
Click on a project card to view its reports.
### Report Cards
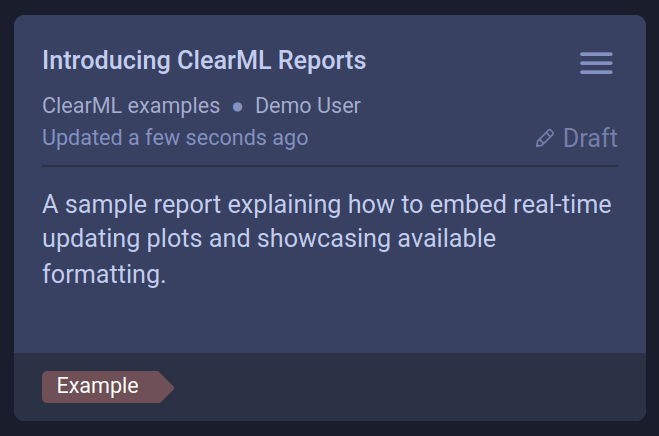
In List view, the report cards display summarized report information:

* Report name
* Report's project
* Creating user
* Last update time
* Status
* Description
* Tags
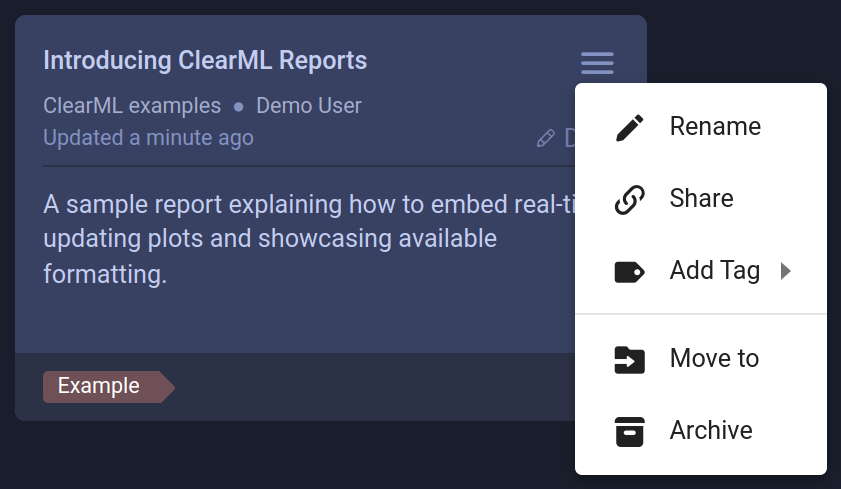
#### Report Actions
Click

* **Rename** - Change the report's name
* **Share** - Copy URL to share report
* **Add Tag** - Add labels to the report to help easily classify groups of reports.
* **Move to** - Move the report into another project. If the target project does not exist, it is created on-the-fly.
* **Archive** - Move report from active reports page to archive
* **Delete** - Delete the report. To delete a report, it must first be archived.
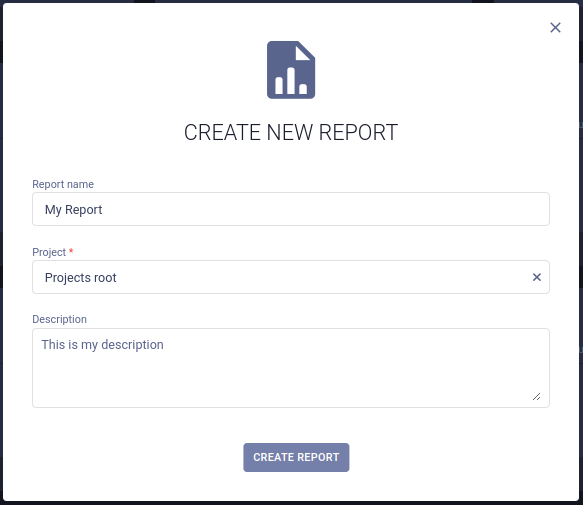
### Create Reports
To create a report, click the **+ NEW REPORT** button in the top right of the page,
which will open a **New Report** modal.

## MarkDown Formatting Quick Guide
The following is a quick reference for the MarkDown syntax that can be used in ClearML Reports.
### Heading Levels
To create headings, add `#` in front of the phrases that you want to turn into
headings. The number of `#` signs correspond to the heading level (i.e. `#` for level-1 heading, `##` for level-2, etc.):
| MarkDown | Rendered Output |
|---|---|
| # H1## H2### H3#### H4##### H5###### H6||
### Text Emphasis
The following table presents the text format options:
|Format Option| MarkDown | Rendered Output |
|---|---|---|
|Bold | \*\*This is bold text\*\* and \_\_so is this\_\_ |**This is bold text** and __so is this__|
|Italics | \*This is italic text\* and \_so is this\_|*This is italic text* and _so is this_|
|Strikethrough |\~\~Strikethrough\~\~ |~~Strikethrough~~|
|Inline Code | \`this is code\`| `this is code` |
### Blockquotes
To create a blockquote, add a `>` before each line of the quote. Nest blockquotes by adding additional
`>` signs before each line of the nested blockquote.
| MarkDown | Rendered Output |
|---|---|
| \> Blockquote
\>\> Nested quote 1
\>\>\> Nested quote 2||
### Lists
#### Ordered List
Create an ordered list by numbering the list items with numbers followed by periods. The list items do not have to be numbered
correctly, but the list will be rendered numerically starting with `1.`.
| MarkDown | Rendered Output |
|---|---|
| 1. Item 1
2. Item 2
1. Item 3
1. Item 4||
#### Unordered List
Create an unordered list by starting each line with the `+`, `-`, or `*` signs. Different
signs can be used to create the bullets in the same list, but they are all rendered uniformly.
You can also use checkmarks (`* [x]`), following any of the bullet signs.
To nest lists, indent nested items 2 spaces more than their parent list item.
| MarkDown | Rendered Output |
|---|---|
| + Item 1
+ Item 2
- Sub-item a:
\* Sub-sub-item x
+ Sub-sub-item y
- Sub-sub-item z
\* [x] A checkmark ||
### Tables
MarkDown code for a table looks like this:
```markdown
| | Align Right | Align Left | Align Center |
| -------- | -----------:|:---------- |:------------:|
| 1 | 1 | 1 | 1 |
| 11 | 11 | 11 | 11 |
```
The rendered output should look like this:

Add the table column names in the first row; each name is preceded and followed by a pipe (`|`).
In the second row, add sets of at least three hyphens (`---`) for each column, and add a pipe before and after each set
of hyphens. In the second row, you can specify each table column's contents alignment. To align the contents to the
left, place a colon (`:`) to the left of the hyphens. To align right, place a colon to the right of the hyphens. To
center align, place colons on both sides of the hyphens.
### Code
To render inline code, surround the code with single backticks (\`). For example \`code\` will be rendered `code`.
To create block code, use one of the following options:
* Indent the code
```
from clearml import Task
t = Task.init(project_name='My project', task_name='Base')
```
* Surround code with "fences"--three backticks (```):
```
from clearml import Task
t = Task.init(project_name='My project', task_name='Base')
```
Both of these options will be rendered as:
```
from clearml import Task
t = Task.init(project_name='My project', task_name='Base')
```
#### Syntax Highlighting
To display syntax highlighting, specify the coding language after the first fence (e.g. \```python, \```json, \```js, etc.):
```python
from clearml import Task
t = Task.init(project_name='My project', task_name='Base')
```
The rendered output should look like this:
```py
from clearml import Task
t = Task.init(project_name='My project', task_name='Base')
```
### Links
To create a link, enclose link text inside brackets, followed by the URL link enclosed in parentheses:
```
[link text](https://clear.ml)
```
The rendered output should look like this:
[link text](https://clear.ml)
To add a title to the link, which you can see in a tooltip when hovering over the link, add the title after the URL
link in the parentheses:
```
[link with title](https://clear.ml "ClearML Documentation")
```
The rendered output should look like this: [link with title](https://clear.ml "ClearML Documentation"). Hover over the
link to see the link's title.
### Collapsible Sections
The MarkDown code for a collapsible panel looks like this:
| MarkDown | Rendered Output |
|---|---|
|
Section title
Collapsible Section Contents
Section title
Collapsible Section Contents` tags. Within the `
` tag, add the section's title between
the ` Hover over the image to see its title.
Hover over the image to see its title.
` tags. This title can be seen when the panel is collapsed. After the `
` tag, add the panel contents. ### Horizontal Rules Create horizontal lines using three hyphens (`---`), underscores (`___`), or asterisks (`***`): | MarkDown | Rendered Output | |---|---| |---
___
***||
### Images
To add an image, add an exclamation point, followed by the alt text enclosed by brackets, followed by the link to the
image enclosed in parentheses:
```

```
The rendered output should look like this:

To add a title to the image, which you can see in a tooltip when hovering over the image, add the title after the image's
link:
```

```
The rendered output should look like this: