commit Changes Frequently and Write Clear Commit Messages:** Make small, logical commits as you develop features or fix bugs. **Write clear and concise commit messages** that explain what changes you made and why. Good commit messages make it easier to understand the history of changes and are essential for collaboration.
+ - Example of a good commit message: `Fix: Corrected typo in documentation for backend setup`
+ - Example of a good commit message: `Feat: Implemented user profile page with basic information display`
+6. **Stay Synced with the `dev` Branch Regularly:** While working on your branch, periodically sync your branch with the latest changes from the `dev` branch to minimize merge conflicts later:
```bash
- git pull origin main
+ git checkout dev
+ git pull origin dev
+ git checkout my-feature-branch
+ git merge dev
```
-3. **Run Tests Before Pushing**:
+ Resolve any merge conflicts that arise during the `git merge` step.
+7. **Run Tests (If Available) Before Pushing:** While this guide doesn't detail specific testing procedures for Open WebUI, it's a good practice to run any available tests before pushing your code. Check the project's documentation or `package.json` (for frontend) and backend files for test-related commands (e.g., `npm run test`, `pytest`, etc.). Running tests helps ensure your changes haven't introduced regressions or broken existing functionality.
+8. **Submit a Pull Request (PR):** Once you have completed your work, tested it (if applicable), and are ready to contribute your changes, submit a pull request (PR) to the `dev` branch of the Open WebUI repository on GitHub.
+ - **Go to the Open WebUI repository on GitHub.**
+ - **Navigate to your branch.**
+ - **Click the "Contribute" or "Pull Request" button** (usually green).
+ - **Fill out the PR form:**
+ - **Title:** Give your PR a clear and descriptive title that summarizes your changes (e.g., "Fix: Resolved issue with login form validation").
+ - **Description:** Provide a more detailed description of your changes, the problem you are solving (if applicable), and any relevant context. Link to any related issues if there are any.
+ - **Submit the PR.**
- ```bash
- npm run test
- ```
+ Project maintainers will review your pull request, provide feedback, and potentially merge your changes. Be responsive to feedback and be prepared to make revisions if requested.
-Happy coding! 🎉
+**Thank you for reading this comprehensive guide and for your interest in contributing to Open WebUI! We're excited to see your contributions and help you become a part of the Open WebUI community!** 🎉 Happy coding!
diff --git a/docs/getting-started/advanced-topics/https-encryption.md b/docs/getting-started/advanced-topics/https-encryption.md
index 9542f5c..5045fda 100644
--- a/docs/getting-started/advanced-topics/https-encryption.md
+++ b/docs/getting-started/advanced-topics/https-encryption.md
@@ -1,27 +1,54 @@
---
sidebar_position: 6
-title: "🔒HTTPS Encryption"
+title: "🔒 Enabling HTTPS Encryption"
---
-## Overview
+# Secure Your Open WebUI with HTTPS 🔒
-While HTTPS encryption is **not required** to operate Open WebUI in most cases, certain features—such as **Voice Calls**—will be blocked by modern web browsers unless HTTPS is enabled. If you do not plan to use these features, you can skip this section.
+This guide explains how to enable HTTPS encryption for your Open WebUI instance. While **HTTPS is not strictly required** for basic operation, it's highly recommended for security and is **necessary for certain features like Voice Calls** to function in modern web browsers.
-## Importance of HTTPS
+## Why HTTPS Matters 🛡️
-For deployments at high risk of traffic interception, such as those hosted on the internet, it is recommended to implement HTTPS encryption. This ensures that the username/password signup and authentication process remains secure, protecting sensitive user data from potential threats.
+HTTPS (Hypertext Transfer Protocol Secure) encrypts communication between your web browser and the Open WebUI server. This encryption provides several key benefits:
-## Choosing Your HTTPS Solution
+* **Privacy and Security:** Protects sensitive data like usernames, passwords, and chat content from eavesdropping and interception, especially on public networks.
+* **Integrity:** Ensures that data transmitted between the browser and server is not tampered with during transit.
+* **Feature Compatibility:** **Crucially, modern browsers block access to certain "secure context" features, such as microphone access for Voice Calls, unless the website is served over HTTPS.**
+* **Trust and User Confidence:** HTTPS is indicated by a padlock icon in the browser address bar, building user trust and confidence in your Open WebUI deployment.
-The choice of HTTPS encryption solution is up to the user and should align with the existing infrastructure. Here are some common scenarios:
+**When is HTTPS Especially Important?**
-- **AWS Environments**: Utilizing an AWS Elastic Load Balancer is often a practical choice for managing HTTPS.
-- **Docker Container Environments**: Popular solutions include Nginx, Traefik, and Caddy.
-- **Cloudflare**: Offers easy HTTPS setup with minimal server-side configuration, suitable for a wide range of applications.
-- **Ngrok**: Provides a quick way to set up HTTPS for local development environments, particularly useful for testing and demos.
+* **Internet-Facing Deployments:** If your Open WebUI instance is accessible from the public internet, HTTPS is strongly recommended to protect against security risks.
+* **Voice Call Feature:** If you plan to use the Voice Call feature in Open WebUI, HTTPS is **mandatory**.
+* **Sensitive Data Handling:** If you are concerned about the privacy of user data, enabling HTTPS is a crucial security measure.
-## Further Guidance
+## Choosing the Right HTTPS Solution for You 🛠️
-For detailed instructions and community-submitted tutorials on actual HTTPS encryption deployments, please refer to the [Deployment Tutorials](../../tutorials/deployment/).
+The best HTTPS solution depends on your existing infrastructure and technical expertise. Here are some common and effective options:
-This documentation provides a starting point for understanding the options available for enabling HTTPS encryption in your environment.
+* **Cloud Providers (e.g., AWS, Google Cloud, Azure):**
+ * **Load Balancers:** Cloud providers typically offer managed load balancers (like AWS Elastic Load Balancer) that can handle HTTPS termination (encryption/decryption) for you. This is often the most straightforward and scalable approach in cloud environments.
+* **Docker Container Environments:**
+ * **Reverse Proxies (Nginx, Traefik, Caddy):** Popular reverse proxies like Nginx, Traefik, and Caddy are excellent choices for managing HTTPS in Dockerized deployments. They can automatically obtain and renew SSL/TLS certificates (e.g., using Let's Encrypt) and handle HTTPS termination.
+ * **Nginx:** Highly configurable and widely used.
+ * **Traefik:** Designed for modern microservices and container environments, with automatic configuration and Let's Encrypt integration.
+ * **Caddy:** Focuses on ease of use and automatic HTTPS configuration.
+* **Cloudflare:**
+ * **Simplified HTTPS:** Cloudflare provides a CDN (Content Delivery Network) and security services, including very easy HTTPS setup. It often requires minimal server-side configuration changes and is suitable for a wide range of deployments.
+* **Ngrok:**
+ * **Local Development HTTPS:** Ngrok is a convenient tool for quickly exposing your local development server over HTTPS. It's particularly useful for testing features that require HTTPS (like Voice Calls) during development and for demos. **Not recommended for production deployments.**
+
+**Key Considerations When Choosing:**
+
+* **Complexity:** Some solutions (like Cloudflare or Caddy) are simpler to set up than others (like manually configuring Nginx).
+* **Automation:** Solutions like Traefik and Caddy offer automatic certificate management, which simplifies ongoing maintenance.
+* **Scalability and Performance:** Consider the performance and scalability needs of your Open WebUI instance when choosing a solution, especially for high-traffic deployments.
+* **Cost:** Some solutions (like cloud load balancers or Cloudflare's paid plans) may have associated costs. Let's Encrypt and many reverse proxies are free and open-source.
+
+## 📚 Explore Deployment Tutorials for Step-by-Step Guides
+
+For detailed, practical instructions and community-contributed tutorials on setting up HTTPS encryption with various solutions, please visit the **[Deployment Tutorials](../../tutorials/deployment/)** section.
+
+These tutorials often provide specific, step-by-step guides for different environments and HTTPS solutions, making the process easier to follow.
+
+By implementing HTTPS, you significantly enhance the security and functionality of your Open WebUI instance, ensuring a safer and more feature-rich experience for yourself and your users.
diff --git a/docs/getting-started/advanced-topics/logging.md b/docs/getting-started/advanced-topics/logging.md
index ac6550c..0ba3a41 100644
--- a/docs/getting-started/advanced-topics/logging.md
+++ b/docs/getting-started/advanced-topics/logging.md
@@ -1,70 +1,119 @@
---
sidebar_position: 5
-title: "📜 Open WebUI Logging"
+title: "📜 Logging in Open WebUI"
---
-## Browser Client Logging ##
+# Understanding Open WebUI Logging 🪵
-Client logging generally occurs via [JavaScript](https://developer.mozilla.org/en-US/docs/Web/API/console/log_static) `console.log()` and can be accessed using the built-in browser-specific developer tools:
+Logging is essential for debugging, monitoring, and understanding how Open WebUI is behaving. This guide explains how logging works in both the **browser client** (frontend) and the **application server/backend**.
-* Blink
- * [Chrome/Chromium](https://developer.chrome.com/docs/devtools/)
- * [Edge](https://learn.microsoft.com/en-us/microsoft-edge/devtools-guide-chromium/overview)
-* Gecko
- * [Firefox](https://firefox-source-docs.mozilla.org/devtools-user/)
-* WebKit
- * [Safari](https://developer.apple.com/safari/tools/)
+## 🖥️ Browser Client Logging (Frontend)
-## Application Server/Backend Logging ##
+For frontend development and debugging, Open WebUI utilizes standard browser console logging. This means you can see logs directly within your web browser's built-in developer tools.
-Logging is an ongoing work-in-progress but some level of control is available using environment variables. [Python Logging](https://docs.python.org/3/howto/logging.html) `log()` and `print()` statements send information to the console. The default level is `INFO`. Ideally, sensitive data will only be exposed with `DEBUG` level.
+**How to Access Browser Logs:**
-### Logging Levels ###
+1. **Open Developer Tools:** In most browsers, you can open developer tools by:
+ - **Right-clicking** anywhere on the Open WebUI page and selecting "Inspect" or "Inspect Element".
+ - Pressing **F12** (or Cmd+Opt+I on macOS).
-The following [logging levels](https://docs.python.org/3/howto/logging.html#logging-levels) values are supported:
+2. **Navigate to the "Console" Tab:** Within the developer tools panel, find and click on the "Console" tab.
-| Level | Numeric value |
-| ---------- | ------------- |
-| `CRITICAL` | 50 |
-| `ERROR` | 40 |
-| `WARNING` | 30 |
-| `INFO` | 20 |
-| `DEBUG` | 10 |
-| `NOTSET` | 0 |
+**Types of Browser Logs:**
-### Global ###
+Open WebUI primarily uses [JavaScript's](https://developer.mozilla.org/en-US/docs/Web/API/console/log_static) `console.log()` for client-side logging. You'll see various types of messages in the console, including:
-The default global log level of `INFO` can be overridden with the `GLOBAL_LOG_LEVEL` environment variable. When set, this executes a [basicConfig](https://docs.python.org/3/library/logging.html#logging.basicConfig) statement with the `force` argument set to *True* within `config.py`. This results in reconfiguration of all attached loggers:
-> *If this keyword argument is specified as true, any existing handlers attached to the root logger are removed and closed, before carrying out the configuration as specified by the other arguments.*
+- **Informational messages:** General application flow and status.
+- **Warnings:** Potential issues or non-critical errors.
+- **Errors:** Problems that might be affecting functionality.
-The stream uses standard output (`sys.stdout`). In addition to all Open-WebUI `log()` statements, this also affects any imported Python modules that use the Python Logging module `basicConfig` mechanism including [urllib](https://docs.python.org/3/library/urllib.html).
+**Browser-Specific Developer Tools:**
-For example, to set `DEBUG` logging level as a Docker parameter use:
+Different browsers offer slightly different developer tools, but they all provide a console for viewing JavaScript logs. Here are links to documentation for popular browsers:
-```
---env GLOBAL_LOG_LEVEL="DEBUG"
-```
+- **[Blink] Chrome/Chromium (e.g., Chrome, Edge):** [Chrome DevTools Documentation](https://developer.chrome.com/docs/devtools/)
+- **[Gecko] Firefox:** [Firefox Developer Tools Documentation](https://firefox-source-docs.mozilla.org/devtools-user/)
+- **[WebKit] Safari:** [Safari Developer Tools Documentation](https://developer.apple.com/safari/tools/)
-or for Docker Compose put this in the environment section of the docker-compose.yml file (notice the absence of quotation signs):
-```
+## ⚙️ Application Server/Backend Logging (Python)
+
+The backend of Open WebUI uses Python's built-in `logging` module to record events and information on the server side. These logs are crucial for understanding server behavior, diagnosing errors, and monitoring performance.
+
+**Key Concepts:**
+
+- **Python `logging` Module:** Open WebUI leverages the standard Python `logging` library. If you're familiar with Python logging, you'll find this section straightforward. (For more in-depth information, see the [Python Logging Documentation](https://docs.python.org/3/howto/logging.html#logging-levels)).
+- **Console Output:** By default, backend logs are sent to the console (standard output), making them visible in your terminal or Docker container logs.
+- **Logging Levels:** Logging levels control the verbosity of the logs. You can configure Open WebUI to show more or less detailed information based on these levels.
+
+### 🚦 Logging Levels Explained
+
+Python logging uses a hierarchy of levels to categorize log messages by severity. Here's a breakdown of the levels, from most to least severe:
+
+| Level | Numeric Value | Description | Use Case |
+| ----------- | ------------- | --------------------------------------------------------------------------- | --------------------------------------------------------------------------- |
+| `CRITICAL` | 50 | **Severe errors** that may lead to application termination. | Catastrophic failures, data corruption. |
+| `ERROR` | 40 | **Errors** that indicate problems but the application might still function. | Recoverable errors, failed operations. |
+| `WARNING` | 30 | **Potential issues** or unexpected situations that should be investigated. | Deprecation warnings, resource constraints. |
+| `INFO` | 20 | **General informational messages** about application operation. | Startup messages, key events, normal operation flow. |
+| `DEBUG` | 10 | **Detailed debugging information** for developers. | Function calls, variable values, detailed execution steps. |
+| `NOTSET` | 0 | **All messages are logged.** (Usually defaults to `WARNING` if not set). | Useful for capturing absolutely everything, typically for very specific debugging. |
+
+**Default Level:** Open WebUI's default logging level is `INFO`.
+
+### 🌍 Global Logging Level (`GLOBAL_LOG_LEVEL`)
+
+You can change the **global** logging level for the entire Open WebUI backend using the `GLOBAL_LOG_LEVEL` environment variable. This is the most straightforward way to control overall logging verbosity.
+
+**How it Works:**
+
+Setting `GLOBAL_LOG_LEVEL` configures the root logger in Python, affecting all loggers in Open WebUI and potentially some third-party libraries that use [basicConfig](https://docs.python.org/3/library/logging.html#logging.basicConfig). It uses `logging.basicConfig(force=True)`, which means it will override any existing root logger configuration.
+
+**Example: Setting to `DEBUG`**
+
+- **Docker Parameter:**
+
+ ```bash
+ --env GLOBAL_LOG_LEVEL="DEBUG"
+ ```
+
+- **Docker Compose (`docker-compose.yml`):**
+
+ ```yaml
+ environment:
+ - GLOBAL_LOG_LEVEL=DEBUG
+ ```
+
+**Impact:** Setting `GLOBAL_LOG_LEVEL` to `DEBUG` will produce the most verbose logs, including detailed information that is helpful for development and troubleshooting. For production environments, `INFO` or `WARNING` might be more appropriate to reduce log volume.
+
+### ⚙️ App/Backend Specific Logging Levels
+
+For more granular control, Open WebUI provides environment variables to set logging levels for specific backend components. Logging is an ongoing work-in-progress, but some level of control is made available using these environment variables. These variables allow you to fine-tune logging for different parts of the application.
+
+**Available Environment Variables:**
+
+| Environment Variable | Component/Module | Description |
+| -------------------- | ------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------- |
+| `AUDIO_LOG_LEVEL` | Audio processing | Logging related to audio transcription (faster-whisper), text-to-speech (TTS), and audio handling. |
+| `COMFYUI_LOG_LEVEL` | ComfyUI Integration | Logging for interactions with ComfyUI, if you are using this integration. |
+| `CONFIG_LOG_LEVEL` | Configuration Management | Logging related to loading and processing Open WebUI configuration files. |
+| `DB_LOG_LEVEL` | Database Operations (Peewee) | Logging for database interactions using the Peewee ORM (Object-Relational Mapper). |
+| `IMAGES_LOG_LEVEL` | Image Generation (AUTOMATIC1111/Stable Diffusion) | Logging for image generation tasks, especially when using AUTOMATIC1111 Stable Diffusion integration. |
+| `MAIN_LOG_LEVEL` | Main Application Execution (Root Logger) | Logging from the main application entry point and root logger. |
+| `MODELS_LOG_LEVEL` | Model Management | Logging related to loading, managing, and interacting with language models (LLMs), including authentication. |
+| `OLLAMA_LOG_LEVEL` | Ollama Backend Integration | Logging for communication and interaction with the Ollama backend. |
+| `OPENAI_LOG_LEVEL` | OpenAI API Integration | Logging for interactions with the OpenAI API (e.g., for models like GPT). |
+| `RAG_LOG_LEVEL` | Retrieval-Augmented Generation (RAG) | Logging for the RAG pipeline, including Chroma vector database and Sentence-Transformers. |
+| `WEBHOOK_LOG_LEVEL` | Authentication Webhook | Extended logging for authentication webhook functionality. |
+
+**How to Use:**
+
+You can set these environment variables in the same way as `GLOBAL_LOG_LEVEL` (Docker parameters, Docker Compose `environment` section). For example, to get more detailed logging for Ollama interactions, you could set:
+
+```yaml
environment:
- - GLOBAL_LOG_LEVEL=DEBUG
+ - OLLAMA_LOG_LEVEL=DEBUG
```
-### App/Backend ###
+**Important Note:** Unlike `GLOBAL_LOG_LEVEL`, these app-specific variables might not affect logging from *all* third-party modules. They primarily control logging within Open WebUI's codebase.
-Some level of granularity is possible using any of the following combination of variables. Note that `basicConfig` `force` isn't presently used so these statements may only affect Open-WebUI logging and not 3rd party modules.
-
-| Environment Variable | App/Backend |
-| -------------------- | ----------------------------------------------------------------- |
-| `AUDIO_LOG_LEVEL` | Audio transcription using faster-whisper, TTS etc. |
-| `COMFYUI_LOG_LEVEL` | ComfyUI integration handling |
-| `CONFIG_LOG_LEVEL` | Configuration handling |
-| `DB_LOG_LEVEL` | Internal Peewee Database |
-| `IMAGES_LOG_LEVEL` | AUTOMATIC1111 stable diffusion image generation |
-| `MAIN_LOG_LEVEL` | Main (root) execution |
-| `MODELS_LOG_LEVEL` | LLM model interaction, authentication, etc. |
-| `OLLAMA_LOG_LEVEL` | Ollama backend interaction |
-| `OPENAI_LOG_LEVEL` | OpenAI interaction |
-| `RAG_LOG_LEVEL` | Retrieval-Augmented Generation using Chroma/Sentence-Transformers |
-| `WEBHOOK_LOG_LEVEL` | Authentication webhook extended logging |
+By understanding and utilizing these logging mechanisms, you can effectively monitor, debug, and gain insights into your Open WebUI instance.
diff --git a/docs/getting-started/advanced-topics/monitoring.md b/docs/getting-started/advanced-topics/monitoring.md
index 5f89634..40fc118 100644
--- a/docs/getting-started/advanced-topics/monitoring.md
+++ b/docs/getting-started/advanced-topics/monitoring.md
@@ -1,115 +1,171 @@
---
sidebar_position: 6
-title: "📊 Monitoring"
+title: "📊 Monitoring Your Open WebUI"
---
-# Monitoring Open WebUI
+# Keep Your Open WebUI Healthy with Monitoring 🩺
-Monitoring your Open WebUI instance is crucial for ensuring reliable service and quickly identifying issues. This guide covers three levels of monitoring:
-- Basic health checks for service availability
-- Model connectivity verification
-- Deep health checks with model response testing
+Monitoring your Open WebUI instance is crucial for ensuring it runs reliably, performs well, and allows you to quickly identify and resolve any issues. This guide outlines three levels of monitoring, from basic availability checks to in-depth model response testing.
-## Basic Health Check Endpoint
+**Why Monitor?**
-Open WebUI exposes a health check endpoint at `/health` that returns a 200 OK status when the service is running properly.
+* **Ensure Uptime:** Proactively detect outages and service disruptions.
+* **Performance Insights:** Track response times and identify potential bottlenecks.
+* **Early Issue Detection:** Catch problems before they impact users significantly.
+* **Peace of Mind:** Gain confidence that your Open WebUI instance is running smoothly.
+## 🚦 Levels of Monitoring
+
+We'll cover three levels of monitoring, progressing from basic to more comprehensive:
+
+1. **Basic Health Check:** Verifies if the Open WebUI service is running and responding.
+2. **Model Connectivity Check:** Confirms that Open WebUI can connect to and list your configured models.
+3. **Model Response Testing (Deep Health Check):** Ensures that models can actually process requests and generate responses.
+
+## Level 1: Basic Health Check Endpoint ✅
+
+The simplest level of monitoring is checking the `/health` endpoint. This endpoint is publicly accessible (no authentication required) and returns a `200 OK` status code when the Open WebUI service is running correctly.
+
+**How to Test:**
+
+You can use `curl` or any HTTP client to check this endpoint:
```bash
- # No auth needed for this endpoint
- curl https://your-open-webuiinstance/health
+ # Basic health check - no authentication needed
+ curl https://your-open-webui-instance/health
```
-### Using Uptime Kuma
-[Uptime Kuma](https://github.com/louislam/uptime-kuma) is a great, easy to use, open source, self-hosted uptime monitoring tool.
+**Expected Output:** A successful health check will return a `200 OK` HTTP status code. The content of the response body is usually not important for a basic health check.
-1. In your Uptime Kuma dashboard, click "Add New Monitor"
-2. Set the following configuration:
- - Monitor Type: HTTP(s)
- - Name: Open WebUI
- - URL: `http://your-open-webuiinstance:8080/health`
- - Monitoring Interval: 60 seconds (or your preferred interval)
- - Retry count: 3 (recommended)
+### Using Uptime Kuma for Basic Health Checks 🐻
-The health check will verify:
-- The web server is responding
-- The application is running
-- Basic database connectivity
+[Uptime Kuma](https://github.com/louislam/uptime-kuma) is a fantastic, open-source, and easy-to-use self-hosted uptime monitoring tool. It's highly recommended for monitoring Open WebUI.
-## Open WebUI Model Connectivity
+**Steps to Set Up in Uptime Kuma:**
-To verify that Open WebUI can successfully connect to and list your configured models, you can monitor the models endpoint. This endpoint requires authentication and checks Open WebUI's ability to communicate with your model providers.
+1. **Add a New Monitor:** In your Uptime Kuma dashboard, click "Add New Monitor".
+2. **Configure Monitor Settings:**
+ * **Monitor Type:** Select "HTTP(s)".
+ * **Name:** Give your monitor a descriptive name, e.g., "Open WebUI Health Check".
+ * **URL:** Enter the health check endpoint URL: `http://your-open-webui-instance:8080/health` (Replace `your-open-webui-instance:8080` with your actual Open WebUI address and port).
+ * **Monitoring Interval:** Set the frequency of checks (e.g., `60 seconds` for every minute).
+ * **Retry Count:** Set the number of retries before considering the service down (e.g., `3` retries).
-See [API documentation](https://docs.openwebui.com/getting-started/api-endpoints/#-retrieve-all-models) for more details about the models endpoint.
+**What This Check Verifies:**
+* **Web Server Availability:** Ensures the web server (e.g., Nginx, Uvicorn) is responding to requests.
+* **Application Running:** Confirms that the Open WebUI application itself is running and initialized.
+* **Basic Database Connectivity:** Typically includes a basic check to ensure the application can connect to the database.
+
+## Level 2: Open WebUI Model Connectivity 🔗
+
+To go beyond basic availability, you can monitor the `/api/models` endpoint. This endpoint **requires authentication** and verifies that Open WebUI can successfully communicate with your configured model providers (e.g., Ollama, OpenAI) and retrieve a list of available models.
+
+**Why Monitor Model Connectivity?**
+
+* **Model Provider Issues:** Detect problems with your model provider services (e.g., API outages, authentication failures).
+* **Configuration Errors:** Identify misconfigurations in your model provider settings within Open WebUI.
+* **Ensure Model Availability:** Confirm that the models you expect to be available are actually accessible to Open WebUI.
+
+**API Endpoint Details:**
+
+See the [Open WebUI API documentation](https://docs.openwebui.com/getting-started/api-endpoints/#-retrieve-all-models) for full details about the `/api/models` endpoint and its response structure.
+
+**How to Test with `curl` (Authenticated):**
+
+You'll need an API key to access this endpoint. See the "Authentication Setup" section below for instructions on generating an API key.
```bash
- # See steps below to get an API key
- curl -H "Authorization: Bearer sk-adfadsflkhasdflkasdflkh" https://your-open-webuiinstance/api/models
+ # Authenticated model connectivity check
+ curl -H "Authorization: Bearer YOUR_API_KEY" https://your-open-webui-instance/api/models
```
-### Authentication Setup
+*(Replace `YOUR_API_KEY` with your actual API key and `your-open-webui-instance` with your Open WebUI address.)*
-1. Enable API Keys (Admin required):
- - Go to Admin Settings > General
- - Enable the "Enable API Key" setting
- - Save changes
+**Expected Output:** A successful request will return a `200 OK` status code and a JSON response containing a list of models.
-2. Get your API key [docs](https://docs.openwebui.com/getting-started/api-endpoints):
- - (Optional), consider making a non-admin user for the monitoring API key
- - Go to Settings > Account in Open WebUI
- - Generate a new API key specifically for monitoring
- - Copy the API key for use in Uptime Kuma
+### Authentication Setup for API Key 🔑
-Note: If you don't see the option to generate API keys in your Settings > Account, check with your administrator to ensure API keys are enabled.
+Before you can monitor the `/api/models` endpoint, you need to enable API keys in Open WebUI and generate one:
-### Using Uptime Kuma for Model Connectivity
+1. **Enable API Keys (Admin Required):**
+ * Log in to Open WebUI as an administrator.
+ * Go to **Admin Settings** (usually in the top right menu) > **General**.
+ * Find the "Enable API Key" setting and **turn it ON**.
+ * Click **Save Changes**.
-1. Create a new monitor in Uptime Kuma:
- - Monitor Type: HTTP(s) - JSON Query
- - Name: Open WebUI Model Connectivity
- - URL: `http://your-open-webuiinstance:8080/api/models`
- - Method: GET
- - Expected Status Code: 200
- - JSON Query: `$count(data[*])>0`
- - Expected Value: `true`
- - Monitoring Interval: 300 seconds (5 minutes recommended)
+2. **Generate an API Key (User Settings):**
+ * Go to your **User Settings** (usually by clicking on your profile icon in the top right).
+ * Navigate to the **Account** section.
+ * Click **Generate New API Key**.
+ * Give the API key a descriptive name (e.g., "Monitoring API Key").
+ * **Copy the generated API key** and store it securely. You'll need this for your monitoring setup.
-2. Configure Authentication:
- - In the Headers section, add:
- ```
- {
- "Authorization": "Bearer sk-abc123adfsdfsdfsdfsfdsdf"
- }
- ```
- - Replace `YOUR_API_KEY` with the API key you generated
+ *(Optional but Recommended):* For security best practices, consider creating a **non-administrator user account** specifically for monitoring and generate an API key for that user. This limits the potential impact if the monitoring API key is compromised.
-Alternative JSON Queries:
-```
-# At least 1 models by ollama provider
-$count(data[owned_by='ollama'])>1
+ *If you don't see the API key generation option in your settings, contact your Open WebUI administrator to ensure API keys are enabled.*
-# Check if specific model exists (returns true/false)
-$exists(data[id='gpt-4o'])
+### Using Uptime Kuma for Model Connectivity Monitoring 🐻
-# Check multiple models (returns true if ALL exist)
-$count(data[id in ['gpt-4o', 'gpt-4o-mini']]) = 2
-```
+1. **Create a New Monitor in Uptime Kuma:**
+ * Monitor Type: "HTTP(s) - JSON Query".
+ * Name: "Open WebUI Model Connectivity Check".
+ * URL: `http://your-open-webui-instance:8080/api/models` (Replace with your URL).
+ * Method: "GET".
+ * Expected Status Code: `200`.
-You can test JSONata queries at [jsonata.org](https://try.jsonata.org/) to verify they work with your API response.
+2. **Configure JSON Query (Verify Model List):**
+ * **JSON Query:** `$count(data[*])>0`
+ * **Explanation:** This JSONata query checks if the `data` array in the API response (which contains the list of models) has a count greater than 0. In other words, it verifies that at least one model is returned.
+ * **Expected Value:** `true` (The query should return `true` if models are listed).
-## Model Response Testing
+3. **Add Authentication Headers:**
+ * In the "Headers" section of the Uptime Kuma monitor configuration, click "Add Header".
+ * **Header Name:** `Authorization`
+ * **Header Value:** `Bearer YOUR_API_KEY` (Replace `YOUR_API_KEY` with the API key you generated).
-To verify that models can actually process requests, you can monitor the chat completions endpoint. This provides a deeper health check by ensuring models can generate responses.
+4. **Set Monitoring Interval:** Recommended interval: `300 seconds` (5 minutes) or longer, as model lists don't typically change very frequently.
+
+**Alternative JSON Queries (Advanced):**
+
+You can use more specific JSONata queries to check for particular models or providers. Here are some examples:
+
+* **Check for at least one Ollama model:** `$count(data[owned_by='ollama'])>0`
+* **Check if a specific model exists (e.g., 'gpt-4o'):** `$exists(data[id='gpt-4o'])`
+* **Check if multiple specific models exist (e.g., 'gpt-4o' and 'gpt-4o-mini'):** `$count(data[id in ['gpt-4o', 'gpt-4o-mini']]) = 2`
+
+You can test and refine your JSONata queries at [jsonata.org](https://try.jsonata.org/) using a sample API response to ensure they work as expected.
+
+## Level 3: Model Response Testing (Deep Health Check) 🤖
+
+For the most comprehensive monitoring, you can test if models are actually capable of processing requests and generating responses. This involves sending a simple chat completion request to the `/api/chat/completions` endpoint.
+
+**Why Test Model Responses?**
+
+* **End-to-End Verification:** Confirms that the entire model pipeline is working, from API request to model response.
+* **Model Loading Issues:** Detects problems with specific models failing to load or respond.
+* **Backend Processing Errors:** Catches errors in the backend logic that might prevent models from generating completions.
+
+**How to Test with `curl` (Authenticated POST Request):**
+
+This test requires an API key and sends a POST request with a simple message to the chat completions endpoint.
```bash
-# Test model response
-curl -X POST https://your-open-webuiinstance/api/chat/completions \
- -H "Authorization: Bearer sk-adfadsflkhasdflkasdflkh" \
+# Test model response - authenticated POST request
+curl -X POST https://your-open-webui-instance/api/chat/completions \
+ -H "Authorization: Bearer YOUR_API_KEY" \
-H "Content-Type: application/json" \
-d '{
"messages": [{"role": "user", "content": "Respond with the word HEALTHY"}],
- "model": "llama3.1",
- "temperature": 0
+ "model": "llama3.1", # Replace with a model you expect to be available
+ "temperature": 0 # Set temperature to 0 for consistent responses
}'
```
+
+*(Replace `YOUR_API_KEY`, `your-open-webui-instance`, and `llama3.1` with your actual values.)*
+
+**Expected Output:** A successful request will return a `200 OK` status code and a JSON response containing a chat completion. You can verify that the response includes the word "HEALTHY" (or a similar expected response based on your prompt).
+
+**Setting up Level 3 Monitoring in Uptime Kuma would involve configuring an HTTP(s) monitor with a POST request, JSON body, authentication headers, and potentially JSON query to validate the response content. This is a more advanced setup and can be customized based on your specific needs.**
+
+By implementing these monitoring levels, you can proactively ensure the health, reliability, and performance of your Open WebUI instance, providing a consistently positive experience for users.
diff --git a/docs/troubleshooting/network-diagrams.mdx b/docs/getting-started/advanced-topics/network-diagrams.mdx
similarity index 100%
rename from docs/troubleshooting/network-diagrams.mdx
rename to docs/getting-started/advanced-topics/network-diagrams.mdx
diff --git a/docs/getting-started/api-endpoints.md b/docs/getting-started/api-endpoints.md
index fb77635..792eac8 100644
--- a/docs/getting-started/api-endpoints.md
+++ b/docs/getting-started/api-endpoints.md
@@ -66,6 +66,39 @@ To ensure secure access to the API, authentication is required 🛡️. You can
return response.json()
```
+### 🦙 Ollama API Proxy Support
+
+If you want to interact directly with Ollama models—including for embedding generation or raw prompt streaming—Open WebUI offers a transparent passthrough to the native Ollama API via a proxy route.
+
+- **Base URL**: `/ollama/`
+- **Reference**: [Ollama API Documentation](https://github.com/ollama/ollama/blob/main/docs/api.md)
+
+#### 🔁 Generate Completion (Streaming)
+
+```bash
+curl http://localhost:3000/ollama/api/generate -d '{
+ "model": "llama3.2",
+ "prompt": "Why is the sky blue?"
+}'
+```
+
+#### 📦 List Available Models
+
+```bash
+curl http://localhost:3000/ollama/api/tags
+```
+
+#### 🧠 Generate Embeddings
+
+```bash
+curl -X POST http://localhost:3000/ollama/api/embed -d '{
+ "model": "llama3.2",
+ "input": ["Open WebUI is great!", "Let's generate embeddings."]
+}'
+```
+
+This is ideal for building search indexes, retrieval systems, or custom pipelines using Ollama models behind the Open WebUI.
+
### 🧩 Retrieval Augmented Generation (RAG)
The Retrieval Augmented Generation (RAG) feature allows you to enhance responses by incorporating data from external sources. Below, you will find the methods for managing files and knowledge collections via the API, and how to use them in chat completions effectively.
diff --git a/docs/getting-started/env-configuration.md b/docs/getting-started/env-configuration.md
index 7a44dd9..902f97e 100644
--- a/docs/getting-started/env-configuration.md
+++ b/docs/getting-started/env-configuration.md
@@ -13,11 +13,11 @@ As new variables are introduced, this page will be updated to reflect the growin
:::info
-This page is up to date with Open WebUI release version [v0.5.1](https://github.com/open-webui/open-webui/releases/tag/v0.5.1), but is still a work in progress to later include more accurate descriptions, listing out options available for environment variables, defaults, and improving descriptions.
+This page is up-to-date with Open WebUI release version [v0.6.5](https://github.com/open-webui/open-webui/releases/tag/v0.6.5), but is still a work in progress to later include more accurate descriptions, listing out options available for environment variables, defaults, and improving descriptions.
:::
-### Important Note on PersistentConfig Environment Variables
+### Important Note on `PersistentConfig` Environment Variables
:::note
@@ -38,21 +38,125 @@ Please note that `PersistentConfig` environment variables are clearly marked as
The following environment variables are used by `backend/open_webui/config.py` to provide Open WebUI startup
configuration. Please note that some variables may have different default values depending on
whether you're running Open WebUI directly or via Docker. For more information on logging
-environment variables, see our [logging documentation](https://docs.openwebui.com/getting-started/advanced-topics/logging)).
+environment variables, see our [logging documentation](https://docs.openwebui.com/getting-started/advanced-topics/logging).
### General
+#### `WEBUI_URL`
+
+- Type: `str`
+- Default: `http://localhost:3000`
+- Description: Specifies the URL where the Open WebUI is reachable. Currently used for search engine support.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ENABLE_SIGNUP`
+
+- Type: `bool`
+- Default: `True`
+- Description: Toggles user account creation.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ENABLE_LOGIN_FORM`
+
+- Type: `bool`
+- Default: `True`
+- Description: Toggles email, password, sign-in and "or" (only when `ENABLE_OAUTH_SIGNUP` is set to True) elements.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+:::danger
+
+This should **only** ever be set to `False` when [ENABLE_OAUTH_SIGNUP](https://docs.openwebui.com/getting-started/env-configuration/#enable_oauth_signup)
+is also being used and set to `True`. Failure to do so will result in the inability to login.
+
+:::
+
+#### `DEFAULT_LOCALE`
+
+- Type: `str`
+- Default: `en`
+- Description: Sets the default locale for the application.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `DEFAULT_MODELS`
+
+- Type: `str`
+- Default: Empty string (' '), since `None`.
+- Description: Sets a default Language Model.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `DEFAULT_USER_ROLE`
+
+- Type: `str`
+- Options:
+ - `pending` - New users are pending until their accounts are manually activated by an admin.
+ - `user` - New users are automatically activated with regular user permissions.
+ - `admin` - New users are automatically activated with administrator permissions.
+- Default: `pending`
+- Description: Sets the default role assigned to new users.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ENABLE_CHANNELS`
+
+- Type: `bool`
+- Default: `False`
+- Description: Enables or disables channel support.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `WEBHOOK_URL`
+
+- Type: `str`
+- Description: Sets a webhook for integration with Discord/Slack/Microsoft Teams.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ENABLE_ADMIN_EXPORT`
+
+- Type: `bool`
+- Default: `True`
+- Description: Controls whether admin users can export data.
+
+#### `ENABLE_ADMIN_CHAT_ACCESS`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables admin users to access all chats.
+
+#### `ENABLE_USER_WEBHOOKS`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables user webhooks.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `SHOW_ADMIN_DETAILS`
+
+- Type: `bool`
+- Default: `True`
+- Description: Toggles whether to show admin user details in the interface.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ADMIN_EMAIL`
+
+- Type: `str`
+- Description: Sets the admin email shown by `SHOW_ADMIN_DETAILS`
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
#### `ENV`
-- Type: `str` (enum: `dev`, `prod`)
+- Type: `str`
- Options:
- - `dev` - Enables the FastAPI API docs on `/docs`
+ - `dev` - Enables the FastAPI API documentation on `/docs`
- `prod` - Automatically configures several environment variables
- Default:
- **Backend Default**: `dev`
- **Docker Default**: `prod`
- Description: Environment setting.
+#### `ENABLE_PERSISTENT_CONFIG`
+
+- Type: `bool`
+- Default: `True`
+- Description: If set to `False`, all `PersistentConfig` variables are treated as regular variables.
+
#### `CUSTOM_NAME`
- Type: `str`
@@ -64,13 +168,6 @@ environment variables, see our [logging documentation](https://docs.openwebui.co
- Default: `Open WebUI`
- Description: Sets the main WebUI name. Appends `(Open WebUI)` if overridden.
-#### `WEBUI_URL`
-
-- Type: `str`
-- Default: `http://localhost:3000`
-- Description: Specifies the URL where the Open WebUI is reachable. Currently used for search engine support.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
#### `PORT`
- Type: `int`
@@ -87,102 +184,18 @@ open-webui serve --port 9999
This will run the Open WebUI on port `9999`. The `PORT` environment variable is disregarded in this mode.
:::
-#### `ENABLE_SIGNUP`
-
-- Type: `bool`
-- Default: `True`
-- Description: Toggles user account creation.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `ENABLE_LOGIN_FORM`
-
-- Type: `bool`
-- Default: `True`
-- Description: Toggles email, password, sign in and "or" (only when `ENABLE_OAUTH_SIGNUP` is set to True) elements.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-:::danger
-
-This should **only** ever be set to `False` when [ENABLE_OAUTH_SIGNUP](https://docs.openwebui.com/getting-started/env-configuration/#enable_oauth_signup)
-is also being used and set to `True`. Failure to do so will result in the inability to login.
-
-:::
-
#### `ENABLE_REALTIME_CHAT_SAVE`
- Type: `bool`
- Default: `False`
- Description: When enabled, the system saves each chunk of streamed chat data to the database in real time to ensure maximum data persistency. This feature provides robust data recovery and allows accurate session tracking. However, the tradeoff is increased latency, as saving to the database introduces a delay. Disabling this feature can improve performance and reduce delays, but it risks potential data loss in the event of a system failure or crash. Use based on your application's requirements and acceptable tradeoffs.
-#### `ENABLE_ADMIN_EXPORT`
-
-- Type: `bool`
-- Default: `True`
-- Description: Controls whether admin users can export data.
-
-#### `ENABLE_ADMIN_CHAT_ACCESS`
-
-- Type: `bool`
-- Default: `True`
-- Description: Enables admin users to access all chats.
-
-#### `ENABLE_CHANNELS`
-
-- Type: `bool`
-- Default: `False`
-- Description: Enables or disables channel support.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `ADMIN_EMAIL`
-
-- Type: `str`
-- Description: Sets the admin email shown by `SHOW_ADMIN_DETAILS`
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `SHOW_ADMIN_DETAILS`
-
-- Type: `bool`
-- Default: `True`
-- Description: Toggles whether to show admin user details in the interface.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
#### `BYPASS_MODEL_ACCESS_CONTROL`
- Type: `bool`
- Default: `False`
- Description: Bypasses model access control.
-#### `DEFAULT_MODELS`
-
-- Type: `str`
-- Default: empty string (' '), since `None` is set as default
-- Description: Sets a default Language Model.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `DEFAULT_USER_ROLE`
-
-- Type: `str` (enum: `pending`, `user`, `admin`)
-- Options:
- - `pending` - New users are pending until their accounts are manually activated by an admin.
- - `user` - New users are automatically activated with regular user permissions.
- - `admin` - New users are automatically activated with administrator permissions.
-- Default: `pending`
-- Description: Sets the default role assigned to new users.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `DEFAULT_LOCALE`
-
-- Type: `str`
-- Default: `en`
-- Description: Sets the default locale for the application.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `WEBHOOK_URL`
-
-- Type: `str`
-- Description: Sets a webhook for integration with Discord/Slack/Microsoft Teams.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
#### `WEBUI_BUILD_HASH`
- Type: `str`
@@ -193,7 +206,7 @@ is also being used and set to `True`. Failure to do so will result in the inabil
- Type: `list` of `dict`
- Default: `[]`
-- Description: List of banners to show to users. Format of banners are:
+- Description: List of banners to show to users. The format for banners are:
```json
[{"id": "string","type": "string [info, success, warning, error]","title": "string","content": "string","dismissible": False,"timestamp": 1000}]
@@ -211,13 +224,6 @@ WEBUI_BANNERS="[{\"id\": \"1\", \"type\": \"warning\", \"title\": \"Your message
:::
-#### `JWT_EXPIRES_IN`
-
-- Type: `int`
-- Default: `-1`
-- Description: Sets the JWT expiration time in seconds. Valid time units: `s`, `m`, `h`, `d`, `w` or `-1` for no expiration.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
#### `USE_CUDA_DOCKER`
- Type: `bool`
@@ -225,13 +231,40 @@ WEBUI_BANNERS="[{\"id\": \"1\", \"type\": \"warning\", \"title\": \"Your message
- Description: Builds the Docker image with NVIDIA CUDA support. Enables GPU acceleration
for local Whisper and embeddings.
+#### `EXTERNAL_PWA_MANIFEST_URL`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: When defined as a fully qualified URL (e.g., https://path/to/manifest.webmanifest), requests sent to /manifest.json will use the external manifest file. When not defined, the default manifest.json file will be used.
+
+#### `ENABLE_TITLE_GENERATION`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables chat title generation.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `LICENSE_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the license key to use (for Enterprise users only).
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `SSL_ASSERT_FINGERPRINT`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the SSL assert fingerprint to use.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
### AIOHTTP Client
#### `AIOHTTP_CLIENT_TIMEOUT`
- Type: `int`
- Default: `300`
-- Description: Specifies the timeout duration in seconds for the aiohttp client. This impacts things
+- Description: Specifies the timeout duration in seconds for the AIOHTTP client. This impacts things
such as connections to Ollama and OpenAI endpoints.
:::info
@@ -245,8 +278,13 @@ allowing the client to wait indefinitely.
#### `AIOHTTP_CLIENT_TIMEOUT_MODEL_LIST`
- Type: `int`
+- Default: `10`
- Description: Sets the timeout in seconds for fetching the model list. This can be useful in cases where network latency requires a longer timeout duration to successfully retrieve the model list.
+:::note
+The AIOHTTP_CLIENT_TIMEOUT_MODEL_LIST is set to 10 seconds by default to help ensure that all necessary connections are available when opening the web UI. This duration allows enough time for retrieving the model list even in cases of higher network latency. You can lower this value if quicker timeouts are preferred, but keep in mind that doing so may lead to some connections being dropped, depending on your network conditions.
+:::
+
#### `AIOHTTP_CLIENT_TIMEOUT_OPENAI_MODEL_LIST`
- Type: `int`
@@ -286,7 +324,7 @@ allowing the client to wait indefinitely.
- Description: Enables the use of Ollama APIs.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `OLLAMA_BASE_URL` (`OLLAMA_API_BASE_URL` is depreciated) {#ollama_base_url}
+#### `OLLAMA_BASE_URL` (`OLLAMA_API_BASE_URL` is deprecated) {#ollama_base_url}
- Type: `str`
- Default: `http://localhost:11434`
@@ -375,7 +413,7 @@ when using OpenAI-compatible endpoints.
- Description: Prompt to use when generating chat titles.
- Default: The value of `DEFAULT_TITLE_GENERATION_PROMPT_TEMPLATE` environment variable.
-Template:
+`DEFAULT_TITLE_GENERATION_PROMPT_TEMPLATE`:
```
### Task:
@@ -408,14 +446,153 @@ JSON format: { "title": "your concise title here" }
- Description: Prompt to use when calling tools.
- Default: The value of `DEFAULT_TOOLS_FUNCTION_CALLING_PROMPT_TEMPLATE` environment variable.
-Template:
+`DEFAULT_TOOLS_FUNCTION_CALLING_PROMPT_TEMPLATE`:
```
-Available Tools: {{TOOLS}}\nReturn an empty string if no tools match the query. If a function tool matches, construct and return a JSON object in the format {\"name\": \"functionName\", \"parameters\": {\"requiredFunctionParamKey\": \"requiredFunctionParamValue\"}} using the appropriate tool and its parameters. Only return the object and limit the response to the JSON object without additional text.
+Available Tools: {{TOOLS}}
+
+Your task is to choose and return the correct tool(s) from the list of available tools based on the query. Follow these guidelines:
+
+- Return only the JSON object, without any additional text or explanation.
+
+- If no tools match the query, return an empty array:
+ {
+ "tool_calls": []
+ }
+
+- If one or more tools match the query, construct a JSON response containing a "tool_calls" array with objects that include:
+ - "name": The tool's name.
+ - "parameters": A dictionary of required parameters and their corresponding values.
+
+The format for the JSON response is strictly:
+{
+ "tool_calls": [
+ {"name": "toolName1", "parameters": {"key1": "value1"}},
+ {"name": "toolName2", "parameters": {"key2": "value2"}}
+ ]
+}
```
- Persistence: This environment variable is a `PersistentConfig` variable.
+### Code Execution
+
+#### `ENABLE_CODE_EXECUTION`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables code execution.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_EXECUTION_ENGINE`
+
+- Type: `str`
+- Default: `pyodide`
+- Description: Specifies the code execution engine to use.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_EXECUTION_JUPYTER_URL`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the Jupyter URL to use for code execution.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_EXECUTION_JUPYTER_AUTH`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the Jupyter authentication method to use for code execution.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_EXECUTION_JUPYTER_AUTH_TOKEN`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the Jupyter authentication token to use for code execution.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_EXECUTION_JUPYTER_AUTH_PASSWORD`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the Jupyter authentication password to use for code execution.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_EXECUTION_JUPYTER_TIMEOUT`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the timeout for Jupyter code execution.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+### Code Interpreter
+
+#### `ENABLE_CODE_INTERPRETER`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables code interpreter.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_INTERPRETER_ENGINE`
+
+- Type: `str`
+- Default: `pyodide`
+- Description: Specifies the code interpreter engine to use.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_INTERPRETER_PROMPT_TEMPLATE`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the prompt template to use for code interpreter.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_INTERPRETER_JUPYTER_URL`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the Jupyter URL to use for code interpreter.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_INTERPRETER_JUPYTER_AUTH`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the Jupyter authentication method to use for code interpreter.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_INTERPRETER_JUPYTER_AUTH_TOKEN`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the Jupyter authentication token to use for code interpreter.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_INTERPRETER_JUPYTER_AUTH_PASSWORD`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the Jupyter authentication password to use for code interpreter.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `CODE_INTERPRETER_JUPYTER_TIMEOUT`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the timeout for the Jupyter code interpreter.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+### Direct Connections (OpenAPI/MCPO Tool Servers)
+
+#### `ENABLE_DIRECT_CONNECTIONS`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables direct connections.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
### Autocomplete
#### `ENABLE_AUTOCOMPLETE_GENERATION`
@@ -441,9 +618,9 @@ When enabling `ENABLE_AUTOCOMPLETE_GENERATION`, ensure that you also configure `
#### `AUTOCOMPLETE_GENERATION_PROMPT_TEMPLATE`
- Type: `str`
-- Default: The value of `DEFAULT_AUTOCOMPLETE_GENERATION_PROMPT_TEMPLATE` environment variable.
+- Default: The value of the `DEFAULT_AUTOCOMPLETE_GENERATION_PROMPT_TEMPLATE` environment variable.
-Template:
+`DEFAULT_AUTOCOMPLETE_GENERATION_PROMPT_TEMPLATE`:
```
### Task:
@@ -520,7 +697,7 @@ Output:
- Type: `bool`
- Default: `True`
-- Description: Enables or disables tags generation.
+- Description: Enables or disables tag generation.
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `TAGS_GENERATION_PROMPT_TEMPLATE`
@@ -528,7 +705,7 @@ Output:
- Type: `str`
- Default: The value of `DEFAULT_TAGS_GENERATION_PROMPT_TEMPLATE` environment variable.
-Template:
+`DEFAULT_TAGS_GENERATION_PROMPT_TEMPLATE`:
```
### Task:
@@ -550,11 +727,18 @@ JSON format: { "tags": ["tag1", "tag2", "tag3"] }
```
-- Description: Sets the prompt template for tags generation.
+- Description: Sets the prompt template for tag generation.
- Persistence: This environment variable is a `PersistentConfig` variable.
### API Key Endpoint Restrictions
+#### `ENABLE_API_KEY`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables API key authentication.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
#### `ENABLE_API_KEY_ENDPOINT_RESTRICTIONS`
- Type: `bool`
@@ -574,27 +758,27 @@ The value of `API_KEY_ALLOWED_ENDPOINTS` should be a comma-separated list of end
:::
+#### `JWT_EXPIRES_IN`
+
+- Type: `int`
+- Default: `-1`
+- Description: Sets the JWT expiration time in seconds. Valid time units: `s`, `m`, `h`, `d`, `w` or `-1` for no expiration.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
## Security Variables
#### `ENABLE_FORWARD_USER_INFO_HEADERS`
- type: `bool`
- Default: `False`
-- Description: Forwards user information (name, id, email, and role) as X-headers to OpenAI API and Ollama API.
+- Description: Forwards user information (name, ID, email, and role) as X-headers to OpenAI API and Ollama API.
If enabled, the following headers are forwarded:
- `X-OpenWebUI-User-Name`
- `X-OpenWebUI-User-Id`
- `X-OpenWebUI-User-Email`
- `X-OpenWebUI-User-Role`
-#### `ENABLE_RAG_LOCAL_WEB_FETCH`
-
-- Type: `bool`
-- Default: `False`
-- Description: Enables local web fetching for RAG. Enabling this allows Server Side Request
-Forgery attacks against local network resources.
-
-#### `ENABLE_RAG_WEB_LOADER_SSL_VERIFICATION`
+#### `ENABLE_WEB_LOADER_SSL_VERIFICATION`
- Type: `bool`
- Default: `True`
@@ -603,7 +787,7 @@ Forgery attacks against local network resources.
#### `WEBUI_SESSION_COOKIE_SAME_SITE`
-- Type: `str` (enum: `lax`, `strict`, `none`)
+- Type: `str`
- Options:
- `lax` - Sets the `SameSite` attribute to lax, allowing session cookies to be sent with
requests initiated by third-party websites.
@@ -630,7 +814,7 @@ However, a `strict` session cookie is not sent with the callback request, leadin
#### `WEBUI_AUTH_COOKIE_SAME_SITE`
-- Type: `str` (enum: `lax`, `strict`, `none`)
+- Type: `str`
- Options:
- `lax` - Sets the `SameSite` attribute to lax, allowing auth cookies to be sent with
requests initiated by third-party websites.
@@ -659,7 +843,6 @@ If the value is not set, `WEBUI_SESSION_COOKIE_SECURE` will be used as a fallbac
:::
-
#### `WEBUI_AUTH`
- Type: `bool`
@@ -671,7 +854,7 @@ If the value is not set, `WEBUI_SESSION_COOKIE_SECURE` will be used as a fallbac
If set to `False`, authentication will be disabled for your Open WebUI instance. However, it's
important to note that turning off authentication is only possible for fresh installations without
any existing users. If there are already users registered, you cannot disable authentication
-directly. Ensure that no users are present in the database, if you intend to turn off `WEBUI_AUTH`.
+directly. Ensure that no users are present in the database if you intend to turn off `WEBUI_AUTH`.
:::
@@ -684,7 +867,7 @@ directly. Ensure that no users are present in the database, if you intend to tur
:::info
-When deploying Open-WebUI in a multiple node cluster with a load balancer, you must ensure that the WEBUI_SECRET_KEY value is the same across all instances in order to enable users to continue working if a node is recycled or their session is transferred to a different node. Without it, they will need to sign in again each time the underlying node changes.
+When deploying Open-WebUI in a multiple-node cluster with a load balancer, you must ensure that the WEBUI_SECRET_KEY value is the same across all instances in order to enable users to continue working if a node is recycled or their session is transferred to a different node. Without it, they will need to sign in again each time the underlying node changes.
:::
@@ -716,13 +899,13 @@ When deploying Open-WebUI in a multiple node cluster with a load balancer, you m
- Type: `bool`
- Default: `False`
-- Description: Determines whether or not to allow custom models defined on the Hub in their own modeling files.
+- Description: Determines whether to allow custom models defined on the Hub in their own modeling files.
#### `RAG_RERANKING_MODEL_TRUST_REMOTE_CODE`
- Type: `bool`
- Default: `False`
-- Description: Determines whether or not to allow custom models defined on the Hub in their own
+- Description: Determines whether to allow custom models defined on the Hub in their own.
modeling files for reranking.
#### `RAG_EMBEDDING_MODEL_AUTO_UPDATE`
@@ -737,25 +920,232 @@ modeling files for reranking.
- Default: `True`
- Description: Toggles automatic update of the reranking model.
-#### `WHISPER_MODEL_AUTO_UPDATE`
-
-- Type: `bool`
-- Default: `False`
-- Description: Toggles automatic update of the Whisper model.
-
-## Retrieval Augmented Generation (RAG)
+## Vector Database
#### `VECTOR_DB`
- Type: `str`
- Options:
-- `chroma`, `milvus`, `qdrant`, `opensearch`, `pgvector`
+- `chroma`, `elasticsearch`, `milvus`, `opensearch`, `pgvector`, `qdrant`
- Default: `chroma`
- Description: Specifies which vector database system to use. This setting determines which vector storage system will be used for managing embeddings.
+### ChromaDB
+
+#### `CHROMA_TENANT`
+
+- Type: `str`
+- Default: The value of `chromadb.DEFAULT_TENANT` (a constant in the `chromadb` module)
+- Description: Sets the tenant for ChromaDB to use for RAG embeddings.
+
+#### `CHROMA_DATABASE`
+
+- Type: `str`
+- Default: The value of `chromadb.DEFAULT_DATABASE` (a constant in the `chromadb` module)
+- Description: Sets the database in the ChromaDB tenant to use for RAG embeddings.
+
+#### `CHROMA_HTTP_HOST`
+
+- Type: `str`
+- Description: Specifies the hostname of a remote ChromaDB Server. Uses a local ChromaDB instance if not set.
+
+#### `CHROMA_HTTP_PORT`
+
+- Type: `int`
+- Default: `8000`
+- Description: Specifies the port of a remote ChromaDB Server.
+
+#### `CHROMA_HTTP_HEADERS`
+
+- Type: `str`
+- Description: A comma-separated list of HTTP headers to include with every ChromaDB request.
+- Example: `Authorization=Bearer heuhagfuahefj,User-Agent=OpenWebUI`.
+
+#### `CHROMA_HTTP_SSL`
+
+- Type: `bool`
+- Default: `False`
+- Description: Controls whether or not SSL is used for ChromaDB Server connections.
+
+#### `CHROMA_CLIENT_AUTH_PROVIDER`
+
+- Type: `str`
+- Description: Specifies an authentication provider for remote ChromaDB Server.
+- Example: `chromadb.auth.basic_authn.BasicAuthClientProvider`
+
+#### `CHROMA_CLIENT_AUTH_CREDENTIALS`
+
+- Type: `str`
+- Description: Specifies auth credentials for remote ChromaDB Server.
+- Example: `username:password`
+
+### Elasticsearch
+
+#### `ELASTICSEARCH_API_KEY`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the Elasticsearch API key.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ELASTICSEARCH_CA_CERTS`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the path to the CA certificates for Elasticsearch.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ELASTICSEARCH_CLOUD_ID`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the Elasticsearch cloud ID.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ELASTICSEARCH_INDEX_PREFIX`
+
+- Type: `str`
+- Default: `open_webui_collections`
+- Description: Specifies the prefix for the Elasticsearch index.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ELASTICSEARCH_PASSWORD`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the password for Elasticsearch.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ELASTICSEARCH_URL`
+
+- Type: `str`
+- Default: `https://localhost:9200`
+- Description: Specifies the URL for the Elasticsearch instance.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ELASTICSEARCH_USERNAME`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the username for Elasticsearch.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+### Milvus
+
+#### `MILVUS_URI`
+
+- Type: `str`
+- Default: `${DATA_DIR}/vector_db/milvus.db`
+- Description: Specifies the URI for connecting to the Milvus vector database. This can point to a local or remote Milvus server based on the deployment configuration.
+
+#### `MILVUS_DB`
+
+- Type: `str`
+- Default: `default`
+- Description: Specifies the database to connect to within a Milvus instance.
+
+#### `MILVUS_TOKEN`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies an optional connection token for Milvus.
+
+### OpenSearch
+
+#### `OPENSEARCH_CERT_VERIFY`
+
+- Type: `bool`
+- Default: `False`
+- Description: Enables or disables OpenSearch certificate verification.
+
+#### `OPENSEARCH_PASSWORD`
+
+- Type: `str`
+- Description: Sets the password for OpenSearch.
+
+#### `OPENSEARCH_SSL`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables SSL for OpenSearch.
+
+#### `OPENSEARCH_URI`
+
+- Type: `str`
+- Default: `https://localhost:9200`
+- Description: Sets the URI for OpenSearch.
+
+#### `OPENSEARCH_USERNAME`
+
+- Type: `str`
+- Description: Sets the username for OpenSearch.
+
+### PGVector
+
+#### `PGVECTOR_DB_URL`
+
+- Type: `str`
+- Default: The value of the `DATABASE_URL` environment variable
+- Description: Sets the database URL for model storage.
+
+#### `PGVECTOR_INITIALIZE_MAX_VECTOR_LENGTH`
+
+- Type: `str`
+- Default: `1536`
+- Description: Specifies the maximum vector length for PGVector initialization.
+
+### Qdrant
+
+#### `QDRANT_API_KEY`
+
+- Type: `str`
+- Description: Sets the API key for Qdrant.
+
+#### `QDRANT_URI`
+
+- Type: `str`
+- Description: Sets the URI for Qdrant.
+
+## RAG Content Extraction Engine
+
+#### `CONTENT_EXTRACTION_ENGINE`
+
+- Type: `str`
+- Options:
+ - Leave empty to use default
+ - `tika` - Use a local Apache Tika server
+ - `docling` - Use Docling engine
+ - `document_intelligence` - Use Document Intelligence engine
+ - `mistral_ocr` - Use Mistral OCR engine
+- Description: Sets the content extraction engine to use for document ingestion.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `MISTRAL_OCR_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the Mistral OCR API key to use.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `TIKA_SERVER_URL`
+
+- Type: `str`
+- Default: `http://localhost:9998`
+- Description: Sets the URL for the Apache Tika server.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `DOCLING_SERVER_URL`
+
+- Type: `str`
+- Default: `http://docling:5001`
+- Description: Specifies the URL for the Docling server.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+## Retrieval Augmented Generation (RAG)
+
#### `RAG_EMBEDDING_ENGINE`
-- Type: `str` (enum: `ollama`, `openai`)
+- Type: `str`
- Options:
- Leave empty for `Default (SentenceTransformers)` - Uses SentenceTransformers for embeddings.
- `ollama` - Uses the Ollama API for embeddings.
@@ -778,15 +1168,6 @@ modeling files for reranking.
`sentence_transformers` models.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `CONTENT_EXTRACTION_ENGINE`
-
-- Type: `str` (`tika`)
-- Options:
- - Leave empty to use default
- - `tika` - Use a local Apache Tika server
-- Description: Sets the content extraction engine to use for document ingestion.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
#### `RAG_TOP_K`
- Type: `int`
@@ -813,7 +1194,7 @@ modeling files for reranking.
- Type: `str`
- Default: The value of `DEFAULT_RAG_TEMPLATE` environment variable.
-Template:
+`DEFAULT_RAG_TEMPLATE`:
```
### Task:
@@ -852,7 +1233,9 @@ Provide a clear and direct response to the user's query, including inline citati
#### `RAG_TEXT_SPLITTER`
- Type: `str`
-- Options: `character`, `token`
+- Options:
+ - `character`
+ - `token`
- Default: `character`
- Description: Sets the text splitter for RAG models.
- Persistence: This environment variable is a `PersistentConfig` variable.
@@ -861,13 +1244,13 @@ Provide a clear and direct response to the user's query, including inline citati
- Type: `str`
- Default: `{CACHE_DIR}/tiktoken`
-- Description: Sets the directory for TikiToken cache.
+- Description: Sets the directory for TikToken cache.
#### `TIKTOKEN_ENCODING_NAME`
- Type: `str`
- Default: `cl100k_base`
-- Description: Sets the encoding name for TikiToken.
+- Description: Sets the encoding name for TikToken.
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `CHUNK_SIZE`
@@ -966,7 +1349,7 @@ When configuring `RAG_FILE_MAX_SIZE` and `RAG_FILE_MAX_COUNT`, ensure that the v
- Type: `str`
- Default: The value of `DEFAULT_QUERY_GENERATION_PROMPT_TEMPLATE` environment variable.
-Template:
+`DEFAULT_QUERY_GENERATION_PROMPT_TEMPLATE`:
```
### Task:
@@ -996,63 +1379,61 @@ Strictly return in JSON format:
- Description: Sets the prompt template for query generation.
- Persistence: This environment variable is a `PersistentConfig` variable.
-### Apache Tika
-
-#### `TIKA_SERVER_URL`
-
-- Type: `str`
-- Default: `http://localhost:9998`
-- Description: Sets the URL for the Apache Tika server.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-### ChromaDB
-
-#### `CHROMA_TENANT`
-
-- Type: `str`
-- Default: the value of `chromadb.DEFAULT_TENANT` (a constant in the `chromadb` module)
-- Description: Sets the tenant for ChromaDB to use for RAG embeddings.
-
-#### `CHROMA_DATABASE`
-
-- Type: `str`
-- Default: the value of `chromadb.DEFAULT_DATABASE` (a constant in the `chromadb` module)
-- Description: Sets the database in the ChromaDB tenant to use for RAG embeddings.
-
-#### `CHROMA_HTTP_HOST`
-
-- Type: `str`
-- Description: Specifies the hostname of a remote ChromaDB Server. Uses a local ChromaDB instance if not set.
-
-#### `CHROMA_HTTP_PORT`
-
-- Type: `int`
-- Default: `8000`
-- Description: Specifies the port of a remote ChromaDB Server.
-
-#### `CHROMA_HTTP_HEADERS`
-
-- Type: `str`
-- Description: Comma-separated list of HTTP headers to include with every ChromaDB request.
-- Example: `Authorization=Bearer heuhagfuahefj,User-Agent=OpenWebUI`.
-
-#### `CHROMA_HTTP_SSL`
+#### `BYPASS_EMBEDDING_AND_RETRIEVAL`
- Type: `bool`
- Default: `False`
-- Description: Controls whether or not SSL is used for ChromaDB Server connections.
+- Description: Bypasses the embedding and retrieval process.
+- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `CHROMA_CLIENT_AUTH_PROVIDER`
+#### `DOCUMENT_INTELLIGENCE_ENDPOINT`
- Type: `str`
-- Description: Specifies auth provider for remote ChromaDB Server.
-- Example: `chromadb.auth.basic_authn.BasicAuthClientProvider`
+- Default: `None`
+- Description: Specifies the endpoint for document intelligence.
+- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `CHROMA_CLIENT_AUTH_CREDENTIALS`
+#### `DOCUMENT_INTELLIGENCE_KEY`
- Type: `str`
-- Description: Specifies auth credentials for remote ChromaDB Server.
-- Example: `username:password`
+- Default: `None`
+- Description: Specifies the key for document intelligence.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ENABLE_RAG_LOCAL_WEB_FETCH`
+
+- Type: `bool`
+- Default: `False`
+- Description: Enables or disables local web fetch for RAG.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `RAG_EMBEDDING_CONTENT_PREFIX`
+
+- Type:
+- Default: `None`
+- Description: Specifies the prefix for the RAG embedding content.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `RAG_EMBEDDING_PREFIX_FIELD_NAME`
+
+- Type:
+- Default: `None`
+- Description: Specifies the field name for the RAG embedding prefix.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `RAG_EMBEDDING_QUERY_PREFIX`
+
+- Type:
+- Default: `None`
+- Description: Specifies the prefix for the RAG embedding query.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `RAG_FULL_CONTEXT`
+
+- Type: `bool`
+- Default: `False`
+- Description: Specifies whether to use the full context for RAG.
+- Persistence: This environment variable is a `PersistentConfig` variable.
### Google Drive
@@ -1081,80 +1462,31 @@ When enabling `GOOGLE_DRIVE_INTEGRATION`, ensure that you have configured `GOOGL
- Description: Sets the API key for Google Drive integration.
- Persistence: This environment variable is a `PersistentConfig` variable.
-### Milvus
+### OneDrive
-#### `MILVUS_URI`
-
-- Type: `str`
-- Default: `${DATA_DIR}/vector_db/milvus.db`
-- Description: Specifies the URI for connecting to the Milvus vector database. This can point to a local or remote Milvus server based on the deployment configuration.
-
-#### `MILVUS_DB`
-
-- Type: `str`
-- Default: `default`
-- Description: Specifies the database to connect to within a milvus instance
-
-#### `MILVUS_TOKEN`
-
-- Type: `str`
-- Default: `None`
-- Description: Specifies the connection token for Milvus, optional.
-
-
-### OpenSearch
-
-#### `OPENSEARCH_CERT_VERIFY`
+#### `ENABLE_ONEDRIVE_INTEGRATION`
- Type: `bool`
- Default: `False`
-- Description: Enables or disables OpenSearch certificate verification.
+- Description: Enables or disables OneDrive integration.
+- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `OPENSEARCH_PASSWORD`
+#### `ONEDRIVE_CLIENT_ID`
- Type: `str`
-- Description: Sets the password for OpenSearch.
+- Default: `None`
+- Description: Specifies the client ID for OneDrive integration.
+- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `OPENSEARCH_SSL`
+#### `QDRANT_ON_DISK`
- Type: `bool`
-- Default: `True`
-- Description: Enables or disables SSL for OpenSearch.
-
-#### `OPENSEARCH_URI`
-
-- Type: `str`
-- Default: `https://localhost:9200`
-- Description: Sets the URI for OpenSearch.
-
-#### `OPENSEARCH_USERNAME`
-
-- Type: `str`
-- Description: Sets the username for OpenSearch.
-
-### PGVector
-
-#### `PGVECTOR_DB_URL`
-
-- Type: `str`
-- Default: The value of `DATABASE_URL` environment variable
-- Description: Sets the database URL for model storage.
-
-### Qdrant
-
-#### `QDRANT_API_KEY`
-
-- Type: `str`
-- Description: Sets the API key for Qdrant.
-
-#### `QDRANT_URI`
-
-- Type: `str`
-- Description: Sets the URI for Qdrant.
+- Default: `False`
+- Description: Enable the usage of memmap(also known as on-disk) storage
## Web Search
-#### `ENABLE_RAG_WEB_SEARCH`
+#### `ENABLE_WEB_SEARCH`
- Type: `bool`
- Default: `False`
@@ -1168,81 +1500,58 @@ When enabling `GOOGLE_DRIVE_INTEGRATION`, ensure that you have configured `GOOGL
- Description: Enables or disables search query generation.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `RAG_WEB_SEARCH_TRUST_ENV`
+#### `WEB_SEARCH_TRUST_ENV`
- Type: `bool`
- Default: `False`
- Description: Enables proxy set by `http_proxy` and `https_proxy` during web search content fetching.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `RAG_WEB_SEARCH_RESULT_COUNT`
+#### `WEB_SEARCH_RESULT_COUNT`
- Type: `int`
- Default: `3`
- Description: Maximum number of search results to crawl.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `RAG_WEB_SEARCH_CONCURRENT_REQUESTS`
+#### `WEB_SEARCH_CONCURRENT_REQUESTS`
- Type: `int`
- Default: `10`
- Description: Number of concurrent requests to crawl web pages returned from search results.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `RAG_WEB_SEARCH_ENGINE`
+#### `WEB_SEARCH_ENGINE`
-- Type: `str` (enum: `searxng`, `google_pse`, `brave`, `kagi`, `mojeek`, `serpstack`, `serper`, `serply`, `searchapi`, `duckduckgo`, `tavily`, `jina`, `bing`)
+- Type: `str`
- Options:
- `searxng` - Uses the [SearXNG](https://github.com/searxng/searxng) search engine.
- `google_pse` - Uses the [Google Programmable Search Engine](https://programmablesearchengine.google.com/about/).
- `brave` - Uses the [Brave search engine](https://brave.com/search/api/).
- `kagi` - Uses the [Kagi](https://www.kagi.com/) search engine.
- `mojeek` - Uses the [Mojeek](https://www.mojeek.com/) search engine.
+ - `bocha` - Uses the Bocha search engine.
- `serpstack` - Uses the [Serpstack](https://serpstack.com/) search engine.
- `serper` - Uses the [Serper](https://serper.dev/) search engine.
- `serply` - Uses the [Serply](https://serply.io/) search engine.
- `searchapi` - Uses the [SearchAPI](https://www.searchapi.io/) search engine.
+ - `serpapi` - Uses the [SerpApi](https://serpapi.com/) search engine.
- `duckduckgo` - Uses the [DuckDuckGo](https://duckduckgo.com/) search engine.
- `tavily` - Uses the [Tavily](https://tavily.com/) search engine.
- `jina` - Uses the [Jina](https://jina.ai/) search engine.
- `bing` - Uses the [Bing](https://www.bing.com/) search engine.
+ - `exa` - Uses the [Exa](https://exa.ai/) search engine.
+ - `perplexity` - Uses the [Perplexity AI](https://www.perplexity.ai/) search engine.
+ - `sougou` - Uses the [Sougou](https://www.sogou.com/) search engine.
- Persistence: This environment variable is a `PersistentConfig` variable.
-### Web Loader Configuration
+#### `BYPASS_WEB_SEARCH_EMBEDDING_AND_RETRIEVAL`
-#### `RAG_WEB_LOADER_ENGINE`
-
-- Type: `str`
-- Default: `safe_web`
-- Description: Specifies the loader to use for retrieving and processing web content. Options include:
- - `safe_web` - Uses the `requests` module with enhanced error handling.
- - `playwright` - Uses Playwright for more advanced web page rendering and interaction.
+- Type: `bool`
+- Default: `False`
+- Description: Bypasses the web search embedding and retrieval process.
- Persistence: This environment variable is a `PersistentConfig` variable.
-:::info
-
-When using `playwright`, you have two options:
-1. If `PLAYWRIGHT_WS_URI` is not set, Playwright with Chromium dependencies will be automatically installed in the Open WebUI container on launch.
-2. If `PLAYWRIGHT_WS_URI` is set, Open WebUI will connect to a remote browser instance instead of installing dependencies locally.
-
-:::
-
-#### `PLAYWRIGHT_WS_URI`
-
-- Type: `str`
-- Default: `None`
-- Description: Specifies the WebSocket URI of a remote Playwright browser instance. When set, Open WebUI will use this remote browser instead of installing browser dependencies locally. This is particularly useful in containerized environments where you want to keep the Open WebUI container lightweight and separate browser concerns. Example: `ws://playwright:3000`
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-:::tip
-
-Using a remote Playwright browser via `PLAYWRIGHT_WS_URI` can be beneficial for:
-- Reducing the size of the Open WebUI container
-- Using a different browser other than the default Chromium
-- Connecting to a non-headless (GUI) browser
-
-:::
-
#### `SEARXNG_QUERY_URL`
- Type: `str`
@@ -1342,6 +1651,121 @@ the search query. Example: `http://searxng.local/search?q=`
- Description: Sets the subscription key for Bing Search API.
- Persistence: This environment variable is a `PersistentConfig` variable.
+#### `BOCHA_SEARCH_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the API key for Bocha Search API.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `EXA_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the API key for Exa search API.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `SERPAPI_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the API key for SerpAPI.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `SERPAPI_ENGINE`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the search engine to use for SerpAPI.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `SOUGOU_API_SID`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the Sogou API SID.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `SOUGOU_API_SK`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the Sogou API SK.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `TAVILY_EXTRACT_DEPTH`
+
+- Type: `str`
+- Default: `basic`
+- Description: Specifies the extract depth for Tavily search results.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+### Web Loader Configuration
+
+#### `WEB_LOADER_ENGINE`
+
+- Type: `str`
+- Default: `safe_web`
+- Description: Specifies the loader to use for retrieving and processing web content.
+- Options:
+ - '' - Uses the `requests` module with enhanced error handling.
+ - `playwright` - Uses Playwright for more advanced web page rendering and interaction.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+:::info
+
+When using `playwright`, you have two options:
+
+1. If `PLAYWRIGHT_WS_URI` is not set, Playwright with Chromium dependencies will be automatically installed in the Open WebUI container on launch.
+2. If `PLAYWRIGHT_WS_URI` is set, Open WebUI will connect to a remote browser instance instead of installing dependencies locally.
+
+:::
+
+#### `PLAYWRIGHT_WS_URL`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the WebSocket URI of a remote Playwright browser instance. When set, Open WebUI will use this remote browser instead of installing browser dependencies locally. This is particularly useful in containerized environments where you want to keep the Open WebUI container lightweight and separate browser concerns. Example: `ws://playwright:3000`
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+:::tip
+
+Using a remote Playwright browser via `PLAYWRIGHT_WS_URL` can be beneficial for:
+
+- Reducing the size of the Open WebUI container
+- Using a different browser other than the default Chromium
+- Connecting to a non-headless (GUI) browser
+
+:::
+
+#### `FIRECRAWL_API_BASE_URL`
+
+- Type: `str`
+- Default: `https://api.firecrawl.dev`
+- Description: Sets the base URL for Firecrawl API.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `FIRECRAWL_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the API key for Firecrawl API.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `PERPLEXITY_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the API key for Perplexity API.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `PLAYWRIGHT_TIMEOUT`
+
+- Type: `int`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the timeout for Playwright requests.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
### YouTube Loader
#### `YOUTUBE_LOADER_PROXY_URL`
@@ -1374,14 +1798,29 @@ the search query. Example: `http://searxng.local/search?q=`
- Default: `${DATA_DIR}/cache/whisper/models`
- Description: Specifies the directory to store Whisper model files.
+#### `WHISPER_VAD_FILTER`
+
+- Type: `bool`
+- Default: `False`
+- Description: Specifies whether to apply a Voice Activity Detection (VAD) filter to Whisper Speech-to-Text.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `WHISPER_MODEL_AUTO_UPDATE`
+
+- Type: `bool`
+- Default: `False`
+- Description: Toggles automatic update of the Whisper model.
+
### Speech-to-Text (OpenAI)
#### `AUDIO_STT_ENGINE`
-- Type: `str` (enum: `openai`)
+- Type: `str`
- Options:
- - Leave empty to use local Whisper engine for Speech-to-Text.
+ - Leave empty to use the built-in local Whisper engine for Speech-to-Text.
- `openai` - Uses OpenAI engine for Speech-to-Text.
+ - `deepgram`- Uses Deepgram engine for Speech-to-Text.
+ - `azure` Uses Azure engine for Speech-to-Text.
- Description: Specifies the Speech-to-Text engine to use.
- Persistence: This environment variable is a `PersistentConfig` variable.
@@ -1406,6 +1845,38 @@ the search query. Example: `http://searxng.local/search?q=`
- Description: Sets the OpenAI API key to use for Speech-to-Text.
- Persistence: This environment variable is a `PersistentConfig` variable.
+### Speech-to-Text (Azure)
+
+#### `AUDIO_STT_AZURE_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the Azure API key to use for Speech-to-Text.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `AUDIO_STT_AZURE_REGION`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the Azure region to use for Speech-to-Text.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `AUDIO_STT_AZURE_LOCALES`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the locales to use for Azure Speech-to-Text.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+### Speech-to-Text (Deepgram)
+
+#### `DEEPGRAM_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the Deepgram API key to use for Speech-to-Text.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
### Text-to-Speech
#### `AUDIO_TTS_API_KEY`
@@ -1416,9 +1887,9 @@ the search query. Example: `http://searxng.local/search?q=`
#### `AUDIO_TTS_ENGINE`
-- Type: `str` (enum: `azure`, `elevenlabs`, `openai`, `transformers`)
+- Type: `str`
- Options:
- - Leave empty to use built-in WebAPI engine for Text-to-Speech.
+ - Leave empty to use the built-in WebAPI engine for Text-to-Speech.
- `azure` - Uses Azure engine for Text-to-Speech.
- `elevenlabs` - Uses ElevenLabs engine for Text-to-Speech
- `openai` - Uses OpenAI engine for Text-to-Speech.
@@ -1433,20 +1904,34 @@ the search query. Example: `http://searxng.local/search?q=`
- Description: Specifies the OpenAI text-to-speech model to use.
- Persistence: This environment variable is a `PersistentConfig` variable.
-### Azure Text-to-Speech
-
-#### `AUDIO_TTS_AZURE_SPEECH_OUTPUT_FORMAT`
+#### `AUDIO_TTS_VOICE`
- Type: `str`
-- Description: Sets the output format for Azure Text to Speech.
+- Default: `alloy`
+- Description: Sets the OpenAI text-to-speech voice to use.
- Persistence: This environment variable is a `PersistentConfig` variable.
+#### `AUDIO_TTS_SPLIT_ON`
+
+- Type: `str`
+- Default: `punctuation`
+- Description: Sets the OpenAI text-to-speech split on to use.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+### Azure Text-to-Speech
+
#### `AUDIO_TTS_AZURE_SPEECH_REGION`
- Type: `str`
- Description: Sets the region for Azure Text to Speech.
- Persistence: This environment variable is a `PersistentConfig` variable.
+#### `AUDIO_TTS_AZURE_SPEECH_OUTPUT_FORMAT`
+
+- Type: `str`
+- Description: Sets the output format for Azure Text to Speech.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
### OpenAI Text-to-Speech
#### `AUDIO_TTS_OPENAI_API_BASE_URL`
@@ -1463,22 +1948,20 @@ the search query. Example: `http://searxng.local/search?q=`
- Description: Sets the API key to use for text-to-speech.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `AUDIO_TTS_SPLIT_ON`
-
-- Type: `str`
-- Default: `punctuation`
-- Description: Sets the OpenAI text-to-speech split on to use.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `AUDIO_TTS_VOICE`
-
-- Type: `str`
-- Default: `alloy`
-- Description: Sets the OpenAI text-to-speech voice to use.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
## Image Generation
+#### `IMAGE_GENERATION_ENGINE`
+
+- Type: `str`
+- Options:
+ - `openai` - Uses OpenAI DALL-E for image generation.
+ - `comfyui` - Uses ComfyUI engine for image generation.
+ - `automatic1111` - Uses AUTOMATIC1111 engine for image generation.
+ - `gemini` - Uses Gemini for image generation.
+- Default: `openai`
+- Description: Specifies the engine to use for image generation.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
#### `ENABLE_IMAGE_GENERATION`
- Type: `bool`
@@ -1486,23 +1969,44 @@ the search query. Example: `http://searxng.local/search?q=`
- Description: Enables or disables image generation features.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `IMAGE_GENERATION_ENGINE`
+#### `ENABLE_IMAGE_PROMPT_GENERATION`
-- Type: `str` (enum: `openai`, `comfyui`, `automatic1111`)
-- Options:
- - `openai` - Uses OpenAI DALL-E for image generation.
- - `comfyui` - Uses ComfyUI engine for image generation.
- - `automatic1111` - Uses Automatic1111 engine for image generation (default).
-- Default: `openai`
-- Description: Specifies the engine to use for image generation.
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables image prompt generation.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `IMAGE_GENERATION_MODEL`
+#### `IMAGE_PROMPT_GENERATION_PROMPT_TEMPLATE`
- Type: `str`
-- Description: Default model to use for image generation
+- Default: `None`
+- Description: Specifies the template to use for generating image prompts.
- Persistence: This environment variable is a `PersistentConfig` variable.
+`DEFAULT_IMAGE_PROMPT_GENERATION_PROMPT_TEMPLATE`:
+
+```
+### Task:
+Generate a detailed prompt for am image generation task based on the given language and context. Describe the image as if you were explaining it to someone who cannot see it. Include relevant details, colors, shapes, and any other important elements.
+
+### Guidelines:
+- Be descriptive and detailed, focusing on the most important aspects of the image.
+- Avoid making assumptions or adding information not present in the image.
+- Use the chat's primary language; default to English if multilingual.
+- If the image is too complex, focus on the most prominent elements.
+
+### Output:
+Strictly return in JSON format:
+{
+ "prompt": "Your detailed description here."
+}
+
+### Chat History:
+
+{{MESSAGES:END:6}}
+
+```
+
#### `IMAGE_SIZE`
- Type: `str`
@@ -1517,36 +2021,42 @@ the search query. Example: `http://searxng.local/search?q=`
- Description: Sets the default iteration steps for image generation. Used for ComfyUI and AUTOMATIC1111.
- Persistence: This environment variable is a `PersistentConfig` variable.
-### AUTOMATIC1111
-
-#### `AUTOMATIC1111_API_AUTH`
+#### `IMAGE_GENERATION_MODEL`
- Type: `str`
-- Description: Sets the Automatic1111 API authentication.
+- Description: Default model to use for image generation
- Persistence: This environment variable is a `PersistentConfig` variable.
+### AUTOMATIC1111
+
#### `AUTOMATIC1111_BASE_URL`
- Type: `str`
-- Description: Specifies the URL to Automatic1111's Stable Diffusion API.
+- Description: Specifies the URL to AUTOMATIC1111's Stable Diffusion API.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `AUTOMATIC1111_API_AUTH`
+
+- Type: `str`
+- Description: Sets the AUTOMATIC1111 API authentication.
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `AUTOMATIC1111_CFG_SCALE`
- Type: `float`
-- Description: Sets the scale for Automatic1111 inference.
+- Description: Sets the scale for AUTOMATIC1111 inference.
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `AUTOMATIC1111_SAMPLER`
- Type: `str`
-- Description: Sets the sampler for Automatic1111 inference.
+- Description: Sets the sampler for AUTOMATIC1111 inference.
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `AUTOMATIC1111_SCHEDULER`
- Type: `str`
-- Description: Sets the scheduler for Automatic1111 inference.
+- Description: Sets the scheduler for AUTOMATIC1111 inference.
- Persistence: This environment variable is a `PersistentConfig` variable.
### ComfyUI
@@ -1681,6 +2191,36 @@ the search query. Example: `http://searxng.local/search?q=`
- Description: Sets the ComfyUI workflow.
- Persistence: This environment variable is a `PersistentConfig` variable.
+### Gemini
+
+#### `GEMINI_API_BASE_URL`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the URL to Gemini's API.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `GEMINI_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the Gemini API key.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `IMAGES_GEMINI_API_BASE_URL`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the URL to Gemini's image generation API.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `IMAGES_GEMINI_API_KEY`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets the Gemini API key for image generation.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
### OpenAI DALL-E
#### `IMAGES_OPENAI_API_BASE_URL`
@@ -1703,7 +2243,7 @@ the search query. Example: `http://searxng.local/search?q=`
- Type: `bool`
- Default: `False`
-- Description: Enables account creation when sighting up via OAuth. Distinct from `ENABLE_SIGNUP`.
+- Description: Enables account creation when signing up via OAuth. Distinct from `ENABLE_SIGNUP`.
- Persistence: This environment variable is a `PersistentConfig` variable.
:::danger
@@ -1712,34 +2252,6 @@ the search query. Example: `http://searxng.local/search?q=`
:::
-#### `ENABLE_API_KEY`
-
-- Type: `bool`
-- Default: `True`
-- Description: Enables API key authentication.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `ENABLE_OAUTH_ROLE_MANAGEMENT`
-
-- Type: `bool`
-- Default: `False`
-- Description: Enables role management delegation via OAuth claims.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `ENABLE_OAUTH_GROUP_MANAGEMENT`
-
-- Type: `bool`
-- Default: `False`
-- Description: Enables synchronization of user group memberships based on OAuth claims upon login. If `true`, user memberships in Open WebUI groups will be strictly managed based on the groups provided in the `OAUTH_GROUP_CLAIM`. Users will be added to matching groups and removed from any groups *not* present in the claim (including manually added ones). See also `ENABLE_OAUTH_GROUP_CREATION`.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `ENABLE_OAUTH_GROUP_CREATION`
-
-- Type: `bool`
-- Default: `False`
-- Description: Enables **Just-in-Time (JIT) group creation** during OAuth login. If `true` (and `ENABLE_OAUTH_GROUP_MANAGEMENT` is also `true`), Open WebUI will automatically create groups if they are present in the user's OAuth claims (`OAUTH_GROUP_CLAIM`) but do not yet exist in the system. If `false`, only memberships in existing groups will be managed.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
#### `OAUTH_MERGE_ACCOUNTS_BY_EMAIL`
- Type: `bool`
@@ -1749,69 +2261,6 @@ address. This is considered unsafe as not all OAuth providers will verify email
potential account takeovers.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `OAUTH_USERNAME_CLAIM`
-
-- Type: `str`
-- Default: `name`
-- Description: Set username claim for OpenID.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `OAUTH_EMAIL_CLAIM`
-
-- Type: `str`
-- Default: `email`
-- Description: Set email claim for OpenID.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `OAUTH_PICTURE_CLAIM`
-
-- Type: `str`
-- Default: `picture`
-- Description: Set picture (avatar) claim for OpenID.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `OAUTH_GROUP_CLAIM`
-
-- Type: `str`
-- Default: `groups`
-- Description: Specifies the group claim for OAUTH authentication.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `OAUTH_ROLES_CLAIM`
-
-- Type: `str`
-- Default: `roles`
-- Description: Sets the roles claim to look for in the OIDC token.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `OAUTH_SCOPES`
-
-- Type: `str`
-- Default: `openid email profile`
-- Description: Sets the scope for OIDC authentication. `openid` and `email` are required.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `OAUTH_ALLOWED_DOMAINS`
-
-- Type: `str`
-- Default: `*`
-- Description: Specifies the allowed domains for OAUTH authentication. (e.g. "example1.com,example2.com").
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `OAUTH_ALLOWED_ROLES`
-
-- Type: `str`
-- Default: `user,admin`
-- Description: Sets the roles that are allowed access to the platform.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `OAUTH_ADMIN_ROLES`
-
-- Type: `str`
-- Default: `admin`
-- Description: Sets the roles that are considered administrators.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
#### `WEBUI_AUTH_TRUSTED_EMAIL_HEADER`
- Type: `str`
@@ -1889,34 +2338,34 @@ See https://learn.microsoft.com/en-us/entra/identity-platform/quickstart-registe
- Description: Sets the redirect URI for Microsoft OAuth
- Persistence: This environment variable is a `PersistentConfig` variable.
-### Github
+### GitHub
See https://docs.github.com/en/apps/oauth-apps/building-oauth-apps/authorizing-oauth-apps
#### `GITHUB_CLIENT_ID`
- Type: `str`
-- Description: Sets the client ID for Github OAuth
+- Description: Sets the client ID for GitHub OAuth
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `GITHUB_CLIENT_SECRET`
- Type: `str`
-- Description: Sets the client secret for Github OAuth
+- Description: Sets the client secret for GitHub OAuth.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `GITHUB_OAUTH_SCOPE`
+#### `GITHUB_CLIENT_SCOPE`
- Type: `str`
- Default: `user:email`
-- Description: Sets the scope for Github OAuth authentication.
+- Description: Specifies the scope for GitHub OAuth authentication.
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `GITHUB_CLIENT_REDIRECT_URI`
- Type: `str`
- Default: `/oauth/github/callback`
-- Description: Sets the redirect URI for Github OAuth
+- Description: Sets the redirect URI for GitHub OAuth.
- Persistence: This environment variable is a `PersistentConfig` variable.
### OpenID (OIDC)
@@ -1939,6 +2388,27 @@ See https://docs.github.com/en/apps/oauth-apps/building-oauth-apps/authorizing-o
- Description: Path to the `.well-known/openid-configuration` endpoint
- Persistence: This environment variable is a `PersistentConfig` variable.
+#### `OPENID_REDIRECT_URI`
+
+- Type: `str`
+- Default: `/oauth/oidc/callback`
+- Description: Sets the redirect URI for OIDC
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_SCOPES`
+
+- Type: `str`
+- Default: `openid email profile`
+- Description: Sets the scope for OIDC authentication. `openid` and `email` are required.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_CODE_CHALLENGE_METHOD`
+
+- Type: `str`
+- Default: Empty string (' '), since `None` is set as default.
+- Description: Specifies the code challenge method for OAuth authentication.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
#### `OAUTH_PROVIDER_NAME`
- Type: `str`
@@ -1946,11 +2416,74 @@ See https://docs.github.com/en/apps/oauth-apps/building-oauth-apps/authorizing-o
- Description: Sets the name for the OIDC provider.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `OPENID_REDIRECT_URI`
+#### `OAUTH_USERNAME_CLAIM`
- Type: `str`
-- Default: `/oauth/oidc/callback`
-- Description: Sets the redirect URI for OIDC
+- Default: `name`
+- Description: Set username claim for OpenID.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_EMAIL_CLAIM`
+
+- Type: `str`
+- Default: `email`
+- Description: Set email claim for OpenID.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_PICTURE_CLAIM`
+
+- Type: `str`
+- Default: `picture`
+- Description: Set picture (avatar) claim for OpenID.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_GROUP_CLAIM`
+
+- Type: `str`
+- Default: `groups`
+- Description: Specifies the group claim for OAuth authentication.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ENABLE_OAUTH_ROLE_MANAGEMENT`
+
+- Type: `bool`
+- Default: `False`
+- Description: Enables role management for OAuth delegation.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `ENABLE_OAUTH_GROUP_MANAGEMENT`
+
+- Type: `bool`
+- Default: `False`
+- Description: Enables or disables OAuth group management.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_ROLES_CLAIM`
+
+- Type: `str`
+- Default: `roles`
+- Description: Sets the roles claim to look for in the OIDC token.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_ALLOWED_ROLES`
+
+- Type: `str`
+- Default: `user,admin`
+- Description: Sets the roles that are allowed access to the platform.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_ADMIN_ROLES`
+
+- Type: `str`
+- Default: `admin`
+- Description: Sets the roles that are considered administrators.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `OAUTH_ALLOWED_DOMAINS`
+
+- Type: `str`
+- Default: `*`
+- Description: Specifies the allowed domains for OAuth authentication. (e.g. "example1.com,example2.com").
- Persistence: This environment variable is a `PersistentConfig` variable.
## LDAP
@@ -1962,22 +2495,25 @@ See https://docs.github.com/en/apps/oauth-apps/building-oauth-apps/authorizing-o
- Description: Enables or disables LDAP authentication.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `LDAP_APP_DN`
+#### `LDAP_SERVER_LABEL`
- Type: `str`
-- Description: Sets the distinguished name for LDAP application.
+- Description: Sets the label of the LDAP server.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `LDAP_APP_PASSWORD`
+
+#### `LDAP_SERVER_HOST`
- Type: `str`
-- Description: Sets the password for LDAP application.
+- Default: `localhost`
+- Description: Sets the hostname of the LDAP server.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `LDAP_ATTRIBUTE_FOR_USERNAME`
+#### `LDAP_SERVER_PORT`
-- Type: `str`
-- Description: Sets the attribute to use as username for LDAP authentication.
+- Type: `int`
+- Default: `389`
+- Description: Sets the port number of the LDAP server.
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `LDAP_ATTRIBUTE_FOR_MAIL`
@@ -1986,17 +2522,22 @@ See https://docs.github.com/en/apps/oauth-apps/building-oauth-apps/authorizing-o
- Description: Sets the attribute to use as mail for LDAP authentication.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `LDAP_CA_CERT_FILE`
+#### `LDAP_ATTRIBUTE_FOR_USERNAME`
- Type: `str`
-- Description: Sets the path to LDAP CA certificate file.
+- Description: Sets the attribute to use as a username for LDAP authentication.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `LDAP_CIPHERS`
+#### `LDAP_APP_DN`
- Type: `str`
-- Default: `ALL`
-- Description: Sets the ciphers to use for LDAP connection.
+- Description: Sets the distinguished name for the LDAP application.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `LDAP_APP_PASSWORD`
+
+- Type: `str`
+- Description: Sets the password for the LDAP application.
- Persistence: This environment variable is a `PersistentConfig` variable.
#### `LDAP_SEARCH_BASE`
@@ -2005,32 +2546,19 @@ See https://docs.github.com/en/apps/oauth-apps/building-oauth-apps/authorizing-o
- Description: Sets the base to search for LDAP authentication.
- Persistence: This environment variable is a `PersistentConfig` variable.
+#### `LDAP_SEARCH_FILTER`
+
+- Type: `str`
+- Default: `None`
+- Description: Sets a single filter to use for LDAP search. Alternative to `LDAP_SEARCH_FILTERS`.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
#### `LDAP_SEARCH_FILTERS`
- Type: `str`
- Description: Sets the filter to use for LDAP search.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `LDAP_SERVER_HOST`
-
-- Type: `str`
-- Default: `localhost`
-- Description: Sets the hostname of LDAP server.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `LDAP_SERVER_LABEL`
-
-- Type: `str`
-- Description: Sets the label of LDAP server.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
-#### `LDAP_SERVER_PORT`
-
-- Type: `int`
-- Default: `389`
-- Description: Sets the port number of LDAP server.
-- Persistence: This environment variable is a `PersistentConfig` variable.
-
#### `LDAP_USE_TLS`
- Type: `bool`
@@ -2038,7 +2566,124 @@ See https://docs.github.com/en/apps/oauth-apps/building-oauth-apps/authorizing-o
- Description: Enables or disables TLS for LDAP connection.
- Persistence: This environment variable is a `PersistentConfig` variable.
-## Workspace Permissions
+#### `LDAP_CA_CERT_FILE`
+
+- Type: `str`
+- Description: Sets the path to the LDAP CA certificate file.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `LDAP_CIPHERS`
+
+- Type: `str`
+- Default: `ALL`
+- Description: Sets the ciphers to use for LDAP connection.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+## User Permissions
+
+### Chat Permissions
+
+#### `USER_PERMISSIONS_CHAT_CONTROLS`
+
+- Type: `str`
+- Default: `True`
+- Description: Enables or disables user permission to access chat controls.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_FILE_UPLOAD`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables user permission to upload files to chats.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_DELETE`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables user permission to delete chats.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_EDIT`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables user permission to edit chats.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_STT`
+
+- Type: `str`
+- Default: `True`
+- Description: Enables or disables user permission to use Speech-to-Text in chats.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_TTS`
+
+- Type: `str`
+- Default: `True`
+- Description: Enables or disables user permission to use Text-to-Speech in chats.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_CALL`
+
+- Type: `str`
+- Default: `True`
+- Description: Enables or disables user permission to make calls in chats.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_MULTIPLE_MODELS`
+
+- Type: `str`
+- Default: `True`
+- Description: Enables or disables user permission to use multiple models in chats.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_TEMPORARY`
+
+- Type: `bool`
+- Default: `True`
+- Description: Enables or disables user permission to create temporary chats.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_CHAT_TEMPORARY_ENFORCED`
+
+- Type: `str`
+- Default: `False`
+- Description: Enables or disables enforced temporary chats for users.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+### Feature Permissions
+
+#### `USER_PERMISSIONS_FEATURES_DIRECT_TOOL_SERVERS`
+
+- Type: `str`
+- Default: `False`
+- Description: Enables or disables user permission to access direct tool servers.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_FEATURES_WEB_SEARCH`
+
+- Type: `str`
+- Default: `True`
+- Description: Enables or disables user permission to use the web search feature.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_FEATURES_IMAGE_GENERATION`
+
+- Type: `str`
+- Default: `True`
+- Description: Enables or disables user permission to use the image generation feature.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+#### `USER_PERMISSIONS_FEATURES_CODE_INTERPRETER`
+
+- Type: `str`
+- Default: `True`
+- Description: Enables or disables user permission to use code interpreter feature.
+- Persistence: This environment variable is a `PersistentConfig` variable.
+
+### Workspace Permissions
#### `USER_PERMISSIONS_WORKSPACE_MODELS_ACCESS`
@@ -2068,50 +2713,47 @@ See https://docs.github.com/en/apps/oauth-apps/building-oauth-apps/authorizing-o
- Description: Enables or disables user permission to access workspace tools.
- Persistence: This environment variable is a `PersistentConfig` variable.
-## Chat Permissions
+#### `USER_PERMISSIONS_WORKSPACE_MODELS_ALLOW_PUBLIC_SHARING`
-#### `USER_PERMISSIONS_CHAT_FILE_UPLOAD`
-
-- Type: `bool`
-- Default: `True`
-- Description: Enables or disables user permission to upload files to chats.
+- Type: `str`
+- Default: `False`
+- Description: Enables or disables public sharing of workspace models.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `USER_PERMISSIONS_CHAT_DELETE`
+#### `USER_PERMISSIONS_WORKSPACE_KNOWLEDGE_ALLOW_PUBLIC_SHARING`
-- Type: `bool`
-- Default: `True`
-- Description: Enables or disables user permission to delete chats.
+- Type: `str`
+- Default: `False`
+- Description: Enables or disables public sharing of workspace knowledge.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `USER_PERMISSIONS_CHAT_EDIT`
+#### `USER_PERMISSIONS_WORKSPACE_PROMPTS_ALLOW_PUBLIC_SHARING`
-- Type: `bool`
-- Default: `True`
-- Description: Enables or disables user permission to edit chats.
+- Type: `str`
+- Default: `False`
+- Description: Enables or disables public sharing of workspace prompts.
- Persistence: This environment variable is a `PersistentConfig` variable.
-#### `USER_PERMISSIONS_CHAT_TEMPORARY`
+#### `USER_PERMISSIONS_WORKSPACE_TOOLS_ALLOW_PUBLIC_SHARING`
-- Type: `bool`
-- Default: `True`
-- Description: Enables or disables user permission to create temporary chats.
+- Type: `str`
+- Default: `False`
+- Description: Enables or disables public sharing of workspace tools.
- Persistence: This environment variable is a `PersistentConfig` variable.
## Misc Environment Variables
These variables are not specific to Open WebUI but can still be valuable in certain contexts.
-### Cloud Storage
+### Cloud Storage
#### `STORAGE_PROVIDER`
- Type: `str`
- Options:
- - `s3` - uses S3 client library and related environment variables mentioned in [Amazon S3 Storage](#amazon-s3-storage)
- - `gcs` - uses GCS client library and related environment variables mentioned in [Google Cloud Storage](#google-cloud-storage)
- - `azure` - uses Azure client library and related environment variables mentioned in [Microsoft Azure Storage](#microsoft-azure-storage)
-
+ - `s3` - uses the S3 client library and related environment variables mentioned in [Amazon S3 Storage](#amazon-s3-storage)
+ - `gcs` - uses the GCS client library and related environment variables mentioned in [Google Cloud Storage](#google-cloud-storage)
+ - `azure` - uses the Azure client library and related environment variables mentioned in [Microsoft Azure Storage](#microsoft-azure-storage)
- Default: empty string (' '), which defaults to `local`
- Description: Sets the storage provider.
@@ -2122,6 +2764,12 @@ These variables are not specific to Open WebUI but can still be valuable in cert
- Type: `str`
- Description: Sets the access key ID for S3 storage.
+#### `S3_ADDRESSING_STYLE`
+
+- Type: `str`
+- Default: `None`
+- Description: Specifies the addressing style to use for S3 storage (e.g., 'path', 'virtual').
+
#### `S3_BUCKET_NAME`
- Type: `str`
@@ -2147,6 +2795,12 @@ These variables are not specific to Open WebUI but can still be valuable in cert
- Type: `str`
- Description: Sets the secret access key for S3 storage.
+#### `S3_USE_ACCELERATE_ENDPOINT`
+
+- Type: `str`
+- Default: `False`
+- Description: Specifies whether to use the accelerated endpoint for S3 storage.
+
#### Google Cloud Storage
#### `GOOGLE_APPLICATION_CREDENTIALS_JSON`
@@ -2154,8 +2808,7 @@ These variables are not specific to Open WebUI but can still be valuable in cert
- Type: `str`
- Description: Contents of Google Application Credentials JSON file.
- Optional - if not provided, credentials will be taken from the environment. User credentials if run locally and Google Metadata server if run on a Google Compute Engine.
- - File can be generated for a service account following this [guide](https://developers.google.com/workspace/guides/create-credentials#service-account)
-
+ - A file can be generated for a service account following this [guide.](https://developers.google.com/workspace/guides/create-credentials#service-account)
#### `GCS_BUCKET_NAME`
@@ -2191,7 +2844,7 @@ These variables are not specific to Open WebUI but can still be valuable in cert
:::info
Supports SQLite and Postgres. Changing the URL does not migrate data between databases.
-Documentation on URL scheme available [here](https://docs.sqlalchemy.org/en/20/core/engines.html#database-urls).
+Documentation on the URL scheme is available available [here](https://docs.sqlalchemy.org/en/20/core/engines.html#database-urls).
:::
@@ -2239,23 +2892,64 @@ More information about this setting can be found [here](https://docs.sqlalchemy.
### Redis
+#### `REDIS_URL`
+
+- Type: `str`
+- Example: `redis://localhost:6379/0`
+- Description: Specifies the URL of the Redis instance for the app-state.
+
+:::info
+
+When deploying Open-WebUI in a multi-node/worker cluster, you must ensure that the REDIS_URL value is set. Without it, session, persistency and consistency issues in the app-state will occur as the workers would be unable to communicate.
+
+:::
+
+#### `REDIS_SENTINEL_HOSTS`
+
+- Type: `str`
+- Description: Comma-separated list of Redis Sentinels for app state. If specified, the "hostname" in `REDIS_URL` will be interpreted as the Sentinel service name.
+
+#### `REDIS_SENTINEL_PORT`
+
+- Type: `int`
+- Default: `26379`
+- Description: Sentinel port for app state Redis.
+
#### `ENABLE_WEBSOCKET_SUPPORT`
- Type: `bool`
- Default: `False`
- Description: Enables websocket support in Open WebUI (used with Redis).
+:::info
+
+When deploying Open-WebUI in a multi-node/worker cluster, you must ensure that the ENABLE_WEBSOCKET_SUPPORT value is set. Without it, websocket consistency and persistency issues will occur.
+
+:::
+
#### `WEBSOCKET_MANAGER`
- Type: `str`
- Default: `redis`
- Description: Specifies the websocket manager to use (in this case, Redis).
+:::info
+
+When deploying Open-WebUI in a multi-node/worker cluster, you must ensure that the WEBSOCKET_MANAGER value is set and a key-value NoSQL database like Redis is used. Without it, websocket consistency and persistency issues will occur.
+
+:::
+
#### `WEBSOCKET_REDIS_URL`
- Type: `str`
- Default: `${REDIS_URL}`
-- Description: Specifies the URL of the Redis instance for websocket communication. It is distinct from `REDIS_URL` and in practice it is recommend to set both.
+- Description: Specifies the URL of the Redis instance for websocket communication. It is distinct from `REDIS_URL` and in practice, it is recommended to set both.
+
+:::info
+
+When deploying Open-WebUI in a multi-node/worker cluster, you must ensure that the WEBSOCKET_REDIS_URL value is set and a key-value NoSQL database like Redis is used. Without it, websocket consistency and persistency issues will occur.
+
+:::
#### `WEBSOCKET_SENTINEL_HOSTS`
@@ -2268,22 +2962,21 @@ More information about this setting can be found [here](https://docs.sqlalchemy.
- Default: `26379`
- Description: Sentinel port for websocket Redis.
-#### `REDIS_URL`
+### Uvicorn Settings
-- Type: `str`
-- Example: `redis://localhost:6379/0`
-- Description: Specifies the URL of the Redis instance for app state.
-
-#### `REDIS_SENTINEL_HOSTS`
-
-- Type: `str`
-- Description: Comma-separated list of Redis Sentinels for app state. If specified, the "hostname" in `REDIS_URL` will be interpreted as the Sentinel service name.
-
-#### `REDIS_SENTINEL_PORT`
+#### `UVICORN_WORKERS`
- Type: `int`
-- Default: `26379`
-- Description: Sentinel port for app state Redis.
+- Default: `1`
+- Description: Controls the number of worker processes that Uvicorn spawns to handle requests. Each worker runs its own instance of the application in a separate process.
+
+:::info
+
+When deploying in orchestrated environments like Kubernetes or using Helm charts, it's recommended to keep UVICORN_WORKERS set to 1. Container orchestration platforms already provide their own scaling mechanisms through pod replication, and using multiple workers inside containers can lead to resource allocation issues and complicate horizontal scaling strategies.
+
+If you use UVICORN_WORKERS, you also need to ensure that related environment variables for scalable multi-instance setups are set accordingly.
+
+:::
### Proxy Settings
@@ -2307,7 +3000,7 @@ Open WebUI uses the following environment variables:
separated by commas. For example, setting no_proxy to '.mit.edu' ensures that the proxy is
bypassed when accessing documents from MIT.
-### Install required packages
+### Install Required Python Packages
Open WebUI provides environment variables to customize the pip installation process. Below are the environment variables used by Open WebUI for adjusting package installation behavior:
diff --git a/docs/getting-started/quick-start/starting-with-llama-cpp.mdx b/docs/getting-started/quick-start/starting-with-llama-cpp.mdx
new file mode 100644
index 0000000..790c0a7
--- /dev/null
+++ b/docs/getting-started/quick-start/starting-with-llama-cpp.mdx
@@ -0,0 +1,128 @@
+---
+sidebar_position: 3
+title: "🦙Starting with Llama.cpp"
+---
+
+## Overview
+
+Open WebUI makes it simple and flexible to connect and manage a local Llama.cpp server to run efficient, quantized language models. Whether you’ve compiled Llama.cpp yourself or you're using precompiled binaries, this guide will walk you through how to:
+
+- Set up your Llama.cpp server
+- Load large models locally
+- Integrate with Open WebUI for a seamless interface
+
+Let’s get you started!
+
+---
+
+## Step 1: Install Llama.cpp
+
+To run models with Llama.cpp, you first need the Llama.cpp server installed locally.
+
+You can either:
+
+- 📦 [Download prebuilt binaries](https://github.com/ggerganov/llama.cpp/releases)
+- 🛠️ Or build it from source by following the [official build instructions](https://github.com/ggerganov/llama.cpp/blob/master/docs/build.md)
+
+After installing, make sure `llama-server` is available in your local system path or take note of its location.
+
+---
+
+## Step 2: Download a Supported Model
+
+You can load and run various GGUF-format quantized LLMs using Llama.cpp. One impressive example is the DeepSeek-R1 1.58-bit model optimized by UnslothAI. To download this version:
+
+1. Visit the [Unsloth DeepSeek-R1 repository on Hugging Face](https://huggingface.co/unsloth/DeepSeek-R1-GGUF)
+2. Download the 1.58-bit quantized version – around 131GB.
+
+Alternatively, use Python to download programmatically:
+
+```python
+# pip install huggingface_hub hf_transfer
+
+from huggingface_hub import snapshot_download
+
+snapshot_download(
+ repo_id = "unsloth/DeepSeek-R1-GGUF",
+ local_dir = "DeepSeek-R1-GGUF",
+ allow_patterns = ["*UD-IQ1_S*"], # Download only 1.58-bit variant
+)
+```
+
+This will download the model files into a directory like:
+```
+DeepSeek-R1-GGUF/
+└── DeepSeek-R1-UD-IQ1_S/
+ ├── DeepSeek-R1-UD-IQ1_S-00001-of-00003.gguf
+ ├── DeepSeek-R1-UD-IQ1_S-00002-of-00003.gguf
+ └── DeepSeek-R1-UD-IQ1_S-00003-of-00003.gguf
+```
+
+📍 Keep track of the full path to the first GGUF file — you’ll need it in Step 3.
+
+---
+
+## Step 3: Serve the Model with Llama.cpp
+
+Start the model server using the llama-server binary. Navigate to your llama.cpp folder (e.g., build/bin) and run:
+
+```bash
+./llama-server \
+ --model /your/full/path/to/DeepSeek-R1-UD-IQ1_S-00001-of-00003.gguf \
+ --port 10000 \
+ --ctx-size 1024 \
+ --n-gpu-layers 40
+```
+
+🛠️ Tweak the parameters to suit your machine:
+
+- --model: Path to your .gguf model file
+- --port: 10000 (or choose another open port)
+- --ctx-size: Token context length (can increase if RAM allows)
+- --n-gpu-layers: Layers offloaded to GPU for faster performance
+
+Once the server runs, it will expose a local OpenAI-compatible API on:
+
+```
+http://127.0.0.1:10000
+```
+
+---
+
+## Step 4: Connect Llama.cpp to Open WebUI
+
+To control and query your locally running model directly from Open WebUI:
+
+1. Open Open WebUI in your browser
+2. Go to ⚙️ Admin Settings → Connections → OpenAI Connections
+3. Click ➕ Add Connection and enter:
+
+- URL: `http://127.0.0.1:10000/v1`
+ (Or use `http://host.docker.internal:10000/v1` if running WebUI inside Docker)
+- API Key: `none` (leave blank)
+
+💡 Once saved, Open WebUI will begin using your local Llama.cpp server as a backend!
+
+
+
+---
+
+## Quick Tip: Try Out the Model via Chat Interface
+
+Once connected, select the model from the Open WebUI chat menu and start interacting!
+
+
+
+---
+
+## You're Ready to Go!
+
+Once configured, Open WebUI makes it easy to:
+
+- Manage and switch between local models served by Llama.cpp
+- Use the OpenAI-compatible API with no key needed
+- Experiment with massive models like DeepSeek-R1 — right from your machine!
+
+---
+
+🚀 Have fun experimenting and building!
\ No newline at end of file
diff --git a/docs/getting-started/quick-start/starting-with-ollama.mdx b/docs/getting-started/quick-start/starting-with-ollama.mdx
index f1c5faf..126c503 100644
--- a/docs/getting-started/quick-start/starting-with-ollama.mdx
+++ b/docs/getting-started/quick-start/starting-with-ollama.mdx
@@ -1,6 +1,6 @@
---
sidebar_position: 1
-title: "🦙 Starting With Ollama"
+title: "👉 Starting With Ollama"
---
## Overview
diff --git a/docs/getting-started/quick-start/starting-with-openai.mdx b/docs/getting-started/quick-start/starting-with-openai.mdx
new file mode 100644
index 0000000..66c0cf8
--- /dev/null
+++ b/docs/getting-started/quick-start/starting-with-openai.mdx
@@ -0,0 +1,76 @@
+---
+
+sidebar_position: 2
+title: "🤖 Starting With OpenAI"
+
+---
+
+## Overview
+
+Open WebUI makes it easy to connect and use OpenAI and other OpenAI-compatible APIs. This guide will walk you through adding your API key, setting the correct endpoint, and selecting models — so you can start chatting right away.
+
+---
+
+## Step 1: Get Your OpenAI API Key
+
+To use OpenAI models (such as GPT-4 or o3-mini), you need an API key from a supported provider.
+
+You can use:
+
+- OpenAI directly (https://platform.openai.com/account/api-keys)
+- Azure OpenAI
+- Any OpenAI-compatible service (e.g., LocalAI, FastChat, Helicone, LiteLLM, OpenRouter etc.)
+
+👉 Once you have the key, copy it and keep it handy.
+
+For most OpenAI usage, the default API base URL is:
+https://api.openai.com/v1
+
+Other providers use different URLs — check your provider’s documentation.
+
+---
+
+## Step 2: Add the API Connection in Open WebUI
+
+Once Open WebUI is running:
+
+1. Go to the ⚙️ **Admin Settings**.
+2. Navigate to **Connections > OpenAI > Manage** (look for the wrench icon).
+3. Click ➕ **Add New Connection**.
+4. Fill in the following:
+ - API URL: https://api.openai.com/v1 (or the URL of your specific provider)
+ - API Key: Paste your key here
+
+5. Click Save ✅.
+
+This securely stores your credentials and sets up the connection.
+
+Here’s what it looks like:
+
+
+
+---
+
+## Step 3: Start Using Models
+
+Once your connection is saved, you can start using models right inside Open WebUI.
+
+🧠 You don’t need to download any models — just select one from the Model Selector and start chatting. If a model is supported by your provider, you’ll be able to use it instantly via their API.
+
+Here’s what model selection looks like:
+
+
+
+Simply choose GPT-4, o3-mini, or any compatible model offered by your provider.
+
+---
+
+## All Set!
+
+That’s it! Your OpenAI-compatible API connection is ready to use.
+
+With Open WebUI and OpenAI, you get powerful language models, an intuitive interface, and instant access to chat capabilities — no setup headaches.
+
+If you run into issues or need additional support, visit our [help section](/troubleshooting).
+
+Happy prompting! 🎉
diff --git a/docs/getting-started/quick-start/tab-kubernetes/Helm.md b/docs/getting-started/quick-start/tab-kubernetes/Helm.md
index 61a0e98..f4b6b2f 100644
--- a/docs/getting-started/quick-start/tab-kubernetes/Helm.md
+++ b/docs/getting-started/quick-start/tab-kubernetes/Helm.md
@@ -29,6 +29,13 @@ Helm helps you manage Kubernetes applications.
kubectl get pods
```
+:::warning
+
+If you intend to scale Open WebUI using multiple nodes/pods/workers in a clustered environment, you need to setup a NoSQL key-value database.
+There are some [environment variables](https://docs.openwebui.com/getting-started/env-configuration/) that need to be set to the same value for all service-instances, otherwise consistency problems, faulty sessions and other issues will occur!
+
+:::
+
## Access the WebUI
Set up port forwarding or load balancing to access Open WebUI from outside the cluster.
diff --git a/docs/getting-started/quick-start/tab-kubernetes/Kustomize.md b/docs/getting-started/quick-start/tab-kubernetes/Kustomize.md
index c8579b4..62b3e2b 100644
--- a/docs/getting-started/quick-start/tab-kubernetes/Kustomize.md
+++ b/docs/getting-started/quick-start/tab-kubernetes/Kustomize.md
@@ -29,6 +29,13 @@ Kustomize allows you to customize Kubernetes YAML configurations.
kubectl get pods
```
+:::warning
+
+If you intend to scale Open WebUI using multiple nodes/pods/workers in a clustered environment, you need to setup a NoSQL key-value database.
+There are some [environment variables](https://docs.openwebui.com/getting-started/env-configuration/) that need to be set to the same value for all service-instances, otherwise consistency problems, faulty sessions and other issues will occur!
+
+:::
+
## Access the WebUI
Set up port forwarding or load balancing to access Open WebUI from outside the cluster.
diff --git a/docs/openapi-servers/index.mdx b/docs/openapi-servers/index.mdx
index 0bee086..1ed5220 100644
--- a/docs/openapi-servers/index.mdx
+++ b/docs/openapi-servers/index.mdx
@@ -42,40 +42,6 @@ uvicorn main:app --host 0.0.0.0 --reload
Now, simply point your OpenAPI-compatible clients or AI agents to your local or publicly deployed URL—no configuration headaches, no complicated transports.
-## 📂 Server Examples
-
-Reference implementations provided in this repository demonstrate common use-cases clearly and simply:
-
-- **Filesystem Access** _(servers/filesystem)_ - Manage local file operations safely with configurable restrictions.
-- **Git Server** _(servers/git)_ - Expose Git repositories for searching, reading, and possibly writing via controlled API endpoints.
-- **WIP: Database Server** _(servers/database)_ - Query and inspect database schemas across common DB engines like PostgreSQL, MySQL, and SQLite.
-- **Memory & Knowledge Graph** _(servers/memory)_ - Persistent memory management and semantic knowledge querying using popular and reliable storage techniques.
-- **WIP: Web Search & Fetch** _(servers/web-search)_ - Retrieve and convert web-based content securely into structured API results usable by LLMs.
-
-(More examples and reference implementations will be actively developed and continually updated.)
-
-## 🔌 Bridge to MCP (Optional)
-
-For the easiest way to expose your MCP tools as OpenAPI-compatible APIs, we recommend using [mcpo](https://github.com/open-webui/mcpo). This enables tool providers who initially implemented MCP servers to expose them effortlessly as standard OpenAPI-compatible APIs, ensuring existing MCP servers and resources remain accessible without additional hassle.
-
-**Quick Usage:**
-```bash
-uvx mcpo --port 8000 -- uvx mcp-server-time --local-timezone=America/New_York
-```
-
-Alternatively, we also provide a simple Python-based proxy server:
-
-**Example:**
-```bash
-cd servers/mcp-proxy
-pip install -r requirements.txt
-python main.py --host 0.0.0.0 --port 8000 -- uvx mcp-server-time --local-timezone=America/New_York
-```
-
-Both methods help bridge existing MCP servers with OpenAPI clients, removing transport and security complexities during integration or migration.
-
-
-
## 🌱 Open WebUI Community
- For general discussions, technical exchange, and announcements, visit our [Community Discussions](https://github.com/open-webui/openapi-servers/discussions) page.
diff --git a/docs/openapi-servers/mcp.mdx b/docs/openapi-servers/mcp.mdx
index 5d0bae3..f156dbb 100644
--- a/docs/openapi-servers/mcp.mdx
+++ b/docs/openapi-servers/mcp.mdx
@@ -102,6 +102,8 @@ That's it! You're now running the MCP-to-OpenAPI Proxy locally and exposing the
Feel free to replace `uvx mcp-server-time --local-timezone=America/New_York` with your preferred MCP Server command from other available MCP implementations found in the official repository.
+🤝 **To integrate with Open WebUI after launching the server, check our [docs](https://docs.openwebui.com/openapi-servers/open-webui/).**
+
### 🚀 Accessing the Generated APIs
As soon as it starts, the MCP Proxy (`mcpo`) automatically:
diff --git a/docs/openapi-servers/open-webui.mdx b/docs/openapi-servers/open-webui.mdx
index 28f6521..73abd3b 100644
--- a/docs/openapi-servers/open-webui.mdx
+++ b/docs/openapi-servers/open-webui.mdx
@@ -49,6 +49,53 @@ Next, connect your running tool server to Open WebUI:

+### 🧑💻 User Tool Servers vs. 🛠️ Global Tool Servers
+
+There are two ways to register tool servers in Open WebUI:
+
+#### 1. User Tool Servers (added via regular Settings)
+
+- Only accessible to the user who registered the tool server.
+- The connection is made directly from the browser (client-side) by the user.
+- Perfect for personal workflows or when testing custom/local tools.
+
+#### 2. Global Tool Servers (added via Admin Settings)
+
+Admins can manage shared tool servers available to all or selected users across the entire deployment:
+
+- Go to 🛠️ **Admin Settings > Tools**.
+- Add the tool server URL just as you would in user settings.
+- These tools are treated similarly to Open WebUI’s built-in tools.
+
+### 👉 Optional: Using a Config File with mcpo
+
+If you're running multiple tools through mcpo using a config file, take note:
+
+🧩 Each tool is mounted under its own unique path!
+
+For example, if you’re using memory and time tools simultaneously through mcpo, they’ll each be available at a distinct route:
+
+- http://localhost:8000/time
+- http://localhost:8000/memory
+
+This means:
+
+- When connecting a tool in Open WebUI, you must enter the full route to that specific tool — do NOT enter just the root URL (http://localhost:8000).
+- Add each tool individually in Open WebUI Settings using their respective subpath URLs.
+
+
+
+✅ Good:
+
+http://localhost:8000/time
+http://localhost:8000/memory
+
+🚫 Not valid:
+
+http://localhost:8000
+
+This ensures Open WebUI recognizes and communicates with each tool server correctly.
+
---
## Step 3: Confirm Your Tool Server Is Connected ✅
@@ -69,6 +116,28 @@ Clicking this icon opens a popup where you can:

+### 🛠️ Global Tool Servers Look Different — And Are Hidden by Default!
+
+If you've connected a Global Tool Server (i.e., one that’s admin-configured), it will not appear automatically in the input area like user tool servers do.
+
+Instead:
+
+- Global tools are hidden by default and must be explicitly activated per user.
+- To enable them, you'll need to click on the ➕ button in the message input area (bottom left of the chat box), and manually toggle on the specific global tool(s) you want to use.
+
+Here’s what that looks like:
+
+
+
+⚠️ Important Notes for Global Tool Servers:
+
+- They will not show up in the tool indicator popup until enabled from the ➕ menu.
+- Each global tool must be individually toggled on to become active inside your current chat.
+- Once toggled on, they function the same way as user tools.
+- Admins can control access to global tools via role-based permissions.
+
+This is ideal for team setups or shared environments, where commonly-used tools (e.g. document search, memory, or web lookup) should be centrally accessible by multiple users.
+
---
## (Optional) Step 4: Use "Native" Function Calling (ReACT-style) Tool Use 🧠
diff --git a/docs/troubleshooting/rag.mdx b/docs/troubleshooting/rag.mdx
new file mode 100644
index 0000000..4602698
--- /dev/null
+++ b/docs/troubleshooting/rag.mdx
@@ -0,0 +1,121 @@
+---
+sidebar_position: 3
+title: "🧠 Troubleshooting RAG (Retrieval-Augmented Generation)"
+---
+
+Retrieval-Augmented Generation (RAG) enables language models to reason over external content—documents, knowledge bases, and more—by retrieving relevant info and feeding it into the model. But when things don’t work as expected (e.g., the model "hallucinates" or misses relevant info), it's often not the model's fault—it's a context issue.
+
+Let’s break down the common causes and solutions so you can supercharge your RAG accuracy! 🚀
+
+## Common RAG Issues and How to Fix Them 🛠️
+
+### 1. The Model "Can’t See" Your Content 👁️❌
+
+This is the most common problem—and it's typically caused by issues during your content ingestion process. The model doesn’t hallucinate because it’s wrong, it hallucinates because it was never given the right content in the first place.
+
+✅ Solution: Check your content extraction settings
+
+- Navigate to: **Admin Settings > Documents**.
+- Make sure you're using a robust content extraction engine such as:
+ - Apache Tika
+ - Docling
+ - Custom extractors (depending on your document types)
+
+📌 Tip: Try uploading a document and preview the extracted content. If it’s blank or missing key sections, you need to adjust your extractor settings or use a different engine.
+
+---
+
+### 2. Only a Small Part of the Document is Being Used 📄➡️✂️
+
+Open WebUI is designed to work with models that have limited context windows by default. For instance, many local models (e.g. Ollama's default models) are limited to 2048 tokens. Because of this, Open WebUI aggressively trims down the retrieved content to fit within the assumed available space.
+
+✅ Solutions:
+
+- Go to **Admin Settings > Documents**
+- Either:
+ - 💡 Enable “Bypass Embedding and Retrieval” — This sends full content directly without applying strict retrieval filters.
+ - 🔍 Toggle on “Full Context Mode” — This injects more comprehensive content into the model prompt.
+
+📌 Warning: Be mindful of context limits—if your model can’t handle more tokens, it will still get cut off.
+
+---
+
+### 3. Token Limit is Too Short ⏳
+
+Even if retrieval works, your model might still not process all the content it receives—because it simply can’t.
+
+By default, many models (especially Ollama-hosted LLMs) are limited to a 2048-token context window. That means only a fraction of your retrieved data will actually be used.
+
+✅ Solutions:
+
+- 🛠️ Extend the model’s context length:
+ - Navigate to the **Model Editor or Chat Controls**
+ - Modify the context length (e.g., increase to 8192+ tokens if supported)
+
+ℹ️ Note: The 2048-token default is a big limiter. For better RAG results, we recommend using models that support longer contexts.
+
+✅ Alternative: Use an external LLM with larger context capacity
+
+- Try GPT-4, GPT-4o, Claude 3, Gemini 1.5, or Mixtral with 8k+ context
+- Compare performance to Ollama—notice the accuracy difference when more content can be injected!
+
+📌 Tip: Stick with external models for better RAG performance in production use cases.
+
+---
+
+### 4. Embedding Model is Low-Quality or Mismatched 📉🧠
+
+Bad embeddings = bad retrieval. If the vector representation of your content is poor, the retriever won't pull the right content—no matter how powerful your LLM is.
+
+✅ Solution:
+
+- Change to a high-quality embedding model (e.g., all-MiniLM-L6-v2, Instructor X, or OpenAI embeddings)
+- Go to: **Admin Settings > Documents**
+- After changing the model, be sure to:
+ - ⏳ Reindex all existing documents so the new embeddings take effect.
+
+📌 Remember: Embedding quality directly affects what content is retrieved.
+
+---
+
+### 5. ❌ 400: 'NoneType' object has no attribute 'encode'
+
+This error indicates a misconfigured or missing embedding model. When Open WebUI tries to create embeddings but doesn’t have a valid model loaded, it can’t process the text—and the result is this cryptic error.
+
+💥 Cause:
+- Your embedding model isn’t set up properly.
+- It might not have downloaded completely.
+- Or if you're using an external embedding model, it may not be accessible.
+
+✅ Solution:
+
+- Go to: **Admin Settings > Documents > Embedding Model**
+- Save the embedding model again—even if it's already selected. This forces a recheck/download.
+- If you're using a remote/external embedding tool, make sure it's running and accessible to Open WebUI.
+
+📌 Tip: After fixing the configuration, try re-embedding a document and verify no error is shown in the logs.
+
+---
+
+## 🧪 Pro Tip: Test with GPT-4o or GPT-4
+
+If you’re not sure whether the issue is with retrieval, token limits, or embedding—try using GPT-4o temporarily (e.g., via OpenAI API). If the results suddenly become more accurate, it's a strong signal that your local model’s context limit (2048 by default in Ollama) is the bottleneck.
+
+- GPT-4o handles larger inputs (128k tokens!)
+- Provides a great benchmark to evaluate your system's RAG reliability
+
+---
+
+## Summary Checklist ✅
+
+| Problem | Fix |
+|--------|------|
+| 🤔 Model can’t “see” content | Check document extractor settings |
+| 🧹 Only part of content used | Enable Full Context Mode or Bypass Embedding |
+| ⏱ Limited by 2048 token cap | Increase model context length or use large-context LLM |
+| 📉 Inaccurate retrieval | Switch to a better embedding model, then reindex |
+| Still confused? | Test with GPT-4o and compare outputs |
+
+---
+
+By optimizing these areas—extraction, embedding, retrieval, and model context—you can dramatically improve how accurately your LLM works with your documents. Don’t let a 2048-token window or weak retrieval pipeline hold back your AI’s power 🎯.
diff --git a/docs/tutorials/integrations/langfuse.md b/docs/tutorials/integrations/langfuse.md
index 2f892cf..a761f73 100644
--- a/docs/tutorials/integrations/langfuse.md
+++ b/docs/tutorials/integrations/langfuse.md
@@ -3,9 +3,9 @@ sidebar_position: 20
title: "💥 Monitoring and Debugging with Langfuse"
---
-# Langfuse Integration with OpenWebUI
+# Langfuse Integration with Open WebUI
-[Langfuse](https://langfuse.com/) ([GitHub](https://github.com/langfuse/langfuse)) offers open source observability and evaluations for OpenWebUI. By enabling the Langfuse integration, you can trace your application data with Langfuse to develop, monitor, and improve the use of OpenWebUI, including:
+[Langfuse](https://langfuse.com/) ([GitHub](https://github.com/langfuse/langfuse)) offers open source observability and evaluations for Open WebUI. By enabling the Langfuse integration, you can trace your application data with Langfuse to develop, monitor, and improve the use of Open WebUI, including:
- Application [traces](https://langfuse.com/docs/tracing)
- Usage patterns
@@ -13,20 +13,20 @@ title: "💥 Monitoring and Debugging with Langfuse"
- Replay sessions to debug issues
- [Evaluations](https://langfuse.com/docs/scores/overview)
-## How to integrate Langfuse with OpenWebUI
+## How to integrate Langfuse with Open WebUI

_Langfuse integration steps_
-[Pipelines](https://github.com/open-webui/pipelines/) in OpenWebUi is an UI-agnostic framework for OpenAI API plugins. It enables the injection of plugins that intercept, process, and forward user prompts to the final LLM, allowing for enhanced control and customization of prompt handling.
+[Pipelines](https://github.com/open-webui/pipelines/) in Open WebUI is an UI-agnostic framework for OpenAI API plugins. It enables the injection of plugins that intercept, process, and forward user prompts to the final LLM, allowing for enhanced control and customization of prompt handling.
To trace your application data with Langfuse, you can use the [Langfuse pipeline](https://github.com/open-webui/pipelines/blob/d4fca4c37c4b8603be7797245e749e9086f35130/examples/filters/langfuse_filter_pipeline.py), which enables real-time monitoring and analysis of message interactions.
## Quick Start Guide
-### Step 1: Setup OpenWebUI
+### Step 1: Setup Open WebUI
-Make sure to have OpenWebUI running. To do so, have a look at the [OpenWebUI documentation](https://docs.openwebui.com/).
+Make sure to have Open WebUI running. To do so, have a look at the [Open WebUI documentation](https://docs.openwebui.com/).
### Step 2: Set Up Pipelines
@@ -36,14 +36,14 @@ Launch [Pipelines](https://github.com/open-webui/pipelines/) by using Docker. Us
docker run -p 9099:9099 --add-host=host.docker.internal:host-gateway -v pipelines:/app/pipelines --name pipelines --restart always ghcr.io/open-webui/pipelines:main
```
-### Step 3: Connecting OpenWebUI with Pipelines
+### Step 3: Connecting Open WebUI with Pipelines
In the _Admin Settings_, create and save a new connection of type OpenAI API with the following details:
- **URL:** http://host.docker.internal:9099 (this is where the previously launched Docker container is running).
- **Password:** 0p3n-w3bu! (standard password)
-
+
### Step 4: Adding the Langfuse Filter Pipeline
@@ -55,18 +55,18 @@ https://github.com/open-webui/pipelines/blob/main/examples/filters/langfuse_filt
Now, add your Langfuse API keys below. If you haven't signed up to Langfuse yet, you can get your API keys by creating an account [here](https://cloud.langfuse.com).
-
+
-_**Note:** Capture usage (token counts) for OpenAi models while streaming is enabled, you have to navigate to the model settings in OpenWebUI and check the "Usage" [box](https://github.com/open-webui/open-webui/discussions/5770#discussioncomment-10778586) below _Capabilities_._
+_**Note:** Capture usage (token counts) for OpenAi models while streaming is enabled, you have to navigate to the model settings in Open WebUI and check the "Usage" [box](https://github.com/open-webui/open-webui/discussions/5770#discussioncomment-10778586) below _Capabilities_._
### Step 5: See your traces in Langfuse
-You can now interact with your OpenWebUI application and see the traces in Langfuse.
+You can now interact with your Open WebUI application and see the traces in Langfuse.
[Example trace](https://cloud.langfuse.com/project/cloramnkj0002jz088vzn1ja4/traces/904a8c1f-4974-4f8f-8a2f-129ae78d99c5?observation=fe5b127b-e71c-45ab-8ee5-439d4c0edc28) in the Langfuse UI:
-
+
## Learn more
-For a comprehensive guide on OpenWebUI Pipelines, visit [this post](https://ikasten.io/2024/06/03/getting-started-with-openwebui-pipelines/).
+For a comprehensive guide on Open WebUI Pipelines, visit [this post](https://ikasten.io/2024/06/03/getting-started-with-openwebui-pipelines/).
diff --git a/docs/tutorials/integrations/libre-translate.md b/docs/tutorials/integrations/libre-translate.md
index fca25f6..bb0c5a2 100644
--- a/docs/tutorials/integrations/libre-translate.md
+++ b/docs/tutorials/integrations/libre-translate.md
@@ -4,7 +4,7 @@ title: "🔠 LibreTranslate Integration"
---
:::warning
-This tutorial is a community contribution and is not supported by the OpenWebUI team. It serves only as a demonstration on how to customize OpenWebUI for your specific use case. Want to contribute? Check out the contributing tutorial.
+This tutorial is a community contribution and is not supported by the Open WebUI team. It serves only as a demonstration on how to customize Open WebUI for your specific use case. Want to contribute? Check out the contributing tutorial.
:::
Overview
diff --git a/docs/tutorials/integrations/okta-oidc-sso.md b/docs/tutorials/integrations/okta-oidc-sso.md
index aae921c..7ce50b9 100644
--- a/docs/tutorials/integrations/okta-oidc-sso.md
+++ b/docs/tutorials/integrations/okta-oidc-sso.md
@@ -147,5 +147,5 @@ Restart your Open WebUI instance after setting these environment variables.
* **400 Bad Request/Redirect URI Mismatch:** Double-check that the **Sign-in redirect URI** in your Okta application exactly matches `/oauth/oidc/callback`.
* **Groups Not Syncing:** Verify that the `OAUTH_GROUP_CLAIM` environment variable matches the claim name configured in the Okta ID Token settings. Ensure the user has logged out and back in after group changes - a login flow is required to update OIDC. Remember admin groups are not synced.
* **Configuration Errors:** Review the Open WebUI server logs for detailed error messages related to OIDC configuration.
-* Refer to the official [Open WebUI SSO Documentation](../features/sso.md).
+* Refer to the official [Open WebUI SSO Documentation](/features/sso.md).
* Consult the [Okta Developer Documentation](https://developer.okta.com/docs/).
\ No newline at end of file
diff --git a/docs/tutorials/maintenance/backups.md b/docs/tutorials/maintenance/backups.md
index ccc8ca7..b18afaf 100644
--- a/docs/tutorials/maintenance/backups.md
+++ b/docs/tutorials/maintenance/backups.md
@@ -11,11 +11,11 @@ This tutorial is a community contribution and is not supported by the Open WebUI
Nobody likes losing data!
- If you're self-hosting OpenWebUI, then you may wish to institute some kind of formal backup plan in order to ensure that you retain a second and third copy of parts of your configuration.
+ If you're self-hosting Open WebUI, then you may wish to institute some kind of formal backup plan in order to ensure that you retain a second and third copy of parts of your configuration.
This guide is intended to recommend some basic recommendations for how users might go about doing that.
- This guide assumes that the user has installed OpenWebUI via Docker (or intends to do so)
+ This guide assumes that the user has installed Open WebUI via Docker (or intends to do so)
## Ensuring data persistence
@@ -27,7 +27,7 @@ Docker containers are ephemeral and data must be persisted to ensure its surviva
If you're using the Docker Compose from the project repository, you will be deploying Open Web UI using Docker volumes.
-For Ollama and OpenWebUI the mounts are:
+For Ollama and Open WebUI the mounts are:
```yaml
ollama:
@@ -349,7 +349,7 @@ In addition to scripting your own backup jobs, you can find commercial offerings
# Host Level Backups
-Your OpenWebUI instance might be provisioned on a host (physical or virtualised) which you control.
+Your Open WebUI instance might be provisioned on a host (physical or virtualised) which you control.
Host level backups involve creating snapshots or backups but of the entire VM rather than running applications.
@@ -388,4 +388,4 @@ In the interest of keeping this guide reasonably thorough these additional subje
| Encryption | Modify backup scripts to incorporate encryption at rest for enhanced security. |
| Disaster Recovery and Testing | Develop a disaster recovery plan and regularly test the backup and restore process. |
| Alternative Backup Tools | Explore other command-line backup tools like `borgbackup` or `restic` for advanced features. |
-| Email Notifications and Webhooks | Implement email notifications or webhooks to monitor backup success or failure. |
\ No newline at end of file
+| Email Notifications and Webhooks | Implement email notifications or webhooks to monitor backup success or failure. |
diff --git a/docs/tutorials/tab-nginx/Windows.md b/docs/tutorials/tab-nginx/Windows.md
index d756052..67aaaf9 100644
--- a/docs/tutorials/tab-nginx/Windows.md
+++ b/docs/tutorials/tab-nginx/Windows.md
@@ -1,8 +1,8 @@
### Using a Self-Signed Certificate and Nginx on Windows without Docker
-For basic internal/development installations, you can use nginx and a self-signed certificate to proxy openwebui to https, allowing use of features such as microphone input over LAN. (By default, most browsers will not allow microphone input on insecure non-localhost urls)
+For basic internal/development installations, you can use nginx and a self-signed certificate to proxy Open WebUI to https, allowing use of features such as microphone input over LAN. (By default, most browsers will not allow microphone input on insecure non-localhost urls)
-This guide assumes you installed openwebui using pip and are running `open-webui serve`
+This guide assumes you installed Open WebUI using pip and are running `open-webui serve`
#### Step 1: Installing openssl for certificate generation
@@ -46,7 +46,7 @@ Move the generated nginx.key and nginx.crt files to a folder of your choice, or
Open C:\nginx\conf\nginx.conf in a text editor
-If you want openwebui to be accessible over your local LAN, be sure to note your LAN ip address using `ipconfig` e.g. 192.168.1.15
+If you want Open WebUI to be accessible over your local LAN, be sure to note your LAN ip address using `ipconfig` e.g. 192.168.1.15
Set it up as follows:
@@ -145,4 +145,4 @@ Run nginx by running `nginx`. If an nginx service is already started, you can re
---
-You should now be able to access openwebui on https://192.168.1.15 (or your own LAN ip as appropriate). Be sure to allow windows firewall access as needed.
\ No newline at end of file
+You should now be able to access Open WebUI on https://192.168.1.15 (or your own LAN ip as appropriate). Be sure to allow windows firewall access as needed.
diff --git a/docs/tutorials/text-to-speech/Kokoro-FastAPI-integration.md b/docs/tutorials/text-to-speech/Kokoro-FastAPI-integration.md
index 3d32e17..9f38ea4 100644
--- a/docs/tutorials/text-to-speech/Kokoro-FastAPI-integration.md
+++ b/docs/tutorials/text-to-speech/Kokoro-FastAPI-integration.md
@@ -52,7 +52,7 @@ This tutorial is a community contribution and is not supported by the Open WebUI
### You can choose between GPU or CPU versions
-### GPU Version (Requires NVIDIA GPU with CUDA 12.1)
+### GPU Version (Requires NVIDIA GPU with CUDA 12.8)
Using docker run:
diff --git a/docs/tutorials/tips/contributing-tutorial.md b/docs/tutorials/tips/contributing-tutorial.md
index 7a169cd..11af5e6 100644
--- a/docs/tutorials/tips/contributing-tutorial.md
+++ b/docs/tutorials/tips/contributing-tutorial.md
@@ -98,7 +98,7 @@ Community-contributed tutorials must include the the following:
```
:::warning
-This tutorial is a community contribution and is not supported by the Open WebUI team. It serves only as a demonstration on how to customize OpenWebUI for your specific use case. Want to contribute? Check out the contributing tutorial.
+This tutorial is a community contribution and is not supported by the Open WebUI team. It serves only as a demonstration on how to customize Open WebUI for your specific use case. Want to contribute? Check out the contributing tutorial.
:::
```
diff --git a/docusaurus.config.ts b/docusaurus.config.ts
index bae2306..914e09e 100644
--- a/docusaurus.config.ts
+++ b/docusaurus.config.ts
@@ -40,6 +40,10 @@ const config: Config = {
[
"classic",
{
+ gtag: {
+ trackingID: "G-522JSJVWTB",
+ anonymizeIP: false,
+ },
docs: {
sidebarPath: "./sidebars.ts",
routeBasePath: "/",
diff --git a/package-lock.json b/package-lock.json
index 9812f81..898bb83 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -9,6 +9,7 @@
"version": "0.0.0",
"dependencies": {
"@docusaurus/core": "^3.5.2",
+ "@docusaurus/plugin-google-gtag": "^3.7.0",
"@docusaurus/preset-classic": "^3.5.2",
"@docusaurus/theme-mermaid": "^3.5.2",
"@mdx-js/react": "^3.0.1",
@@ -386,12 +387,13 @@
}
},
"node_modules/@babel/code-frame": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/code-frame/-/code-frame-7.24.7.tgz",
- "integrity": "sha512-BcYH1CVJBO9tvyIZ2jVeXgSIMvGZ2FDRvDdOIVQyuklNKSsx+eppDEBq/g47Ayw+RqNFE+URvOShmf+f/qwAlA==",
+ "version": "7.26.2",
+ "resolved": "https://registry.npmjs.org/@babel/code-frame/-/code-frame-7.26.2.tgz",
+ "integrity": "sha512-RJlIHRueQgwWitWgF8OdFYGZX328Ax5BCemNGlqHfplnRT9ESi8JkFlvaVYbS+UubVY6dpv87Fs2u5M29iNFVQ==",
"license": "MIT",
"dependencies": {
- "@babel/highlight": "^7.24.7",
+ "@babel/helper-validator-identifier": "^7.25.9",
+ "js-tokens": "^4.0.0",
"picocolors": "^1.0.0"
},
"engines": {
@@ -399,30 +401,30 @@
}
},
"node_modules/@babel/compat-data": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/compat-data/-/compat-data-7.25.4.tgz",
- "integrity": "sha512-+LGRog6RAsCJrrrg/IO6LGmpphNe5DiK30dGjCoxxeGv49B10/3XYGxPsAwrDlMFcFEvdAUavDT8r9k/hSyQqQ==",
+ "version": "7.26.8",
+ "resolved": "https://registry.npmjs.org/@babel/compat-data/-/compat-data-7.26.8.tgz",
+ "integrity": "sha512-oH5UPLMWR3L2wEFLnFJ1TZXqHufiTKAiLfqw5zkhS4dKXLJ10yVztfil/twG8EDTA4F/tvVNw9nOl4ZMslB8rQ==",
"license": "MIT",
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/core": {
- "version": "7.25.2",
- "resolved": "https://registry.npmjs.org/@babel/core/-/core-7.25.2.tgz",
- "integrity": "sha512-BBt3opiCOxUr9euZ5/ro/Xv8/V7yJ5bjYMqG/C1YAo8MIKAnumZalCN+msbci3Pigy4lIQfPUpfMM27HMGaYEA==",
+ "version": "7.26.10",
+ "resolved": "https://registry.npmjs.org/@babel/core/-/core-7.26.10.tgz",
+ "integrity": "sha512-vMqyb7XCDMPvJFFOaT9kxtiRh42GwlZEg1/uIgtZshS5a/8OaduUfCi7kynKgc3Tw/6Uo2D+db9qBttghhmxwQ==",
"license": "MIT",
"dependencies": {
"@ampproject/remapping": "^2.2.0",
- "@babel/code-frame": "^7.24.7",
- "@babel/generator": "^7.25.0",
- "@babel/helper-compilation-targets": "^7.25.2",
- "@babel/helper-module-transforms": "^7.25.2",
- "@babel/helpers": "^7.25.0",
- "@babel/parser": "^7.25.0",
- "@babel/template": "^7.25.0",
- "@babel/traverse": "^7.25.2",
- "@babel/types": "^7.25.2",
+ "@babel/code-frame": "^7.26.2",
+ "@babel/generator": "^7.26.10",
+ "@babel/helper-compilation-targets": "^7.26.5",
+ "@babel/helper-module-transforms": "^7.26.0",
+ "@babel/helpers": "^7.26.10",
+ "@babel/parser": "^7.26.10",
+ "@babel/template": "^7.26.9",
+ "@babel/traverse": "^7.26.10",
+ "@babel/types": "^7.26.10",
"convert-source-map": "^2.0.0",
"debug": "^4.1.0",
"gensync": "^1.0.0-beta.2",
@@ -447,54 +449,42 @@
}
},
"node_modules/@babel/generator": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/generator/-/generator-7.25.6.tgz",
- "integrity": "sha512-VPC82gr1seXOpkjAAKoLhP50vx4vGNlF4msF64dSFq1P8RfB+QAuJWGHPXXPc8QyfVWwwB/TNNU4+ayZmHNbZw==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/generator/-/generator-7.27.0.tgz",
+ "integrity": "sha512-VybsKvpiN1gU1sdMZIp7FcqphVVKEwcuj02x73uvcHE0PTihx1nlBcowYWhDwjpoAXRv43+gDzyggGnn1XZhVw==",
"license": "MIT",
"dependencies": {
- "@babel/types": "^7.25.6",
+ "@babel/parser": "^7.27.0",
+ "@babel/types": "^7.27.0",
"@jridgewell/gen-mapping": "^0.3.5",
"@jridgewell/trace-mapping": "^0.3.25",
- "jsesc": "^2.5.1"
+ "jsesc": "^3.0.2"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-annotate-as-pure": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/helper-annotate-as-pure/-/helper-annotate-as-pure-7.24.7.tgz",
- "integrity": "sha512-BaDeOonYvhdKw+JoMVkAixAAJzG2jVPIwWoKBPdYuY9b452e2rPuI9QPYh3KpofZ3pW2akOmwZLOiOsHMiqRAg==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-annotate-as-pure/-/helper-annotate-as-pure-7.25.9.tgz",
+ "integrity": "sha512-gv7320KBUFJz1RnylIg5WWYPRXKZ884AGkYpgpWW02TH66Dl+HaC1t1CKd0z3R4b6hdYEcmrNZHUmfCP+1u3/g==",
"license": "MIT",
"dependencies": {
- "@babel/types": "^7.24.7"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/helper-builder-binary-assignment-operator-visitor": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/helper-builder-binary-assignment-operator-visitor/-/helper-builder-binary-assignment-operator-visitor-7.24.7.tgz",
- "integrity": "sha512-xZeCVVdwb4MsDBkkyZ64tReWYrLRHlMN72vP7Bdm3OUOuyFZExhsHUUnuWnm2/XOlAJzR0LfPpB56WXZn0X/lA==",
- "license": "MIT",
- "dependencies": {
- "@babel/traverse": "^7.24.7",
- "@babel/types": "^7.24.7"
+ "@babel/types": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-compilation-targets": {
- "version": "7.25.2",
- "resolved": "https://registry.npmjs.org/@babel/helper-compilation-targets/-/helper-compilation-targets-7.25.2.tgz",
- "integrity": "sha512-U2U5LsSaZ7TAt3cfaymQ8WHh0pxvdHoEk6HVpaexxixjyEquMh0L0YNJNM6CTGKMXV1iksi0iZkGw4AcFkPaaw==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/helper-compilation-targets/-/helper-compilation-targets-7.27.0.tgz",
+ "integrity": "sha512-LVk7fbXml0H2xH34dFzKQ7TDZ2G4/rVTOrq9V+icbbadjbVxxeFeDsNHv2SrZeWoA+6ZiTyWYWtScEIW07EAcA==",
"license": "MIT",
"dependencies": {
- "@babel/compat-data": "^7.25.2",
- "@babel/helper-validator-option": "^7.24.8",
- "browserslist": "^4.23.1",
+ "@babel/compat-data": "^7.26.8",
+ "@babel/helper-validator-option": "^7.25.9",
+ "browserslist": "^4.24.0",
"lru-cache": "^5.1.1",
"semver": "^6.3.1"
},
@@ -512,17 +502,17 @@
}
},
"node_modules/@babel/helper-create-class-features-plugin": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/helper-create-class-features-plugin/-/helper-create-class-features-plugin-7.25.4.tgz",
- "integrity": "sha512-ro/bFs3/84MDgDmMwbcHgDa8/E6J3QKNTk4xJJnVeFtGE+tL0K26E3pNxhYz2b67fJpt7Aphw5XcploKXuCvCQ==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/helper-create-class-features-plugin/-/helper-create-class-features-plugin-7.27.0.tgz",
+ "integrity": "sha512-vSGCvMecvFCd/BdpGlhpXYNhhC4ccxyvQWpbGL4CWbvfEoLFWUZuSuf7s9Aw70flgQF+6vptvgK2IfOnKlRmBg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-annotate-as-pure": "^7.24.7",
- "@babel/helper-member-expression-to-functions": "^7.24.8",
- "@babel/helper-optimise-call-expression": "^7.24.7",
- "@babel/helper-replace-supers": "^7.25.0",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.24.7",
- "@babel/traverse": "^7.25.4",
+ "@babel/helper-annotate-as-pure": "^7.25.9",
+ "@babel/helper-member-expression-to-functions": "^7.25.9",
+ "@babel/helper-optimise-call-expression": "^7.25.9",
+ "@babel/helper-replace-supers": "^7.26.5",
+ "@babel/helper-skip-transparent-expression-wrappers": "^7.25.9",
+ "@babel/traverse": "^7.27.0",
"semver": "^6.3.1"
},
"engines": {
@@ -542,13 +532,13 @@
}
},
"node_modules/@babel/helper-create-regexp-features-plugin": {
- "version": "7.25.2",
- "resolved": "https://registry.npmjs.org/@babel/helper-create-regexp-features-plugin/-/helper-create-regexp-features-plugin-7.25.2.tgz",
- "integrity": "sha512-+wqVGP+DFmqwFD3EH6TMTfUNeqDehV3E/dl+Sd54eaXqm17tEUNbEIn4sVivVowbvUpOtIGxdo3GoXyDH9N/9g==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/helper-create-regexp-features-plugin/-/helper-create-regexp-features-plugin-7.27.0.tgz",
+ "integrity": "sha512-fO8l08T76v48BhpNRW/nQ0MxfnSdoSKUJBMjubOAYffsVuGG5qOfMq7N6Es7UJvi7Y8goXXo07EfcHZXDPuELQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-annotate-as-pure": "^7.24.7",
- "regexpu-core": "^5.3.1",
+ "@babel/helper-annotate-as-pure": "^7.25.9",
+ "regexpu-core": "^6.2.0",
"semver": "^6.3.1"
},
"engines": {
@@ -568,9 +558,9 @@
}
},
"node_modules/@babel/helper-define-polyfill-provider": {
- "version": "0.6.2",
- "resolved": "https://registry.npmjs.org/@babel/helper-define-polyfill-provider/-/helper-define-polyfill-provider-0.6.2.tgz",
- "integrity": "sha512-LV76g+C502biUK6AyZ3LK10vDpDyCzZnhZFXkH1L75zHPj68+qc8Zfpx2th+gzwA2MzyK+1g/3EPl62yFnVttQ==",
+ "version": "0.6.4",
+ "resolved": "https://registry.npmjs.org/@babel/helper-define-polyfill-provider/-/helper-define-polyfill-provider-0.6.4.tgz",
+ "integrity": "sha512-jljfR1rGnXXNWnmQg2K3+bvhkxB51Rl32QRaOTuwwjviGrHzIbSc8+x9CpraDtbT7mfyjXObULP4w/adunNwAw==",
"license": "MIT",
"dependencies": {
"@babel/helper-compilation-targets": "^7.22.6",
@@ -584,41 +574,40 @@
}
},
"node_modules/@babel/helper-member-expression-to-functions": {
- "version": "7.24.8",
- "resolved": "https://registry.npmjs.org/@babel/helper-member-expression-to-functions/-/helper-member-expression-to-functions-7.24.8.tgz",
- "integrity": "sha512-LABppdt+Lp/RlBxqrh4qgf1oEH/WxdzQNDJIu5gC/W1GyvPVrOBiItmmM8wan2fm4oYqFuFfkXmlGpLQhPY8CA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-member-expression-to-functions/-/helper-member-expression-to-functions-7.25.9.tgz",
+ "integrity": "sha512-wbfdZ9w5vk0C0oyHqAJbc62+vet5prjj01jjJ8sKn3j9h3MQQlflEdXYvuqRWjHnM12coDEqiC1IRCi0U/EKwQ==",
"license": "MIT",
"dependencies": {
- "@babel/traverse": "^7.24.8",
- "@babel/types": "^7.24.8"
+ "@babel/traverse": "^7.25.9",
+ "@babel/types": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-module-imports": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/helper-module-imports/-/helper-module-imports-7.24.7.tgz",
- "integrity": "sha512-8AyH3C+74cgCVVXow/myrynrAGv+nTVg5vKu2nZph9x7RcRwzmh0VFallJuFTZ9mx6u4eSdXZfcOzSqTUm0HCA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-module-imports/-/helper-module-imports-7.25.9.tgz",
+ "integrity": "sha512-tnUA4RsrmflIM6W6RFTLFSXITtl0wKjgpnLgXyowocVPrbYrLUXSBXDgTs8BlbmIzIdlBySRQjINYs2BAkiLtw==",
"license": "MIT",
"dependencies": {
- "@babel/traverse": "^7.24.7",
- "@babel/types": "^7.24.7"
+ "@babel/traverse": "^7.25.9",
+ "@babel/types": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-module-transforms": {
- "version": "7.25.2",
- "resolved": "https://registry.npmjs.org/@babel/helper-module-transforms/-/helper-module-transforms-7.25.2.tgz",
- "integrity": "sha512-BjyRAbix6j/wv83ftcVJmBt72QtHI56C7JXZoG2xATiLpmoC7dpd8WnkikExHDVPpi/3qCmO6WY1EaXOluiecQ==",
+ "version": "7.26.0",
+ "resolved": "https://registry.npmjs.org/@babel/helper-module-transforms/-/helper-module-transforms-7.26.0.tgz",
+ "integrity": "sha512-xO+xu6B5K2czEnQye6BHA7DolFFmS3LB7stHZFaOLb1pAwO1HWLS8fXA+eh0A2yIvltPVmx3eNNDBJA2SLHXFw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-module-imports": "^7.24.7",
- "@babel/helper-simple-access": "^7.24.7",
- "@babel/helper-validator-identifier": "^7.24.7",
- "@babel/traverse": "^7.25.2"
+ "@babel/helper-module-imports": "^7.25.9",
+ "@babel/helper-validator-identifier": "^7.25.9",
+ "@babel/traverse": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -628,35 +617,35 @@
}
},
"node_modules/@babel/helper-optimise-call-expression": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/helper-optimise-call-expression/-/helper-optimise-call-expression-7.24.7.tgz",
- "integrity": "sha512-jKiTsW2xmWwxT1ixIdfXUZp+P5yURx2suzLZr5Hi64rURpDYdMW0pv+Uf17EYk2Rd428Lx4tLsnjGJzYKDM/6A==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-optimise-call-expression/-/helper-optimise-call-expression-7.25.9.tgz",
+ "integrity": "sha512-FIpuNaz5ow8VyrYcnXQTDRGvV6tTjkNtCK/RYNDXGSLlUD6cBuQTSw43CShGxjvfBTfcUA/r6UhUCbtYqkhcuQ==",
"license": "MIT",
"dependencies": {
- "@babel/types": "^7.24.7"
+ "@babel/types": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-plugin-utils": {
- "version": "7.24.8",
- "resolved": "https://registry.npmjs.org/@babel/helper-plugin-utils/-/helper-plugin-utils-7.24.8.tgz",
- "integrity": "sha512-FFWx5142D8h2Mgr/iPVGH5G7w6jDn4jUSpZTyDnQO0Yn7Ks2Kuz6Pci8H6MPCoUJegd/UZQ3tAvfLCxQSnWWwg==",
+ "version": "7.26.5",
+ "resolved": "https://registry.npmjs.org/@babel/helper-plugin-utils/-/helper-plugin-utils-7.26.5.tgz",
+ "integrity": "sha512-RS+jZcRdZdRFzMyr+wcsaqOmld1/EqTghfaBGQQd/WnRdzdlvSZ//kF7U8VQTxf1ynZ4cjUcYgjVGx13ewNPMg==",
"license": "MIT",
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-remap-async-to-generator": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/helper-remap-async-to-generator/-/helper-remap-async-to-generator-7.25.0.tgz",
- "integrity": "sha512-NhavI2eWEIz/H9dbrG0TuOicDhNexze43i5z7lEqwYm0WEZVTwnPpA0EafUTP7+6/W79HWIP2cTe3Z5NiSTVpw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-remap-async-to-generator/-/helper-remap-async-to-generator-7.25.9.tgz",
+ "integrity": "sha512-IZtukuUeBbhgOcaW2s06OXTzVNJR0ybm4W5xC1opWFFJMZbwRj5LCk+ByYH7WdZPZTt8KnFwA8pvjN2yqcPlgw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-annotate-as-pure": "^7.24.7",
- "@babel/helper-wrap-function": "^7.25.0",
- "@babel/traverse": "^7.25.0"
+ "@babel/helper-annotate-as-pure": "^7.25.9",
+ "@babel/helper-wrap-function": "^7.25.9",
+ "@babel/traverse": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -666,14 +655,14 @@
}
},
"node_modules/@babel/helper-replace-supers": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/helper-replace-supers/-/helper-replace-supers-7.25.0.tgz",
- "integrity": "sha512-q688zIvQVYtZu+i2PsdIu/uWGRpfxzr5WESsfpShfZECkO+d2o+WROWezCi/Q6kJ0tfPa5+pUGUlfx2HhrA3Bg==",
+ "version": "7.26.5",
+ "resolved": "https://registry.npmjs.org/@babel/helper-replace-supers/-/helper-replace-supers-7.26.5.tgz",
+ "integrity": "sha512-bJ6iIVdYX1YooY2X7w1q6VITt+LnUILtNk7zT78ykuwStx8BauCzxvFqFaHjOpW1bVnSUM1PN1f0p5P21wHxvg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-member-expression-to-functions": "^7.24.8",
- "@babel/helper-optimise-call-expression": "^7.24.7",
- "@babel/traverse": "^7.25.0"
+ "@babel/helper-member-expression-to-functions": "^7.25.9",
+ "@babel/helper-optimise-call-expression": "^7.25.9",
+ "@babel/traverse": "^7.26.5"
},
"engines": {
"node": ">=6.9.0"
@@ -682,179 +671,80 @@
"@babel/core": "^7.0.0"
}
},
- "node_modules/@babel/helper-simple-access": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/helper-simple-access/-/helper-simple-access-7.24.7.tgz",
- "integrity": "sha512-zBAIvbCMh5Ts+b86r/CjU+4XGYIs+R1j951gxI3KmmxBMhCg4oQMsv6ZXQ64XOm/cvzfU1FmoCyt6+owc5QMYg==",
- "license": "MIT",
- "dependencies": {
- "@babel/traverse": "^7.24.7",
- "@babel/types": "^7.24.7"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
"node_modules/@babel/helper-skip-transparent-expression-wrappers": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/helper-skip-transparent-expression-wrappers/-/helper-skip-transparent-expression-wrappers-7.24.7.tgz",
- "integrity": "sha512-IO+DLT3LQUElMbpzlatRASEyQtfhSE0+m465v++3jyyXeBTBUjtVZg28/gHeV5mrTJqvEKhKroBGAvhW+qPHiQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-skip-transparent-expression-wrappers/-/helper-skip-transparent-expression-wrappers-7.25.9.tgz",
+ "integrity": "sha512-K4Du3BFa3gvyhzgPcntrkDgZzQaq6uozzcpGbOO1OEJaI+EJdqWIMTLgFgQf6lrfiDFo5FU+BxKepI9RmZqahA==",
"license": "MIT",
"dependencies": {
- "@babel/traverse": "^7.24.7",
- "@babel/types": "^7.24.7"
+ "@babel/traverse": "^7.25.9",
+ "@babel/types": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-string-parser": {
- "version": "7.24.8",
- "resolved": "https://registry.npmjs.org/@babel/helper-string-parser/-/helper-string-parser-7.24.8.tgz",
- "integrity": "sha512-pO9KhhRcuUyGnJWwyEgnRJTSIZHiT+vMD0kPeD+so0l7mxkMT19g3pjY9GTnHySck/hDzq+dtW/4VgnMkippsQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-string-parser/-/helper-string-parser-7.25.9.tgz",
+ "integrity": "sha512-4A/SCr/2KLd5jrtOMFzaKjVtAei3+2r/NChoBNoZ3EyP/+GlhoaEGoWOZUmFmoITP7zOJyHIMm+DYRd8o3PvHA==",
"license": "MIT",
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-validator-identifier": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/helper-validator-identifier/-/helper-validator-identifier-7.24.7.tgz",
- "integrity": "sha512-rR+PBcQ1SMQDDyF6X0wxtG8QyLCgUB0eRAGguqRLfkCA87l7yAP7ehq8SNj96OOGTO8OBV70KhuFYcIkHXOg0w==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-validator-identifier/-/helper-validator-identifier-7.25.9.tgz",
+ "integrity": "sha512-Ed61U6XJc3CVRfkERJWDz4dJwKe7iLmmJsbOGu9wSloNSFttHV0I8g6UAgb7qnK5ly5bGLPd4oXZlxCdANBOWQ==",
"license": "MIT",
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-validator-option": {
- "version": "7.24.8",
- "resolved": "https://registry.npmjs.org/@babel/helper-validator-option/-/helper-validator-option-7.24.8.tgz",
- "integrity": "sha512-xb8t9tD1MHLungh/AIoWYN+gVHaB9kwlu8gffXGSt3FFEIT7RjS+xWbc2vUD1UTZdIpKj/ab3rdqJ7ufngyi2Q==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-validator-option/-/helper-validator-option-7.25.9.tgz",
+ "integrity": "sha512-e/zv1co8pp55dNdEcCynfj9X7nyUKUXoUEwfXqaZt0omVOmDe9oOTdKStH4GmAw6zxMFs50ZayuMfHDKlO7Tfw==",
"license": "MIT",
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-wrap-function": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/helper-wrap-function/-/helper-wrap-function-7.25.0.tgz",
- "integrity": "sha512-s6Q1ebqutSiZnEjaofc/UKDyC4SbzV5n5SrA2Gq8UawLycr3i04f1dX4OzoQVnexm6aOCh37SQNYlJ/8Ku+PMQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/helper-wrap-function/-/helper-wrap-function-7.25.9.tgz",
+ "integrity": "sha512-ETzz9UTjQSTmw39GboatdymDq4XIQbR8ySgVrylRhPOFpsd+JrKHIuF0de7GCWmem+T4uC5z7EZguod7Wj4A4g==",
"license": "MIT",
"dependencies": {
- "@babel/template": "^7.25.0",
- "@babel/traverse": "^7.25.0",
- "@babel/types": "^7.25.0"
+ "@babel/template": "^7.25.9",
+ "@babel/traverse": "^7.25.9",
+ "@babel/types": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helpers": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/helpers/-/helpers-7.25.6.tgz",
- "integrity": "sha512-Xg0tn4HcfTijTwfDwYlvVCl43V6h4KyVVX2aEm4qdO/PC6L2YvzLHFdmxhoeSA3eslcE6+ZVXHgWwopXYLNq4Q==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/helpers/-/helpers-7.27.0.tgz",
+ "integrity": "sha512-U5eyP/CTFPuNE3qk+WZMxFkp/4zUzdceQlfzf7DdGdhp+Fezd7HD+i8Y24ZuTMKX3wQBld449jijbGq6OdGNQg==",
"license": "MIT",
"dependencies": {
- "@babel/template": "^7.25.0",
- "@babel/types": "^7.25.6"
+ "@babel/template": "^7.27.0",
+ "@babel/types": "^7.27.0"
},
"engines": {
"node": ">=6.9.0"
}
},
- "node_modules/@babel/highlight": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/highlight/-/highlight-7.24.7.tgz",
- "integrity": "sha512-EStJpq4OuY8xYfhGVXngigBJRWxftKX9ksiGDnmlY3o7B/V7KIAc9X4oiK87uPJSc/vs5L869bem5fhZa8caZw==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-validator-identifier": "^7.24.7",
- "chalk": "^2.4.2",
- "js-tokens": "^4.0.0",
- "picocolors": "^1.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@babel/highlight/node_modules/ansi-styles": {
- "version": "3.2.1",
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-3.2.1.tgz",
- "integrity": "sha512-VT0ZI6kZRdTh8YyJw3SMbYm/u+NqfsAxEpWO0Pf9sq8/e94WxxOpPKx9FR1FlyCtOVDNOQ+8ntlqFxiRc+r5qA==",
- "license": "MIT",
- "dependencies": {
- "color-convert": "^1.9.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@babel/highlight/node_modules/chalk": {
- "version": "2.4.2",
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-2.4.2.tgz",
- "integrity": "sha512-Mti+f9lpJNcwF4tWV8/OrTTtF1gZi+f8FqlyAdouralcFWFQWF2+NgCHShjkCb+IFBLq9buZwE1xckQU4peSuQ==",
- "license": "MIT",
- "dependencies": {
- "ansi-styles": "^3.2.1",
- "escape-string-regexp": "^1.0.5",
- "supports-color": "^5.3.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@babel/highlight/node_modules/color-convert": {
- "version": "1.9.3",
- "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-1.9.3.tgz",
- "integrity": "sha512-QfAUtd+vFdAtFQcC8CCyYt1fYWxSqAiK2cSD6zDB8N3cpsEBAvRxp9zOGg6G/SHHJYAT88/az/IuDGALsNVbGg==",
- "license": "MIT",
- "dependencies": {
- "color-name": "1.1.3"
- }
- },
- "node_modules/@babel/highlight/node_modules/color-name": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.3.tgz",
- "integrity": "sha512-72fSenhMw2HZMTVHeCA9KCmpEIbzWiQsjN+BHcBbS9vr1mtt+vJjPdksIBNUmKAW8TFUDPJK5SUU3QhE9NEXDw==",
- "license": "MIT"
- },
- "node_modules/@babel/highlight/node_modules/escape-string-regexp": {
- "version": "1.0.5",
- "resolved": "https://registry.npmjs.org/escape-string-regexp/-/escape-string-regexp-1.0.5.tgz",
- "integrity": "sha512-vbRorB5FUQWvla16U8R/qgaFIya2qGzwDrNmCZuYKrbdSUMG6I1ZCGQRefkRVhuOkIGVne7BQ35DSfo1qvJqFg==",
- "license": "MIT",
- "engines": {
- "node": ">=0.8.0"
- }
- },
- "node_modules/@babel/highlight/node_modules/has-flag": {
- "version": "3.0.0",
- "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-3.0.0.tgz",
- "integrity": "sha512-sKJf1+ceQBr4SMkvQnBDNDtf4TXpVhVGateu0t918bl30FnbE2m4vNLX+VWe/dpjlb+HugGYzW7uQXH98HPEYw==",
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@babel/highlight/node_modules/supports-color": {
- "version": "5.5.0",
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-5.5.0.tgz",
- "integrity": "sha512-QjVjwdXIt408MIiAqCX4oUKsgU2EqAGzs2Ppkm4aQYbjm+ZEWEcW4SfFNTr4uMNZma0ey4f5lgLrkB0aX0QMow==",
- "license": "MIT",
- "dependencies": {
- "has-flag": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
"node_modules/@babel/parser": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/parser/-/parser-7.25.6.tgz",
- "integrity": "sha512-trGdfBdbD0l1ZPmcJ83eNxB9rbEax4ALFTF7fN386TMYbeCQbyme5cOEXQhbGXKebwGaB/J52w1mrklMcbgy6Q==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/parser/-/parser-7.27.0.tgz",
+ "integrity": "sha512-iaepho73/2Pz7w2eMS0Q5f83+0RKI7i4xmiYeBmDzfRVbQtTOG7Ts0S4HzJVsTMGI9keU8rNfuZr8DKfSt7Yyg==",
"license": "MIT",
"dependencies": {
- "@babel/types": "^7.25.6"
+ "@babel/types": "^7.27.0"
},
"bin": {
"parser": "bin/babel-parser.js"
@@ -864,13 +754,13 @@
}
},
"node_modules/@babel/plugin-bugfix-firefox-class-in-computed-class-key": {
- "version": "7.25.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-firefox-class-in-computed-class-key/-/plugin-bugfix-firefox-class-in-computed-class-key-7.25.3.tgz",
- "integrity": "sha512-wUrcsxZg6rqBXG05HG1FPYgsP6EvwF4WpBbxIpWIIYnH8wG0gzx3yZY3dtEHas4sTAOGkbTsc9EGPxwff8lRoA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-firefox-class-in-computed-class-key/-/plugin-bugfix-firefox-class-in-computed-class-key-7.25.9.tgz",
+ "integrity": "sha512-ZkRyVkThtxQ/J6nv3JFYv1RYY+JT5BvU0y3k5bWrmuG4woXypRa4PXmm9RhOwodRkYFWqC0C0cqcJ4OqR7kW+g==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/traverse": "^7.25.3"
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/traverse": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -880,12 +770,12 @@
}
},
"node_modules/@babel/plugin-bugfix-safari-class-field-initializer-scope": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-safari-class-field-initializer-scope/-/plugin-bugfix-safari-class-field-initializer-scope-7.25.0.tgz",
- "integrity": "sha512-Bm4bH2qsX880b/3ziJ8KD711LT7z4u8CFudmjqle65AZj/HNUFhEf90dqYv6O86buWvSBmeQDjv0Tn2aF/bIBA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-safari-class-field-initializer-scope/-/plugin-bugfix-safari-class-field-initializer-scope-7.25.9.tgz",
+ "integrity": "sha512-MrGRLZxLD/Zjj0gdU15dfs+HH/OXvnw/U4jJD8vpcP2CJQapPEv1IWwjc/qMg7ItBlPwSv1hRBbb7LeuANdcnw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -895,12 +785,12 @@
}
},
"node_modules/@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression/-/plugin-bugfix-safari-id-destructuring-collision-in-function-expression-7.25.0.tgz",
- "integrity": "sha512-lXwdNZtTmeVOOFtwM/WDe7yg1PL8sYhRk/XH0FzbR2HDQ0xC+EnQ/JHeoMYSavtU115tnUk0q9CDyq8si+LMAA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression/-/plugin-bugfix-safari-id-destructuring-collision-in-function-expression-7.25.9.tgz",
+ "integrity": "sha512-2qUwwfAFpJLZqxd02YW9btUCZHl+RFvdDkNfZwaIJrvB8Tesjsk8pEQkTvGwZXLqXUx/2oyY3ySRhm6HOXuCug==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -910,14 +800,14 @@
}
},
"node_modules/@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining/-/plugin-bugfix-v8-spread-parameters-in-optional-chaining-7.24.7.tgz",
- "integrity": "sha512-+izXIbke1T33mY4MSNnrqhPXDz01WYhEf3yF5NbnUtkiNnm+XBZJl3kNfoK6NKmYlz/D07+l2GWVK/QfDkNCuQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining/-/plugin-bugfix-v8-spread-parameters-in-optional-chaining-7.25.9.tgz",
+ "integrity": "sha512-6xWgLZTJXwilVjlnV7ospI3xi+sl8lN8rXXbBD6vYn3UYDlGsag8wrZkKcSI8G6KgqKP7vNFaDgeDnfAABq61g==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.24.7",
- "@babel/plugin-transform-optional-chaining": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/helper-skip-transparent-expression-wrappers": "^7.25.9",
+ "@babel/plugin-transform-optional-chaining": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -927,13 +817,13 @@
}
},
"node_modules/@babel/plugin-bugfix-v8-static-class-fields-redefine-readonly": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-v8-static-class-fields-redefine-readonly/-/plugin-bugfix-v8-static-class-fields-redefine-readonly-7.25.0.tgz",
- "integrity": "sha512-tggFrk1AIShG/RUQbEwt2Tr/E+ObkfwrPjR6BjbRvsx24+PSjK8zrq0GWPNCjo8qpRx4DuJzlcvWJqlm+0h3kw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-v8-static-class-fields-redefine-readonly/-/plugin-bugfix-v8-static-class-fields-redefine-readonly-7.25.9.tgz",
+ "integrity": "sha512-aLnMXYPnzwwqhYSCyXfKkIkYgJ8zv9RK+roo9DkTXz38ynIhd9XCbN08s3MGvqL2MYGVUGdRQLL/JqBIeJhJBg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/traverse": "^7.25.0"
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/traverse": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -954,45 +844,6 @@
"@babel/core": "^7.0.0-0"
}
},
- "node_modules/@babel/plugin-syntax-async-generators": {
- "version": "7.8.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-async-generators/-/plugin-syntax-async-generators-7.8.4.tgz",
- "integrity": "sha512-tycmZxkGfZaxhMRbXlPXuVFpdWlXpir2W4AMhSJgRKzk/eDlIXOhb2LHWoLpDF7TEHylV5zNhykX6KAgHJmTNw==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-class-properties": {
- "version": "7.12.13",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-class-properties/-/plugin-syntax-class-properties-7.12.13.tgz",
- "integrity": "sha512-fm4idjKla0YahUNgFNLCB0qySdsoPiZP3iQE3rky0mBUtMZ23yDJ9SJdg6dXTSDnulOVqiF3Hgr9nbXvXTQZYA==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.12.13"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-class-static-block": {
- "version": "7.14.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-class-static-block/-/plugin-syntax-class-static-block-7.14.5.tgz",
- "integrity": "sha512-b+YyPmr6ldyNnM6sqYeMWE+bgJcJpO6yS4QD7ymxgH34GBPNDM/THBh8iunyvKIZztiwLH4CJZ0RxTk9emgpjw==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.14.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
"node_modules/@babel/plugin-syntax-dynamic-import": {
"version": "7.8.3",
"resolved": "https://registry.npmjs.org/@babel/plugin-syntax-dynamic-import/-/plugin-syntax-dynamic-import-7.8.3.tgz",
@@ -1005,25 +856,13 @@
"@babel/core": "^7.0.0-0"
}
},
- "node_modules/@babel/plugin-syntax-export-namespace-from": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-export-namespace-from/-/plugin-syntax-export-namespace-from-7.8.3.tgz",
- "integrity": "sha512-MXf5laXo6c1IbEbegDmzGPwGNTsHZmEy6QGznu5Sh2UCWvueywb2ee+CCE4zQiZstxU9BMoQO9i6zUFSY0Kj0Q==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.3"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
"node_modules/@babel/plugin-syntax-import-assertions": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-assertions/-/plugin-syntax-import-assertions-7.25.6.tgz",
- "integrity": "sha512-aABl0jHw9bZ2karQ/uUD6XP4u0SG22SJrOHFoL6XB1R7dTovOP4TzTlsxOYC5yQ1pdscVK2JTUnF6QL3ARoAiQ==",
+ "version": "7.26.0",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-assertions/-/plugin-syntax-import-assertions-7.26.0.tgz",
+ "integrity": "sha512-QCWT5Hh830hK5EQa7XzuqIkQU9tT/whqbDz7kuaZMHFl1inRRg7JnuAEOQ0Ur0QUl0NufCk1msK2BeY79Aj/eg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1033,12 +872,12 @@
}
},
"node_modules/@babel/plugin-syntax-import-attributes": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-attributes/-/plugin-syntax-import-attributes-7.25.6.tgz",
- "integrity": "sha512-sXaDXaJN9SNLymBdlWFA+bjzBhFD617ZaFiY13dGt7TVslVvVgA6fkZOP7Ki3IGElC45lwHdOTrCtKZGVAWeLQ==",
+ "version": "7.26.0",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-attributes/-/plugin-syntax-import-attributes-7.26.0.tgz",
+ "integrity": "sha512-e2dttdsJ1ZTpi3B9UYGLw41hifAubg19AtCu/2I/F1QNVclOBr1dYpTdmdyZ84Xiz43BS/tCUkMAZNLv12Pi+A==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1047,139 +886,13 @@
"@babel/core": "^7.0.0-0"
}
},
- "node_modules/@babel/plugin-syntax-import-meta": {
- "version": "7.10.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-meta/-/plugin-syntax-import-meta-7.10.4.tgz",
- "integrity": "sha512-Yqfm+XDx0+Prh3VSeEQCPU81yC+JWZ2pDPFSS4ZdpfZhp4MkFMaDC1UqseovEKwSUpnIL7+vK+Clp7bfh0iD7g==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-json-strings": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-json-strings/-/plugin-syntax-json-strings-7.8.3.tgz",
- "integrity": "sha512-lY6kdGpWHvjoe2vk4WrAapEuBR69EMxZl+RoGRhrFGNYVK8mOPAW8VfbT/ZgrFbXlDNiiaxQnAtgVCZ6jv30EA==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
"node_modules/@babel/plugin-syntax-jsx": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-jsx/-/plugin-syntax-jsx-7.24.7.tgz",
- "integrity": "sha512-6ddciUPe/mpMnOKv/U+RSd2vvVy+Yw/JfBB0ZHYjEZt9NLHmCUylNYlsbqCCS1Bffjlb0fCwC9Vqz+sBz6PsiQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-jsx/-/plugin-syntax-jsx-7.25.9.tgz",
+ "integrity": "sha512-ld6oezHQMZsZfp6pWtbjaNDF2tiiCYYDqQszHt5VV437lewP9aSi2Of99CK0D0XB21k7FLgnLcmQKyKzynfeAA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-logical-assignment-operators": {
- "version": "7.10.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-logical-assignment-operators/-/plugin-syntax-logical-assignment-operators-7.10.4.tgz",
- "integrity": "sha512-d8waShlpFDinQ5MtvGU9xDAOzKH47+FFoney2baFIoMr952hKOLp1HR7VszoZvOsV/4+RRszNY7D17ba0te0ig==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-nullish-coalescing-operator": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-nullish-coalescing-operator/-/plugin-syntax-nullish-coalescing-operator-7.8.3.tgz",
- "integrity": "sha512-aSff4zPII1u2QD7y+F8oDsz19ew4IGEJg9SVW+bqwpwtfFleiQDMdzA/R+UlWDzfnHFCxxleFT0PMIrR36XLNQ==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-numeric-separator": {
- "version": "7.10.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-numeric-separator/-/plugin-syntax-numeric-separator-7.10.4.tgz",
- "integrity": "sha512-9H6YdfkcK/uOnY/K7/aA2xpzaAgkQn37yzWUMRK7OaPOqOpGS1+n0H5hxT9AUw9EsSjPW8SVyMJwYRtWs3X3ug==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-object-rest-spread": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-object-rest-spread/-/plugin-syntax-object-rest-spread-7.8.3.tgz",
- "integrity": "sha512-XoqMijGZb9y3y2XskN+P1wUGiVwWZ5JmoDRwx5+3GmEplNyVM2s2Dg8ILFQm8rWM48orGy5YpI5Bl8U1y7ydlA==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-optional-catch-binding": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-optional-catch-binding/-/plugin-syntax-optional-catch-binding-7.8.3.tgz",
- "integrity": "sha512-6VPD0Pc1lpTqw0aKoeRTMiB+kWhAoT24PA+ksWSBrFtl5SIRVpZlwN3NNPQjehA2E/91FV3RjLWoVTglWcSV3Q==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-optional-chaining": {
- "version": "7.8.3",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-optional-chaining/-/plugin-syntax-optional-chaining-7.8.3.tgz",
- "integrity": "sha512-KoK9ErH1MBlCPxV0VANkXW2/dw4vlbGDrFgz8bmUsBGYkFRcbRwMh6cIJubdPrkxRwuGdtCk0v/wPTKbQgBjkg==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.8.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-private-property-in-object": {
- "version": "7.14.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-private-property-in-object/-/plugin-syntax-private-property-in-object-7.14.5.tgz",
- "integrity": "sha512-0wVnp9dxJ72ZUJDV27ZfbSj6iHLoytYZmh3rFcxNnvsJF3ktkzLDZPy/mA17HGsaQT3/DQsWYX1f1QGWkCoVUg==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.14.5"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@babel/plugin-syntax-top-level-await": {
- "version": "7.14.5",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-top-level-await/-/plugin-syntax-top-level-await-7.14.5.tgz",
- "integrity": "sha512-hx++upLv5U1rgYfwe1xBQUhRmU41NEvpUvrp8jkrSCdvGSnM5/qdRMtylJ6PG5OFkBaHkbTAKTnd3/YyESRHFw==",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.14.5"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1189,12 +902,12 @@
}
},
"node_modules/@babel/plugin-syntax-typescript": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-typescript/-/plugin-syntax-typescript-7.25.4.tgz",
- "integrity": "sha512-uMOCoHVU52BsSWxPOMVv5qKRdeSlPuImUCB2dlPuBSU+W2/ROE7/Zg8F2Kepbk+8yBa68LlRKxO+xgEVWorsDg==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-typescript/-/plugin-syntax-typescript-7.25.9.tgz",
+ "integrity": "sha512-hjMgRy5hb8uJJjUcdWunWVcoi9bGpJp8p5Ol1229PoN6aytsLwNMgmdftO23wnCLMfVmTwZDWMPNq/D1SY60JQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1220,12 +933,12 @@
}
},
"node_modules/@babel/plugin-transform-arrow-functions": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-arrow-functions/-/plugin-transform-arrow-functions-7.24.7.tgz",
- "integrity": "sha512-Dt9LQs6iEY++gXUwY03DNFat5C2NbO48jj+j/bSAz6b3HgPs39qcPiYt77fDObIcFwj3/C2ICX9YMwGflUoSHQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-arrow-functions/-/plugin-transform-arrow-functions-7.25.9.tgz",
+ "integrity": "sha512-6jmooXYIwn9ca5/RylZADJ+EnSxVUS5sjeJ9UPk6RWRzXCmOJCy6dqItPJFpw2cuCangPK4OYr5uhGKcmrm5Qg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1235,15 +948,14 @@
}
},
"node_modules/@babel/plugin-transform-async-generator-functions": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-async-generator-functions/-/plugin-transform-async-generator-functions-7.25.4.tgz",
- "integrity": "sha512-jz8cV2XDDTqjKPwVPJBIjORVEmSGYhdRa8e5k5+vN+uwcjSrSxUaebBRa4ko1jqNF2uxyg8G6XYk30Jv285xzg==",
+ "version": "7.26.8",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-async-generator-functions/-/plugin-transform-async-generator-functions-7.26.8.tgz",
+ "integrity": "sha512-He9Ej2X7tNf2zdKMAGOsmg2MrFc+hfoAhd3po4cWfo/NWjzEAKa0oQruj1ROVUdl0e6fb6/kE/G3SSxE0lRJOg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/helper-remap-async-to-generator": "^7.25.0",
- "@babel/plugin-syntax-async-generators": "^7.8.4",
- "@babel/traverse": "^7.25.4"
+ "@babel/helper-plugin-utils": "^7.26.5",
+ "@babel/helper-remap-async-to-generator": "^7.25.9",
+ "@babel/traverse": "^7.26.8"
},
"engines": {
"node": ">=6.9.0"
@@ -1253,14 +965,14 @@
}
},
"node_modules/@babel/plugin-transform-async-to-generator": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-async-to-generator/-/plugin-transform-async-to-generator-7.24.7.tgz",
- "integrity": "sha512-SQY01PcJfmQ+4Ash7NE+rpbLFbmqA2GPIgqzxfFTL4t1FKRq4zTms/7htKpoCUI9OcFYgzqfmCdH53s6/jn5fA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-async-to-generator/-/plugin-transform-async-to-generator-7.25.9.tgz",
+ "integrity": "sha512-NT7Ejn7Z/LjUH0Gv5KsBCxh7BH3fbLTV0ptHvpeMvrt3cPThHfJfst9Wrb7S8EvJ7vRTFI7z+VAvFVEQn/m5zQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-module-imports": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/helper-remap-async-to-generator": "^7.24.7"
+ "@babel/helper-module-imports": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/helper-remap-async-to-generator": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1270,12 +982,12 @@
}
},
"node_modules/@babel/plugin-transform-block-scoped-functions": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-block-scoped-functions/-/plugin-transform-block-scoped-functions-7.24.7.tgz",
- "integrity": "sha512-yO7RAz6EsVQDaBH18IDJcMB1HnrUn2FJ/Jslc/WtPPWcjhpUJXU/rjbwmluzp7v/ZzWcEhTMXELnnsz8djWDwQ==",
+ "version": "7.26.5",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-block-scoped-functions/-/plugin-transform-block-scoped-functions-7.26.5.tgz",
+ "integrity": "sha512-chuTSY+hq09+/f5lMj8ZSYgCFpppV2CbYrhNFJ1BFoXpiWPnnAb7R0MqrafCpN8E1+YRrtM1MXZHJdIx8B6rMQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.26.5"
},
"engines": {
"node": ">=6.9.0"
@@ -1285,12 +997,12 @@
}
},
"node_modules/@babel/plugin-transform-block-scoping": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-block-scoping/-/plugin-transform-block-scoping-7.25.0.tgz",
- "integrity": "sha512-yBQjYoOjXlFv9nlXb3f1casSHOZkWr29NX+zChVanLg5Nc157CrbEX9D7hxxtTpuFy7Q0YzmmWfJxzvps4kXrQ==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-block-scoping/-/plugin-transform-block-scoping-7.27.0.tgz",
+ "integrity": "sha512-u1jGphZ8uDI2Pj/HJj6YQ6XQLZCNjOlprjxB5SVz6rq2T6SwAR+CdrWK0CP7F+9rDVMXdB0+r6Am5G5aobOjAQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.26.5"
},
"engines": {
"node": ">=6.9.0"
@@ -1300,13 +1012,13 @@
}
},
"node_modules/@babel/plugin-transform-class-properties": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-class-properties/-/plugin-transform-class-properties-7.25.4.tgz",
- "integrity": "sha512-nZeZHyCWPfjkdU5pA/uHiTaDAFUEqkpzf1YoQT2NeSynCGYq9rxfyI3XpQbfx/a0hSnFH6TGlEXvae5Vi7GD8g==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-class-properties/-/plugin-transform-class-properties-7.25.9.tgz",
+ "integrity": "sha512-bbMAII8GRSkcd0h0b4X+36GksxuheLFjP65ul9w6C3KgAamI3JqErNgSrosX6ZPj+Mpim5VvEbawXxJCyEUV3Q==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.25.4",
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-create-class-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1316,14 +1028,13 @@
}
},
"node_modules/@babel/plugin-transform-class-static-block": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-class-static-block/-/plugin-transform-class-static-block-7.24.7.tgz",
- "integrity": "sha512-HMXK3WbBPpZQufbMG4B46A90PkuuhN9vBCb5T8+VAHqvAqvcLi+2cKoukcpmUYkszLhScU3l1iudhrks3DggRQ==",
+ "version": "7.26.0",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-class-static-block/-/plugin-transform-class-static-block-7.26.0.tgz",
+ "integrity": "sha512-6J2APTs7BDDm+UMqP1useWqhcRAXo0WIoVj26N7kPFB6S73Lgvyka4KTZYIxtgYXiN5HTyRObA72N2iu628iTQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-class-static-block": "^7.14.5"
+ "@babel/helper-create-class-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1333,16 +1044,16 @@
}
},
"node_modules/@babel/plugin-transform-classes": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-classes/-/plugin-transform-classes-7.25.4.tgz",
- "integrity": "sha512-oexUfaQle2pF/b6E0dwsxQtAol9TLSO88kQvym6HHBWFliV2lGdrPieX+WgMRLSJDVzdYywk7jXbLPuO2KLTLg==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-classes/-/plugin-transform-classes-7.25.9.tgz",
+ "integrity": "sha512-mD8APIXmseE7oZvZgGABDyM34GUmK45Um2TXiBUt7PnuAxrgoSVf123qUzPxEr/+/BHrRn5NMZCdE2m/1F8DGg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-annotate-as-pure": "^7.24.7",
- "@babel/helper-compilation-targets": "^7.25.2",
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/helper-replace-supers": "^7.25.0",
- "@babel/traverse": "^7.25.4",
+ "@babel/helper-annotate-as-pure": "^7.25.9",
+ "@babel/helper-compilation-targets": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/helper-replace-supers": "^7.25.9",
+ "@babel/traverse": "^7.25.9",
"globals": "^11.1.0"
},
"engines": {
@@ -1353,13 +1064,13 @@
}
},
"node_modules/@babel/plugin-transform-computed-properties": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-computed-properties/-/plugin-transform-computed-properties-7.24.7.tgz",
- "integrity": "sha512-25cS7v+707Gu6Ds2oY6tCkUwsJ9YIDbggd9+cu9jzzDgiNq7hR/8dkzxWfKWnTic26vsI3EsCXNd4iEB6e8esQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-computed-properties/-/plugin-transform-computed-properties-7.25.9.tgz",
+ "integrity": "sha512-HnBegGqXZR12xbcTHlJ9HGxw1OniltT26J5YpfruGqtUHlz/xKf/G2ak9e+t0rVqrjXa9WOhvYPz1ERfMj23AA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/template": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/template": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1369,12 +1080,12 @@
}
},
"node_modules/@babel/plugin-transform-destructuring": {
- "version": "7.24.8",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-destructuring/-/plugin-transform-destructuring-7.24.8.tgz",
- "integrity": "sha512-36e87mfY8TnRxc7yc6M9g9gOB7rKgSahqkIKwLpz4Ppk2+zC2Cy1is0uwtuSG6AE4zlTOUa+7JGz9jCJGLqQFQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-destructuring/-/plugin-transform-destructuring-7.25.9.tgz",
+ "integrity": "sha512-WkCGb/3ZxXepmMiX101nnGiU+1CAdut8oHyEOHxkKuS1qKpU2SMXE2uSvfz8PBuLd49V6LEsbtyPhWC7fnkgvQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1384,13 +1095,13 @@
}
},
"node_modules/@babel/plugin-transform-dotall-regex": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-dotall-regex/-/plugin-transform-dotall-regex-7.24.7.tgz",
- "integrity": "sha512-ZOA3W+1RRTSWvyqcMJDLqbchh7U4NRGqwRfFSVbOLS/ePIP4vHB5e8T8eXcuqyN1QkgKyj5wuW0lcS85v4CrSw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-dotall-regex/-/plugin-transform-dotall-regex-7.25.9.tgz",
+ "integrity": "sha512-t7ZQ7g5trIgSRYhI9pIJtRl64KHotutUJsh4Eze5l7olJv+mRSg4/MmbZ0tv1eeqRbdvo/+trvJD/Oc5DmW2cA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-create-regexp-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1400,12 +1111,12 @@
}
},
"node_modules/@babel/plugin-transform-duplicate-keys": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-duplicate-keys/-/plugin-transform-duplicate-keys-7.24.7.tgz",
- "integrity": "sha512-JdYfXyCRihAe46jUIliuL2/s0x0wObgwwiGxw/UbgJBr20gQBThrokO4nYKgWkD7uBaqM7+9x5TU7NkExZJyzw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-duplicate-keys/-/plugin-transform-duplicate-keys-7.25.9.tgz",
+ "integrity": "sha512-LZxhJ6dvBb/f3x8xwWIuyiAHy56nrRG3PeYTpBkkzkYRRQ6tJLu68lEF5VIqMUZiAV7a8+Tb78nEoMCMcqjXBw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1415,13 +1126,13 @@
}
},
"node_modules/@babel/plugin-transform-duplicate-named-capturing-groups-regex": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-duplicate-named-capturing-groups-regex/-/plugin-transform-duplicate-named-capturing-groups-regex-7.25.0.tgz",
- "integrity": "sha512-YLpb4LlYSc3sCUa35un84poXoraOiQucUTTu8X1j18JV+gNa8E0nyUf/CjZ171IRGr4jEguF+vzJU66QZhn29g==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-duplicate-named-capturing-groups-regex/-/plugin-transform-duplicate-named-capturing-groups-regex-7.25.9.tgz",
+ "integrity": "sha512-0UfuJS0EsXbRvKnwcLjFtJy/Sxc5J5jhLHnFhy7u4zih97Hz6tJkLU+O+FMMrNZrosUPxDi6sYxJ/EA8jDiAog==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.25.0",
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-create-regexp-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1431,13 +1142,12 @@
}
},
"node_modules/@babel/plugin-transform-dynamic-import": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-dynamic-import/-/plugin-transform-dynamic-import-7.24.7.tgz",
- "integrity": "sha512-sc3X26PhZQDb3JhORmakcbvkeInvxz+A8oda99lj7J60QRuPZvNAk9wQlTBS1ZynelDrDmTU4pw1tyc5d5ZMUg==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-dynamic-import/-/plugin-transform-dynamic-import-7.25.9.tgz",
+ "integrity": "sha512-GCggjexbmSLaFhqsojeugBpeaRIgWNTcgKVq/0qIteFEqY2A+b9QidYadrWlnbWQUrW5fn+mCvf3tr7OeBFTyg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-dynamic-import": "^7.8.3"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1447,13 +1157,12 @@
}
},
"node_modules/@babel/plugin-transform-exponentiation-operator": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-exponentiation-operator/-/plugin-transform-exponentiation-operator-7.24.7.tgz",
- "integrity": "sha512-Rqe/vSc9OYgDajNIK35u7ot+KeCoetqQYFXM4Epf7M7ez3lWlOjrDjrwMei6caCVhfdw+mIKD4cgdGNy5JQotQ==",
+ "version": "7.26.3",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-exponentiation-operator/-/plugin-transform-exponentiation-operator-7.26.3.tgz",
+ "integrity": "sha512-7CAHcQ58z2chuXPWblnn1K6rLDnDWieghSOEmqQsrBenH0P9InCUtOJYD89pvngljmZlJcz3fcmgYsXFNGa1ZQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-builder-binary-assignment-operator-visitor": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1463,13 +1172,12 @@
}
},
"node_modules/@babel/plugin-transform-export-namespace-from": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-export-namespace-from/-/plugin-transform-export-namespace-from-7.24.7.tgz",
- "integrity": "sha512-v0K9uNYsPL3oXZ/7F9NNIbAj2jv1whUEtyA6aujhekLs56R++JDQuzRcP2/z4WX5Vg/c5lE9uWZA0/iUoFhLTA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-export-namespace-from/-/plugin-transform-export-namespace-from-7.25.9.tgz",
+ "integrity": "sha512-2NsEz+CxzJIVOPx2o9UsW1rXLqtChtLoVnwYHHiB04wS5sgn7mrV45fWMBX0Kk+ub9uXytVYfNP2HjbVbCB3Ww==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-export-namespace-from": "^7.8.3"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1479,13 +1187,13 @@
}
},
"node_modules/@babel/plugin-transform-for-of": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-for-of/-/plugin-transform-for-of-7.24.7.tgz",
- "integrity": "sha512-wo9ogrDG1ITTTBsy46oGiN1dS9A7MROBTcYsfS8DtsImMkHk9JXJ3EWQM6X2SUw4x80uGPlwj0o00Uoc6nEE3g==",
+ "version": "7.26.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-for-of/-/plugin-transform-for-of-7.26.9.tgz",
+ "integrity": "sha512-Hry8AusVm8LW5BVFgiyUReuoGzPUpdHQQqJY5bZnbbf+ngOHWuCuYFKw/BqaaWlvEUrF91HMhDtEaI1hZzNbLg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.26.5",
+ "@babel/helper-skip-transparent-expression-wrappers": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1495,14 +1203,14 @@
}
},
"node_modules/@babel/plugin-transform-function-name": {
- "version": "7.25.1",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-function-name/-/plugin-transform-function-name-7.25.1.tgz",
- "integrity": "sha512-TVVJVdW9RKMNgJJlLtHsKDTydjZAbwIsn6ySBPQaEAUU5+gVvlJt/9nRmqVbsV/IBanRjzWoaAQKLoamWVOUuA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-function-name/-/plugin-transform-function-name-7.25.9.tgz",
+ "integrity": "sha512-8lP+Yxjv14Vc5MuWBpJsoUCd3hD6V9DgBon2FVYL4jJgbnVQ9fTgYmonchzZJOVNgzEgbxp4OwAf6xz6M/14XA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-compilation-targets": "^7.24.8",
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/traverse": "^7.25.1"
+ "@babel/helper-compilation-targets": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/traverse": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1512,13 +1220,12 @@
}
},
"node_modules/@babel/plugin-transform-json-strings": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-json-strings/-/plugin-transform-json-strings-7.24.7.tgz",
- "integrity": "sha512-2yFnBGDvRuxAaE/f0vfBKvtnvvqU8tGpMHqMNpTN2oWMKIR3NqFkjaAgGwawhqK/pIN2T3XdjGPdaG0vDhOBGw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-json-strings/-/plugin-transform-json-strings-7.25.9.tgz",
+ "integrity": "sha512-xoTMk0WXceiiIvsaquQQUaLLXSW1KJ159KP87VilruQm0LNNGxWzahxSS6T6i4Zg3ezp4vA4zuwiNUR53qmQAw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-json-strings": "^7.8.3"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1528,12 +1235,12 @@
}
},
"node_modules/@babel/plugin-transform-literals": {
- "version": "7.25.2",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-literals/-/plugin-transform-literals-7.25.2.tgz",
- "integrity": "sha512-HQI+HcTbm9ur3Z2DkO+jgESMAMcYLuN/A7NRw9juzxAezN9AvqvUTnpKP/9kkYANz6u7dFlAyOu44ejuGySlfw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-literals/-/plugin-transform-literals-7.25.9.tgz",
+ "integrity": "sha512-9N7+2lFziW8W9pBl2TzaNht3+pgMIRP74zizeCSrtnSKVdUl8mAjjOP2OOVQAfZ881P2cNjDj1uAMEdeD50nuQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1543,13 +1250,12 @@
}
},
"node_modules/@babel/plugin-transform-logical-assignment-operators": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-logical-assignment-operators/-/plugin-transform-logical-assignment-operators-7.24.7.tgz",
- "integrity": "sha512-4D2tpwlQ1odXmTEIFWy9ELJcZHqrStlzK/dAOWYyxX3zT0iXQB6banjgeOJQXzEc4S0E0a5A+hahxPaEFYftsw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-logical-assignment-operators/-/plugin-transform-logical-assignment-operators-7.25.9.tgz",
+ "integrity": "sha512-wI4wRAzGko551Y8eVf6iOY9EouIDTtPb0ByZx+ktDGHwv6bHFimrgJM/2T021txPZ2s4c7bqvHbd+vXG6K948Q==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-logical-assignment-operators": "^7.10.4"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1559,12 +1265,12 @@
}
},
"node_modules/@babel/plugin-transform-member-expression-literals": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-member-expression-literals/-/plugin-transform-member-expression-literals-7.24.7.tgz",
- "integrity": "sha512-T/hRC1uqrzXMKLQ6UCwMT85S3EvqaBXDGf0FaMf4446Qx9vKwlghvee0+uuZcDUCZU5RuNi4781UQ7R308zzBw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-member-expression-literals/-/plugin-transform-member-expression-literals-7.25.9.tgz",
+ "integrity": "sha512-PYazBVfofCQkkMzh2P6IdIUaCEWni3iYEerAsRWuVd8+jlM1S9S9cz1dF9hIzyoZ8IA3+OwVYIp9v9e+GbgZhA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1574,13 +1280,13 @@
}
},
"node_modules/@babel/plugin-transform-modules-amd": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-amd/-/plugin-transform-modules-amd-7.24.7.tgz",
- "integrity": "sha512-9+pB1qxV3vs/8Hdmz/CulFB8w2tuu6EB94JZFsjdqxQokwGa9Unap7Bo2gGBGIvPmDIVvQrom7r5m/TCDMURhg==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-amd/-/plugin-transform-modules-amd-7.25.9.tgz",
+ "integrity": "sha512-g5T11tnI36jVClQlMlt4qKDLlWnG5pP9CSM4GhdRciTNMRgkfpo5cR6b4rGIOYPgRRuFAvwjPQ/Yk+ql4dyhbw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-module-transforms": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-module-transforms": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1590,14 +1296,13 @@
}
},
"node_modules/@babel/plugin-transform-modules-commonjs": {
- "version": "7.24.8",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-commonjs/-/plugin-transform-modules-commonjs-7.24.8.tgz",
- "integrity": "sha512-WHsk9H8XxRs3JXKWFiqtQebdh9b/pTk4EgueygFzYlTKAg0Ud985mSevdNjdXdFBATSKVJGQXP1tv6aGbssLKA==",
+ "version": "7.26.3",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-commonjs/-/plugin-transform-modules-commonjs-7.26.3.tgz",
+ "integrity": "sha512-MgR55l4q9KddUDITEzEFYn5ZsGDXMSsU9E+kh7fjRXTIC3RHqfCo8RPRbyReYJh44HQ/yomFkqbOFohXvDCiIQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-module-transforms": "^7.24.8",
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/helper-simple-access": "^7.24.7"
+ "@babel/helper-module-transforms": "^7.26.0",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1607,15 +1312,15 @@
}
},
"node_modules/@babel/plugin-transform-modules-systemjs": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-systemjs/-/plugin-transform-modules-systemjs-7.25.0.tgz",
- "integrity": "sha512-YPJfjQPDXxyQWg/0+jHKj1llnY5f/R6a0p/vP4lPymxLu7Lvl4k2WMitqi08yxwQcCVUUdG9LCUj4TNEgAp3Jw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-systemjs/-/plugin-transform-modules-systemjs-7.25.9.tgz",
+ "integrity": "sha512-hyss7iIlH/zLHaehT+xwiymtPOpsiwIIRlCAOwBB04ta5Tt+lNItADdlXw3jAWZ96VJ2jlhl/c+PNIQPKNfvcA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-module-transforms": "^7.25.0",
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/helper-validator-identifier": "^7.24.7",
- "@babel/traverse": "^7.25.0"
+ "@babel/helper-module-transforms": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/helper-validator-identifier": "^7.25.9",
+ "@babel/traverse": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1625,13 +1330,13 @@
}
},
"node_modules/@babel/plugin-transform-modules-umd": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-umd/-/plugin-transform-modules-umd-7.24.7.tgz",
- "integrity": "sha512-3aytQvqJ/h9z4g8AsKPLvD4Zqi2qT+L3j7XoFFu1XBlZWEl2/1kWnhmAbxpLgPrHSY0M6UA02jyTiwUVtiKR6A==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-umd/-/plugin-transform-modules-umd-7.25.9.tgz",
+ "integrity": "sha512-bS9MVObUgE7ww36HEfwe6g9WakQ0KF07mQF74uuXdkoziUPfKyu/nIm663kz//e5O1nPInPFx36z7WJmJ4yNEw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-module-transforms": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-module-transforms": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1641,13 +1346,13 @@
}
},
"node_modules/@babel/plugin-transform-named-capturing-groups-regex": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-named-capturing-groups-regex/-/plugin-transform-named-capturing-groups-regex-7.24.7.tgz",
- "integrity": "sha512-/jr7h/EWeJtk1U/uz2jlsCioHkZk1JJZVcc8oQsJ1dUlaJD83f4/6Zeh2aHt9BIFokHIsSeDfhUmju0+1GPd6g==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-named-capturing-groups-regex/-/plugin-transform-named-capturing-groups-regex-7.25.9.tgz",
+ "integrity": "sha512-oqB6WHdKTGl3q/ItQhpLSnWWOpjUJLsOCLVyeFgeTktkBSCiurvPOsyt93gibI9CmuKvTUEtWmG5VhZD+5T/KA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-create-regexp-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1657,12 +1362,12 @@
}
},
"node_modules/@babel/plugin-transform-new-target": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-new-target/-/plugin-transform-new-target-7.24.7.tgz",
- "integrity": "sha512-RNKwfRIXg4Ls/8mMTza5oPF5RkOW8Wy/WgMAp1/F1yZ8mMbtwXW+HDoJiOsagWrAhI5f57Vncrmr9XeT4CVapA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-new-target/-/plugin-transform-new-target-7.25.9.tgz",
+ "integrity": "sha512-U/3p8X1yCSoKyUj2eOBIx3FOn6pElFOKvAAGf8HTtItuPyB+ZeOqfn+mvTtg9ZlOAjsPdK3ayQEjqHjU/yLeVQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1672,13 +1377,12 @@
}
},
"node_modules/@babel/plugin-transform-nullish-coalescing-operator": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-nullish-coalescing-operator/-/plugin-transform-nullish-coalescing-operator-7.24.7.tgz",
- "integrity": "sha512-Ts7xQVk1OEocqzm8rHMXHlxvsfZ0cEF2yomUqpKENHWMF4zKk175Y4q8H5knJes6PgYad50uuRmt3UJuhBw8pQ==",
+ "version": "7.26.6",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-nullish-coalescing-operator/-/plugin-transform-nullish-coalescing-operator-7.26.6.tgz",
+ "integrity": "sha512-CKW8Vu+uUZneQCPtXmSBUC6NCAUdya26hWCElAWh5mVSlSRsmiCPUUDKb3Z0szng1hiAJa098Hkhg9o4SE35Qw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-nullish-coalescing-operator": "^7.8.3"
+ "@babel/helper-plugin-utils": "^7.26.5"
},
"engines": {
"node": ">=6.9.0"
@@ -1688,13 +1392,12 @@
}
},
"node_modules/@babel/plugin-transform-numeric-separator": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-numeric-separator/-/plugin-transform-numeric-separator-7.24.7.tgz",
- "integrity": "sha512-e6q1TiVUzvH9KRvicuxdBTUj4AdKSRwzIyFFnfnezpCfP2/7Qmbb8qbU2j7GODbl4JMkblitCQjKYUaX/qkkwA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-numeric-separator/-/plugin-transform-numeric-separator-7.25.9.tgz",
+ "integrity": "sha512-TlprrJ1GBZ3r6s96Yq8gEQv82s8/5HnCVHtEJScUj90thHQbwe+E5MLhi2bbNHBEJuzrvltXSru+BUxHDoog7Q==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-numeric-separator": "^7.10.4"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1704,15 +1407,14 @@
}
},
"node_modules/@babel/plugin-transform-object-rest-spread": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-object-rest-spread/-/plugin-transform-object-rest-spread-7.24.7.tgz",
- "integrity": "sha512-4QrHAr0aXQCEFni2q4DqKLD31n2DL+RxcwnNjDFkSG0eNQ/xCavnRkfCUjsyqGC2OviNJvZOF/mQqZBw7i2C5Q==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-object-rest-spread/-/plugin-transform-object-rest-spread-7.25.9.tgz",
+ "integrity": "sha512-fSaXafEE9CVHPweLYw4J0emp1t8zYTXyzN3UuG+lylqkvYd7RMrsOQ8TYx5RF231be0vqtFC6jnx3UmpJmKBYg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-compilation-targets": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-object-rest-spread": "^7.8.3",
- "@babel/plugin-transform-parameters": "^7.24.7"
+ "@babel/helper-compilation-targets": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/plugin-transform-parameters": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1722,13 +1424,13 @@
}
},
"node_modules/@babel/plugin-transform-object-super": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-object-super/-/plugin-transform-object-super-7.24.7.tgz",
- "integrity": "sha512-A/vVLwN6lBrMFmMDmPPz0jnE6ZGx7Jq7d6sT/Ev4H65RER6pZ+kczlf1DthF5N0qaPHBsI7UXiE8Zy66nmAovg==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-object-super/-/plugin-transform-object-super-7.25.9.tgz",
+ "integrity": "sha512-Kj/Gh+Rw2RNLbCK1VAWj2U48yxxqL2x0k10nPtSdRa0O2xnHXalD0s+o1A6a0W43gJ00ANo38jxkQreckOzv5A==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/helper-replace-supers": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/helper-replace-supers": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1738,13 +1440,12 @@
}
},
"node_modules/@babel/plugin-transform-optional-catch-binding": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-optional-catch-binding/-/plugin-transform-optional-catch-binding-7.24.7.tgz",
- "integrity": "sha512-uLEndKqP5BfBbC/5jTwPxLh9kqPWWgzN/f8w6UwAIirAEqiIVJWWY312X72Eub09g5KF9+Zn7+hT7sDxmhRuKA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-optional-catch-binding/-/plugin-transform-optional-catch-binding-7.25.9.tgz",
+ "integrity": "sha512-qM/6m6hQZzDcZF3onzIhZeDHDO43bkNNlOX0i8n3lR6zLbu0GN2d8qfM/IERJZYauhAHSLHy39NF0Ctdvcid7g==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-optional-catch-binding": "^7.8.3"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1754,14 +1455,13 @@
}
},
"node_modules/@babel/plugin-transform-optional-chaining": {
- "version": "7.24.8",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-optional-chaining/-/plugin-transform-optional-chaining-7.24.8.tgz",
- "integrity": "sha512-5cTOLSMs9eypEy8JUVvIKOu6NgvbJMnpG62VpIHrTmROdQ+L5mDAaI40g25k5vXti55JWNX5jCkq3HZxXBQANw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-optional-chaining/-/plugin-transform-optional-chaining-7.25.9.tgz",
+ "integrity": "sha512-6AvV0FsLULbpnXeBjrY4dmWF8F7gf8QnvTEoO/wX/5xm/xE1Xo8oPuD3MPS+KS9f9XBEAWN7X1aWr4z9HdOr7A==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.24.7",
- "@babel/plugin-syntax-optional-chaining": "^7.8.3"
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/helper-skip-transparent-expression-wrappers": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1771,12 +1471,12 @@
}
},
"node_modules/@babel/plugin-transform-parameters": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-parameters/-/plugin-transform-parameters-7.24.7.tgz",
- "integrity": "sha512-yGWW5Rr+sQOhK0Ot8hjDJuxU3XLRQGflvT4lhlSY0DFvdb3TwKaY26CJzHtYllU0vT9j58hc37ndFPsqT1SrzA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-parameters/-/plugin-transform-parameters-7.25.9.tgz",
+ "integrity": "sha512-wzz6MKwpnshBAiRmn4jR8LYz/g8Ksg0o80XmwZDlordjwEk9SxBzTWC7F5ef1jhbrbOW2DJ5J6ayRukrJmnr0g==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1786,13 +1486,13 @@
}
},
"node_modules/@babel/plugin-transform-private-methods": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-private-methods/-/plugin-transform-private-methods-7.25.4.tgz",
- "integrity": "sha512-ao8BG7E2b/URaUQGqN3Tlsg+M3KlHY6rJ1O1gXAEUnZoyNQnvKyH87Kfg+FoxSeyWUB8ISZZsC91C44ZuBFytw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-private-methods/-/plugin-transform-private-methods-7.25.9.tgz",
+ "integrity": "sha512-D/JUozNpQLAPUVusvqMxyvjzllRaF8/nSrP1s2YGQT/W4LHK4xxsMcHjhOGTS01mp9Hda8nswb+FblLdJornQw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.25.4",
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-create-class-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1802,15 +1502,14 @@
}
},
"node_modules/@babel/plugin-transform-private-property-in-object": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-private-property-in-object/-/plugin-transform-private-property-in-object-7.24.7.tgz",
- "integrity": "sha512-9z76mxwnwFxMyxZWEgdgECQglF2Q7cFLm0kMf8pGwt+GSJsY0cONKj/UuO4bOH0w/uAel3ekS4ra5CEAyJRmDA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-private-property-in-object/-/plugin-transform-private-property-in-object-7.25.9.tgz",
+ "integrity": "sha512-Evf3kcMqzXA3xfYJmZ9Pg1OvKdtqsDMSWBDzZOPLvHiTt36E75jLDQo5w1gtRU95Q4E5PDttrTf25Fw8d/uWLw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-annotate-as-pure": "^7.24.7",
- "@babel/helper-create-class-features-plugin": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/plugin-syntax-private-property-in-object": "^7.14.5"
+ "@babel/helper-annotate-as-pure": "^7.25.9",
+ "@babel/helper-create-class-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1820,12 +1519,12 @@
}
},
"node_modules/@babel/plugin-transform-property-literals": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-property-literals/-/plugin-transform-property-literals-7.24.7.tgz",
- "integrity": "sha512-EMi4MLQSHfd2nrCqQEWxFdha2gBCqU4ZcCng4WBGZ5CJL4bBRW0ptdqqDdeirGZcpALazVVNJqRmsO8/+oNCBA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-property-literals/-/plugin-transform-property-literals-7.25.9.tgz",
+ "integrity": "sha512-IvIUeV5KrS/VPavfSM/Iu+RE6llrHrYIKY1yfCzyO/lMXHQ+p7uGhonmGVisv6tSBSVgWzMBohTcvkC9vQcQFA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1850,12 +1549,12 @@
}
},
"node_modules/@babel/plugin-transform-react-display-name": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-react-display-name/-/plugin-transform-react-display-name-7.24.7.tgz",
- "integrity": "sha512-H/Snz9PFxKsS1JLI4dJLtnJgCJRoo0AUm3chP6NYr+9En1JMKloheEiLIhlp5MDVznWo+H3AAC1Mc8lmUEpsgg==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-react-display-name/-/plugin-transform-react-display-name-7.25.9.tgz",
+ "integrity": "sha512-KJfMlYIUxQB1CJfO3e0+h0ZHWOTLCPP115Awhaz8U0Zpq36Gl/cXlpoyMRnUWlhNUBAzldnCiAZNvCDj7CrKxQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1865,16 +1564,16 @@
}
},
"node_modules/@babel/plugin-transform-react-jsx": {
- "version": "7.25.2",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-react-jsx/-/plugin-transform-react-jsx-7.25.2.tgz",
- "integrity": "sha512-KQsqEAVBpU82NM/B/N9j9WOdphom1SZH3R+2V7INrQUH+V9EBFwZsEJl8eBIVeQE62FxJCc70jzEZwqU7RcVqA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-react-jsx/-/plugin-transform-react-jsx-7.25.9.tgz",
+ "integrity": "sha512-s5XwpQYCqGerXl+Pu6VDL3x0j2d82eiV77UJ8a2mDHAW7j9SWRqQ2y1fNo1Z74CdcYipl5Z41zvjj4Nfzq36rw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-annotate-as-pure": "^7.24.7",
- "@babel/helper-module-imports": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/plugin-syntax-jsx": "^7.24.7",
- "@babel/types": "^7.25.2"
+ "@babel/helper-annotate-as-pure": "^7.25.9",
+ "@babel/helper-module-imports": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/plugin-syntax-jsx": "^7.25.9",
+ "@babel/types": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1884,12 +1583,12 @@
}
},
"node_modules/@babel/plugin-transform-react-jsx-development": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-react-jsx-development/-/plugin-transform-react-jsx-development-7.24.7.tgz",
- "integrity": "sha512-QG9EnzoGn+Qar7rxuW+ZOsbWOt56FvvI93xInqsZDC5fsekx1AlIO4KIJ5M+D0p0SqSH156EpmZyXq630B8OlQ==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-react-jsx-development/-/plugin-transform-react-jsx-development-7.25.9.tgz",
+ "integrity": "sha512-9mj6rm7XVYs4mdLIpbZnHOYdpW42uoiBCTVowg7sP1thUOiANgMb4UtpRivR0pp5iL+ocvUv7X4mZgFRpJEzGw==",
"license": "MIT",
"dependencies": {
- "@babel/plugin-transform-react-jsx": "^7.24.7"
+ "@babel/plugin-transform-react-jsx": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1899,13 +1598,13 @@
}
},
"node_modules/@babel/plugin-transform-react-pure-annotations": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-react-pure-annotations/-/plugin-transform-react-pure-annotations-7.24.7.tgz",
- "integrity": "sha512-PLgBVk3fzbmEjBJ/u8kFzOqS9tUeDjiaWud/rRym/yjCo/M9cASPlnrd2ZmmZpQT40fOOrvR8jh+n8jikrOhNA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-react-pure-annotations/-/plugin-transform-react-pure-annotations-7.25.9.tgz",
+ "integrity": "sha512-KQ/Takk3T8Qzj5TppkS1be588lkbTp5uj7w6a0LeQaTMSckU/wK0oJ/pih+T690tkgI5jfmg2TqDJvd41Sj1Cg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-annotate-as-pure": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-annotate-as-pure": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1915,12 +1614,12 @@
}
},
"node_modules/@babel/plugin-transform-regenerator": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-regenerator/-/plugin-transform-regenerator-7.24.7.tgz",
- "integrity": "sha512-lq3fvXPdimDrlg6LWBoqj+r/DEWgONuwjuOuQCSYgRroXDH/IdM1C0IZf59fL5cHLpjEH/O6opIRBbqv7ELnuA==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-regenerator/-/plugin-transform-regenerator-7.27.0.tgz",
+ "integrity": "sha512-LX/vCajUJQDqE7Aum/ELUMZAY19+cDpghxrnyt5I1tV6X5PyC86AOoWXWFYFeIvauyeSA6/ktn4tQVn/3ZifsA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
+ "@babel/helper-plugin-utils": "^7.26.5",
"regenerator-transform": "^0.15.2"
},
"engines": {
@@ -1930,13 +1629,29 @@
"@babel/core": "^7.0.0-0"
}
},
- "node_modules/@babel/plugin-transform-reserved-words": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-reserved-words/-/plugin-transform-reserved-words-7.24.7.tgz",
- "integrity": "sha512-0DUq0pHcPKbjFZCfTss/pGkYMfy3vFWydkUBd9r0GHpIyfs2eCDENvqadMycRS9wZCXR41wucAfJHJmwA0UmoQ==",
+ "node_modules/@babel/plugin-transform-regexp-modifiers": {
+ "version": "7.26.0",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-regexp-modifiers/-/plugin-transform-regexp-modifiers-7.26.0.tgz",
+ "integrity": "sha512-vN6saax7lrA2yA/Pak3sCxuD6F5InBjn9IcrIKQPjpsLvuHYLVroTxjdlVRHjjBWxKOqIwpTXDkOssYT4BFdRw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-create-regexp-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
+ },
+ "engines": {
+ "node": ">=6.9.0"
+ },
+ "peerDependencies": {
+ "@babel/core": "^7.0.0"
+ }
+ },
+ "node_modules/@babel/plugin-transform-reserved-words": {
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-reserved-words/-/plugin-transform-reserved-words-7.25.9.tgz",
+ "integrity": "sha512-7DL7DKYjn5Su++4RXu8puKZm2XBPHyjWLUidaPEkCUBbE7IPcsrkRHggAOOKydH1dASWdcUBxrkOGNxUv5P3Jg==",
+ "license": "MIT",
+ "dependencies": {
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1946,15 +1661,15 @@
}
},
"node_modules/@babel/plugin-transform-runtime": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-runtime/-/plugin-transform-runtime-7.25.4.tgz",
- "integrity": "sha512-8hsyG+KUYGY0coX6KUCDancA0Vw225KJ2HJO0yCNr1vq5r+lJTleDaJf0K7iOhjw4SWhu03TMBzYTJ9krmzULQ==",
+ "version": "7.26.10",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-runtime/-/plugin-transform-runtime-7.26.10.tgz",
+ "integrity": "sha512-NWaL2qG6HRpONTnj4JvDU6th4jYeZOJgu3QhmFTCihib0ermtOJqktA5BduGm3suhhVe9EMP9c9+mfJ/I9slqw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-module-imports": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.8",
+ "@babel/helper-module-imports": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.26.5",
"babel-plugin-polyfill-corejs2": "^0.4.10",
- "babel-plugin-polyfill-corejs3": "^0.10.6",
+ "babel-plugin-polyfill-corejs3": "^0.11.0",
"babel-plugin-polyfill-regenerator": "^0.6.1",
"semver": "^6.3.1"
},
@@ -1975,12 +1690,12 @@
}
},
"node_modules/@babel/plugin-transform-shorthand-properties": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-shorthand-properties/-/plugin-transform-shorthand-properties-7.24.7.tgz",
- "integrity": "sha512-KsDsevZMDsigzbA09+vacnLpmPH4aWjcZjXdyFKGzpplxhbeB4wYtury3vglQkg6KM/xEPKt73eCjPPf1PgXBA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-shorthand-properties/-/plugin-transform-shorthand-properties-7.25.9.tgz",
+ "integrity": "sha512-MUv6t0FhO5qHnS/W8XCbHmiRWOphNufpE1IVxhK5kuN3Td9FT1x4rx4K42s3RYdMXCXpfWkGSbCSd0Z64xA7Ng==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -1990,13 +1705,13 @@
}
},
"node_modules/@babel/plugin-transform-spread": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-spread/-/plugin-transform-spread-7.24.7.tgz",
- "integrity": "sha512-x96oO0I09dgMDxJaANcRyD4ellXFLLiWhuwDxKZX5g2rWP1bTPkBSwCYv96VDXVT1bD9aPj8tppr5ITIh8hBng==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-spread/-/plugin-transform-spread-7.25.9.tgz",
+ "integrity": "sha512-oNknIB0TbURU5pqJFVbOOFspVlrpVwo2H1+HUIsVDvp5VauGGDP1ZEvO8Nn5xyMEs3dakajOxlmkNW7kNgSm6A==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/helper-skip-transparent-expression-wrappers": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2006,12 +1721,12 @@
}
},
"node_modules/@babel/plugin-transform-sticky-regex": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-sticky-regex/-/plugin-transform-sticky-regex-7.24.7.tgz",
- "integrity": "sha512-kHPSIJc9v24zEml5geKg9Mjx5ULpfncj0wRpYtxbvKyTtHCYDkVE3aHQ03FrpEo4gEe2vrJJS1Y9CJTaThA52g==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-sticky-regex/-/plugin-transform-sticky-regex-7.25.9.tgz",
+ "integrity": "sha512-WqBUSgeVwucYDP9U/xNRQam7xV8W5Zf+6Eo7T2SRVUFlhRiMNFdFz58u0KZmCVVqs2i7SHgpRnAhzRNmKfi2uA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2021,12 +1736,12 @@
}
},
"node_modules/@babel/plugin-transform-template-literals": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-template-literals/-/plugin-transform-template-literals-7.24.7.tgz",
- "integrity": "sha512-AfDTQmClklHCOLxtGoP7HkeMw56k1/bTQjwsfhL6pppo/M4TOBSq+jjBUBLmV/4oeFg4GWMavIl44ZeCtmmZTw==",
+ "version": "7.26.8",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-template-literals/-/plugin-transform-template-literals-7.26.8.tgz",
+ "integrity": "sha512-OmGDL5/J0CJPJZTHZbi2XpO0tyT2Ia7fzpW5GURwdtp2X3fMmN8au/ej6peC/T33/+CRiIpA8Krse8hFGVmT5Q==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.26.5"
},
"engines": {
"node": ">=6.9.0"
@@ -2036,12 +1751,12 @@
}
},
"node_modules/@babel/plugin-transform-typeof-symbol": {
- "version": "7.24.8",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-typeof-symbol/-/plugin-transform-typeof-symbol-7.24.8.tgz",
- "integrity": "sha512-adNTUpDCVnmAE58VEqKlAA6ZBlNkMnWD0ZcW76lyNFN3MJniyGFZfNwERVk8Ap56MCnXztmDr19T4mPTztcuaw==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-typeof-symbol/-/plugin-transform-typeof-symbol-7.27.0.tgz",
+ "integrity": "sha512-+LLkxA9rKJpNoGsbLnAgOCdESl73vwYn+V6b+5wHbrE7OGKVDPHIQvbFSzqE6rwqaCw2RE+zdJrlLkcf8YOA0w==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-plugin-utils": "^7.26.5"
},
"engines": {
"node": ">=6.9.0"
@@ -2051,16 +1766,16 @@
}
},
"node_modules/@babel/plugin-transform-typescript": {
- "version": "7.25.2",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-typescript/-/plugin-transform-typescript-7.25.2.tgz",
- "integrity": "sha512-lBwRvjSmqiMYe/pS0+1gggjJleUJi7NzjvQ1Fkqtt69hBa/0t1YuW/MLQMAPixfwaQOHUXsd6jeU3Z+vdGv3+A==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-typescript/-/plugin-transform-typescript-7.27.0.tgz",
+ "integrity": "sha512-fRGGjO2UEGPjvEcyAZXRXAS8AfdaQoq7HnxAbJoAoW10B9xOKesmmndJv+Sym2a+9FHWZ9KbyyLCe9s0Sn5jtg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-annotate-as-pure": "^7.24.7",
- "@babel/helper-create-class-features-plugin": "^7.25.0",
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/helper-skip-transparent-expression-wrappers": "^7.24.7",
- "@babel/plugin-syntax-typescript": "^7.24.7"
+ "@babel/helper-annotate-as-pure": "^7.25.9",
+ "@babel/helper-create-class-features-plugin": "^7.27.0",
+ "@babel/helper-plugin-utils": "^7.26.5",
+ "@babel/helper-skip-transparent-expression-wrappers": "^7.25.9",
+ "@babel/plugin-syntax-typescript": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2070,12 +1785,12 @@
}
},
"node_modules/@babel/plugin-transform-unicode-escapes": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-escapes/-/plugin-transform-unicode-escapes-7.24.7.tgz",
- "integrity": "sha512-U3ap1gm5+4edc2Q/P+9VrBNhGkfnf+8ZqppY71Bo/pzZmXhhLdqgaUl6cuB07O1+AQJtCLfaOmswiNbSQ9ivhw==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-escapes/-/plugin-transform-unicode-escapes-7.25.9.tgz",
+ "integrity": "sha512-s5EDrE6bW97LtxOcGj1Khcx5AaXwiMmi4toFWRDP9/y0Woo6pXC+iyPu/KuhKtfSrNFd7jJB+/fkOtZy6aIC6Q==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2085,13 +1800,13 @@
}
},
"node_modules/@babel/plugin-transform-unicode-property-regex": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-property-regex/-/plugin-transform-unicode-property-regex-7.24.7.tgz",
- "integrity": "sha512-uH2O4OV5M9FZYQrwc7NdVmMxQJOCCzFeYudlZSzUAHRFeOujQefa92E74TQDVskNHCzOXoigEuoyzHDhaEaK5w==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-property-regex/-/plugin-transform-unicode-property-regex-7.25.9.tgz",
+ "integrity": "sha512-Jt2d8Ga+QwRluxRQ307Vlxa6dMrYEMZCgGxoPR8V52rxPyldHu3hdlHspxaqYmE7oID5+kB+UKUB/eWS+DkkWg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-create-regexp-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2101,13 +1816,13 @@
}
},
"node_modules/@babel/plugin-transform-unicode-regex": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-regex/-/plugin-transform-unicode-regex-7.24.7.tgz",
- "integrity": "sha512-hlQ96MBZSAXUq7ltkjtu3FJCCSMx/j629ns3hA3pXnBXjanNP0LHi+JpPeA81zaWgVK1VGH95Xuy7u0RyQ8kMg==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-regex/-/plugin-transform-unicode-regex-7.25.9.tgz",
+ "integrity": "sha512-yoxstj7Rg9dlNn9UQxzk4fcNivwv4nUYz7fYXBaKxvw/lnmPuOm/ikoELygbYq68Bls3D/D+NBPHiLwZdZZ4HA==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.24.7",
- "@babel/helper-plugin-utils": "^7.24.7"
+ "@babel/helper-create-regexp-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2117,13 +1832,13 @@
}
},
"node_modules/@babel/plugin-transform-unicode-sets-regex": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-sets-regex/-/plugin-transform-unicode-sets-regex-7.25.4.tgz",
- "integrity": "sha512-qesBxiWkgN1Q+31xUE9RcMk79eOXXDCv6tfyGMRSs4RGlioSg2WVyQAm07k726cSE56pa+Kb0y9epX2qaXzTvA==",
+ "version": "7.25.9",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-sets-regex/-/plugin-transform-unicode-sets-regex-7.25.9.tgz",
+ "integrity": "sha512-8BYqO3GeVNHtx69fdPshN3fnzUNLrWdHhk/icSwigksJGczKSizZ+Z6SBCxTs723Fr5VSNorTIK7a+R2tISvwQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.25.2",
- "@babel/helper-plugin-utils": "^7.24.8"
+ "@babel/helper-create-regexp-features-plugin": "^7.25.9",
+ "@babel/helper-plugin-utils": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2133,93 +1848,79 @@
}
},
"node_modules/@babel/preset-env": {
- "version": "7.25.4",
- "resolved": "https://registry.npmjs.org/@babel/preset-env/-/preset-env-7.25.4.tgz",
- "integrity": "sha512-W9Gyo+KmcxjGahtt3t9fb14vFRWvPpu5pT6GBlovAK6BTBcxgjfVMSQCfJl4oi35ODrxP6xx2Wr8LNST57Mraw==",
+ "version": "7.26.9",
+ "resolved": "https://registry.npmjs.org/@babel/preset-env/-/preset-env-7.26.9.tgz",
+ "integrity": "sha512-vX3qPGE8sEKEAZCWk05k3cpTAE3/nOYca++JA+Rd0z2NCNzabmYvEiSShKzm10zdquOIAVXsy2Ei/DTW34KlKQ==",
"license": "MIT",
"dependencies": {
- "@babel/compat-data": "^7.25.4",
- "@babel/helper-compilation-targets": "^7.25.2",
- "@babel/helper-plugin-utils": "^7.24.8",
- "@babel/helper-validator-option": "^7.24.8",
- "@babel/plugin-bugfix-firefox-class-in-computed-class-key": "^7.25.3",
- "@babel/plugin-bugfix-safari-class-field-initializer-scope": "^7.25.0",
- "@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": "^7.25.0",
- "@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining": "^7.24.7",
- "@babel/plugin-bugfix-v8-static-class-fields-redefine-readonly": "^7.25.0",
+ "@babel/compat-data": "^7.26.8",
+ "@babel/helper-compilation-targets": "^7.26.5",
+ "@babel/helper-plugin-utils": "^7.26.5",
+ "@babel/helper-validator-option": "^7.25.9",
+ "@babel/plugin-bugfix-firefox-class-in-computed-class-key": "^7.25.9",
+ "@babel/plugin-bugfix-safari-class-field-initializer-scope": "^7.25.9",
+ "@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": "^7.25.9",
+ "@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining": "^7.25.9",
+ "@babel/plugin-bugfix-v8-static-class-fields-redefine-readonly": "^7.25.9",
"@babel/plugin-proposal-private-property-in-object": "7.21.0-placeholder-for-preset-env.2",
- "@babel/plugin-syntax-async-generators": "^7.8.4",
- "@babel/plugin-syntax-class-properties": "^7.12.13",
- "@babel/plugin-syntax-class-static-block": "^7.14.5",
- "@babel/plugin-syntax-dynamic-import": "^7.8.3",
- "@babel/plugin-syntax-export-namespace-from": "^7.8.3",
- "@babel/plugin-syntax-import-assertions": "^7.24.7",
- "@babel/plugin-syntax-import-attributes": "^7.24.7",
- "@babel/plugin-syntax-import-meta": "^7.10.4",
- "@babel/plugin-syntax-json-strings": "^7.8.3",
- "@babel/plugin-syntax-logical-assignment-operators": "^7.10.4",
- "@babel/plugin-syntax-nullish-coalescing-operator": "^7.8.3",
- "@babel/plugin-syntax-numeric-separator": "^7.10.4",
- "@babel/plugin-syntax-object-rest-spread": "^7.8.3",
- "@babel/plugin-syntax-optional-catch-binding": "^7.8.3",
- "@babel/plugin-syntax-optional-chaining": "^7.8.3",
- "@babel/plugin-syntax-private-property-in-object": "^7.14.5",
- "@babel/plugin-syntax-top-level-await": "^7.14.5",
+ "@babel/plugin-syntax-import-assertions": "^7.26.0",
+ "@babel/plugin-syntax-import-attributes": "^7.26.0",
"@babel/plugin-syntax-unicode-sets-regex": "^7.18.6",
- "@babel/plugin-transform-arrow-functions": "^7.24.7",
- "@babel/plugin-transform-async-generator-functions": "^7.25.4",
- "@babel/plugin-transform-async-to-generator": "^7.24.7",
- "@babel/plugin-transform-block-scoped-functions": "^7.24.7",
- "@babel/plugin-transform-block-scoping": "^7.25.0",
- "@babel/plugin-transform-class-properties": "^7.25.4",
- "@babel/plugin-transform-class-static-block": "^7.24.7",
- "@babel/plugin-transform-classes": "^7.25.4",
- "@babel/plugin-transform-computed-properties": "^7.24.7",
- "@babel/plugin-transform-destructuring": "^7.24.8",
- "@babel/plugin-transform-dotall-regex": "^7.24.7",
- "@babel/plugin-transform-duplicate-keys": "^7.24.7",
- "@babel/plugin-transform-duplicate-named-capturing-groups-regex": "^7.25.0",
- "@babel/plugin-transform-dynamic-import": "^7.24.7",
- "@babel/plugin-transform-exponentiation-operator": "^7.24.7",
- "@babel/plugin-transform-export-namespace-from": "^7.24.7",
- "@babel/plugin-transform-for-of": "^7.24.7",
- "@babel/plugin-transform-function-name": "^7.25.1",
- "@babel/plugin-transform-json-strings": "^7.24.7",
- "@babel/plugin-transform-literals": "^7.25.2",
- "@babel/plugin-transform-logical-assignment-operators": "^7.24.7",
- "@babel/plugin-transform-member-expression-literals": "^7.24.7",
- "@babel/plugin-transform-modules-amd": "^7.24.7",
- "@babel/plugin-transform-modules-commonjs": "^7.24.8",
- "@babel/plugin-transform-modules-systemjs": "^7.25.0",
- "@babel/plugin-transform-modules-umd": "^7.24.7",
- "@babel/plugin-transform-named-capturing-groups-regex": "^7.24.7",
- "@babel/plugin-transform-new-target": "^7.24.7",
- "@babel/plugin-transform-nullish-coalescing-operator": "^7.24.7",
- "@babel/plugin-transform-numeric-separator": "^7.24.7",
- "@babel/plugin-transform-object-rest-spread": "^7.24.7",
- "@babel/plugin-transform-object-super": "^7.24.7",
- "@babel/plugin-transform-optional-catch-binding": "^7.24.7",
- "@babel/plugin-transform-optional-chaining": "^7.24.8",
- "@babel/plugin-transform-parameters": "^7.24.7",
- "@babel/plugin-transform-private-methods": "^7.25.4",
- "@babel/plugin-transform-private-property-in-object": "^7.24.7",
- "@babel/plugin-transform-property-literals": "^7.24.7",
- "@babel/plugin-transform-regenerator": "^7.24.7",
- "@babel/plugin-transform-reserved-words": "^7.24.7",
- "@babel/plugin-transform-shorthand-properties": "^7.24.7",
- "@babel/plugin-transform-spread": "^7.24.7",
- "@babel/plugin-transform-sticky-regex": "^7.24.7",
- "@babel/plugin-transform-template-literals": "^7.24.7",
- "@babel/plugin-transform-typeof-symbol": "^7.24.8",
- "@babel/plugin-transform-unicode-escapes": "^7.24.7",
- "@babel/plugin-transform-unicode-property-regex": "^7.24.7",
- "@babel/plugin-transform-unicode-regex": "^7.24.7",
- "@babel/plugin-transform-unicode-sets-regex": "^7.25.4",
+ "@babel/plugin-transform-arrow-functions": "^7.25.9",
+ "@babel/plugin-transform-async-generator-functions": "^7.26.8",
+ "@babel/plugin-transform-async-to-generator": "^7.25.9",
+ "@babel/plugin-transform-block-scoped-functions": "^7.26.5",
+ "@babel/plugin-transform-block-scoping": "^7.25.9",
+ "@babel/plugin-transform-class-properties": "^7.25.9",
+ "@babel/plugin-transform-class-static-block": "^7.26.0",
+ "@babel/plugin-transform-classes": "^7.25.9",
+ "@babel/plugin-transform-computed-properties": "^7.25.9",
+ "@babel/plugin-transform-destructuring": "^7.25.9",
+ "@babel/plugin-transform-dotall-regex": "^7.25.9",
+ "@babel/plugin-transform-duplicate-keys": "^7.25.9",
+ "@babel/plugin-transform-duplicate-named-capturing-groups-regex": "^7.25.9",
+ "@babel/plugin-transform-dynamic-import": "^7.25.9",
+ "@babel/plugin-transform-exponentiation-operator": "^7.26.3",
+ "@babel/plugin-transform-export-namespace-from": "^7.25.9",
+ "@babel/plugin-transform-for-of": "^7.26.9",
+ "@babel/plugin-transform-function-name": "^7.25.9",
+ "@babel/plugin-transform-json-strings": "^7.25.9",
+ "@babel/plugin-transform-literals": "^7.25.9",
+ "@babel/plugin-transform-logical-assignment-operators": "^7.25.9",
+ "@babel/plugin-transform-member-expression-literals": "^7.25.9",
+ "@babel/plugin-transform-modules-amd": "^7.25.9",
+ "@babel/plugin-transform-modules-commonjs": "^7.26.3",
+ "@babel/plugin-transform-modules-systemjs": "^7.25.9",
+ "@babel/plugin-transform-modules-umd": "^7.25.9",
+ "@babel/plugin-transform-named-capturing-groups-regex": "^7.25.9",
+ "@babel/plugin-transform-new-target": "^7.25.9",
+ "@babel/plugin-transform-nullish-coalescing-operator": "^7.26.6",
+ "@babel/plugin-transform-numeric-separator": "^7.25.9",
+ "@babel/plugin-transform-object-rest-spread": "^7.25.9",
+ "@babel/plugin-transform-object-super": "^7.25.9",
+ "@babel/plugin-transform-optional-catch-binding": "^7.25.9",
+ "@babel/plugin-transform-optional-chaining": "^7.25.9",
+ "@babel/plugin-transform-parameters": "^7.25.9",
+ "@babel/plugin-transform-private-methods": "^7.25.9",
+ "@babel/plugin-transform-private-property-in-object": "^7.25.9",
+ "@babel/plugin-transform-property-literals": "^7.25.9",
+ "@babel/plugin-transform-regenerator": "^7.25.9",
+ "@babel/plugin-transform-regexp-modifiers": "^7.26.0",
+ "@babel/plugin-transform-reserved-words": "^7.25.9",
+ "@babel/plugin-transform-shorthand-properties": "^7.25.9",
+ "@babel/plugin-transform-spread": "^7.25.9",
+ "@babel/plugin-transform-sticky-regex": "^7.25.9",
+ "@babel/plugin-transform-template-literals": "^7.26.8",
+ "@babel/plugin-transform-typeof-symbol": "^7.26.7",
+ "@babel/plugin-transform-unicode-escapes": "^7.25.9",
+ "@babel/plugin-transform-unicode-property-regex": "^7.25.9",
+ "@babel/plugin-transform-unicode-regex": "^7.25.9",
+ "@babel/plugin-transform-unicode-sets-regex": "^7.25.9",
"@babel/preset-modules": "0.1.6-no-external-plugins",
"babel-plugin-polyfill-corejs2": "^0.4.10",
- "babel-plugin-polyfill-corejs3": "^0.10.6",
+ "babel-plugin-polyfill-corejs3": "^0.11.0",
"babel-plugin-polyfill-regenerator": "^0.6.1",
- "core-js-compat": "^3.37.1",
+ "core-js-compat": "^3.40.0",
"semver": "^6.3.1"
},
"engines": {
@@ -2253,17 +1954,17 @@
}
},
"node_modules/@babel/preset-react": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/preset-react/-/preset-react-7.24.7.tgz",
- "integrity": "sha512-AAH4lEkpmzFWrGVlHaxJB7RLH21uPQ9+He+eFLWHmF9IuFQVugz8eAsamaW0DXRrTfco5zj1wWtpdcXJUOfsag==",
+ "version": "7.26.3",
+ "resolved": "https://registry.npmjs.org/@babel/preset-react/-/preset-react-7.26.3.tgz",
+ "integrity": "sha512-Nl03d6T9ky516DGK2YMxrTqvnpUW63TnJMOMonj+Zae0JiPC5BC9xPMSL6L8fiSpA5vP88qfygavVQvnLp+6Cw==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/helper-validator-option": "^7.24.7",
- "@babel/plugin-transform-react-display-name": "^7.24.7",
- "@babel/plugin-transform-react-jsx": "^7.24.7",
- "@babel/plugin-transform-react-jsx-development": "^7.24.7",
- "@babel/plugin-transform-react-pure-annotations": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.25.9",
+ "@babel/helper-validator-option": "^7.25.9",
+ "@babel/plugin-transform-react-display-name": "^7.25.9",
+ "@babel/plugin-transform-react-jsx": "^7.25.9",
+ "@babel/plugin-transform-react-jsx-development": "^7.25.9",
+ "@babel/plugin-transform-react-pure-annotations": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2273,16 +1974,16 @@
}
},
"node_modules/@babel/preset-typescript": {
- "version": "7.24.7",
- "resolved": "https://registry.npmjs.org/@babel/preset-typescript/-/preset-typescript-7.24.7.tgz",
- "integrity": "sha512-SyXRe3OdWwIwalxDg5UtJnJQO+YPcTfwiIY2B0Xlddh9o7jpWLvv8X1RthIeDOxQ+O1ML5BLPCONToObyVQVuQ==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/preset-typescript/-/preset-typescript-7.27.0.tgz",
+ "integrity": "sha512-vxaPFfJtHhgeOVXRKuHpHPAOgymmy8V8I65T1q53R7GCZlefKeCaTyDs3zOPHTTbmquvNlQYC5klEvWsBAtrBQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.24.7",
- "@babel/helper-validator-option": "^7.24.7",
- "@babel/plugin-syntax-jsx": "^7.24.7",
- "@babel/plugin-transform-modules-commonjs": "^7.24.7",
- "@babel/plugin-transform-typescript": "^7.24.7"
+ "@babel/helper-plugin-utils": "^7.26.5",
+ "@babel/helper-validator-option": "^7.25.9",
+ "@babel/plugin-syntax-jsx": "^7.25.9",
+ "@babel/plugin-transform-modules-commonjs": "^7.26.3",
+ "@babel/plugin-transform-typescript": "^7.27.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2291,16 +1992,10 @@
"@babel/core": "^7.0.0-0"
}
},
- "node_modules/@babel/regjsgen": {
- "version": "0.8.0",
- "resolved": "https://registry.npmjs.org/@babel/regjsgen/-/regjsgen-0.8.0.tgz",
- "integrity": "sha512-x/rqGMdzj+fWZvCOYForTghzbtqPDZ5gPwaoNGHdgDfF2QA/XZbCBp4Moo5scrkAMPhB7z26XM/AaHuIJdgauA==",
- "license": "MIT"
- },
"node_modules/@babel/runtime": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/runtime/-/runtime-7.25.6.tgz",
- "integrity": "sha512-VBj9MYyDb9tuLq7yzqjgzt6Q+IBQLrGZfdjOekyEirZPHxXWoTSGUTMrpsfi58Up73d13NfYLv8HT9vmznjzhQ==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/runtime/-/runtime-7.27.0.tgz",
+ "integrity": "sha512-VtPOkrdPHZsKc/clNqyi9WUA8TINkZ4cGk63UUE3u4pmB2k+ZMQRDuIOagv8UVd6j7k0T3+RRIb7beKTebNbcw==",
"license": "MIT",
"dependencies": {
"regenerator-runtime": "^0.14.0"
@@ -2310,9 +2005,9 @@
}
},
"node_modules/@babel/runtime-corejs3": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/runtime-corejs3/-/runtime-corejs3-7.25.6.tgz",
- "integrity": "sha512-Gz0Nrobx8szge6kQQ5Z5MX9L3ObqNwCQY1PSwSNzreFL7aHGxv8Fp2j3ETV6/wWdbiV+mW6OSm8oQhg3Tcsniw==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/runtime-corejs3/-/runtime-corejs3-7.27.0.tgz",
+ "integrity": "sha512-UWjX6t+v+0ckwZ50Y5ShZLnlk95pP5MyW/pon9tiYzl3+18pkTHTFNTKr7rQbfRXPkowt2QAn30o1b6oswszew==",
"license": "MIT",
"dependencies": {
"core-js-pure": "^3.30.2",
@@ -2323,30 +2018,30 @@
}
},
"node_modules/@babel/template": {
- "version": "7.25.0",
- "resolved": "https://registry.npmjs.org/@babel/template/-/template-7.25.0.tgz",
- "integrity": "sha512-aOOgh1/5XzKvg1jvVz7AVrx2piJ2XBi227DHmbY6y+bM9H2FlN+IfecYu4Xl0cNiiVejlsCri89LUsbj8vJD9Q==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/template/-/template-7.27.0.tgz",
+ "integrity": "sha512-2ncevenBqXI6qRMukPlXwHKHchC7RyMuu4xv5JBXRfOGVcTy1mXCD12qrp7Jsoxll1EV3+9sE4GugBVRjT2jFA==",
"license": "MIT",
"dependencies": {
- "@babel/code-frame": "^7.24.7",
- "@babel/parser": "^7.25.0",
- "@babel/types": "^7.25.0"
+ "@babel/code-frame": "^7.26.2",
+ "@babel/parser": "^7.27.0",
+ "@babel/types": "^7.27.0"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/traverse": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/traverse/-/traverse-7.25.6.tgz",
- "integrity": "sha512-9Vrcx5ZW6UwK5tvqsj0nGpp/XzqthkT0dqIc9g1AdtygFToNtTF67XzYS//dm+SAK9cp3B9R4ZO/46p63SCjlQ==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/traverse/-/traverse-7.27.0.tgz",
+ "integrity": "sha512-19lYZFzYVQkkHkl4Cy4WrAVcqBkgvV2YM2TU3xG6DIwO7O3ecbDPfW3yM3bjAGcqcQHi+CCtjMR3dIEHxsd6bA==",
"license": "MIT",
"dependencies": {
- "@babel/code-frame": "^7.24.7",
- "@babel/generator": "^7.25.6",
- "@babel/parser": "^7.25.6",
- "@babel/template": "^7.25.0",
- "@babel/types": "^7.25.6",
+ "@babel/code-frame": "^7.26.2",
+ "@babel/generator": "^7.27.0",
+ "@babel/parser": "^7.27.0",
+ "@babel/template": "^7.27.0",
+ "@babel/types": "^7.27.0",
"debug": "^4.3.1",
"globals": "^11.1.0"
},
@@ -2355,14 +2050,13 @@
}
},
"node_modules/@babel/types": {
- "version": "7.25.6",
- "resolved": "https://registry.npmjs.org/@babel/types/-/types-7.25.6.tgz",
- "integrity": "sha512-/l42B1qxpG6RdfYf343Uw1vmDjeNhneUXtzhojE7pDgfpEypmRhI6j1kr17XCVv4Cgl9HdAiQY2x0GwKm7rWCw==",
+ "version": "7.27.0",
+ "resolved": "https://registry.npmjs.org/@babel/types/-/types-7.27.0.tgz",
+ "integrity": "sha512-H45s8fVLYjbhFH62dIJ3WtmJ6RSPt/3DRO0ZcT2SUiYiQyz3BLVb9ADEnLl91m74aQPS3AzzeajZHYOalWe3bg==",
"license": "MIT",
"dependencies": {
- "@babel/helper-string-parser": "^7.24.8",
- "@babel/helper-validator-identifier": "^7.24.7",
- "to-fast-properties": "^2.0.0"
+ "@babel/helper-string-parser": "^7.25.9",
+ "@babel/helper-validator-identifier": "^7.25.9"
},
"engines": {
"node": ">=6.9.0"
@@ -2384,11 +2078,10 @@
"node": ">=0.1.90"
}
},
- "node_modules/@csstools/css-parser-algorithms": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/@csstools/css-parser-algorithms/-/css-parser-algorithms-3.0.1.tgz",
- "integrity": "sha512-lSquqZCHxDfuTg/Sk2hiS0mcSFCEBuj49JfzPHJogDBT0mGCyY5A1AQzBWngitrp7i1/HAZpIgzF/VjhOEIJIg==",
- "dev": true,
+ "node_modules/@csstools/cascade-layer-name-parser": {
+ "version": "2.0.4",
+ "resolved": "https://registry.npmjs.org/@csstools/cascade-layer-name-parser/-/cascade-layer-name-parser-2.0.4.tgz",
+ "integrity": "sha512-7DFHlPuIxviKYZrOiwVU/PiHLm3lLUR23OMuEEtfEOQTOp9hzQ2JjdY6X5H18RVuUPJqSCI+qNnD5iOLMVE0bA==",
"funding": [
{
"type": "github",
@@ -2404,14 +2097,105 @@
"node": ">=18"
},
"peerDependencies": {
- "@csstools/css-tokenizer": "^3.0.1"
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ }
+ },
+ "node_modules/@csstools/color-helpers": {
+ "version": "5.0.2",
+ "resolved": "https://registry.npmjs.org/@csstools/color-helpers/-/color-helpers-5.0.2.tgz",
+ "integrity": "sha512-JqWH1vsgdGcw2RR6VliXXdA0/59LttzlU8UlRT/iUUsEeWfYq8I+K0yhihEUTTHLRm1EXvpsCx3083EU15ecsA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ }
+ },
+ "node_modules/@csstools/css-calc": {
+ "version": "2.1.2",
+ "resolved": "https://registry.npmjs.org/@csstools/css-calc/-/css-calc-2.1.2.tgz",
+ "integrity": "sha512-TklMyb3uBB28b5uQdxjReG4L80NxAqgrECqLZFQbyLekwwlcDDS8r3f07DKqeo8C4926Br0gf/ZDe17Zv4wIuw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ }
+ },
+ "node_modules/@csstools/css-color-parser": {
+ "version": "3.0.8",
+ "resolved": "https://registry.npmjs.org/@csstools/css-color-parser/-/css-color-parser-3.0.8.tgz",
+ "integrity": "sha512-pdwotQjCCnRPuNi06jFuP68cykU1f3ZWExLe/8MQ1LOs8Xq+fTkYgd+2V8mWUWMrOn9iS2HftPVaMZDaXzGbhQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "dependencies": {
+ "@csstools/color-helpers": "^5.0.2",
+ "@csstools/css-calc": "^2.1.2"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ }
+ },
+ "node_modules/@csstools/css-parser-algorithms": {
+ "version": "3.0.4",
+ "resolved": "https://registry.npmjs.org/@csstools/css-parser-algorithms/-/css-parser-algorithms-3.0.4.tgz",
+ "integrity": "sha512-Up7rBoV77rv29d3uKHUIVubz1BTcgyUK72IvCQAbfbMv584xHcGKCKbWh7i8hPrRJ7qU4Y8IO3IY9m+iTB7P3A==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "@csstools/css-tokenizer": "^3.0.3"
}
},
"node_modules/@csstools/css-tokenizer": {
- "version": "3.0.1",
- "resolved": "https://registry.npmjs.org/@csstools/css-tokenizer/-/css-tokenizer-3.0.1.tgz",
- "integrity": "sha512-UBqaiu7kU0lfvaP982/o3khfXccVlHPWp0/vwwiIgDF0GmqqqxoiXC/6FCjlS9u92f7CoEz6nXKQnrn1kIAkOw==",
- "dev": true,
+ "version": "3.0.3",
+ "resolved": "https://registry.npmjs.org/@csstools/css-tokenizer/-/css-tokenizer-3.0.3.tgz",
+ "integrity": "sha512-UJnjoFsmxfKUdNYdWgOB0mWUypuLvAfQPH1+pyvRJs6euowbFkFC6P13w1l8mJyi3vxYMxc9kld5jZEGRQs6bw==",
"funding": [
{
"type": "github",
@@ -2451,6 +2235,975 @@
"@csstools/css-tokenizer": "^3.0.1"
}
},
+ "node_modules/@csstools/postcss-cascade-layers": {
+ "version": "5.0.1",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-cascade-layers/-/postcss-cascade-layers-5.0.1.tgz",
+ "integrity": "sha512-XOfhI7GShVcKiKwmPAnWSqd2tBR0uxt+runAxttbSp/LY2U16yAVPmAf7e9q4JJ0d+xMNmpwNDLBXnmRCl3HMQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/selector-specificity": "^5.0.0",
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-cascade-layers/node_modules/@csstools/selector-specificity": {
+ "version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/selector-specificity/-/selector-specificity-5.0.0.tgz",
+ "integrity": "sha512-PCqQV3c4CoVm3kdPhyeZ07VmBRdH2EpMFA/pd9OASpOEC3aXNGoqPDAZ80D0cLpMBxnmk0+yNhGsEx31hq7Gtw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ }
+ },
+ "node_modules/@csstools/postcss-cascade-layers/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
+ "node_modules/@csstools/postcss-color-function": {
+ "version": "4.0.8",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-color-function/-/postcss-color-function-4.0.8.tgz",
+ "integrity": "sha512-9dUvP2qpZI6PlGQ/sob+95B3u5u7nkYt9yhZFCC7G9HBRHBxj+QxS/wUlwaMGYW0waf+NIierI8aoDTssEdRYw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-color-mix-function": {
+ "version": "3.0.8",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-color-mix-function/-/postcss-color-mix-function-3.0.8.tgz",
+ "integrity": "sha512-yuZpgWUzqZWQhEqfvtJufhl28DgO9sBwSbXbf/59gejNuvZcoUTRGQZhzhwF4ccqb53YAGB+u92z9+eSKoB4YA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-content-alt-text": {
+ "version": "2.0.4",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-content-alt-text/-/postcss-content-alt-text-2.0.4.tgz",
+ "integrity": "sha512-YItlZUOuZJCBlRaCf8Aucc1lgN41qYGALMly0qQllrxYJhiyzlI6RxOTMUvtWk+KhS8GphMDsDhKQ7KTPfEMSw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-exponential-functions": {
+ "version": "2.0.7",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-exponential-functions/-/postcss-exponential-functions-2.0.7.tgz",
+ "integrity": "sha512-XTb6Mw0v2qXtQYRW9d9duAjDnoTbBpsngD7sRNLmYDjvwU2ebpIHplyxgOeo6jp/Kr52gkLi5VaK5RDCqzMzZQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-calc": "^2.1.2",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-font-format-keywords": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-font-format-keywords/-/postcss-font-format-keywords-4.0.0.tgz",
+ "integrity": "sha512-usBzw9aCRDvchpok6C+4TXC57btc4bJtmKQWOHQxOVKen1ZfVqBUuCZ/wuqdX5GHsD0NRSr9XTP+5ID1ZZQBXw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/utilities": "^2.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-gamut-mapping": {
+ "version": "2.0.8",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-gamut-mapping/-/postcss-gamut-mapping-2.0.8.tgz",
+ "integrity": "sha512-/K8u9ZyGMGPjmwCSIjgaOLKfic2RIGdFHHes84XW5LnmrvdhOTVxo255NppHi3ROEvoHPW7MplMJgjZK5Q+TxA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-gradients-interpolation-method": {
+ "version": "5.0.8",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-gradients-interpolation-method/-/postcss-gradients-interpolation-method-5.0.8.tgz",
+ "integrity": "sha512-CoHQ/0UXrvxLovu0ZeW6c3/20hjJ/QRg6lyXm3dZLY/JgvRU6bdbQZF/Du30A4TvowfcgvIHQmP1bNXUxgDrAw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-hwb-function": {
+ "version": "4.0.8",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-hwb-function/-/postcss-hwb-function-4.0.8.tgz",
+ "integrity": "sha512-LpFKjX6hblpeqyych1cKmk+3FJZ19QmaJtqincySoMkbkG/w2tfbnO5oE6mlnCTXcGUJ0rCEuRHvTqKK0nHYUQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-ic-unit": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-ic-unit/-/postcss-ic-unit-4.0.0.tgz",
+ "integrity": "sha512-9QT5TDGgx7wD3EEMN3BSUG6ckb6Eh5gSPT5kZoVtUuAonfPmLDJyPhqR4ntPpMYhUKAMVKAg3I/AgzqHMSeLhA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-initial": {
+ "version": "2.0.1",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-initial/-/postcss-initial-2.0.1.tgz",
+ "integrity": "sha512-L1wLVMSAZ4wovznquK0xmC7QSctzO4D0Is590bxpGqhqjboLXYA16dWZpfwImkdOgACdQ9PqXsuRroW6qPlEsg==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-is-pseudo-class": {
+ "version": "5.0.1",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-is-pseudo-class/-/postcss-is-pseudo-class-5.0.1.tgz",
+ "integrity": "sha512-JLp3POui4S1auhDR0n8wHd/zTOWmMsmK3nQd3hhL6FhWPaox5W7j1se6zXOG/aP07wV2ww0lxbKYGwbBszOtfQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/selector-specificity": "^5.0.0",
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-is-pseudo-class/node_modules/@csstools/selector-specificity": {
+ "version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/selector-specificity/-/selector-specificity-5.0.0.tgz",
+ "integrity": "sha512-PCqQV3c4CoVm3kdPhyeZ07VmBRdH2EpMFA/pd9OASpOEC3aXNGoqPDAZ80D0cLpMBxnmk0+yNhGsEx31hq7Gtw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ }
+ },
+ "node_modules/@csstools/postcss-is-pseudo-class/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
+ "node_modules/@csstools/postcss-light-dark-function": {
+ "version": "2.0.7",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-light-dark-function/-/postcss-light-dark-function-2.0.7.tgz",
+ "integrity": "sha512-ZZ0rwlanYKOHekyIPaU+sVm3BEHCe+Ha0/px+bmHe62n0Uc1lL34vbwrLYn6ote8PHlsqzKeTQdIejQCJ05tfw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-logical-float-and-clear": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-logical-float-and-clear/-/postcss-logical-float-and-clear-3.0.0.tgz",
+ "integrity": "sha512-SEmaHMszwakI2rqKRJgE+8rpotFfne1ZS6bZqBoQIicFyV+xT1UF42eORPxJkVJVrH9C0ctUgwMSn3BLOIZldQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-logical-overflow": {
+ "version": "2.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-logical-overflow/-/postcss-logical-overflow-2.0.0.tgz",
+ "integrity": "sha512-spzR1MInxPuXKEX2csMamshR4LRaSZ3UXVaRGjeQxl70ySxOhMpP2252RAFsg8QyyBXBzuVOOdx1+bVO5bPIzA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-logical-overscroll-behavior": {
+ "version": "2.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-logical-overscroll-behavior/-/postcss-logical-overscroll-behavior-2.0.0.tgz",
+ "integrity": "sha512-e/webMjoGOSYfqLunyzByZj5KKe5oyVg/YSbie99VEaSDE2kimFm0q1f6t/6Jo+VVCQ/jbe2Xy+uX+C4xzWs4w==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-logical-resize": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-logical-resize/-/postcss-logical-resize-3.0.0.tgz",
+ "integrity": "sha512-DFbHQOFW/+I+MY4Ycd/QN6Dg4Hcbb50elIJCfnwkRTCX05G11SwViI5BbBlg9iHRl4ytB7pmY5ieAFk3ws7yyg==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-logical-viewport-units": {
+ "version": "3.0.3",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-logical-viewport-units/-/postcss-logical-viewport-units-3.0.3.tgz",
+ "integrity": "sha512-OC1IlG/yoGJdi0Y+7duz/kU/beCwO+Gua01sD6GtOtLi7ByQUpcIqs7UE/xuRPay4cHgOMatWdnDdsIDjnWpPw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-media-minmax": {
+ "version": "2.0.7",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-media-minmax/-/postcss-media-minmax-2.0.7.tgz",
+ "integrity": "sha512-LB6tIP7iBZb5CYv8iRenfBZmbaG3DWNEziOnPjGoQX5P94FBPvvTBy68b/d9NnS5PELKwFmmOYsAEIgEhDPCHA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "dependencies": {
+ "@csstools/css-calc": "^2.1.2",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/media-query-list-parser": "^4.0.2"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-media-minmax/node_modules/@csstools/media-query-list-parser": {
+ "version": "4.0.2",
+ "resolved": "https://registry.npmjs.org/@csstools/media-query-list-parser/-/media-query-list-parser-4.0.2.tgz",
+ "integrity": "sha512-EUos465uvVvMJehckATTlNqGj4UJWkTmdWuDMjqvSUkjGpmOyFZBVwb4knxCm/k2GMTXY+c/5RkdndzFYWeX5A==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ }
+ },
+ "node_modules/@csstools/postcss-media-queries-aspect-ratio-number-values": {
+ "version": "3.0.4",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-media-queries-aspect-ratio-number-values/-/postcss-media-queries-aspect-ratio-number-values-3.0.4.tgz",
+ "integrity": "sha512-AnGjVslHMm5xw9keusQYvjVWvuS7KWK+OJagaG0+m9QnIjZsrysD2kJP/tr/UJIyYtMCtu8OkUd+Rajb4DqtIQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/media-query-list-parser": "^4.0.2"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-media-queries-aspect-ratio-number-values/node_modules/@csstools/media-query-list-parser": {
+ "version": "4.0.2",
+ "resolved": "https://registry.npmjs.org/@csstools/media-query-list-parser/-/media-query-list-parser-4.0.2.tgz",
+ "integrity": "sha512-EUos465uvVvMJehckATTlNqGj4UJWkTmdWuDMjqvSUkjGpmOyFZBVwb4knxCm/k2GMTXY+c/5RkdndzFYWeX5A==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ }
+ },
+ "node_modules/@csstools/postcss-nested-calc": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-nested-calc/-/postcss-nested-calc-4.0.0.tgz",
+ "integrity": "sha512-jMYDdqrQQxE7k9+KjstC3NbsmC063n1FTPLCgCRS2/qHUbHM0mNy9pIn4QIiQGs9I/Bg98vMqw7mJXBxa0N88A==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/utilities": "^2.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-normalize-display-values": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-normalize-display-values/-/postcss-normalize-display-values-4.0.0.tgz",
+ "integrity": "sha512-HlEoG0IDRoHXzXnkV4in47dzsxdsjdz6+j7MLjaACABX2NfvjFS6XVAnpaDyGesz9gK2SC7MbNwdCHusObKJ9Q==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-oklab-function": {
+ "version": "4.0.8",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-oklab-function/-/postcss-oklab-function-4.0.8.tgz",
+ "integrity": "sha512-+5aPsNWgxohXoYNS1f+Ys0x3Qnfehgygv3qrPyv+Y25G0yX54/WlVB+IXprqBLOXHM1gsVF+QQSjlArhygna0Q==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-progressive-custom-properties": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-progressive-custom-properties/-/postcss-progressive-custom-properties-4.0.0.tgz",
+ "integrity": "sha512-XQPtROaQjomnvLUSy/bALTR5VCtTVUFwYs1SblvYgLSeTo2a/bMNwUwo2piXw5rTv/FEYiy5yPSXBqg9OKUx7Q==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-random-function": {
+ "version": "1.0.3",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-random-function/-/postcss-random-function-1.0.3.tgz",
+ "integrity": "sha512-dbNeEEPHxAwfQJ3duRL5IPpuD77QAHtRl4bAHRs0vOVhVbHrsL7mHnwe0irYjbs9kYwhAHZBQTLBgmvufPuRkA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-calc": "^2.1.2",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-relative-color-syntax": {
+ "version": "3.0.8",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-relative-color-syntax/-/postcss-relative-color-syntax-3.0.8.tgz",
+ "integrity": "sha512-eGE31oLnJDoUysDdjS9MLxNZdtqqSxjDXMdISpLh80QMaYrKs7VINpid34tWQ+iU23Wg5x76qAzf1Q/SLLbZVg==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-scope-pseudo-class": {
+ "version": "4.0.1",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-scope-pseudo-class/-/postcss-scope-pseudo-class-4.0.1.tgz",
+ "integrity": "sha512-IMi9FwtH6LMNuLea1bjVMQAsUhFxJnyLSgOp/cpv5hrzWmrUYU5fm0EguNDIIOHUqzXode8F/1qkC/tEo/qN8Q==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-scope-pseudo-class/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
+ "node_modules/@csstools/postcss-sign-functions": {
+ "version": "1.1.2",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-sign-functions/-/postcss-sign-functions-1.1.2.tgz",
+ "integrity": "sha512-4EcAvXTUPh7n6UoZZkCzgtCf/wPzMlTNuddcKg7HG8ozfQkUcHsJ2faQKeLmjyKdYPyOUn4YA7yDPf8K/jfIxw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-calc": "^2.1.2",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-stepped-value-functions": {
+ "version": "4.0.7",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-stepped-value-functions/-/postcss-stepped-value-functions-4.0.7.tgz",
+ "integrity": "sha512-rdrRCKRnWtj5FyRin0u/gLla7CIvZRw/zMGI1fVJP0Sg/m1WGicjPVHRANL++3HQtsiXKAbPrcPr+VkyGck0IA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-calc": "^2.1.2",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-text-decoration-shorthand": {
+ "version": "4.0.2",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-text-decoration-shorthand/-/postcss-text-decoration-shorthand-4.0.2.tgz",
+ "integrity": "sha512-8XvCRrFNseBSAGxeaVTaNijAu+FzUvjwFXtcrynmazGb/9WUdsPCpBX+mHEHShVRq47Gy4peYAoxYs8ltUnmzA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/color-helpers": "^5.0.2",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-trigonometric-functions": {
+ "version": "4.0.7",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-trigonometric-functions/-/postcss-trigonometric-functions-4.0.7.tgz",
+ "integrity": "sha512-qTrZgLju3AV7Djhzuh2Bq/wjFqbcypnk0FhHjxW8DWJQcZLS1HecIus4X2/RLch1ukX7b+YYCdqbEnpIQO5ccg==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-calc": "^2.1.2",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/@csstools/postcss-unset-value": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/postcss-unset-value/-/postcss-unset-value-4.0.0.tgz",
+ "integrity": "sha512-cBz3tOCI5Fw6NIFEwU3RiwK6mn3nKegjpJuzCndoGq3BZPkUjnsq7uQmIeMNeMbMk7YD2MfKcgCpZwX5jyXqCA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/@csstools/selector-specificity": {
"version": "4.0.0",
"resolved": "https://registry.npmjs.org/@csstools/selector-specificity/-/selector-specificity-4.0.0.tgz",
@@ -2474,6 +3227,28 @@
"postcss-selector-parser": "^6.1.0"
}
},
+ "node_modules/@csstools/utilities": {
+ "version": "2.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/utilities/-/utilities-2.0.0.tgz",
+ "integrity": "sha512-5VdOr0Z71u+Yp3ozOx8T11N703wIFGVRgOWbOZMKgglPJsWA54MRIoMNVMa7shUToIhx5J8vX4sOZgD2XiihiQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/@discoveryjs/json-ext": {
"version": "0.5.7",
"resolved": "https://registry.npmjs.org/@discoveryjs/json-ext/-/json-ext-0.5.7.tgz",
@@ -2521,6 +3296,328 @@
}
}
},
+ "node_modules/@docusaurus/babel": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/babel/-/babel-3.7.0.tgz",
+ "integrity": "sha512-0H5uoJLm14S/oKV3Keihxvh8RV+vrid+6Gv+2qhuzbqHanawga8tYnsdpjEyt36ucJjqlby2/Md2ObWjA02UXQ==",
+ "license": "MIT",
+ "dependencies": {
+ "@babel/core": "^7.25.9",
+ "@babel/generator": "^7.25.9",
+ "@babel/plugin-syntax-dynamic-import": "^7.8.3",
+ "@babel/plugin-transform-runtime": "^7.25.9",
+ "@babel/preset-env": "^7.25.9",
+ "@babel/preset-react": "^7.25.9",
+ "@babel/preset-typescript": "^7.25.9",
+ "@babel/runtime": "^7.25.9",
+ "@babel/runtime-corejs3": "^7.25.9",
+ "@babel/traverse": "^7.25.9",
+ "@docusaurus/logger": "3.7.0",
+ "@docusaurus/utils": "3.7.0",
+ "babel-plugin-dynamic-import-node": "^2.3.3",
+ "fs-extra": "^11.1.1",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/babel/node_modules/@docusaurus/logger": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/logger/-/logger-3.7.0.tgz",
+ "integrity": "sha512-z7g62X7bYxCYmeNNuO9jmzxLQG95q9QxINCwpboVcNff3SJiHJbGrarxxOVMVmAh1MsrSfxWkVGv4P41ktnFsA==",
+ "license": "MIT",
+ "dependencies": {
+ "chalk": "^4.1.2",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/babel/node_modules/@docusaurus/types": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/types/-/types-3.7.0.tgz",
+ "integrity": "sha512-kOmZg5RRqJfH31m+6ZpnwVbkqMJrPOG5t0IOl4i/+3ruXyNfWzZ0lVtVrD0u4ONc/0NOsS9sWYaxxWNkH1LdLQ==",
+ "license": "MIT",
+ "dependencies": {
+ "@mdx-js/mdx": "^3.0.0",
+ "@types/history": "^4.7.11",
+ "@types/react": "*",
+ "commander": "^5.1.0",
+ "joi": "^17.9.2",
+ "react-helmet-async": "npm:@slorber/react-helmet-async@1.3.0",
+ "utility-types": "^3.10.0",
+ "webpack": "^5.95.0",
+ "webpack-merge": "^5.9.0"
+ },
+ "peerDependencies": {
+ "react": "^18.0.0 || ^19.0.0",
+ "react-dom": "^18.0.0 || ^19.0.0"
+ }
+ },
+ "node_modules/@docusaurus/babel/node_modules/@docusaurus/utils": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/utils/-/utils-3.7.0.tgz",
+ "integrity": "sha512-e7zcB6TPnVzyUaHMJyLSArKa2AG3h9+4CfvKXKKWNx6hRs+p0a+u7HHTJBgo6KW2m+vqDnuIHK4X+bhmoghAFA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/logger": "3.7.0",
+ "@docusaurus/types": "3.7.0",
+ "@docusaurus/utils-common": "3.7.0",
+ "escape-string-regexp": "^4.0.0",
+ "file-loader": "^6.2.0",
+ "fs-extra": "^11.1.1",
+ "github-slugger": "^1.5.0",
+ "globby": "^11.1.0",
+ "gray-matter": "^4.0.3",
+ "jiti": "^1.20.0",
+ "js-yaml": "^4.1.0",
+ "lodash": "^4.17.21",
+ "micromatch": "^4.0.5",
+ "prompts": "^2.4.2",
+ "resolve-pathname": "^3.0.0",
+ "shelljs": "^0.8.5",
+ "tslib": "^2.6.0",
+ "url-loader": "^4.1.1",
+ "utility-types": "^3.10.0",
+ "webpack": "^5.88.1"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/babel/node_modules/@docusaurus/utils-common": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/utils-common/-/utils-common-3.7.0.tgz",
+ "integrity": "sha512-IZeyIfCfXy0Mevj6bWNg7DG7B8G+S6o6JVpddikZtWyxJguiQ7JYr0SIZ0qWd8pGNuMyVwriWmbWqMnK7Y5PwA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/types": "3.7.0",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/bundler": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/bundler/-/bundler-3.7.0.tgz",
+ "integrity": "sha512-CUUT9VlSGukrCU5ctZucykvgCISivct+cby28wJwCC/fkQFgAHRp/GKv2tx38ZmXb7nacrKzFTcp++f9txUYGg==",
+ "license": "MIT",
+ "dependencies": {
+ "@babel/core": "^7.25.9",
+ "@docusaurus/babel": "3.7.0",
+ "@docusaurus/cssnano-preset": "3.7.0",
+ "@docusaurus/logger": "3.7.0",
+ "@docusaurus/types": "3.7.0",
+ "@docusaurus/utils": "3.7.0",
+ "babel-loader": "^9.2.1",
+ "clean-css": "^5.3.2",
+ "copy-webpack-plugin": "^11.0.0",
+ "css-loader": "^6.8.1",
+ "css-minimizer-webpack-plugin": "^5.0.1",
+ "cssnano": "^6.1.2",
+ "file-loader": "^6.2.0",
+ "html-minifier-terser": "^7.2.0",
+ "mini-css-extract-plugin": "^2.9.1",
+ "null-loader": "^4.0.1",
+ "postcss": "^8.4.26",
+ "postcss-loader": "^7.3.3",
+ "postcss-preset-env": "^10.1.0",
+ "react-dev-utils": "^12.0.1",
+ "terser-webpack-plugin": "^5.3.9",
+ "tslib": "^2.6.0",
+ "url-loader": "^4.1.1",
+ "webpack": "^5.95.0",
+ "webpackbar": "^6.0.1"
+ },
+ "engines": {
+ "node": ">=18.0"
+ },
+ "peerDependencies": {
+ "@docusaurus/faster": "*"
+ },
+ "peerDependenciesMeta": {
+ "@docusaurus/faster": {
+ "optional": true
+ }
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/@docusaurus/cssnano-preset": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/cssnano-preset/-/cssnano-preset-3.7.0.tgz",
+ "integrity": "sha512-X9GYgruZBSOozg4w4dzv9uOz8oK/EpPVQXkp0MM6Tsgp/nRIU9hJzJ0Pxg1aRa3xCeEQTOimZHcocQFlLwYajQ==",
+ "license": "MIT",
+ "dependencies": {
+ "cssnano-preset-advanced": "^6.1.2",
+ "postcss": "^8.4.38",
+ "postcss-sort-media-queries": "^5.2.0",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/@docusaurus/logger": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/logger/-/logger-3.7.0.tgz",
+ "integrity": "sha512-z7g62X7bYxCYmeNNuO9jmzxLQG95q9QxINCwpboVcNff3SJiHJbGrarxxOVMVmAh1MsrSfxWkVGv4P41ktnFsA==",
+ "license": "MIT",
+ "dependencies": {
+ "chalk": "^4.1.2",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/@docusaurus/types": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/types/-/types-3.7.0.tgz",
+ "integrity": "sha512-kOmZg5RRqJfH31m+6ZpnwVbkqMJrPOG5t0IOl4i/+3ruXyNfWzZ0lVtVrD0u4ONc/0NOsS9sWYaxxWNkH1LdLQ==",
+ "license": "MIT",
+ "dependencies": {
+ "@mdx-js/mdx": "^3.0.0",
+ "@types/history": "^4.7.11",
+ "@types/react": "*",
+ "commander": "^5.1.0",
+ "joi": "^17.9.2",
+ "react-helmet-async": "npm:@slorber/react-helmet-async@1.3.0",
+ "utility-types": "^3.10.0",
+ "webpack": "^5.95.0",
+ "webpack-merge": "^5.9.0"
+ },
+ "peerDependencies": {
+ "react": "^18.0.0 || ^19.0.0",
+ "react-dom": "^18.0.0 || ^19.0.0"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/@docusaurus/utils": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/utils/-/utils-3.7.0.tgz",
+ "integrity": "sha512-e7zcB6TPnVzyUaHMJyLSArKa2AG3h9+4CfvKXKKWNx6hRs+p0a+u7HHTJBgo6KW2m+vqDnuIHK4X+bhmoghAFA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/logger": "3.7.0",
+ "@docusaurus/types": "3.7.0",
+ "@docusaurus/utils-common": "3.7.0",
+ "escape-string-regexp": "^4.0.0",
+ "file-loader": "^6.2.0",
+ "fs-extra": "^11.1.1",
+ "github-slugger": "^1.5.0",
+ "globby": "^11.1.0",
+ "gray-matter": "^4.0.3",
+ "jiti": "^1.20.0",
+ "js-yaml": "^4.1.0",
+ "lodash": "^4.17.21",
+ "micromatch": "^4.0.5",
+ "prompts": "^2.4.2",
+ "resolve-pathname": "^3.0.0",
+ "shelljs": "^0.8.5",
+ "tslib": "^2.6.0",
+ "url-loader": "^4.1.1",
+ "utility-types": "^3.10.0",
+ "webpack": "^5.88.1"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/@docusaurus/utils-common": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/utils-common/-/utils-common-3.7.0.tgz",
+ "integrity": "sha512-IZeyIfCfXy0Mevj6bWNg7DG7B8G+S6o6JVpddikZtWyxJguiQ7JYr0SIZ0qWd8pGNuMyVwriWmbWqMnK7Y5PwA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/types": "3.7.0",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/consola": {
+ "version": "3.4.2",
+ "resolved": "https://registry.npmjs.org/consola/-/consola-3.4.2.tgz",
+ "integrity": "sha512-5IKcdX0nnYavi6G7TtOhwkYzyjfJlatbjMjuLSfE2kYT5pMDOilZ4OvMhi637CcDICTmz3wARPoyhqyX1Y+XvA==",
+ "license": "MIT",
+ "engines": {
+ "node": "^14.18.0 || >=16.10.0"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/emoji-regex": {
+ "version": "8.0.0",
+ "resolved": "https://registry.npmjs.org/emoji-regex/-/emoji-regex-8.0.0.tgz",
+ "integrity": "sha512-MSjYzcWNOA0ewAHpz0MxpYFvwg6yjy1NG3xteoqz644VCo/RPgnr1/GGt+ic3iJTzQ8Eu3TdM14SawnVUmGE6A==",
+ "license": "MIT"
+ },
+ "node_modules/@docusaurus/bundler/node_modules/markdown-table": {
+ "version": "2.0.0",
+ "resolved": "https://registry.npmjs.org/markdown-table/-/markdown-table-2.0.0.tgz",
+ "integrity": "sha512-Ezda85ToJUBhM6WGaG6veasyym+Tbs3cMAw/ZhOPqXiYsr0jgocBV3j3nx+4lk47plLlIqjwuTm/ywVI+zjJ/A==",
+ "license": "MIT",
+ "dependencies": {
+ "repeat-string": "^1.0.0"
+ },
+ "funding": {
+ "type": "github",
+ "url": "https://github.com/sponsors/wooorm"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/string-width": {
+ "version": "4.2.3",
+ "resolved": "https://registry.npmjs.org/string-width/-/string-width-4.2.3.tgz",
+ "integrity": "sha512-wKyQRQpjJ0sIp62ErSZdGsjMJWsap5oRNihHhu6G7JVO/9jIB6UyevL+tXuOqrng8j/cxKTWyWUwvSTriiZz/g==",
+ "license": "MIT",
+ "dependencies": {
+ "emoji-regex": "^8.0.0",
+ "is-fullwidth-code-point": "^3.0.0",
+ "strip-ansi": "^6.0.1"
+ },
+ "engines": {
+ "node": ">=8"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/webpackbar": {
+ "version": "6.0.1",
+ "resolved": "https://registry.npmjs.org/webpackbar/-/webpackbar-6.0.1.tgz",
+ "integrity": "sha512-TnErZpmuKdwWBdMoexjio3KKX6ZtoKHRVvLIU0A47R0VVBDtx3ZyOJDktgYixhoJokZTYTt1Z37OkO9pnGJa9Q==",
+ "license": "MIT",
+ "dependencies": {
+ "ansi-escapes": "^4.3.2",
+ "chalk": "^4.1.2",
+ "consola": "^3.2.3",
+ "figures": "^3.2.0",
+ "markdown-table": "^2.0.0",
+ "pretty-time": "^1.1.0",
+ "std-env": "^3.7.0",
+ "wrap-ansi": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=14.21.3"
+ },
+ "peerDependencies": {
+ "webpack": "3 || 4 || 5"
+ }
+ },
+ "node_modules/@docusaurus/bundler/node_modules/wrap-ansi": {
+ "version": "7.0.0",
+ "resolved": "https://registry.npmjs.org/wrap-ansi/-/wrap-ansi-7.0.0.tgz",
+ "integrity": "sha512-YVGIj2kamLSTxw6NsZjoBxfSwsn0ycdesmc4p+Q21c5zPuZ1pl+NfxVdxPtdHvmNVOQ6XSYG4AUtyt/Fi7D16Q==",
+ "license": "MIT",
+ "dependencies": {
+ "ansi-styles": "^4.0.0",
+ "string-width": "^4.1.0",
+ "strip-ansi": "^6.0.0"
+ },
+ "engines": {
+ "node": ">=10"
+ },
+ "funding": {
+ "url": "https://github.com/chalk/wrap-ansi?sponsor=1"
+ }
+ },
"node_modules/@docusaurus/core": {
"version": "3.5.2",
"resolved": "https://registry.npmjs.org/@docusaurus/core/-/core-3.5.2.tgz",
@@ -2841,14 +3938,14 @@
}
},
"node_modules/@docusaurus/plugin-google-gtag": {
- "version": "3.5.2",
- "resolved": "https://registry.npmjs.org/@docusaurus/plugin-google-gtag/-/plugin-google-gtag-3.5.2.tgz",
- "integrity": "sha512-lm8XL3xLkTPHFKKjLjEEAHUrW0SZBSHBE1I+i/tmYMBsjCcUB5UJ52geS5PSiOCFVR74tbPGcPHEV/gaaxFeSA==",
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/plugin-google-gtag/-/plugin-google-gtag-3.7.0.tgz",
+ "integrity": "sha512-M3vrMct1tY65ModbyeDaMoA+fNJTSPe5qmchhAbtqhDD/iALri0g9LrEpIOwNaoLmm6lO88sfBUADQrSRSGSWA==",
"license": "MIT",
"dependencies": {
- "@docusaurus/core": "3.5.2",
- "@docusaurus/types": "3.5.2",
- "@docusaurus/utils-validation": "3.5.2",
+ "@docusaurus/core": "3.7.0",
+ "@docusaurus/types": "3.7.0",
+ "@docusaurus/utils-validation": "3.7.0",
"@types/gtag.js": "^0.0.12",
"tslib": "^2.6.0"
},
@@ -2856,8 +3953,219 @@
"node": ">=18.0"
},
"peerDependencies": {
- "react": "^18.0.0",
- "react-dom": "^18.0.0"
+ "react": "^18.0.0 || ^19.0.0",
+ "react-dom": "^18.0.0 || ^19.0.0"
+ }
+ },
+ "node_modules/@docusaurus/plugin-google-gtag/node_modules/@docusaurus/core": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/core/-/core-3.7.0.tgz",
+ "integrity": "sha512-b0fUmaL+JbzDIQaamzpAFpTviiaU4cX3Qz8cuo14+HGBCwa0evEK0UYCBFY3n4cLzL8Op1BueeroUD2LYAIHbQ==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/babel": "3.7.0",
+ "@docusaurus/bundler": "3.7.0",
+ "@docusaurus/logger": "3.7.0",
+ "@docusaurus/mdx-loader": "3.7.0",
+ "@docusaurus/utils": "3.7.0",
+ "@docusaurus/utils-common": "3.7.0",
+ "@docusaurus/utils-validation": "3.7.0",
+ "boxen": "^6.2.1",
+ "chalk": "^4.1.2",
+ "chokidar": "^3.5.3",
+ "cli-table3": "^0.6.3",
+ "combine-promises": "^1.1.0",
+ "commander": "^5.1.0",
+ "core-js": "^3.31.1",
+ "del": "^6.1.1",
+ "detect-port": "^1.5.1",
+ "escape-html": "^1.0.3",
+ "eta": "^2.2.0",
+ "eval": "^0.1.8",
+ "fs-extra": "^11.1.1",
+ "html-tags": "^3.3.1",
+ "html-webpack-plugin": "^5.6.0",
+ "leven": "^3.1.0",
+ "lodash": "^4.17.21",
+ "p-map": "^4.0.0",
+ "prompts": "^2.4.2",
+ "react-dev-utils": "^12.0.1",
+ "react-helmet-async": "npm:@slorber/react-helmet-async@1.3.0",
+ "react-loadable": "npm:@docusaurus/react-loadable@6.0.0",
+ "react-loadable-ssr-addon-v5-slorber": "^1.0.1",
+ "react-router": "^5.3.4",
+ "react-router-config": "^5.1.1",
+ "react-router-dom": "^5.3.4",
+ "semver": "^7.5.4",
+ "serve-handler": "^6.1.6",
+ "shelljs": "^0.8.5",
+ "tslib": "^2.6.0",
+ "update-notifier": "^6.0.2",
+ "webpack": "^5.95.0",
+ "webpack-bundle-analyzer": "^4.10.2",
+ "webpack-dev-server": "^4.15.2",
+ "webpack-merge": "^6.0.1"
+ },
+ "bin": {
+ "docusaurus": "bin/docusaurus.mjs"
+ },
+ "engines": {
+ "node": ">=18.0"
+ },
+ "peerDependencies": {
+ "@mdx-js/react": "^3.0.0",
+ "react": "^18.0.0 || ^19.0.0",
+ "react-dom": "^18.0.0 || ^19.0.0"
+ }
+ },
+ "node_modules/@docusaurus/plugin-google-gtag/node_modules/@docusaurus/core/node_modules/webpack-merge": {
+ "version": "6.0.1",
+ "resolved": "https://registry.npmjs.org/webpack-merge/-/webpack-merge-6.0.1.tgz",
+ "integrity": "sha512-hXXvrjtx2PLYx4qruKl+kyRSLc52V+cCvMxRjmKwoA+CBbbF5GfIBtR6kCvl0fYGqTUPKB+1ktVmTHqMOzgCBg==",
+ "license": "MIT",
+ "dependencies": {
+ "clone-deep": "^4.0.1",
+ "flat": "^5.0.2",
+ "wildcard": "^2.0.1"
+ },
+ "engines": {
+ "node": ">=18.0.0"
+ }
+ },
+ "node_modules/@docusaurus/plugin-google-gtag/node_modules/@docusaurus/logger": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/logger/-/logger-3.7.0.tgz",
+ "integrity": "sha512-z7g62X7bYxCYmeNNuO9jmzxLQG95q9QxINCwpboVcNff3SJiHJbGrarxxOVMVmAh1MsrSfxWkVGv4P41ktnFsA==",
+ "license": "MIT",
+ "dependencies": {
+ "chalk": "^4.1.2",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/plugin-google-gtag/node_modules/@docusaurus/mdx-loader": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/mdx-loader/-/mdx-loader-3.7.0.tgz",
+ "integrity": "sha512-OFBG6oMjZzc78/U3WNPSHs2W9ZJ723ewAcvVJaqS0VgyeUfmzUV8f1sv+iUHA0DtwiR5T5FjOxj6nzEE8LY6VA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/logger": "3.7.0",
+ "@docusaurus/utils": "3.7.0",
+ "@docusaurus/utils-validation": "3.7.0",
+ "@mdx-js/mdx": "^3.0.0",
+ "@slorber/remark-comment": "^1.0.0",
+ "escape-html": "^1.0.3",
+ "estree-util-value-to-estree": "^3.0.1",
+ "file-loader": "^6.2.0",
+ "fs-extra": "^11.1.1",
+ "image-size": "^1.0.2",
+ "mdast-util-mdx": "^3.0.0",
+ "mdast-util-to-string": "^4.0.0",
+ "rehype-raw": "^7.0.0",
+ "remark-directive": "^3.0.0",
+ "remark-emoji": "^4.0.0",
+ "remark-frontmatter": "^5.0.0",
+ "remark-gfm": "^4.0.0",
+ "stringify-object": "^3.3.0",
+ "tslib": "^2.6.0",
+ "unified": "^11.0.3",
+ "unist-util-visit": "^5.0.0",
+ "url-loader": "^4.1.1",
+ "vfile": "^6.0.1",
+ "webpack": "^5.88.1"
+ },
+ "engines": {
+ "node": ">=18.0"
+ },
+ "peerDependencies": {
+ "react": "^18.0.0 || ^19.0.0",
+ "react-dom": "^18.0.0 || ^19.0.0"
+ }
+ },
+ "node_modules/@docusaurus/plugin-google-gtag/node_modules/@docusaurus/types": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/types/-/types-3.7.0.tgz",
+ "integrity": "sha512-kOmZg5RRqJfH31m+6ZpnwVbkqMJrPOG5t0IOl4i/+3ruXyNfWzZ0lVtVrD0u4ONc/0NOsS9sWYaxxWNkH1LdLQ==",
+ "license": "MIT",
+ "dependencies": {
+ "@mdx-js/mdx": "^3.0.0",
+ "@types/history": "^4.7.11",
+ "@types/react": "*",
+ "commander": "^5.1.0",
+ "joi": "^17.9.2",
+ "react-helmet-async": "npm:@slorber/react-helmet-async@1.3.0",
+ "utility-types": "^3.10.0",
+ "webpack": "^5.95.0",
+ "webpack-merge": "^5.9.0"
+ },
+ "peerDependencies": {
+ "react": "^18.0.0 || ^19.0.0",
+ "react-dom": "^18.0.0 || ^19.0.0"
+ }
+ },
+ "node_modules/@docusaurus/plugin-google-gtag/node_modules/@docusaurus/utils": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/utils/-/utils-3.7.0.tgz",
+ "integrity": "sha512-e7zcB6TPnVzyUaHMJyLSArKa2AG3h9+4CfvKXKKWNx6hRs+p0a+u7HHTJBgo6KW2m+vqDnuIHK4X+bhmoghAFA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/logger": "3.7.0",
+ "@docusaurus/types": "3.7.0",
+ "@docusaurus/utils-common": "3.7.0",
+ "escape-string-regexp": "^4.0.0",
+ "file-loader": "^6.2.0",
+ "fs-extra": "^11.1.1",
+ "github-slugger": "^1.5.0",
+ "globby": "^11.1.0",
+ "gray-matter": "^4.0.3",
+ "jiti": "^1.20.0",
+ "js-yaml": "^4.1.0",
+ "lodash": "^4.17.21",
+ "micromatch": "^4.0.5",
+ "prompts": "^2.4.2",
+ "resolve-pathname": "^3.0.0",
+ "shelljs": "^0.8.5",
+ "tslib": "^2.6.0",
+ "url-loader": "^4.1.1",
+ "utility-types": "^3.10.0",
+ "webpack": "^5.88.1"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/plugin-google-gtag/node_modules/@docusaurus/utils-common": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/utils-common/-/utils-common-3.7.0.tgz",
+ "integrity": "sha512-IZeyIfCfXy0Mevj6bWNg7DG7B8G+S6o6JVpddikZtWyxJguiQ7JYr0SIZ0qWd8pGNuMyVwriWmbWqMnK7Y5PwA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/types": "3.7.0",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ }
+ },
+ "node_modules/@docusaurus/plugin-google-gtag/node_modules/@docusaurus/utils-validation": {
+ "version": "3.7.0",
+ "resolved": "https://registry.npmjs.org/@docusaurus/utils-validation/-/utils-validation-3.7.0.tgz",
+ "integrity": "sha512-w8eiKk8mRdN+bNfeZqC4nyFoxNyI1/VExMKAzD9tqpJfLLbsa46Wfn5wcKH761g9WkKh36RtFV49iL9lh1DYBA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/logger": "3.7.0",
+ "@docusaurus/utils": "3.7.0",
+ "@docusaurus/utils-common": "3.7.0",
+ "fs-extra": "^11.2.0",
+ "joi": "^17.9.2",
+ "js-yaml": "^4.1.0",
+ "lodash": "^4.17.21",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
}
},
"node_modules/@docusaurus/plugin-google-tag-manager": {
@@ -2931,6 +4239,26 @@
"react-dom": "^18.0.0"
}
},
+ "node_modules/@docusaurus/preset-classic/node_modules/@docusaurus/plugin-google-gtag": {
+ "version": "3.5.2",
+ "resolved": "https://registry.npmjs.org/@docusaurus/plugin-google-gtag/-/plugin-google-gtag-3.5.2.tgz",
+ "integrity": "sha512-lm8XL3xLkTPHFKKjLjEEAHUrW0SZBSHBE1I+i/tmYMBsjCcUB5UJ52geS5PSiOCFVR74tbPGcPHEV/gaaxFeSA==",
+ "license": "MIT",
+ "dependencies": {
+ "@docusaurus/core": "3.5.2",
+ "@docusaurus/types": "3.5.2",
+ "@docusaurus/utils-validation": "3.5.2",
+ "@types/gtag.js": "^0.0.12",
+ "tslib": "^2.6.0"
+ },
+ "engines": {
+ "node": ">=18.0"
+ },
+ "peerDependencies": {
+ "react": "^18.0.0",
+ "react-dom": "^18.0.0"
+ }
+ },
"node_modules/@docusaurus/theme-classic": {
"version": "3.5.2",
"resolved": "https://registry.npmjs.org/@docusaurus/theme-classic/-/theme-classic-3.5.2.tgz",
@@ -5367,6 +6695,33 @@
"node": ">=8"
}
},
+ "node_modules/ansi-escapes": {
+ "version": "4.3.2",
+ "resolved": "https://registry.npmjs.org/ansi-escapes/-/ansi-escapes-4.3.2.tgz",
+ "integrity": "sha512-gKXj5ALrKWQLsYG9jlTRmR/xKluxHV+Z9QEwNIgCfM1/uwPMCuzVVnh5mwTd+OuBZcwSIMbqssNWRm1lE51QaQ==",
+ "license": "MIT",
+ "dependencies": {
+ "type-fest": "^0.21.3"
+ },
+ "engines": {
+ "node": ">=8"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
+ "node_modules/ansi-escapes/node_modules/type-fest": {
+ "version": "0.21.3",
+ "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-0.21.3.tgz",
+ "integrity": "sha512-t0rzBq87m3fVcduHDUFhKmyyX+9eo6WQjZvf51Ea/M0Q7+T374Jp1aUiyUl0GKxp8M/OETVHSDvmkyPgvX+X2w==",
+ "license": "(MIT OR CC0-1.0)",
+ "engines": {
+ "node": ">=10"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
"node_modules/ansi-html-community": {
"version": "0.0.8",
"resolved": "https://registry.npmjs.org/ansi-html-community/-/ansi-html-community-0.0.8.tgz",
@@ -5580,13 +6935,13 @@
}
},
"node_modules/babel-plugin-polyfill-corejs3": {
- "version": "0.10.6",
- "resolved": "https://registry.npmjs.org/babel-plugin-polyfill-corejs3/-/babel-plugin-polyfill-corejs3-0.10.6.tgz",
- "integrity": "sha512-b37+KR2i/khY5sKmWNVQAnitvquQbNdWy6lJdsr0kmquCKEEUgMKK4SboVM3HtfnZilfjr4MMQ7vY58FVWDtIA==",
+ "version": "0.11.1",
+ "resolved": "https://registry.npmjs.org/babel-plugin-polyfill-corejs3/-/babel-plugin-polyfill-corejs3-0.11.1.tgz",
+ "integrity": "sha512-yGCqvBT4rwMczo28xkH/noxJ6MZ4nJfkVYdoDaC/utLtWrXxv27HVrzAeSbqR8SxDsp46n0YF47EbHoixy6rXQ==",
"license": "MIT",
"dependencies": {
- "@babel/helper-define-polyfill-provider": "^0.6.2",
- "core-js-compat": "^3.38.0"
+ "@babel/helper-define-polyfill-provider": "^0.6.3",
+ "core-js-compat": "^3.40.0"
},
"peerDependencies": {
"@babel/core": "^7.4.0 || ^8.0.0-0 <8.0.0"
@@ -5778,9 +7133,9 @@
}
},
"node_modules/browserslist": {
- "version": "4.24.0",
- "resolved": "https://registry.npmjs.org/browserslist/-/browserslist-4.24.0.tgz",
- "integrity": "sha512-Rmb62sR1Zpjql25eSanFGEhAxcFwfA1K0GuQcLoaJBAcENegrQut3hYdhXFF1obQfiDyqIW/cLM5HSJ/9k884A==",
+ "version": "4.24.4",
+ "resolved": "https://registry.npmjs.org/browserslist/-/browserslist-4.24.4.tgz",
+ "integrity": "sha512-KDi1Ny1gSePi1vm0q4oxSF8b4DR44GF4BbmS2YdhPLOEqd8pDviZOGH/GsmRwoWJ2+5Lr085X7naowMwKHDG1A==",
"funding": [
{
"type": "opencollective",
@@ -5797,10 +7152,10 @@
],
"license": "MIT",
"dependencies": {
- "caniuse-lite": "^1.0.30001663",
- "electron-to-chromium": "^1.5.28",
- "node-releases": "^2.0.18",
- "update-browserslist-db": "^1.1.0"
+ "caniuse-lite": "^1.0.30001688",
+ "electron-to-chromium": "^1.5.73",
+ "node-releases": "^2.0.19",
+ "update-browserslist-db": "^1.1.1"
},
"bin": {
"browserslist": "cli.js"
@@ -5924,9 +7279,9 @@
}
},
"node_modules/caniuse-lite": {
- "version": "1.0.30001663",
- "resolved": "https://registry.npmjs.org/caniuse-lite/-/caniuse-lite-1.0.30001663.tgz",
- "integrity": "sha512-o9C3X27GLKbLeTYZ6HBOLU1tsAcBZsLis28wrVzddShCS16RujjHp9GDHKZqrB3meE0YjhawvMFsGb/igqiPzA==",
+ "version": "1.0.30001713",
+ "resolved": "https://registry.npmjs.org/caniuse-lite/-/caniuse-lite-1.0.30001713.tgz",
+ "integrity": "sha512-wCIWIg+A4Xr7NfhTuHdX+/FKh3+Op3LBbSp2N5Pfx6T/LhdQy3GTyoTg48BReaW/MyMNZAkTadsBtai3ldWK0Q==",
"funding": [
{
"type": "opencollective",
@@ -6557,12 +7912,12 @@
}
},
"node_modules/core-js-compat": {
- "version": "3.38.1",
- "resolved": "https://registry.npmjs.org/core-js-compat/-/core-js-compat-3.38.1.tgz",
- "integrity": "sha512-JRH6gfXxGmrzF3tZ57lFx97YARxCXPaMzPo6jELZhv88pBH5VXpQ+y0znKGlFnzuaihqhLbefxSJxWJMPtfDzw==",
+ "version": "3.41.0",
+ "resolved": "https://registry.npmjs.org/core-js-compat/-/core-js-compat-3.41.0.tgz",
+ "integrity": "sha512-RFsU9LySVue9RTwdDVX/T0e2Y6jRYWXERKElIjpuEOEnxaXffI0X7RUwVzfYLfzuLXSNJDYoRYUAmRUcyln20A==",
"license": "MIT",
"dependencies": {
- "browserslist": "^4.23.3"
+ "browserslist": "^4.24.4"
},
"funding": {
"type": "opencollective",
@@ -6662,6 +8017,44 @@
"url": "https://github.com/sponsors/sindresorhus"
}
},
+ "node_modules/css-blank-pseudo": {
+ "version": "7.0.1",
+ "resolved": "https://registry.npmjs.org/css-blank-pseudo/-/css-blank-pseudo-7.0.1.tgz",
+ "integrity": "sha512-jf+twWGDf6LDoXDUode+nc7ZlrqfaNphrBIBrcmeP3D8yw1uPaix1gCC8LUQUGQ6CycuK2opkbFFWFuq/a94ag==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/css-blank-pseudo/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
"node_modules/css-declaration-sorter": {
"version": "7.2.0",
"resolved": "https://registry.npmjs.org/css-declaration-sorter/-/css-declaration-sorter-7.2.0.tgz",
@@ -6684,6 +8077,68 @@
"node": ">=12 || >=16"
}
},
+ "node_modules/css-has-pseudo": {
+ "version": "7.0.2",
+ "resolved": "https://registry.npmjs.org/css-has-pseudo/-/css-has-pseudo-7.0.2.tgz",
+ "integrity": "sha512-nzol/h+E0bId46Kn2dQH5VElaknX2Sr0hFuB/1EomdC7j+OISt2ZzK7EHX9DZDY53WbIVAR7FYKSO2XnSf07MQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/selector-specificity": "^5.0.0",
+ "postcss-selector-parser": "^7.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/css-has-pseudo/node_modules/@csstools/selector-specificity": {
+ "version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/selector-specificity/-/selector-specificity-5.0.0.tgz",
+ "integrity": "sha512-PCqQV3c4CoVm3kdPhyeZ07VmBRdH2EpMFA/pd9OASpOEC3aXNGoqPDAZ80D0cLpMBxnmk0+yNhGsEx31hq7Gtw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ }
+ },
+ "node_modules/css-has-pseudo/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
"node_modules/css-loader": {
"version": "6.11.0",
"resolved": "https://registry.npmjs.org/css-loader/-/css-loader-6.11.0.tgz",
@@ -6763,6 +8218,28 @@
}
}
},
+ "node_modules/css-prefers-color-scheme": {
+ "version": "10.0.0",
+ "resolved": "https://registry.npmjs.org/css-prefers-color-scheme/-/css-prefers-color-scheme-10.0.0.tgz",
+ "integrity": "sha512-VCtXZAWivRglTZditUfB4StnsWr6YVZ2PRtuxQLKTNRdtAf8tpzaVPE9zXIF3VaSc7O70iK/j1+NXxyQCqdPjQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/css-select": {
"version": "5.1.0",
"resolved": "https://registry.npmjs.org/css-select/-/css-select-5.1.0.tgz",
@@ -6810,6 +8287,22 @@
"url": "https://github.com/sponsors/fb55"
}
},
+ "node_modules/cssdb": {
+ "version": "8.2.4",
+ "resolved": "https://registry.npmjs.org/cssdb/-/cssdb-8.2.4.tgz",
+ "integrity": "sha512-3KSCVkjZJe/QxicVXnbyYSY26WsFc1YoMY7jep1ZKWMEVc7jEm6V2Xq2r+MX8WKQIuB7ofGbnr5iVI+aZpoSzg==",
+ "funding": [
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ },
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ }
+ ],
+ "license": "MIT-0"
+ },
"node_modules/cssesc": {
"version": "3.0.0",
"resolved": "https://registry.npmjs.org/cssesc/-/cssesc-3.0.0.tgz",
@@ -8068,9 +9561,9 @@
"license": "MIT"
},
"node_modules/electron-to-chromium": {
- "version": "1.5.28",
- "resolved": "https://registry.npmjs.org/electron-to-chromium/-/electron-to-chromium-1.5.28.tgz",
- "integrity": "sha512-VufdJl+rzaKZoYVUijN13QcXVF5dWPZANeFTLNy+OSpHdDL5ynXTF35+60RSBbaQYB1ae723lQXHCrf4pyLsMw==",
+ "version": "1.5.136",
+ "resolved": "https://registry.npmjs.org/electron-to-chromium/-/electron-to-chromium-1.5.136.tgz",
+ "integrity": "sha512-kL4+wUTD7RSA5FHx5YwWtjDnEEkIIikFgWHR4P6fqjw1PPLlqYkxeOb++wAauAssat0YClCy8Y3C5SxgSkjibQ==",
"license": "ISC"
},
"node_modules/elkjs": {
@@ -8786,15 +10279,6 @@
"integrity": "sha512-MWipKbbYiYI0UC7cl8m/i/IWTqfC8YXsqjzybjddLsFjStroQzsHXkc73JutMvBiXmOvapk+axIl79ig5t55Bw==",
"license": "MIT"
},
- "node_modules/fast-url-parser": {
- "version": "1.1.3",
- "resolved": "https://registry.npmjs.org/fast-url-parser/-/fast-url-parser-1.1.3.tgz",
- "integrity": "sha512-5jOCVXADYNuRkKFzNJ0dCCewsZiYo0dz8QNYljkOpFC6r2U4OBmKtvm/Tsuh4w1YYdDqDb31a8TVhBJ2OJKdqQ==",
- "license": "MIT",
- "dependencies": {
- "punycode": "^1.3.2"
- }
- },
"node_modules/fastest-levenshtein": {
"version": "1.0.16",
"resolved": "https://registry.npmjs.org/fastest-levenshtein/-/fastest-levenshtein-1.0.16.tgz",
@@ -8851,6 +10335,30 @@
"node": ">=0.4.0"
}
},
+ "node_modules/figures": {
+ "version": "3.2.0",
+ "resolved": "https://registry.npmjs.org/figures/-/figures-3.2.0.tgz",
+ "integrity": "sha512-yaduQFRKLXYOGgEn6AZau90j3ggSOyiqXU0F9JZfeXYhNa+Jk4X+s45A2zg5jns87GAFa34BBm2kXw4XpNcbdg==",
+ "license": "MIT",
+ "dependencies": {
+ "escape-string-regexp": "^1.0.5"
+ },
+ "engines": {
+ "node": ">=8"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
+ "node_modules/figures/node_modules/escape-string-regexp": {
+ "version": "1.0.5",
+ "resolved": "https://registry.npmjs.org/escape-string-regexp/-/escape-string-regexp-1.0.5.tgz",
+ "integrity": "sha512-vbRorB5FUQWvla16U8R/qgaFIya2qGzwDrNmCZuYKrbdSUMG6I1ZCGQRefkRVhuOkIGVne7BQ35DSfo1qvJqFg==",
+ "license": "MIT",
+ "engines": {
+ "node": ">=0.8.0"
+ }
+ },
"node_modules/file-entry-cache": {
"version": "6.0.1",
"resolved": "https://registry.npmjs.org/file-entry-cache/-/file-entry-cache-6.0.1.tgz",
@@ -11279,15 +12787,15 @@
}
},
"node_modules/jsesc": {
- "version": "2.5.2",
- "resolved": "https://registry.npmjs.org/jsesc/-/jsesc-2.5.2.tgz",
- "integrity": "sha512-OYu7XEzjkCQ3C5Ps3QIZsQfNpqoJyZZA99wd9aWd05NCtC5pWOkShK2mkL6HXQR6/Cy2lbNdPlZBpuQHXE63gA==",
+ "version": "3.1.0",
+ "resolved": "https://registry.npmjs.org/jsesc/-/jsesc-3.1.0.tgz",
+ "integrity": "sha512-/sM3dO2FOzXjKQhJuo0Q173wf2KOo8t4I8vHy6lF9poUp7bKT0/NHE8fPX23PwfhnykfqnC2xRxOnVw5XuGIaA==",
"license": "MIT",
"bin": {
"jsesc": "bin/jsesc"
},
"engines": {
- "node": ">=4"
+ "node": ">=6"
}
},
"node_modules/json-buffer": {
@@ -14701,9 +16209,9 @@
}
},
"node_modules/node-releases": {
- "version": "2.0.18",
- "resolved": "https://registry.npmjs.org/node-releases/-/node-releases-2.0.18.tgz",
- "integrity": "sha512-d9VeXT4SJ7ZeOqGX6R5EM022wpL+eWPooLI+5UpWn2jCT1aosUQEhQP214x33Wkwx3JQMvIm+tIoVOdodFS40g==",
+ "version": "2.0.19",
+ "resolved": "https://registry.npmjs.org/node-releases/-/node-releases-2.0.19.tgz",
+ "integrity": "sha512-xxOWJsBKtzAq7DY0J+DTzuz58K8e7sJbdgwkbMWQe8UYB6ekmsQ45q0M/tJDsGaZmbC+l7n57UV8Hl5tHxO9uw==",
"license": "MIT"
},
"node_modules/non-layered-tidy-tree-layout": {
@@ -14792,6 +16300,44 @@
"url": "https://github.com/fb55/nth-check?sponsor=1"
}
},
+ "node_modules/null-loader": {
+ "version": "4.0.1",
+ "resolved": "https://registry.npmjs.org/null-loader/-/null-loader-4.0.1.tgz",
+ "integrity": "sha512-pxqVbi4U6N26lq+LmgIbB5XATP0VdZKOG25DhHi8btMmJJefGArFyDg1yc4U3hWCJbMqSrw0qyrz1UQX+qYXqg==",
+ "license": "MIT",
+ "dependencies": {
+ "loader-utils": "^2.0.0",
+ "schema-utils": "^3.0.0"
+ },
+ "engines": {
+ "node": ">= 10.13.0"
+ },
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/webpack"
+ },
+ "peerDependencies": {
+ "webpack": "^4.0.0 || ^5.0.0"
+ }
+ },
+ "node_modules/null-loader/node_modules/schema-utils": {
+ "version": "3.3.0",
+ "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-3.3.0.tgz",
+ "integrity": "sha512-pN/yOAvcC+5rQ5nERGuwrjLlYvLTbCibnZ1I7B1LaiAz9BRBlE9GMgE/eqV30P7aJQUf7Ddimy/RsbYO/GrVGg==",
+ "license": "MIT",
+ "dependencies": {
+ "@types/json-schema": "^7.0.8",
+ "ajv": "^6.12.5",
+ "ajv-keywords": "^3.5.2"
+ },
+ "engines": {
+ "node": ">= 10.13.0"
+ },
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/webpack"
+ }
+ },
"node_modules/object-assign": {
"version": "4.1.1",
"resolved": "https://registry.npmjs.org/object-assign/-/object-assign-4.1.1.tgz",
@@ -15255,9 +16801,9 @@
}
},
"node_modules/picocolors": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/picocolors/-/picocolors-1.1.0.tgz",
- "integrity": "sha512-TQ92mBOW0l3LeMeyLV6mzy/kWr8lkd/hp3mTg7wYK7zJhuBStmGMBG0BdeDZS/dZx1IukaX6Bk11zcln25o1Aw==",
+ "version": "1.1.1",
+ "resolved": "https://registry.npmjs.org/picocolors/-/picocolors-1.1.1.tgz",
+ "integrity": "sha512-xceH2snhtb5M9liqDsmEw56le376mTZkEX/jEb/RxNFyegNul7eNslCXP9FDj/Lcu0X8KEyMceP2ntpaHrDEVA==",
"license": "ISC"
},
"node_modules/picomatch": {
@@ -15490,6 +17036,44 @@
"node": "^10 || ^12 || >=14"
}
},
+ "node_modules/postcss-attribute-case-insensitive": {
+ "version": "7.0.1",
+ "resolved": "https://registry.npmjs.org/postcss-attribute-case-insensitive/-/postcss-attribute-case-insensitive-7.0.1.tgz",
+ "integrity": "sha512-Uai+SupNSqzlschRyNx3kbCTWgY/2hcwtHEI/ej2LJWc9JJ77qKgGptd8DHwY1mXtZ7Aoh4z4yxfwMBue9eNgw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "dependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-attribute-case-insensitive/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
"node_modules/postcss-calc": {
"version": "9.0.1",
"resolved": "https://registry.npmjs.org/postcss-calc/-/postcss-calc-9.0.1.tgz",
@@ -15506,6 +17090,102 @@
"postcss": "^8.2.2"
}
},
+ "node_modules/postcss-clamp": {
+ "version": "4.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-clamp/-/postcss-clamp-4.1.0.tgz",
+ "integrity": "sha512-ry4b1Llo/9zz+PKC+030KUnPITTJAHeOwjfAyyB60eT0AorGLdzp52s31OsPRHRf8NchkgFoG2y6fCfn1IV1Ow==",
+ "license": "MIT",
+ "dependencies": {
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=7.6.0"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4.6"
+ }
+ },
+ "node_modules/postcss-color-functional-notation": {
+ "version": "7.0.8",
+ "resolved": "https://registry.npmjs.org/postcss-color-functional-notation/-/postcss-color-functional-notation-7.0.8.tgz",
+ "integrity": "sha512-S/TpMKVKofNvsxfau/+bw+IA6cSfB6/kmzFj5szUofHOVnFFMB2WwK+Zu07BeMD8T0n+ZnTO5uXiMvAKe2dPkA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-color-hex-alpha": {
+ "version": "10.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-color-hex-alpha/-/postcss-color-hex-alpha-10.0.0.tgz",
+ "integrity": "sha512-1kervM2cnlgPs2a8Vt/Qbe5cQ++N7rkYo/2rz2BkqJZIHQwaVuJgQH38REHrAi4uM0b1fqxMkWYmese94iMp3w==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "dependencies": {
+ "@csstools/utilities": "^2.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-color-rebeccapurple": {
+ "version": "10.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-color-rebeccapurple/-/postcss-color-rebeccapurple-10.0.0.tgz",
+ "integrity": "sha512-JFta737jSP+hdAIEhk1Vs0q0YF5P8fFcj+09pweS8ktuGuZ8pPlykHsk6mPxZ8awDl4TrcxUqJo9l1IhVr/OjQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/utilities": "^2.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/postcss-colormin": {
"version": "6.1.0",
"resolved": "https://registry.npmjs.org/postcss-colormin/-/postcss-colormin-6.1.0.tgz",
@@ -15540,6 +17220,165 @@
"postcss": "^8.4.31"
}
},
+ "node_modules/postcss-custom-media": {
+ "version": "11.0.5",
+ "resolved": "https://registry.npmjs.org/postcss-custom-media/-/postcss-custom-media-11.0.5.tgz",
+ "integrity": "sha512-SQHhayVNgDvSAdX9NQ/ygcDQGEY+aSF4b/96z7QUX6mqL5yl/JgG/DywcF6fW9XbnCRE+aVYk+9/nqGuzOPWeQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "dependencies": {
+ "@csstools/cascade-layer-name-parser": "^2.0.4",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/media-query-list-parser": "^4.0.2"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-custom-media/node_modules/@csstools/media-query-list-parser": {
+ "version": "4.0.2",
+ "resolved": "https://registry.npmjs.org/@csstools/media-query-list-parser/-/media-query-list-parser-4.0.2.tgz",
+ "integrity": "sha512-EUos465uvVvMJehckATTlNqGj4UJWkTmdWuDMjqvSUkjGpmOyFZBVwb4knxCm/k2GMTXY+c/5RkdndzFYWeX5A==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3"
+ }
+ },
+ "node_modules/postcss-custom-properties": {
+ "version": "14.0.4",
+ "resolved": "https://registry.npmjs.org/postcss-custom-properties/-/postcss-custom-properties-14.0.4.tgz",
+ "integrity": "sha512-QnW8FCCK6q+4ierwjnmXF9Y9KF8q0JkbgVfvQEMa93x1GT8FvOiUevWCN2YLaOWyByeDX8S6VFbZEeWoAoXs2A==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "dependencies": {
+ "@csstools/cascade-layer-name-parser": "^2.0.4",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/utilities": "^2.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-custom-selectors": {
+ "version": "8.0.4",
+ "resolved": "https://registry.npmjs.org/postcss-custom-selectors/-/postcss-custom-selectors-8.0.4.tgz",
+ "integrity": "sha512-ASOXqNvDCE0dAJ/5qixxPeL1aOVGHGW2JwSy7HyjWNbnWTQCl+fDc968HY1jCmZI0+BaYT5CxsOiUhavpG/7eg==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "dependencies": {
+ "@csstools/cascade-layer-name-parser": "^2.0.4",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-custom-selectors/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
+ "node_modules/postcss-dir-pseudo-class": {
+ "version": "9.0.1",
+ "resolved": "https://registry.npmjs.org/postcss-dir-pseudo-class/-/postcss-dir-pseudo-class-9.0.1.tgz",
+ "integrity": "sha512-tRBEK0MHYvcMUrAuYMEOa0zg9APqirBcgzi6P21OhxtJyJADo/SWBwY1CAwEohQ/6HDaa9jCjLRG7K3PVQYHEA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-dir-pseudo-class/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
"node_modules/postcss-discard-comments": {
"version": "6.0.2",
"resolved": "https://registry.npmjs.org/postcss-discard-comments/-/postcss-discard-comments-6.0.2.tgz",
@@ -15603,6 +17442,140 @@
"postcss": "^8.4.31"
}
},
+ "node_modules/postcss-double-position-gradients": {
+ "version": "6.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-double-position-gradients/-/postcss-double-position-gradients-6.0.0.tgz",
+ "integrity": "sha512-JkIGah3RVbdSEIrcobqj4Gzq0h53GG4uqDPsho88SgY84WnpkTpI0k50MFK/sX7XqVisZ6OqUfFnoUO6m1WWdg==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-focus-visible": {
+ "version": "10.0.1",
+ "resolved": "https://registry.npmjs.org/postcss-focus-visible/-/postcss-focus-visible-10.0.1.tgz",
+ "integrity": "sha512-U58wyjS/I1GZgjRok33aE8juW9qQgQUNwTSdxQGuShHzwuYdcklnvK/+qOWX1Q9kr7ysbraQ6ht6r+udansalA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-focus-visible/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
+ "node_modules/postcss-focus-within": {
+ "version": "9.0.1",
+ "resolved": "https://registry.npmjs.org/postcss-focus-within/-/postcss-focus-within-9.0.1.tgz",
+ "integrity": "sha512-fzNUyS1yOYa7mOjpci/bR+u+ESvdar6hk8XNK/TRR0fiGTp2QT5N+ducP0n3rfH/m9I7H/EQU6lsa2BrgxkEjw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-focus-within/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
+ "node_modules/postcss-font-variant": {
+ "version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-font-variant/-/postcss-font-variant-5.0.0.tgz",
+ "integrity": "sha512-1fmkBaCALD72CK2a9i468mA/+tr9/1cBxRRMXOUaZqO43oWPR5imcyPjXwuv7PXbCid4ndlP5zWhidQVVa3hmA==",
+ "license": "MIT",
+ "peerDependencies": {
+ "postcss": "^8.1.0"
+ }
+ },
+ "node_modules/postcss-gap-properties": {
+ "version": "6.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-gap-properties/-/postcss-gap-properties-6.0.0.tgz",
+ "integrity": "sha512-Om0WPjEwiM9Ru+VhfEDPZJAKWUd0mV1HmNXqp2C29z80aQ2uP9UVhLc7e3aYMIor/S5cVhoPgYQ7RtfeZpYTRw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/postcss-html": {
"version": "1.7.0",
"resolved": "https://registry.npmjs.org/postcss-html/-/postcss-html-1.7.0.tgz",
@@ -15628,6 +17601,32 @@
"license": "MIT",
"peer": true
},
+ "node_modules/postcss-image-set-function": {
+ "version": "7.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-image-set-function/-/postcss-image-set-function-7.0.0.tgz",
+ "integrity": "sha512-QL7W7QNlZuzOwBTeXEmbVckNt1FSmhQtbMRvGGqqU4Nf4xk6KUEQhAoWuMzwbSv5jxiRiSZ5Tv7eiDB9U87znA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/utilities": "^2.0.0",
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/postcss-import": {
"version": "15.1.0",
"resolved": "https://registry.npmjs.org/postcss-import/-/postcss-import-15.1.0.tgz",
@@ -15666,6 +17665,35 @@
"postcss": "^8.4.21"
}
},
+ "node_modules/postcss-lab-function": {
+ "version": "7.0.8",
+ "resolved": "https://registry.npmjs.org/postcss-lab-function/-/postcss-lab-function-7.0.8.tgz",
+ "integrity": "sha512-plV21I86Hg9q8omNz13G9fhPtLopIWH06bt/Cb5cs1XnaGU2kUtEitvVd4vtQb/VqCdNUHK5swKn3QFmMRbpDg==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/css-color-parser": "^3.0.8",
+ "@csstools/css-parser-algorithms": "^3.0.4",
+ "@csstools/css-tokenizer": "^3.0.3",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/utilities": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/postcss-load-config": {
"version": "4.0.2",
"resolved": "https://registry.npmjs.org/postcss-load-config/-/postcss-load-config-4.0.2.tgz",
@@ -15724,6 +17752,31 @@
"webpack": "^5.0.0"
}
},
+ "node_modules/postcss-logical": {
+ "version": "8.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-logical/-/postcss-logical-8.1.0.tgz",
+ "integrity": "sha512-pL1hXFQ2fEXNKiNiAgtfA005T9FBxky5zkX6s4GZM2D8RkVgRqz3f4g1JUoq925zXv495qk8UNldDwh8uGEDoA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/postcss-merge-idents": {
"version": "6.0.3",
"resolved": "https://registry.npmjs.org/postcss-merge-idents/-/postcss-merge-idents-6.0.3.tgz",
@@ -15923,6 +17976,90 @@
"postcss": "^8.2.14"
}
},
+ "node_modules/postcss-nesting": {
+ "version": "13.0.1",
+ "resolved": "https://registry.npmjs.org/postcss-nesting/-/postcss-nesting-13.0.1.tgz",
+ "integrity": "sha512-VbqqHkOBOt4Uu3G8Dm8n6lU5+9cJFxiuty9+4rcoyRPO9zZS1JIs6td49VIoix3qYqELHlJIn46Oih9SAKo+yQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/selector-resolve-nested": "^3.0.0",
+ "@csstools/selector-specificity": "^5.0.0",
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-nesting/node_modules/@csstools/selector-resolve-nested": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/selector-resolve-nested/-/selector-resolve-nested-3.0.0.tgz",
+ "integrity": "sha512-ZoK24Yku6VJU1gS79a5PFmC8yn3wIapiKmPgun0hZgEI5AOqgH2kiPRsPz1qkGv4HL+wuDLH83yQyk6inMYrJQ==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ }
+ },
+ "node_modules/postcss-nesting/node_modules/@csstools/selector-specificity": {
+ "version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/@csstools/selector-specificity/-/selector-specificity-5.0.0.tgz",
+ "integrity": "sha512-PCqQV3c4CoVm3kdPhyeZ07VmBRdH2EpMFA/pd9OASpOEC3aXNGoqPDAZ80D0cLpMBxnmk0+yNhGsEx31hq7Gtw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ }
+ },
+ "node_modules/postcss-nesting/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
"node_modules/postcss-normalize-charset": {
"version": "6.0.2",
"resolved": "https://registry.npmjs.org/postcss-normalize-charset/-/postcss-normalize-charset-6.0.2.tgz",
@@ -16056,6 +18193,28 @@
"postcss": "^8.4.31"
}
},
+ "node_modules/postcss-opacity-percentage": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-opacity-percentage/-/postcss-opacity-percentage-3.0.0.tgz",
+ "integrity": "sha512-K6HGVzyxUxd/VgZdX04DCtdwWJ4NGLG212US4/LA1TLAbHgmAsTWVR86o+gGIbFtnTkfOpb9sCRBx8K7HO66qQ==",
+ "funding": [
+ {
+ "type": "kofi",
+ "url": "https://ko-fi.com/mrcgrtz"
+ },
+ {
+ "type": "liberapay",
+ "url": "https://liberapay.com/mrcgrtz"
+ }
+ ],
+ "license": "MIT",
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
"node_modules/postcss-ordered-values": {
"version": "6.0.2",
"resolved": "https://registry.npmjs.org/postcss-ordered-values/-/postcss-ordered-values-6.0.2.tgz",
@@ -16072,6 +18231,190 @@
"postcss": "^8.4.31"
}
},
+ "node_modules/postcss-overflow-shorthand": {
+ "version": "6.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-overflow-shorthand/-/postcss-overflow-shorthand-6.0.0.tgz",
+ "integrity": "sha512-BdDl/AbVkDjoTofzDQnwDdm/Ym6oS9KgmO7Gr+LHYjNWJ6ExORe4+3pcLQsLA9gIROMkiGVjjwZNoL/mpXHd5Q==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-page-break": {
+ "version": "3.0.4",
+ "resolved": "https://registry.npmjs.org/postcss-page-break/-/postcss-page-break-3.0.4.tgz",
+ "integrity": "sha512-1JGu8oCjVXLa9q9rFTo4MbeeA5FMe00/9C7lN4va606Rdb+HkxXtXsmEDrIraQ11fGz/WvKWa8gMuCKkrXpTsQ==",
+ "license": "MIT",
+ "peerDependencies": {
+ "postcss": "^8"
+ }
+ },
+ "node_modules/postcss-place": {
+ "version": "10.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-place/-/postcss-place-10.0.0.tgz",
+ "integrity": "sha512-5EBrMzat2pPAxQNWYavwAfoKfYcTADJ8AXGVPcUZ2UkNloUTWzJQExgrzrDkh3EKzmAx1evfTAzF9I8NGcc+qw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-value-parser": "^4.2.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-preset-env": {
+ "version": "10.1.5",
+ "resolved": "https://registry.npmjs.org/postcss-preset-env/-/postcss-preset-env-10.1.5.tgz",
+ "integrity": "sha512-LQybafF/K7H+6fAs4SIkgzkSCixJy0/h0gubDIAP3Ihz+IQBRwsjyvBnAZ3JUHD+A/ITaxVRPDxn//a3Qy4pDw==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "@csstools/postcss-cascade-layers": "^5.0.1",
+ "@csstools/postcss-color-function": "^4.0.8",
+ "@csstools/postcss-color-mix-function": "^3.0.8",
+ "@csstools/postcss-content-alt-text": "^2.0.4",
+ "@csstools/postcss-exponential-functions": "^2.0.7",
+ "@csstools/postcss-font-format-keywords": "^4.0.0",
+ "@csstools/postcss-gamut-mapping": "^2.0.8",
+ "@csstools/postcss-gradients-interpolation-method": "^5.0.8",
+ "@csstools/postcss-hwb-function": "^4.0.8",
+ "@csstools/postcss-ic-unit": "^4.0.0",
+ "@csstools/postcss-initial": "^2.0.1",
+ "@csstools/postcss-is-pseudo-class": "^5.0.1",
+ "@csstools/postcss-light-dark-function": "^2.0.7",
+ "@csstools/postcss-logical-float-and-clear": "^3.0.0",
+ "@csstools/postcss-logical-overflow": "^2.0.0",
+ "@csstools/postcss-logical-overscroll-behavior": "^2.0.0",
+ "@csstools/postcss-logical-resize": "^3.0.0",
+ "@csstools/postcss-logical-viewport-units": "^3.0.3",
+ "@csstools/postcss-media-minmax": "^2.0.7",
+ "@csstools/postcss-media-queries-aspect-ratio-number-values": "^3.0.4",
+ "@csstools/postcss-nested-calc": "^4.0.0",
+ "@csstools/postcss-normalize-display-values": "^4.0.0",
+ "@csstools/postcss-oklab-function": "^4.0.8",
+ "@csstools/postcss-progressive-custom-properties": "^4.0.0",
+ "@csstools/postcss-random-function": "^1.0.3",
+ "@csstools/postcss-relative-color-syntax": "^3.0.8",
+ "@csstools/postcss-scope-pseudo-class": "^4.0.1",
+ "@csstools/postcss-sign-functions": "^1.1.2",
+ "@csstools/postcss-stepped-value-functions": "^4.0.7",
+ "@csstools/postcss-text-decoration-shorthand": "^4.0.2",
+ "@csstools/postcss-trigonometric-functions": "^4.0.7",
+ "@csstools/postcss-unset-value": "^4.0.0",
+ "autoprefixer": "^10.4.19",
+ "browserslist": "^4.24.4",
+ "css-blank-pseudo": "^7.0.1",
+ "css-has-pseudo": "^7.0.2",
+ "css-prefers-color-scheme": "^10.0.0",
+ "cssdb": "^8.2.3",
+ "postcss-attribute-case-insensitive": "^7.0.1",
+ "postcss-clamp": "^4.1.0",
+ "postcss-color-functional-notation": "^7.0.8",
+ "postcss-color-hex-alpha": "^10.0.0",
+ "postcss-color-rebeccapurple": "^10.0.0",
+ "postcss-custom-media": "^11.0.5",
+ "postcss-custom-properties": "^14.0.4",
+ "postcss-custom-selectors": "^8.0.4",
+ "postcss-dir-pseudo-class": "^9.0.1",
+ "postcss-double-position-gradients": "^6.0.0",
+ "postcss-focus-visible": "^10.0.1",
+ "postcss-focus-within": "^9.0.1",
+ "postcss-font-variant": "^5.0.0",
+ "postcss-gap-properties": "^6.0.0",
+ "postcss-image-set-function": "^7.0.0",
+ "postcss-lab-function": "^7.0.8",
+ "postcss-logical": "^8.1.0",
+ "postcss-nesting": "^13.0.1",
+ "postcss-opacity-percentage": "^3.0.0",
+ "postcss-overflow-shorthand": "^6.0.0",
+ "postcss-page-break": "^3.0.4",
+ "postcss-place": "^10.0.0",
+ "postcss-pseudo-class-any-link": "^10.0.1",
+ "postcss-replace-overflow-wrap": "^4.0.0",
+ "postcss-selector-not": "^8.0.1"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-pseudo-class-any-link": {
+ "version": "10.0.1",
+ "resolved": "https://registry.npmjs.org/postcss-pseudo-class-any-link/-/postcss-pseudo-class-any-link-10.0.1.tgz",
+ "integrity": "sha512-3el9rXlBOqTFaMFkWDOkHUTQekFIYnaQY55Rsp8As8QQkpiSgIYEcF/6Ond93oHiDsGb4kad8zjt+NPlOC1H0Q==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT-0",
+ "dependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-pseudo-class-any-link/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
"node_modules/postcss-reduce-idents": {
"version": "6.0.3",
"resolved": "https://registry.npmjs.org/postcss-reduce-idents/-/postcss-reduce-idents-6.0.3.tgz",
@@ -16118,6 +18461,15 @@
"postcss": "^8.4.31"
}
},
+ "node_modules/postcss-replace-overflow-wrap": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/postcss-replace-overflow-wrap/-/postcss-replace-overflow-wrap-4.0.0.tgz",
+ "integrity": "sha512-KmF7SBPphT4gPPcKZc7aDkweHiKEEO8cla/GjcBK+ckKxiZslIu3C4GCRW3DNfL0o7yW7kMQu9xlZ1kXRXLXtw==",
+ "license": "MIT",
+ "peerDependencies": {
+ "postcss": "^8.0.3"
+ }
+ },
"node_modules/postcss-resolve-nested-selector": {
"version": "0.1.6",
"resolved": "https://registry.npmjs.org/postcss-resolve-nested-selector/-/postcss-resolve-nested-selector-0.1.6.tgz",
@@ -16143,6 +18495,44 @@
"postcss": "^8.3.3"
}
},
+ "node_modules/postcss-selector-not": {
+ "version": "8.0.1",
+ "resolved": "https://registry.npmjs.org/postcss-selector-not/-/postcss-selector-not-8.0.1.tgz",
+ "integrity": "sha512-kmVy/5PYVb2UOhy0+LqUYAhKj7DUGDpSWa5LZqlkWJaaAV+dxxsOG3+St0yNLu6vsKD7Dmqx+nWQt0iil89+WA==",
+ "funding": [
+ {
+ "type": "github",
+ "url": "https://github.com/sponsors/csstools"
+ },
+ {
+ "type": "opencollective",
+ "url": "https://opencollective.com/csstools"
+ }
+ ],
+ "license": "MIT",
+ "dependencies": {
+ "postcss-selector-parser": "^7.0.0"
+ },
+ "engines": {
+ "node": ">=18"
+ },
+ "peerDependencies": {
+ "postcss": "^8.4"
+ }
+ },
+ "node_modules/postcss-selector-not/node_modules/postcss-selector-parser": {
+ "version": "7.1.0",
+ "resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-7.1.0.tgz",
+ "integrity": "sha512-8sLjZwK0R+JlxlYcTuVnyT2v+htpdrjDOKuMcOVdYjt52Lh8hWRYpxBPoKx/Zg+bcjc3wx6fmQevMmUztS/ccA==",
+ "license": "MIT",
+ "dependencies": {
+ "cssesc": "^3.0.0",
+ "util-deprecate": "^1.0.2"
+ },
+ "engines": {
+ "node": ">=4"
+ }
+ },
"node_modules/postcss-selector-parser": {
"version": "6.1.2",
"resolved": "https://registry.npmjs.org/postcss-selector-parser/-/postcss-selector-parser-6.1.2.tgz",
@@ -16437,12 +18827,6 @@
"node": ">= 0.10"
}
},
- "node_modules/punycode": {
- "version": "1.4.1",
- "resolved": "https://registry.npmjs.org/punycode/-/punycode-1.4.1.tgz",
- "integrity": "sha512-jmYNElW7yvO7TV33CjSmvSiE2yco3bV2czu/OzDKdMNVZQWfxCblURLhf+47syQRBntjfLdd/H0egrzIG+oaFQ==",
- "license": "MIT"
- },
"node_modules/pupa": {
"version": "3.1.0",
"resolved": "https://registry.npmjs.org/pupa/-/pupa-3.1.0.tgz",
@@ -16887,15 +19271,15 @@
}
},
"node_modules/regexpu-core": {
- "version": "5.3.2",
- "resolved": "https://registry.npmjs.org/regexpu-core/-/regexpu-core-5.3.2.tgz",
- "integrity": "sha512-RAM5FlZz+Lhmo7db9L298p2vHP5ZywrVXmVXpmAD9GuL5MPH6t9ROw1iA/wfHkQ76Qe7AaPF0nGuim96/IrQMQ==",
+ "version": "6.2.0",
+ "resolved": "https://registry.npmjs.org/regexpu-core/-/regexpu-core-6.2.0.tgz",
+ "integrity": "sha512-H66BPQMrv+V16t8xtmq+UC0CBpiTBA60V8ibS1QVReIp8T1z8hwFxqcGzm9K6lgsN7sB5edVH8a+ze6Fqm4weA==",
"license": "MIT",
"dependencies": {
- "@babel/regjsgen": "^0.8.0",
"regenerate": "^1.4.2",
- "regenerate-unicode-properties": "^10.1.0",
- "regjsparser": "^0.9.1",
+ "regenerate-unicode-properties": "^10.2.0",
+ "regjsgen": "^0.8.0",
+ "regjsparser": "^0.12.0",
"unicode-match-property-ecmascript": "^2.0.0",
"unicode-match-property-value-ecmascript": "^2.1.0"
},
@@ -16930,24 +19314,34 @@
"url": "https://github.com/sponsors/sindresorhus"
}
},
+ "node_modules/regjsgen": {
+ "version": "0.8.0",
+ "resolved": "https://registry.npmjs.org/regjsgen/-/regjsgen-0.8.0.tgz",
+ "integrity": "sha512-RvwtGe3d7LvWiDQXeQw8p5asZUmfU1G/l6WbUXeHta7Y2PEIvBTwH6E2EfmYUK8pxcxEdEmaomqyp0vZZ7C+3Q==",
+ "license": "MIT"
+ },
"node_modules/regjsparser": {
- "version": "0.9.1",
- "resolved": "https://registry.npmjs.org/regjsparser/-/regjsparser-0.9.1.tgz",
- "integrity": "sha512-dQUtn90WanSNl+7mQKcXAgZxvUe7Z0SqXlgzv0za4LwiUhyzBC58yQO3liFoUgu8GiJVInAhJjkj1N0EtQ5nkQ==",
+ "version": "0.12.0",
+ "resolved": "https://registry.npmjs.org/regjsparser/-/regjsparser-0.12.0.tgz",
+ "integrity": "sha512-cnE+y8bz4NhMjISKbgeVJtqNbtf5QpjZP+Bslo+UqkIt9QPnX9q095eiRRASJG1/tz6dlNr6Z5NsBiWYokp6EQ==",
"license": "BSD-2-Clause",
"dependencies": {
- "jsesc": "~0.5.0"
+ "jsesc": "~3.0.2"
},
"bin": {
"regjsparser": "bin/parser"
}
},
"node_modules/regjsparser/node_modules/jsesc": {
- "version": "0.5.0",
- "resolved": "https://registry.npmjs.org/jsesc/-/jsesc-0.5.0.tgz",
- "integrity": "sha512-uZz5UnB7u4T9LvwmFqXii7pZSouaRPorGs5who1Ip7VO0wxanFvBL7GkM6dTHlgX+jhBApRetaWpnDabOeTcnA==",
+ "version": "3.0.2",
+ "resolved": "https://registry.npmjs.org/jsesc/-/jsesc-3.0.2.tgz",
+ "integrity": "sha512-xKqzzWXDttJuOcawBt4KnKHHIf5oQ/Cxax+0PWFG+DFDgHNAdi+TXECADI+RYiFUMmx8792xsMbbgXj4CwnP4g==",
+ "license": "MIT",
"bin": {
"jsesc": "bin/jsesc"
+ },
+ "engines": {
+ "node": ">=6"
}
},
"node_modules/rehype-parse": {
@@ -17740,25 +20134,24 @@
}
},
"node_modules/serve-handler": {
- "version": "6.1.5",
- "resolved": "https://registry.npmjs.org/serve-handler/-/serve-handler-6.1.5.tgz",
- "integrity": "sha512-ijPFle6Hwe8zfmBxJdE+5fta53fdIY0lHISJvuikXB3VYFafRjMRpOffSPvCYsbKyBA7pvy9oYr/BT1O3EArlg==",
+ "version": "6.1.6",
+ "resolved": "https://registry.npmjs.org/serve-handler/-/serve-handler-6.1.6.tgz",
+ "integrity": "sha512-x5RL9Y2p5+Sh3D38Fh9i/iQ5ZK+e4xuXRd/pGbM4D13tgo/MGwbttUk8emytcr1YYzBYs+apnUngBDFYfpjPuQ==",
"license": "MIT",
"dependencies": {
"bytes": "3.0.0",
"content-disposition": "0.5.2",
- "fast-url-parser": "1.1.3",
"mime-types": "2.1.18",
"minimatch": "3.1.2",
"path-is-inside": "1.0.2",
- "path-to-regexp": "2.2.1",
+ "path-to-regexp": "3.3.0",
"range-parser": "1.2.0"
}
},
"node_modules/serve-handler/node_modules/path-to-regexp": {
- "version": "2.2.1",
- "resolved": "https://registry.npmjs.org/path-to-regexp/-/path-to-regexp-2.2.1.tgz",
- "integrity": "sha512-gu9bD6Ta5bwGrrU8muHzVOBFFREpp2iRkVfhBJahwJ6p6Xw20SjT0MxLnwkjOibQmGSYhiUnf2FLe7k+jcFmGQ==",
+ "version": "3.3.0",
+ "resolved": "https://registry.npmjs.org/path-to-regexp/-/path-to-regexp-3.3.0.tgz",
+ "integrity": "sha512-qyCH421YQPS2WFDxDjftfc1ZR5WKQzVzqsp4n9M2kQhVOo/ByahFoUNJfl58kOcEGfQ//7weFTDhm+ss8Ecxgw==",
"license": "MIT"
},
"node_modules/serve-index": {
@@ -19134,15 +21527,6 @@
"integrity": "sha512-lBN9zLN/oAf68o3zNXYrdCt1kP8WsiGW8Oo2ka41b2IM5JL/S1CTyX1rW0mb/zSuJun0ZUrDxx4sqvYS2FWzPA==",
"license": "MIT"
},
- "node_modules/to-fast-properties": {
- "version": "2.0.0",
- "resolved": "https://registry.npmjs.org/to-fast-properties/-/to-fast-properties-2.0.0.tgz",
- "integrity": "sha512-/OaKK0xYrs3DmxRYqL/yDc+FxFUVYhDlXMhRmv3z915w2HF1tnN1omB354j8VUGO/hbRzyD6Y3sA7v7GS/ceog==",
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
"node_modules/to-regex-range": {
"version": "5.0.1",
"resolved": "https://registry.npmjs.org/to-regex-range/-/to-regex-range-5.0.1.tgz",
@@ -19772,9 +22156,9 @@
}
},
"node_modules/update-browserslist-db": {
- "version": "1.1.0",
- "resolved": "https://registry.npmjs.org/update-browserslist-db/-/update-browserslist-db-1.1.0.tgz",
- "integrity": "sha512-EdRAaAyk2cUE1wOf2DkEhzxqOQvFOoRJFNS6NeyJ01Gp2beMRpBAINjM2iDXE3KCuKhwnvHIQCJm6ThL2Z+HzQ==",
+ "version": "1.1.3",
+ "resolved": "https://registry.npmjs.org/update-browserslist-db/-/update-browserslist-db-1.1.3.tgz",
+ "integrity": "sha512-UxhIZQ+QInVdunkDAaiazvvT/+fXL5Osr0JZlJulepYu6Jd7qJtDZjlur0emRlT71EN3ScPoE7gvsuIKKNavKw==",
"funding": [
{
"type": "opencollective",
@@ -19791,8 +22175,8 @@
],
"license": "MIT",
"dependencies": {
- "escalade": "^3.1.2",
- "picocolors": "^1.0.1"
+ "escalade": "^3.2.0",
+ "picocolors": "^1.1.1"
},
"bin": {
"update-browserslist-db": "cli.js"
diff --git a/package.json b/package.json
index ae50303..9de6721 100644
--- a/package.json
+++ b/package.json
@@ -22,6 +22,7 @@
},
"dependencies": {
"@docusaurus/core": "^3.5.2",
+ "@docusaurus/plugin-google-gtag": "^3.7.0",
"@docusaurus/preset-classic": "^3.5.2",
"@docusaurus/theme-mermaid": "^3.5.2",
"@mdx-js/react": "^3.0.1",
diff --git a/scripts/scan-missing-env-vars.py b/scripts/scan-missing-env-vars.py
index af9f88b..7efbf95 100755
--- a/scripts/scan-missing-env-vars.py
+++ b/scripts/scan-missing-env-vars.py
@@ -6,12 +6,13 @@ import urllib.request
import os
-def find_env_vars(code):
+def find_env_vars(code, filename):
tree = ast.parse(code)
+ env_vars_found = {} # Dictionary to store env vars, filenames, defaults, and types
class EnvVarVisitor(ast.NodeVisitor):
def __init__(self):
- self.env_vars = set()
+ self.current_env_vars = {} # Store env vars with potential defaults and types
def visit_Subscript(self, node):
if isinstance(node.value, ast.Attribute):
@@ -21,32 +22,158 @@ def find_env_vars(code):
and node.value.attr == "environ"
):
if isinstance(node.slice, ast.Constant):
- self.env_vars.add(node.slice.value)
+ env_var_name = node.slice.value
+ if env_var_name not in self.current_env_vars:
+ self.current_env_vars[env_var_name] = {"default": None, "type": "str"} # Default type str for os.environ
elif isinstance(node.slice, ast.BinOp):
# Handle dynamically constructed env var names like os.environ["VAR_" + "NAME"]
- self.env_vars.add(ast.unparse(node.slice))
+ env_var_name = ast.unparse(node.slice)
+ if env_var_name not in self.current_env_vars:
+ self.current_env_vars[env_var_name] = {"default": None, "type": "str"} # Default type str for os.environ
self.generic_visit(node)
def visit_Call(self, node):
if isinstance(node.func, ast.Attribute):
+ # Check for os.getenv("VAR_NAME", "default_value")
if (
isinstance(node.func.value, ast.Name)
and node.func.value.id == "os"
- and node.func.attr in ("getenv", "get")
- ) or (
+ and node.func.attr == "getenv"
+ ):
+ if node.args and isinstance(node.args[0], ast.Constant):
+ env_var_name = node.args[0].value
+ default_value = None
+ var_type = "str" # Default type str for os.getenv
+ if len(node.args) > 1:
+ default_node = node.args[1]
+ if isinstance(default_node, ast.Constant):
+ default_value = default_node.value
+ var_type = "str" # Still str if default is constant string
+ elif isinstance(default_node, ast.Name) and default_node.id == 'None': # Check for None literal
+ default_value = None
+ var_type = "str" # Still str even if default is None in getenv
+ else: # Capture other default expressions as unparsed code
+ default_value = ast.unparse(default_node)
+ var_type = "str" # Assume str if complex default in getenv
+ if env_var_name not in self.current_env_vars:
+ self.current_env_vars[env_var_name] = {"default": default_value, "type": var_type}
+
+ # Check for os.environ.get("VAR_NAME", "default_value")
+ elif (
isinstance(node.func.value, ast.Attribute)
and isinstance(node.func.value.value, ast.Name)
and node.func.value.value.id == "os"
and node.func.value.attr == "environ"
and node.func.attr == "get"
):
- if isinstance(node.args[0], ast.Constant):
- self.env_vars.add(node.args[0].value)
+ if node.args and isinstance(node.args[0], ast.Constant):
+ env_var_name = node.args[0].value
+ default_value = None
+ var_type = "str" # Default type str for os.environ.get
+ if len(node.args) > 1:
+ default_node = node.args[1]
+ if isinstance(default_node, ast.Constant):
+ default_value = default_node.value
+ var_type = "str" # Still str if default is constant string
+ elif isinstance(default_node, ast.Name) and default_node.id == 'None': # Check for None literal
+ default_value = None
+ var_type = "str" # Still str even if default is None in get
+ else: # Capture other default expressions as unparsed code
+ default_value = ast.unparse(default_node)
+ var_type = "str" # Assume str if complex default in get
+ if env_var_name not in self.current_env_vars:
+ self.current_env_vars[env_var_name] = {"default": default_value, "type": var_type}
+
+ elif isinstance(node.func, ast.Name) and node.func.id == "PersistentConfig":
+ if node.args and isinstance(node.args[0], ast.Constant):
+ env_var_name = node.args[0].value
+ default_value = None
+ var_type = "str" # Assume str as base type for PersistentConfig, will refine
+ if len(node.args) > 2: # Default value is the third argument
+ default_node = node.args[2]
+ if isinstance(default_node, ast.Constant):
+ default_value = default_node.value
+ if isinstance(default_value, bool):
+ var_type = "bool"
+ elif isinstance(default_value, int):
+ var_type = "int"
+ elif isinstance(default_value, float):
+ var_type = "float"
+ else:
+ var_type = "str" # String constant
+ elif isinstance(default_node, ast.List):
+ default_value = ast.unparse(default_node)
+ var_type = "list[dict]" # Assuming list of dicts for DEFAULT_PROMPT_SUGGESTIONS case, refine if needed
+ elif isinstance(default_node, ast.Dict):
+ default_value = ast.unparse(default_node)
+ var_type = "dict"
+ elif isinstance(default_node, ast.Tuple):
+ default_value = ast.unparse(default_node)
+ var_type = "tuple"
+ elif isinstance(default_node, ast.Set):
+ default_value = ast.unparse(default_node)
+ var_type = "set"
+ elif isinstance(default_node, ast.Name): # Capture variable name as default
+ default_value = default_node.id
+ var_type = "str" # Assume str if variable default
+ elif isinstance(default_node, ast.Call): # Check if default_node is a Call (function call)
+ if isinstance(default_node.func, ast.Name) and default_node.func.id == "int":
+ var_type = "int"
+ elif isinstance(default_node.func, ast.Name) and default_node.func.id == "float":
+ var_type = "float"
+ elif isinstance(default_node.func, ast.Name) and default_node.func.id == "bool":
+ var_type = "bool"
+ elif isinstance(default_node.func, ast.Name) and default_node.func.id == "str":
+ var_type = "str"
+ elif isinstance(default_node.func, ast.Attribute) and default_node.func.attr == 'getenv' and isinstance(default_node.func.value, ast.Name) and default_node.func.value.id == 'os':
+ if len(default_node.args) > 1 and isinstance(default_node.args[1], ast.Constant):
+ default_value = default_node.args[1].value # Extract default from os.getenv within PersistentConfig
+ var_type = "str" # Still string from getenv
+ elif len(default_node.args) == 1:
+ default_value = None # No default in os.getenv
+ var_type = "str" # Still string from getenv
+ elif isinstance(default_node.func, ast.Attribute) and default_node.func.attr == 'get' and isinstance(default_node.func.value, ast.Attribute) and default_node.func.value.attr == 'environ' and isinstance(default_node.func.value.value, ast.Name) and default_node.func.value.value.id == 'os':
+ if len(default_node.args) > 1 and isinstance(default_node.args[1], ast.Constant):
+ default_value = default_node.args[1].value # Extract default from os.environ.get within PersistentConfig
+ var_type = "str" # Still string from getenv
+ elif len(default_node.args) == 1:
+ default_value = None # No default in os.environ.get
+ var_type = "str" # Still string from getenv
+ else: # Capture other function calls as unparsed code
+ default_value = ast.unparse(default_node)
+ var_type = "str" # Assume str for complex call
+ elif isinstance(default_node, ast.Compare): # Handle boolean expressions like 'os.getenv(...) == "true"'
+ default_value = ast.unparse(default_node) # Capture the whole boolean expression as unparsed code
+ var_type = "bool" # Likely boolean from comparison
+
+ elif isinstance(default_node, ast.Name) and default_node.id == 'None': # Check for None literal in PersistentConfig
+ default_value = None
+ var_type = "str" # Could be anything, but let's say str as base
+
+ elif default_node: # Capture any other default expressions as unparsed code
+ default_value = ast.unparse(default_node)
+ var_type = "str" # Assume str for other expressions
+
+ if env_var_name not in self.current_env_vars:
+ self.current_env_vars[env_var_name] = {"default": default_value, "type": var_type}
+
self.generic_visit(node)
+ def finalize_env_vars(self, filename, env_vars_found):
+ for env_var, context in self.current_env_vars.items(): # context is now a dict with default and type
+ if env_var not in env_vars_found:
+ env_vars_found[env_var] = {"files": set(), "default": None, "type": "str"} # Initialize type as str if not found before
+ env_vars_found[env_var]["files"].add(filename)
+ if env_vars_found[env_var]["default"] is None: # Only set default if not already set
+ env_vars_found[env_var]["default"] = context["default"]
+ if env_vars_found[env_var]["type"] == "str": # Only set type if still default str, otherwise keep more specific type
+ env_vars_found[env_var]["type"] = context["type"]
+
+
visitor = EnvVarVisitor()
visitor.visit(tree)
- return visitor.env_vars
+ visitor.finalize_env_vars(filename, env_vars_found) # Pass filename to finalize
+ return env_vars_found
def main():
@@ -65,15 +192,24 @@ def main():
]
filenames = ["config.py", "env.py", "migrations/env.py"]
- all_env_vars = set()
+ all_env_vars_with_context = {} # Changed to dictionary to store context
try:
for url, filename in zip(urls, filenames):
with urllib.request.urlopen(url) as response:
contents = response.read().decode("utf-8")
- for env_var in find_env_vars(contents):
- all_env_vars.add(env_var)
+ file_env_vars = find_env_vars(contents, filename) # Pass filename here
+ for env_var, context in file_env_vars.items(): # context is now a dict
+ if env_var not in all_env_vars_with_context:
+ all_env_vars_with_context[env_var] = {"files": set(), "default": None, "type": "str"} # Initialize type as str
+ all_env_vars_with_context[env_var]["files"].update(context["files"]) # Merge file sets
+ if all_env_vars_with_context[env_var]["default"] is None: # Only set default if not already set
+ all_env_vars_with_context[env_var]["default"] = context["default"]
+ if all_env_vars_with_context[env_var]["type"] == "str": # Only update type if still default str, keep more specific type
+ all_env_vars_with_context[env_var]["type"] = context["type"]
+
+
except urllib.error.URLError as e:
print(f"Failed to open URL: {e}")
sys.exit(1)
@@ -91,7 +227,7 @@ def main():
documented_env_vars = set()
script_dir = os.path.dirname(os.path.abspath(__file__))
docs_file = os.path.join(
- script_dir, *[part for part in ["..", "docs", "getting-started", "advanced-topics", "env-configuration.md"]]
+ script_dir, *[part for part in ["..", "docs", "getting-started", "env-configuration.md"]]
)
try:
@@ -105,14 +241,48 @@ def main():
sys.exit(1)
print("\nEnvironment variables accessed but not documented:")
- not_documented_env_vars = all_env_vars - documented_env_vars - ignored_env_vars
- for env_var in sorted(not_documented_env_vars):
- print(env_var)
- if not not_documented_env_vars:
- print("None")
+ not_documented_env_vars_with_context = {
+ env_var: context
+ for env_var, context in all_env_vars_with_context.items()
+ if env_var not in documented_env_vars and env_var not in ignored_env_vars
+ }
+
+ persistent_config_vars = {}
+ other_undocumented_vars = {}
+
+ for env_var, context in not_documented_env_vars_with_context.items():
+ if "config.py" in context["files"]: # Check if 'config.py' is in the set of files
+ persistent_config_vars[env_var] = context
+ else:
+ other_undocumented_vars[env_var] = context
+
+ def format_default_output(default, var_type):
+ if default is None:
+ return "(default: None)"
+ elif var_type == "list[dict]" or var_type == "dict" or var_type == "tuple" or var_type == "set":
+ return f"(default: {default}, type: {var_type})" # Show full default for complex types
+ else:
+ return f"(default: '{default}', type: {var_type})" # Quote string defaults
+
+ if persistent_config_vars:
+ print("\n PersistentConfig environment variables (accessed in config.py):")
+ for env_var in sorted(persistent_config_vars.keys()):
+ default_str = format_default_output(persistent_config_vars[env_var]['default'], persistent_config_vars[env_var]['type'])
+ print(f" - {env_var} {default_str}")
+
+ if other_undocumented_vars:
+ print("\n Other undocumented environment variables:")
+ for env_var in sorted(other_undocumented_vars.keys()):
+ default_str = format_default_output(other_undocumented_vars[env_var]['default'], other_undocumented_vars[env_var]['type'])
+ print(
+ f" - {env_var} {default_str} (in files: {', '.join(sorted(other_undocumented_vars[env_var]['files']))})"
+ ) # Show files and defaults and types
+
+ if not persistent_config_vars and not other_undocumented_vars:
+ print(" None")
print("\nEnvironment variables documented but not accessed:")
- diff = documented_env_vars - all_env_vars - ignored_env_vars
+ diff = documented_env_vars - set(all_env_vars_with_context.keys()) - ignored_env_vars # Use keys of the dict
for env_var in sorted(diff):
print(env_var)
if not diff:
@@ -120,4 +290,4 @@ def main():
if __name__ == "__main__":
- main()
\ No newline at end of file
+ main()
diff --git a/src/components/TopBanners.tsx b/src/components/TopBanners.tsx
index a0f97bc..6a4bbba 100644
--- a/src/components/TopBanners.tsx
+++ b/src/components/TopBanners.tsx
@@ -13,7 +13,7 @@ export const TopBanners = () => {
{
imgSrc: "/sponsors/banners/placeholder.png",
mobileImgSrc: "/sponsors/banners/placeholder-mobile.png",
- url: "mailto:sales@openwebui.com?subject=Sponsorship Inquiry: Open WebUI",
+ url: "https://forms.gle/92mvG3ESYj47zzRL9",
name: "Open WebUI",
description:
"The top banner spot is reserved for Emerald+ Enterprise sponsors on a first-come, first-served basis",
diff --git a/static/images/features/plugin/tools/chat-controls.png b/static/images/features/plugin/tools/chat-controls.png
new file mode 100644
index 0000000..023283a
Binary files /dev/null and b/static/images/features/plugin/tools/chat-controls.png differ
diff --git a/static/images/getting-started/quick-start/manage-openai.png b/static/images/getting-started/quick-start/manage-openai.png
new file mode 100644
index 0000000..7dd8171
Binary files /dev/null and b/static/images/getting-started/quick-start/manage-openai.png differ
diff --git a/static/images/getting-started/quick-start/selector-openai.png b/static/images/getting-started/quick-start/selector-openai.png
new file mode 100644
index 0000000..b931554
Binary files /dev/null and b/static/images/getting-started/quick-start/selector-openai.png differ
diff --git a/static/images/openapi-servers/open-webui/global-message-input.png b/static/images/openapi-servers/open-webui/global-message-input.png
new file mode 100644
index 0000000..03a03e7
Binary files /dev/null and b/static/images/openapi-servers/open-webui/global-message-input.png differ
diff --git a/static/images/openapi-servers/open-webui/mcpo-config-tools.png b/static/images/openapi-servers/open-webui/mcpo-config-tools.png
new file mode 100644
index 0000000..45ce6a4
Binary files /dev/null and b/static/images/openapi-servers/open-webui/mcpo-config-tools.png differ
diff --git a/static/images/openapi-servers/open-webui/message-input.png b/static/images/openapi-servers/open-webui/message-input.png
index 6cad3a4..8bad158 100644
Binary files a/static/images/openapi-servers/open-webui/message-input.png and b/static/images/openapi-servers/open-webui/message-input.png differ