Update documentation (#368)
@ -101,5 +101,5 @@ The following is an example of preview metadata.
|
|||||||
|
|
||||||
Here's an example of Previews in the ClearML Enterprise WebApp (UI). Each thumbnail is a Preview.
|
Here's an example of Previews in the ClearML Enterprise WebApp (UI). Each thumbnail is a Preview.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
@ -1,66 +1,57 @@
|
|||||||
---
|
---
|
||||||
title: Datasets Page
|
title: Hyper-Datasets Page
|
||||||
---
|
---
|
||||||
|
|
||||||
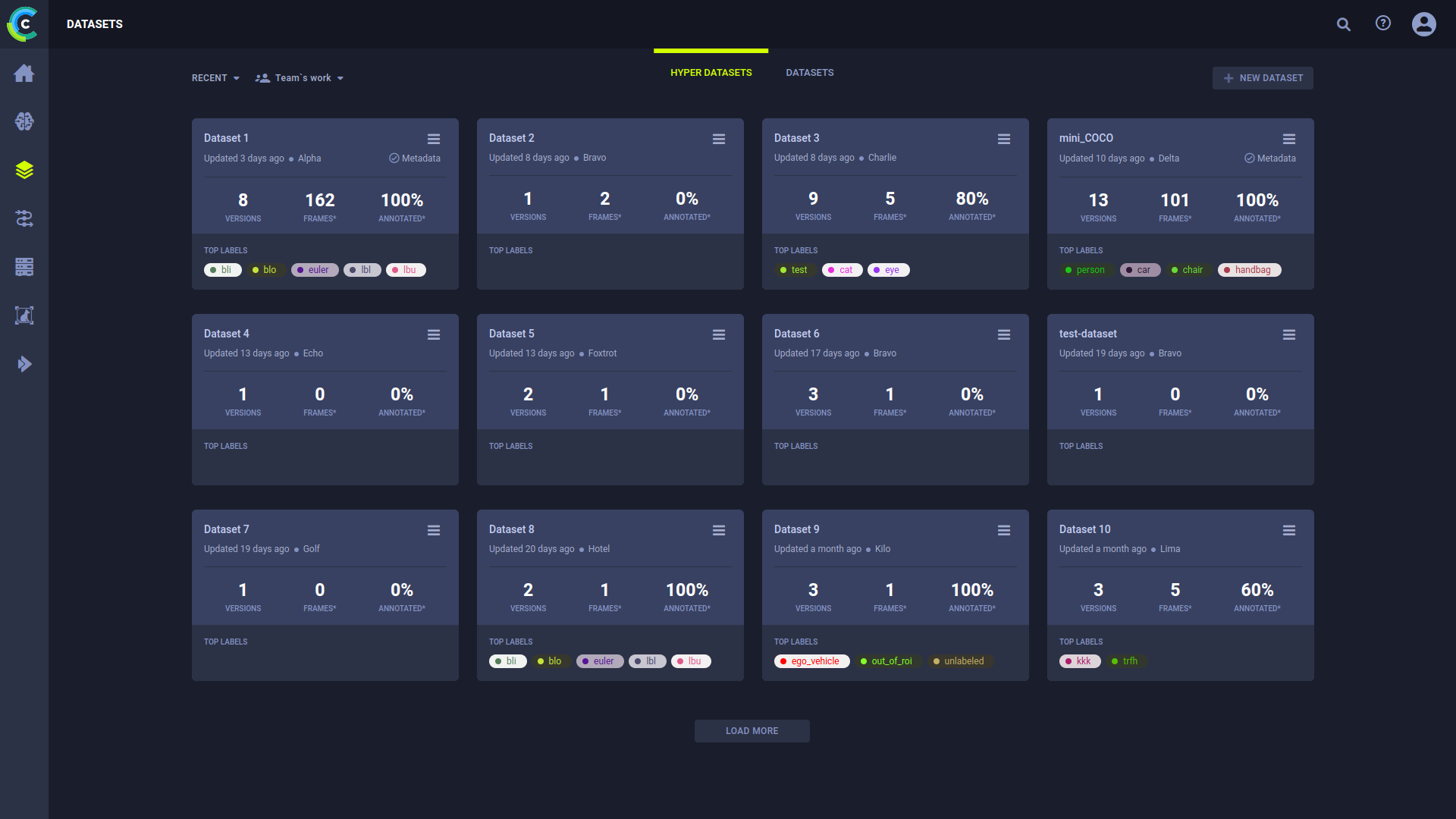
The Datasets page offers the following functionalities:
|
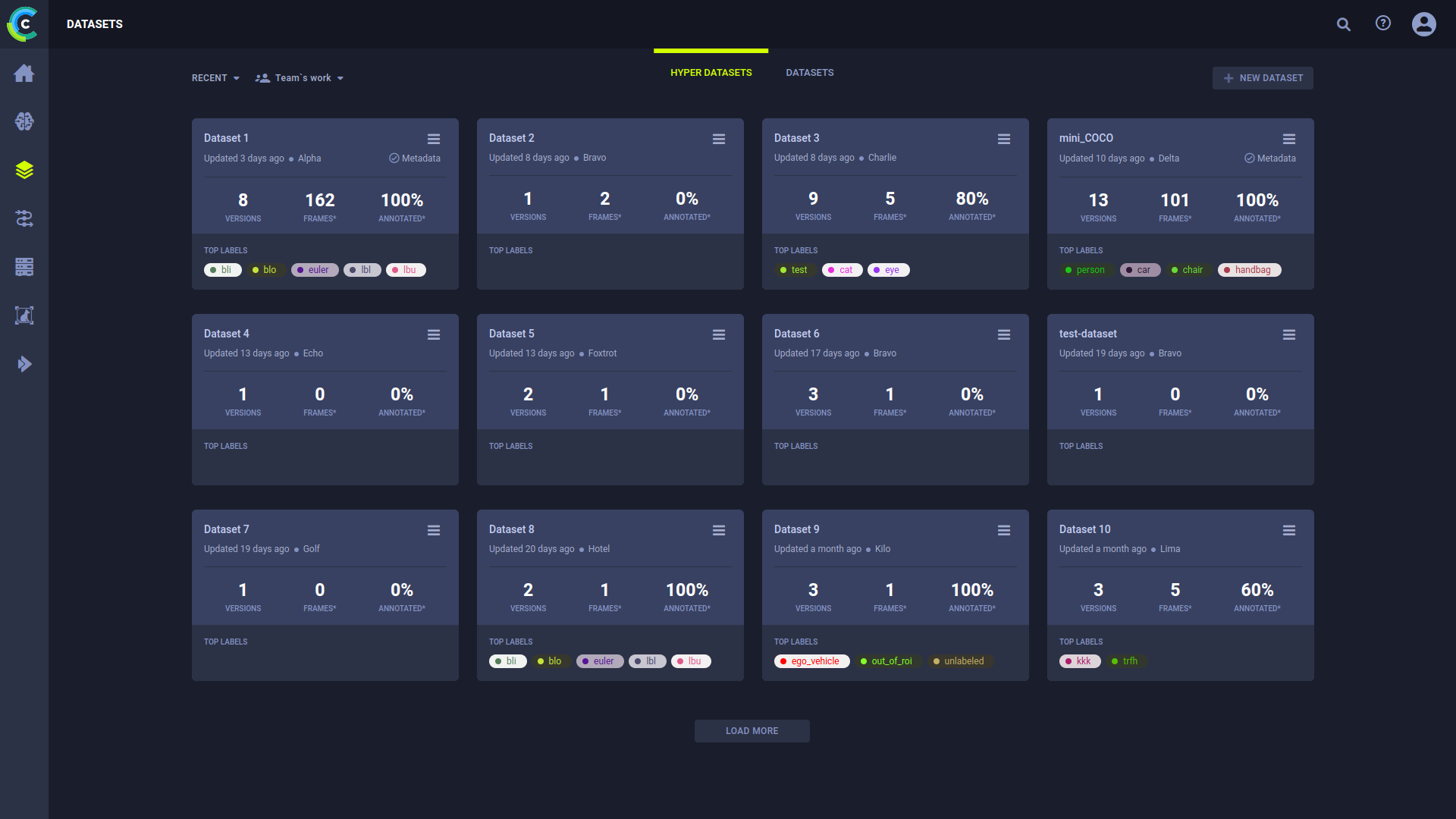
Use the Hyper-Datasets Page to navigate between and manage hyper-datasets.
|
||||||
* Managing the ClearML Enterprise **Datasets** and **versions**, which connect raw data to the ClearML Enterprise platform
|
|
||||||
* Using ClearML Enterprise's Git-like Dataset versioning features
|
Click on a Hyper-Dataset card to open the dataset’s [version list](webapp_datasets_versioning.md), where you can view
|
||||||
* Managing SingleFrames and FrameGroups.
|
and manage the dataset versions' lineage and contents.
|
||||||
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Dataset Cards
|
## Hyper-Dataset Cards
|
||||||
|
|
||||||
|
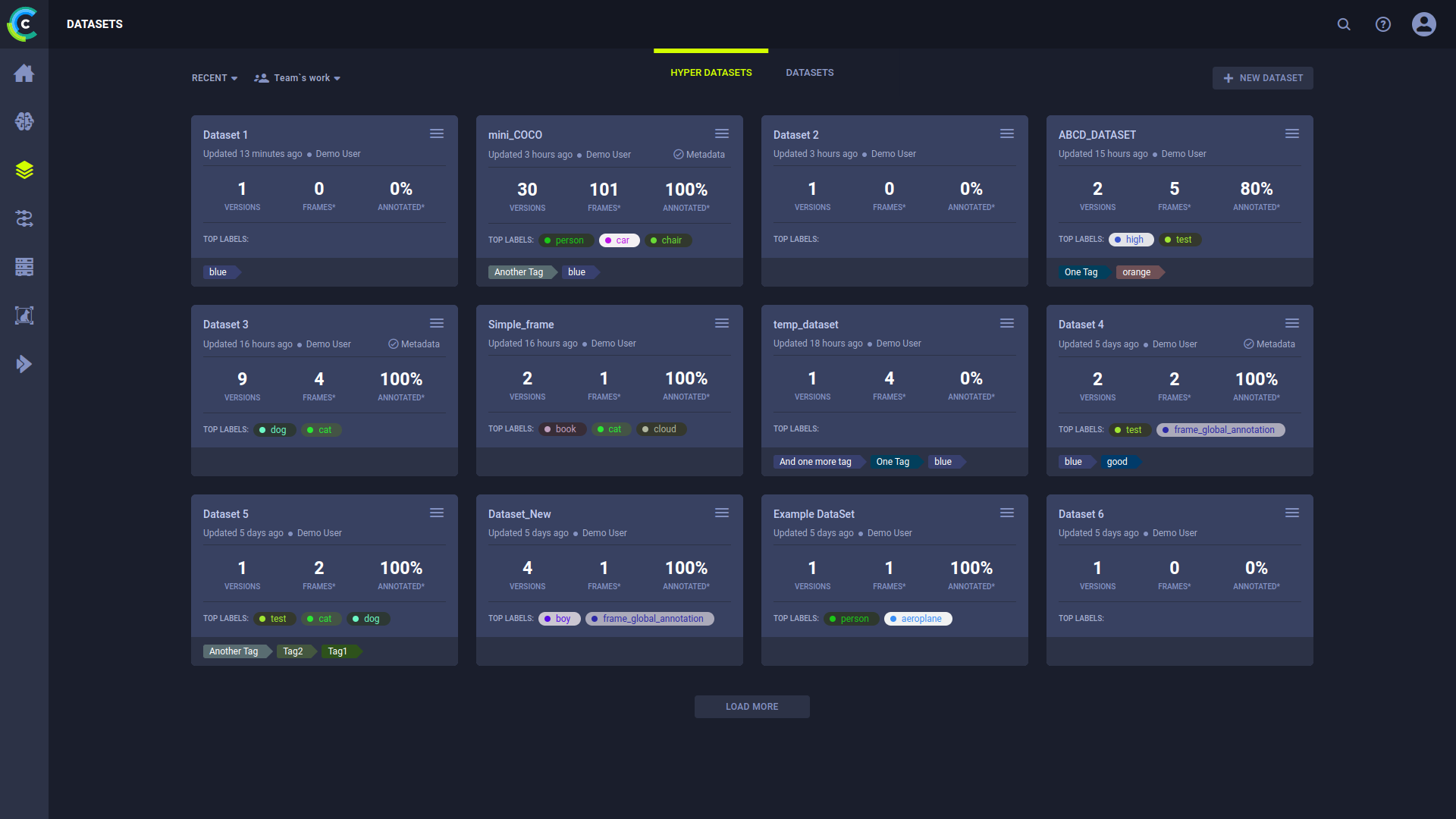
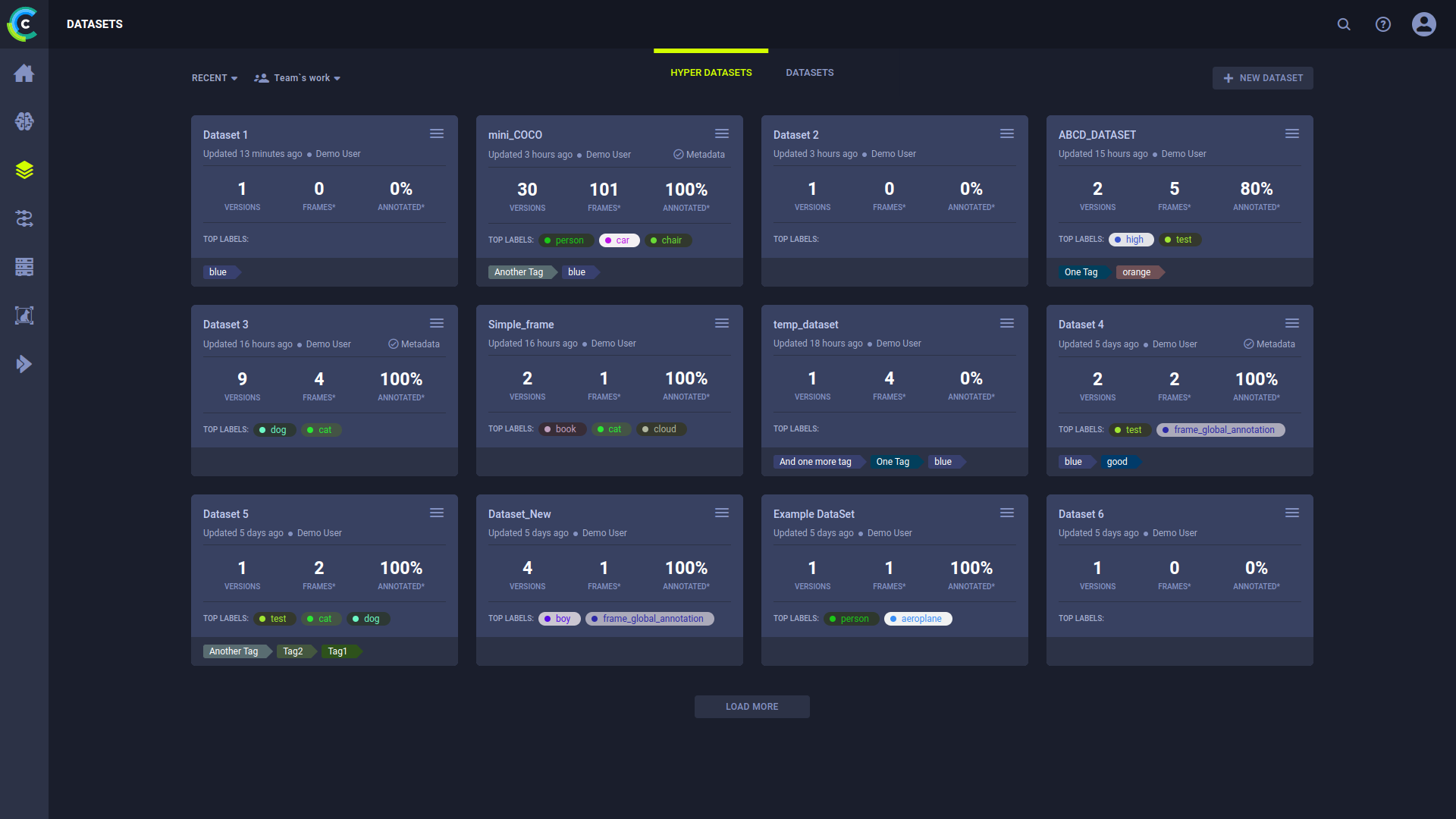
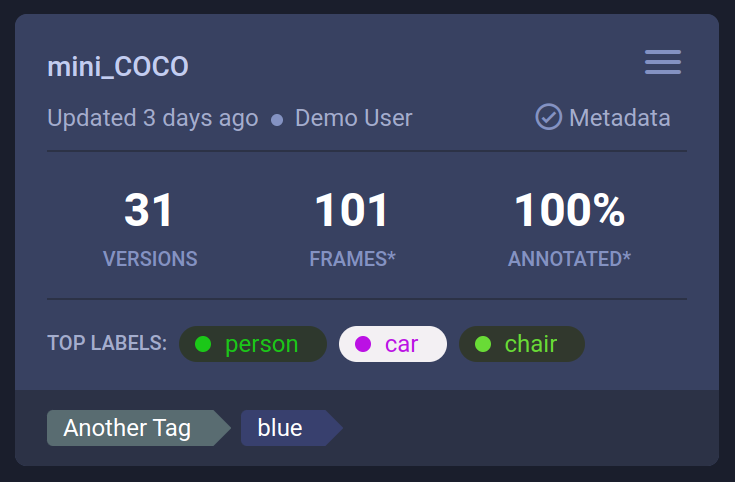
The Hyper-Dataset cards display summarized dataset information:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
Dataset cards show summary information about versions:
|
|
||||||
* Dataset name
|
* Dataset name
|
||||||
* Elapsed time since the last update. Hover over elapsed time and view date of last update.
|
* Time since last update. Hover over elapsed time to view date of last update
|
||||||
* User updating the Dataset
|
* User updating the Dataset
|
||||||
* If the dataset contains dataset-level metadata, the card displays the <img src="/docs/latest/icons/ico-status-completed.svg" alt="Check mark" className="icon size-md space-sm" />
|
* If the dataset contains dataset-level metadata, the card displays the <img src="/docs/latest/icons/ico-status-completed.svg" alt="Check mark" className="icon size-md space-sm" />
|
||||||
`Metadata` indicator, which is also a shortcut to [edit the Dataset's metadata](#editing-dataset-level-metadata)
|
`Metadata` indicator, which opens the Metadata editor on click
|
||||||
* The number of versions in the Dataset
|
* The number of versions in the Dataset
|
||||||
* The total number of frames in all versions of the Dataset. If an asterisk (\*) appears next to **FRAMES**, then you can hover over it and see the name of the version whose frames were last updated.
|
* The total number of frames in all versions of the Dataset. If an asterisk (\*) appears next to **FRAMES**, then you can hover over it and see the name of the version whose frames were last updated
|
||||||
* The percentage of frames annotated in all versions of the Dataset. If an asterisk (\*) appears next to **ANNOTATED**, then you can hover over it and see the name of the version whose frames were last annotated.
|
* The percentage of frames annotated in all versions of the Dataset. If an asterisk (\*) appears next to **ANNOTATED**, then you can hover over it and see the name of the version whose frames were last annotated
|
||||||
* If the Dataset version's status is *Published*, then the Dataset's top labels appear (colors are editable). If the
|
* If the Dataset version's status is *Published*, then the Dataset's top labels appear (colors are editable). If the
|
||||||
Dataset version is *Draft*, then no labels appear.
|
Dataset version is *Draft*, then no labels appear
|
||||||
|
* Tags
|
||||||
Dataset cards allow you to open a specific Dataset to perform Dataset versioning and frames management.
|
|
||||||
|
|
||||||
:::note Change Label Color
|
:::note Change Label Color
|
||||||
To change the label color coding, hover over a label color, click the hand pointer, and then select a new color.
|
To change the label color coding, hover over a label color, click the hand pointer, and then select a new color.
|
||||||
:::
|
:::
|
||||||
|
|
||||||
### Renaming a Dataset
|
### Hyper-Dataset Actions
|
||||||
1. Click <img src="/docs/latest/icons/ico-bars-menu.svg" alt="Bars menu" className="icon size-md space-sm" />
|
|
||||||
1. Click **Rename** <img src="/docs/latest/icons/ico-edit.svg" alt="Edit pencil" className="icon size-md space-sm" />
|
|
||||||
1. Edit the name
|
|
||||||
1. Click <img src="/docs/latest/icons/ico-save.svg" alt="Check mark" className="icon size-md space-sm" />
|
|
||||||
|
|
||||||
### Editing Dataset-level Metadata
|
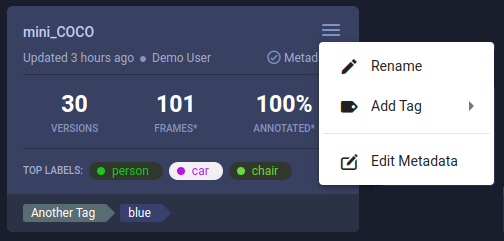
Click <img src="/docs/latest/icons/ico-bars-menu.svg" alt="Menu" className="icon size-md space-sm" /> on the top right
|
||||||
To edit the dataset-level metadata
|
of a dataset card to open its context menu and access dataset actions:
|
||||||
1. Open the metadata edit window in one the following ways:
|
|
||||||
* Click <img src="/docs/latest/icons/ico-status-completed.svg" alt="Check mark" className="icon size-md space-sm" />
|
|
||||||
`Metadata`
|
|
||||||
* Click <img src="/docs/latest/icons/ico-bars-menu.svg" alt="Bars menu" className="icon size-md space-sm" />, then click **Edit Metadata** <img src="/docs/latest/icons/ico-metadata.svg" alt="Edit metadata" className="icon size-md space-sm" />
|
|
||||||
1. Edit the section contents (JSON format)
|
|
||||||
1. Click **OK**
|
|
||||||
|
|
||||||
|
<div class="max-w-50">
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
## Creating New Datasets
|
* **Rename** - Change the dataset’s name
|
||||||
|
* **Add Tag** - Add label to the dataset to help easily classify groups of datasets.
|
||||||
|
* **Edit Metadata** - Modify dataset-level metadata. This will open the metadata edit window, where you can edit the section
|
||||||
|
|
||||||
Create a new Dataset which will contain one version named `Current`. The new version will not contain any frames.
|
## Create New Hyper-Datasets
|
||||||
|
|
||||||
* Click **+ NEW DATASET** **>** Enter a name and optionally a description **>** **CREATE DATASET**.
|
|
||||||
|
|
||||||
|
|
||||||
## Sort Datasets
|
|
||||||
|
|
||||||
* In **RECENT**, choose either:
|
|
||||||
|
|
||||||
* **RECENT** - Sort by update time
|
|
||||||
* **NAME** - Sort alphabetically by Dataset name.
|
|
||||||
|
|
||||||
|
To create a new Hyper-Dataset, click the **+ NEW DATASET** button in the top right of the page, which will open a
|
||||||
|
**New Dataset** modal.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
This creates a new Hyper-Dataset that contains a single, empty draft version.
|
||||||
|
|||||||
@ -7,7 +7,7 @@ of frames and enables viewing SingleFrames and FramesGroups, and edit SingleFram
|
|||||||
Before opening the frame viewer, you can filter the frames by applying [simple](#simple-frame-filtering) or [advanced](#advanced-frame-filtering)
|
Before opening the frame viewer, you can filter the frames by applying [simple](#simple-frame-filtering) or [advanced](#advanced-frame-filtering)
|
||||||
filtering logic.
|
filtering logic.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
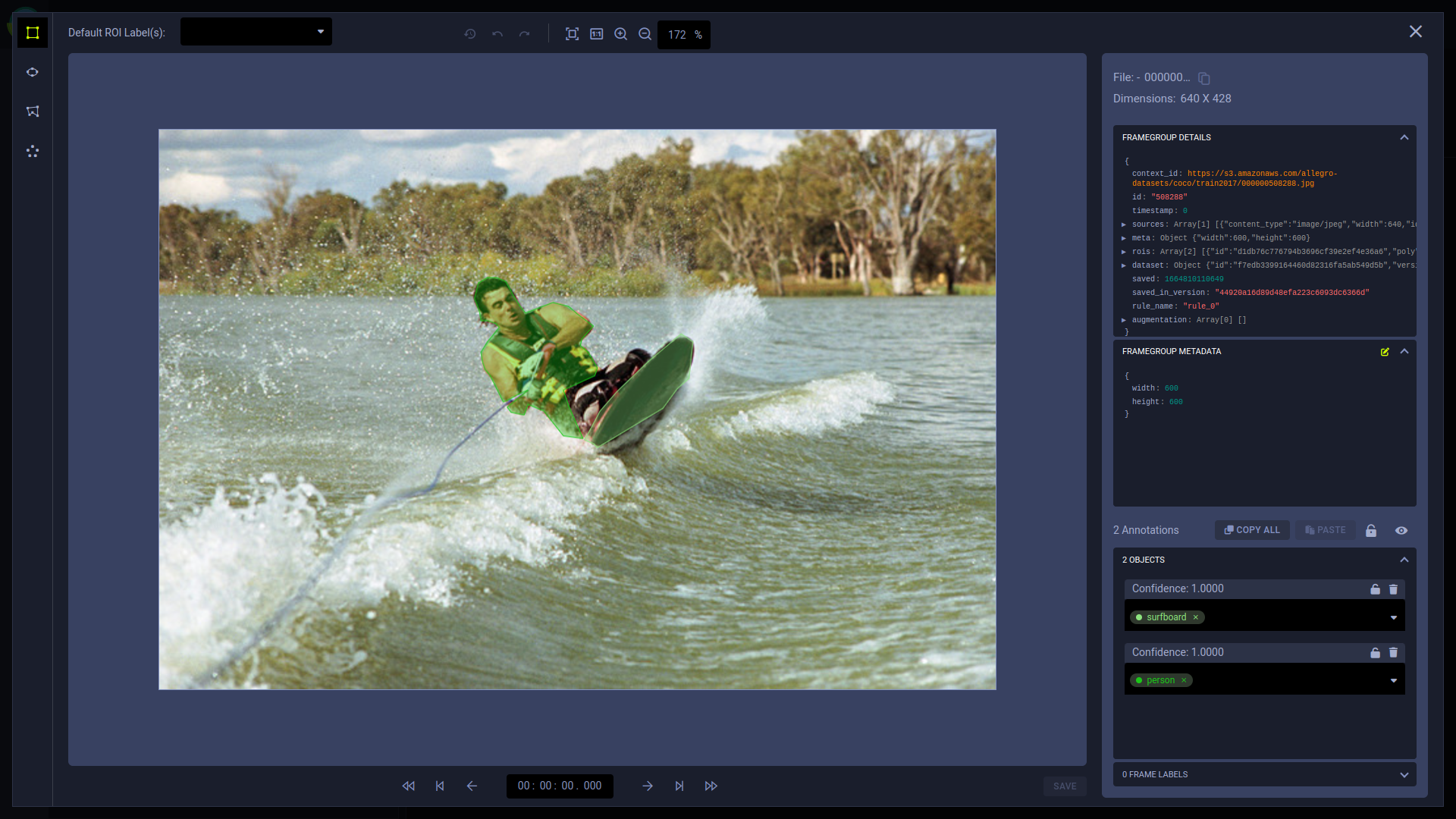
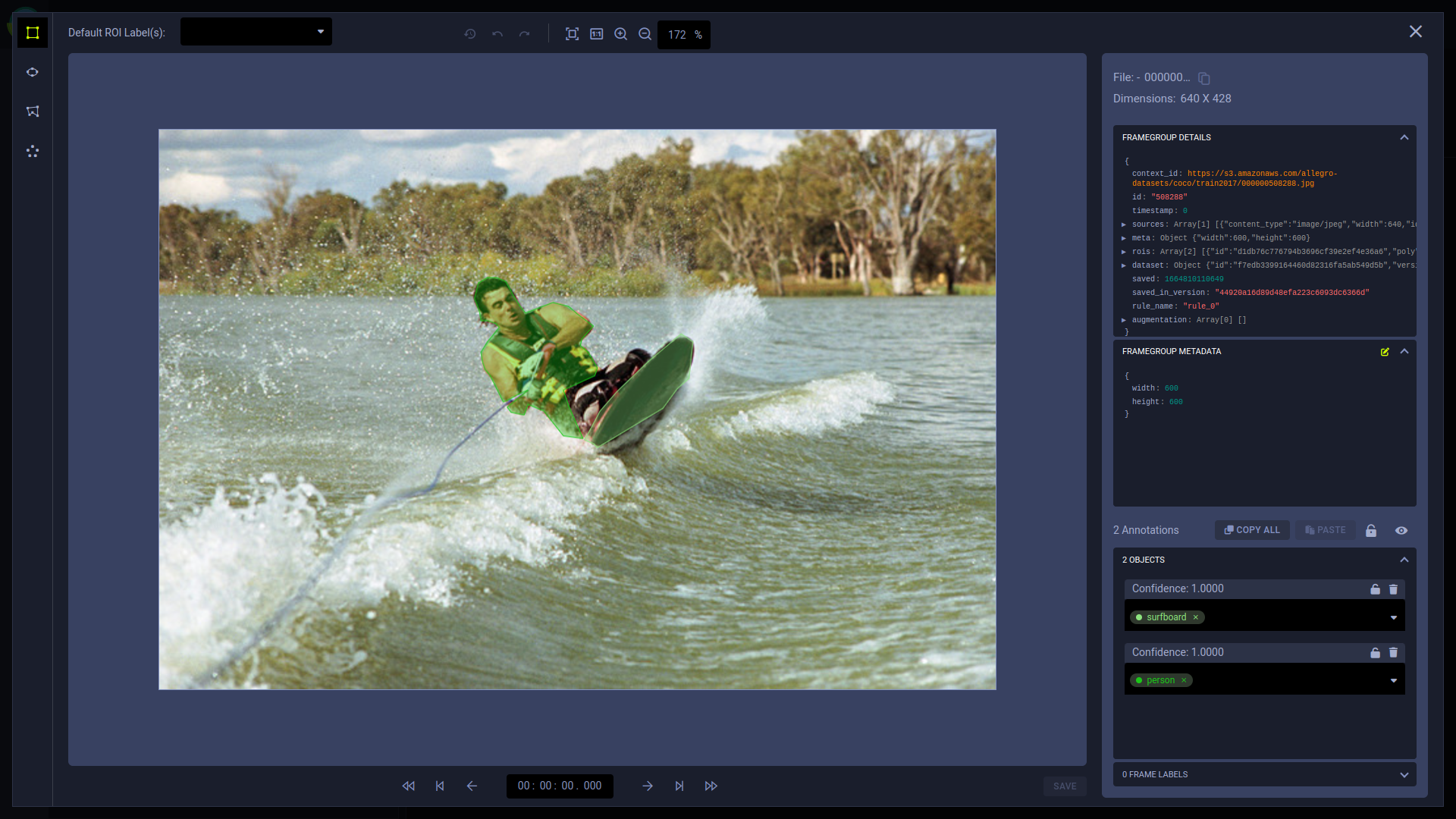
## Frame Viewer
|
## Frame Viewer
|
||||||
|
|
||||||
|
|||||||
@ -5,138 +5,57 @@ title: Dataset Versions
|
|||||||
Use the Dataset versioning WebApp (UI) features for viewing, creating, modifying, and
|
Use the Dataset versioning WebApp (UI) features for viewing, creating, modifying, and
|
||||||
deleting [Dataset versions](../dataset.md#dataset-versioning).
|
deleting [Dataset versions](../dataset.md#dataset-versioning).
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
## Dataset Version History
|
## Dataset Version History
|
||||||
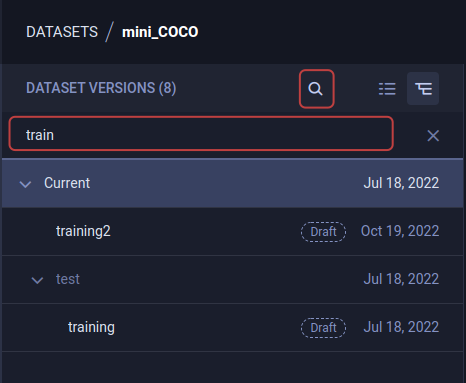
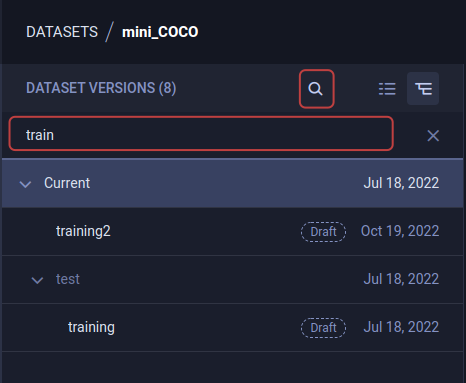
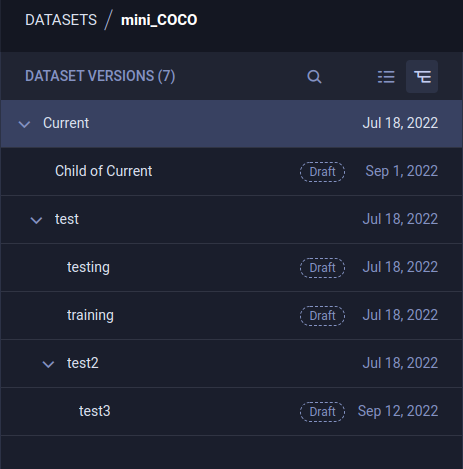
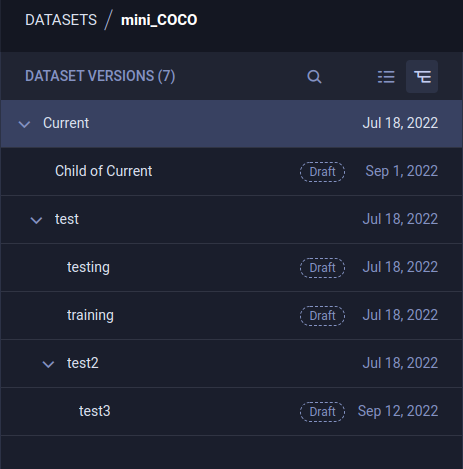
The WebApp (UI) presents your dataset version structure in [simple view](#simple-view) or [advanced view](#advanced-view),
|
The WebApp (UI) presents your dataset version structure in list view <img src="/docs/latest/icons/ico-list-view.svg" alt="List view" className="icon size-md space-sm" />
|
||||||
depending on the structure implemented.
|
or tree view <img src="/docs/latest/icons/ico-tree-view.svg" alt="Tree view" className="icon size-md space-sm" />.
|
||||||
|
|
||||||
|
The list view lists the dataset's versions chronologically by last update time.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
The tree view shows the lineage of the dataset's versions.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
Use the search bar to find specific versions. You can query by version name or version description. The search returns
|
Use the search bar to find specific versions. You can query by version name or version description. The search returns
|
||||||
all versions that match the query.
|
all versions that match the query.
|
||||||
|
|
||||||
In advanced view, parent versions that do not match the query where a child version does appear in a muted color.
|
In tree view, parent versions that do not match the query where a child version does appear in a muted color.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Simple View
|
### Version Actions
|
||||||
While your dataset maintains a simple (linear) [version structure](../dataset.md#dataset-version-structure), the WebApp
|
|
||||||
(UI) will present the version history as a table of historic snapshots:
|
|
||||||
|
|
||||||

|
Access dataset version actions, by right clicking a version, or through the menu button <img src="/docs/latest/icons/ico-dots-v-menu.svg" alt="Dot menu" className="icon size-md space-sm" /> (available on hover).
|
||||||
|
|
||||||
### Creating Snapshots
|
* **Rename** - Change the version’s name
|
||||||
|
* **Create New Version** - Creates a child version of a *Published* dataset version. The new version is created in a *draft*
|
||||||
|
state, and inherits all the parent version's frames
|
||||||
|
* **Delete** - Delete the version. Only *Draft* versions can be deleted.
|
||||||
|
* **Publish** - Make a *Draft* version read-only to preserve its contents.
|
||||||
|
|
||||||
To create a snapshot, you must be in the simple (version table) view.
|
## Version Data
|
||||||
|
A selected dataset version's information and contents are presented on the main section of the page, to the right of
|
||||||
|
the dataset's version list.
|
||||||
|
|
||||||
**To create a snapshot, do the following:**
|
The version information is presented in the following tabs:
|
||||||
|
* [Frames](#frames)
|
||||||
|
* [Statistics](#statistics)
|
||||||
|
* [Metadata](#metadata)
|
||||||
|
* [Info](#info)
|
||||||
|
|
||||||
1. Click **+ CREATE SNAPSHOT**.
|
## Frames
|
||||||
1. Enter a version name, and optionally a description.
|
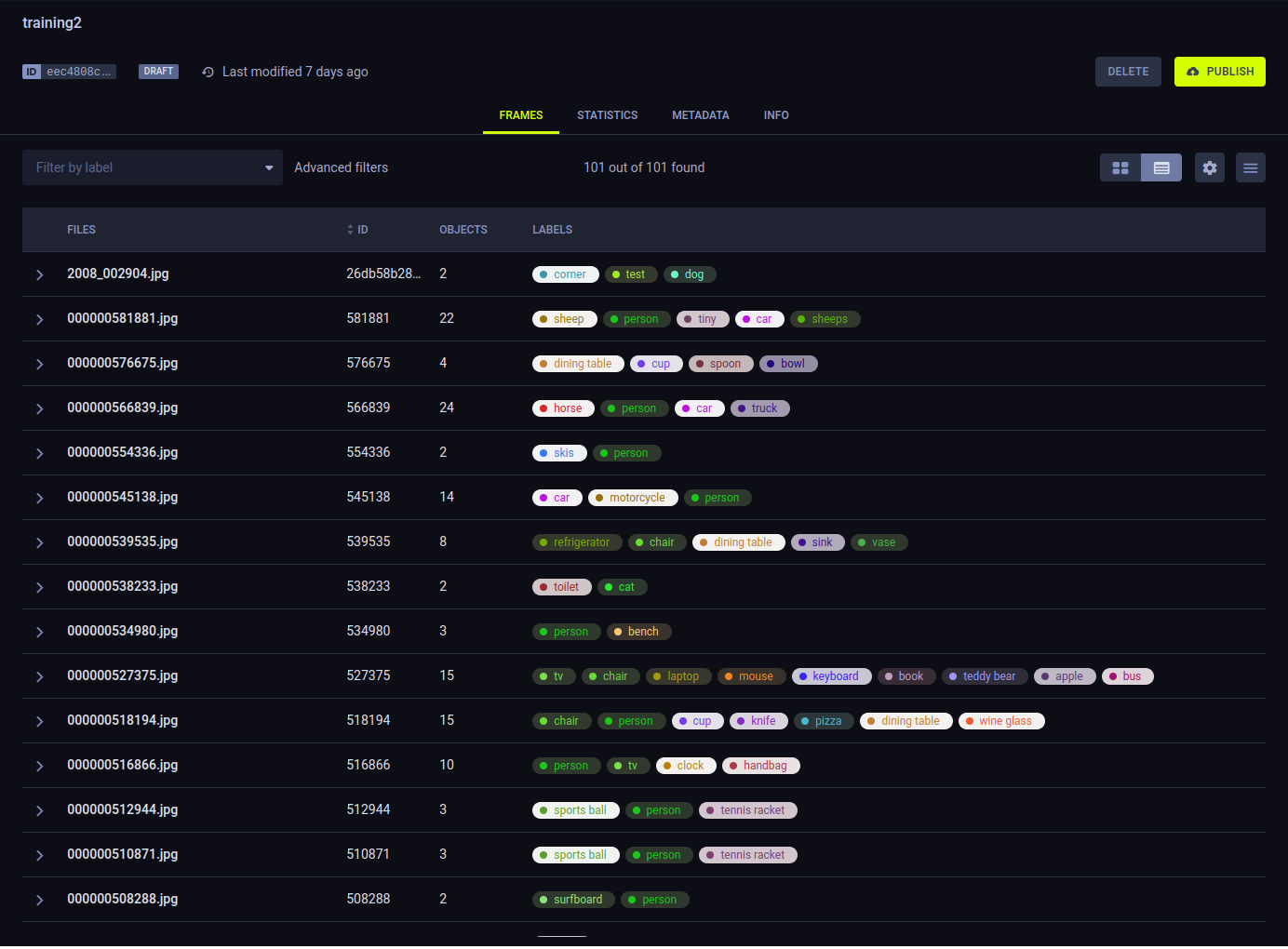
The **Frames** tab displays the contents of the selected dataset version.
|
||||||
1. Click **CREATE**.
|
|
||||||
|
|
||||||
:::note VERSION BROWSING
|
View the version's frames as thumbnail previews or in a table. Use the view toggle to switch between thumbnail
|
||||||
Snapshots are always taken of the current version. If you are currently viewing a previous snapshot, click
|
|
||||||
**RETURN TO CURRENT VERSION** to make snapshot creation available.
|
|
||||||
:::
|
|
||||||
|
|
||||||
You can view your dataset’s explicit version structure and create a more complex structure by switching to the advanced
|
|
||||||
view.
|
|
||||||
|
|
||||||
### Modifying Snapshot Name
|
|
||||||
To modify a Dataset version name:
|
|
||||||
1. Click the snapshot name on the top left of the dataset page
|
|
||||||
1. Edit the name,
|
|
||||||
1. Click <img src="/docs/latest/icons/ico-save.svg" alt="check" className="icon size-md space-sm" /> (check).
|
|
||||||
|
|
||||||
|
|
||||||
## Advanced View
|
|
||||||
|
|
||||||
When employing a non-trivial [version structure](../dataset.md#dataset-version-structure) of your dataset, the WebApp
|
|
||||||
(UI) presents the version history as a tree of versions.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### Creating Versions
|
|
||||||
|
|
||||||
**To create a child version, do the following:**
|
|
||||||
|
|
||||||
1. Click the (parent) version from which to create a child (inherit all frames).
|
|
||||||
1. Click **+ CREATE NEW VERSION**.
|
|
||||||
1. Enter a version name, and optionally a description.
|
|
||||||
1. Click **CREATE**.
|
|
||||||
|
|
||||||
### Publishing Versions
|
|
||||||
|
|
||||||
Publish (make read-only) any Dataset version whose status is *Draft*. If you publish a dataset's current version, the
|
|
||||||
dataset's structure will no longer be considered a simple version structure.
|
|
||||||
|
|
||||||
**To publish a version, do the following:**
|
|
||||||
|
|
||||||
1. Click the version to publish.
|
|
||||||
1. Click **PUBLISH**.
|
|
||||||
1. Click **PUBLISH** again to confirm.
|
|
||||||
|
|
||||||
### Modifying Version Names
|
|
||||||
|
|
||||||
**To modify a Dataset version name:**
|
|
||||||
1. Click the dataset version name on the top left of the dataset page
|
|
||||||
1. Edit the name,
|
|
||||||
1. Click <img src="/docs/latest/icons/ico-save.svg" alt="check" className="icon size-md space-sm" /> (check).
|
|
||||||
|
|
||||||
### Deleting Versions
|
|
||||||
|
|
||||||
You can delete versions whose status is *Draft*.
|
|
||||||
|
|
||||||
1. Click the version to delete.
|
|
||||||
1. Click **DELETE**.
|
|
||||||
1. Click **DELETE** again to confirm.
|
|
||||||
|
|
||||||
## Version Information
|
|
||||||
Additional information about the selected dataset version is presented below the version selection panel in collapsible
|
|
||||||
panels:
|
|
||||||
|
|
||||||
### Version Info Panel
|
|
||||||
Provides general version information:
|
|
||||||
* Version ID
|
|
||||||
* Dataset ID
|
|
||||||
* Dataset name
|
|
||||||
* Status (*Draft* or *Published*)
|
|
||||||
* Creating user
|
|
||||||
* Version update time
|
|
||||||
* Version description.
|
|
||||||
|
|
||||||
**To modify a version description, do the following:**
|
|
||||||
|
|
||||||
1. Expand the **INFO** area
|
|
||||||
1. Hover over the **Description** element
|
|
||||||
1. Click <img src="/docs/latest/icons/ico-edit.svg" alt="Edit pencil" className="icon size-md space-sm" />
|
|
||||||
1. Edit the description
|
|
||||||
1. Click <img src="/docs/latest/icons/ico-save.svg" alt="Check mark" className="icon size-md space-sm" /> (check)
|
|
||||||
|
|
||||||
### Version Metadata Panel
|
|
||||||
Any version specific metadata, in JSON format.
|
|
||||||
The content icon color signifies whether any metadata is currently accompanying the dataset version.
|
|
||||||
|
|
||||||
**To edit a version's metadata:**
|
|
||||||
|
|
||||||
1. Click <img src="/docs/latest/icons/ico-metadata.svg" alt="Edit metadata" className="icon size-md space-sm" /> on the
|
|
||||||
**VERSION METADATA** panel to open the edit window
|
|
||||||
1. Edit the section contents (JSON format)
|
|
||||||
1. Click **OK**
|
|
||||||
|
|
||||||
### Version Label Statistics Panel
|
|
||||||
Label usage stats for this dataset version.
|
|
||||||
* Each label is listed along with the number of times it was used in the version
|
|
||||||
* The pie chart visualizes these stats. Hover over a chart slice and its associated label and usage
|
|
||||||
percentage will appear at the center of the chart.
|
|
||||||
|
|
||||||
|
|
||||||
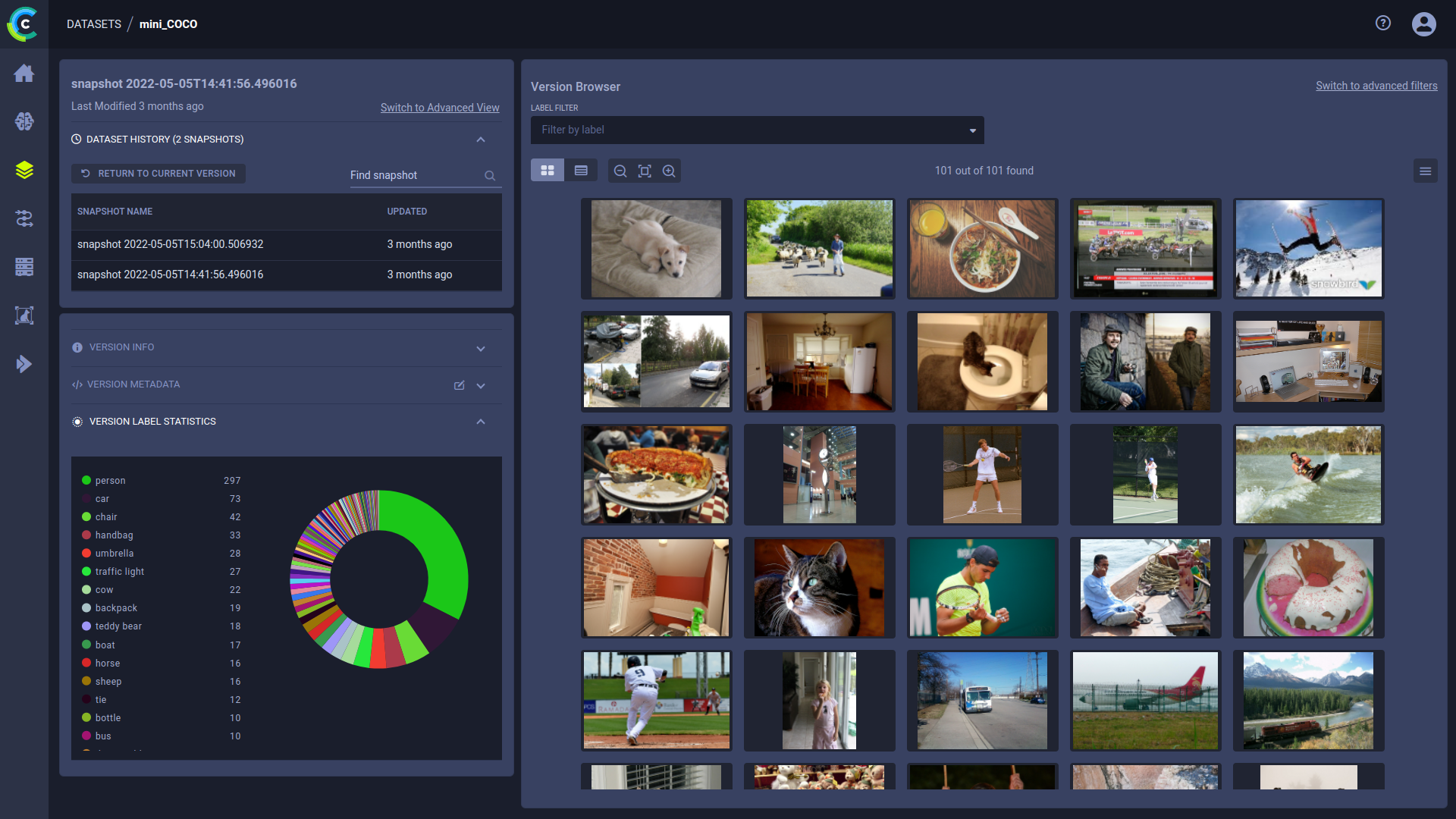
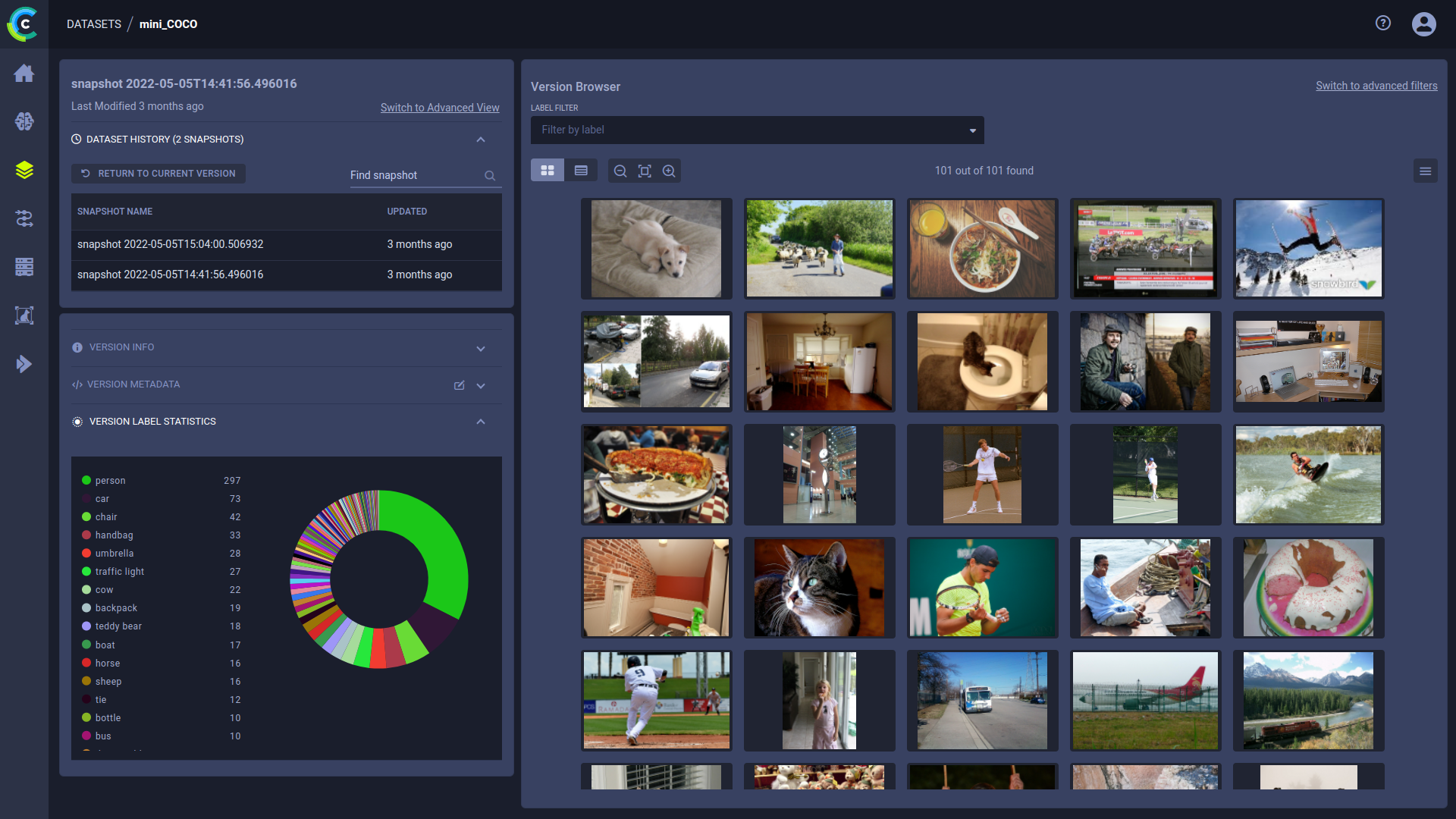
## Version Frame Browser
|
|
||||||
The **Version Frame Browser** displays a preview of the contents of the selected dataset version.
|
|
||||||
|
|
||||||
View the version's frames as thumbnails or in a table. Use the view toggle to switch between thumbnail
|
|
||||||
view <img src="/docs/latest/icons/ico-grid-view.svg" alt="thumbnail view" className="icon size-md space-sm" /> and
|
view <img src="/docs/latest/icons/ico-grid-view.svg" alt="thumbnail view" className="icon size-md space-sm" /> and
|
||||||
table view <img src="/docs/latest/icons/ico-table-view.svg" alt="table view" className="icon size-md space-sm" /> .
|
table view <img src="/docs/latest/icons/ico-table-view.svg" alt="table view" className="icon size-md space-sm" /> .
|
||||||
|
|
||||||
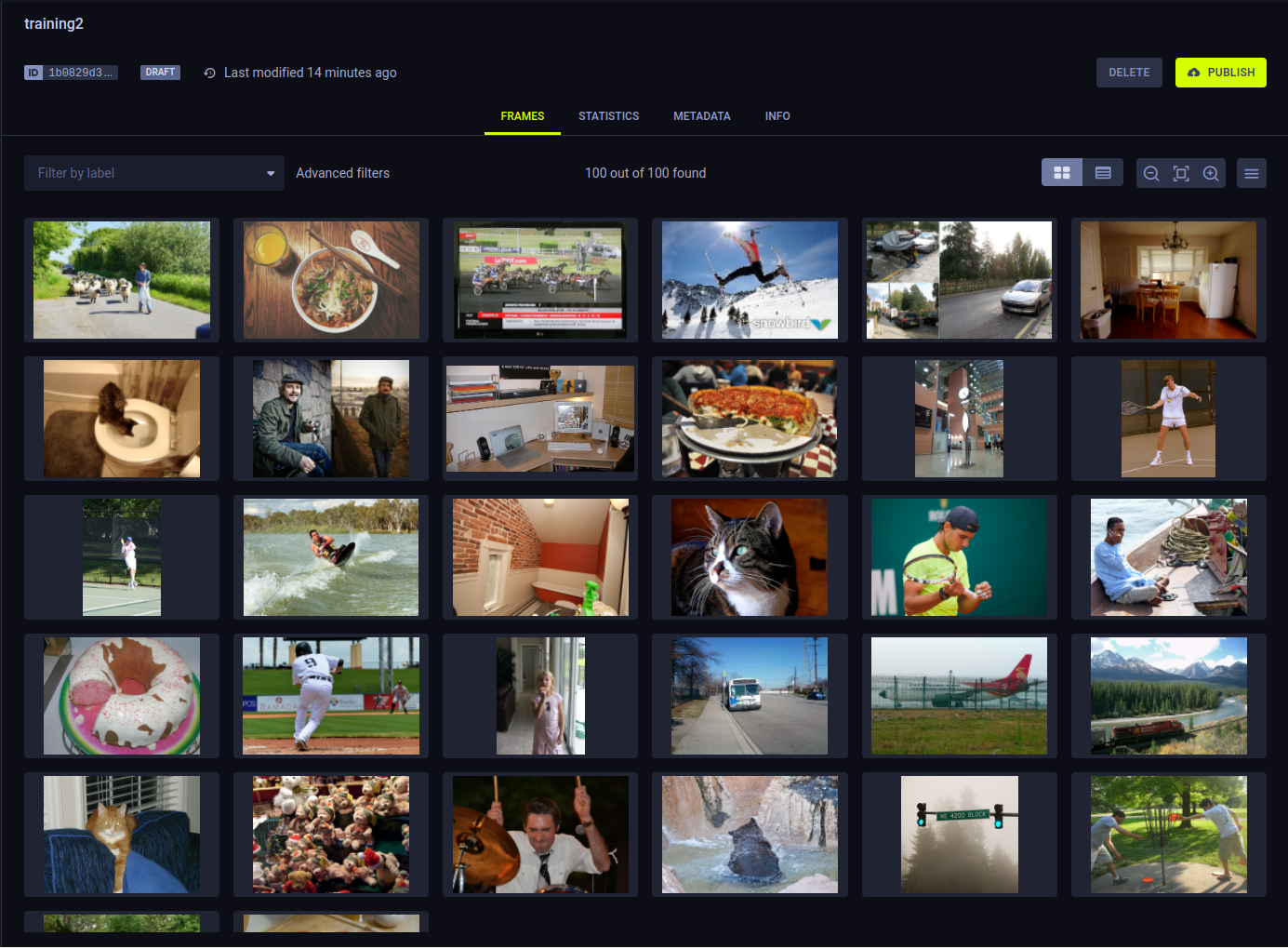
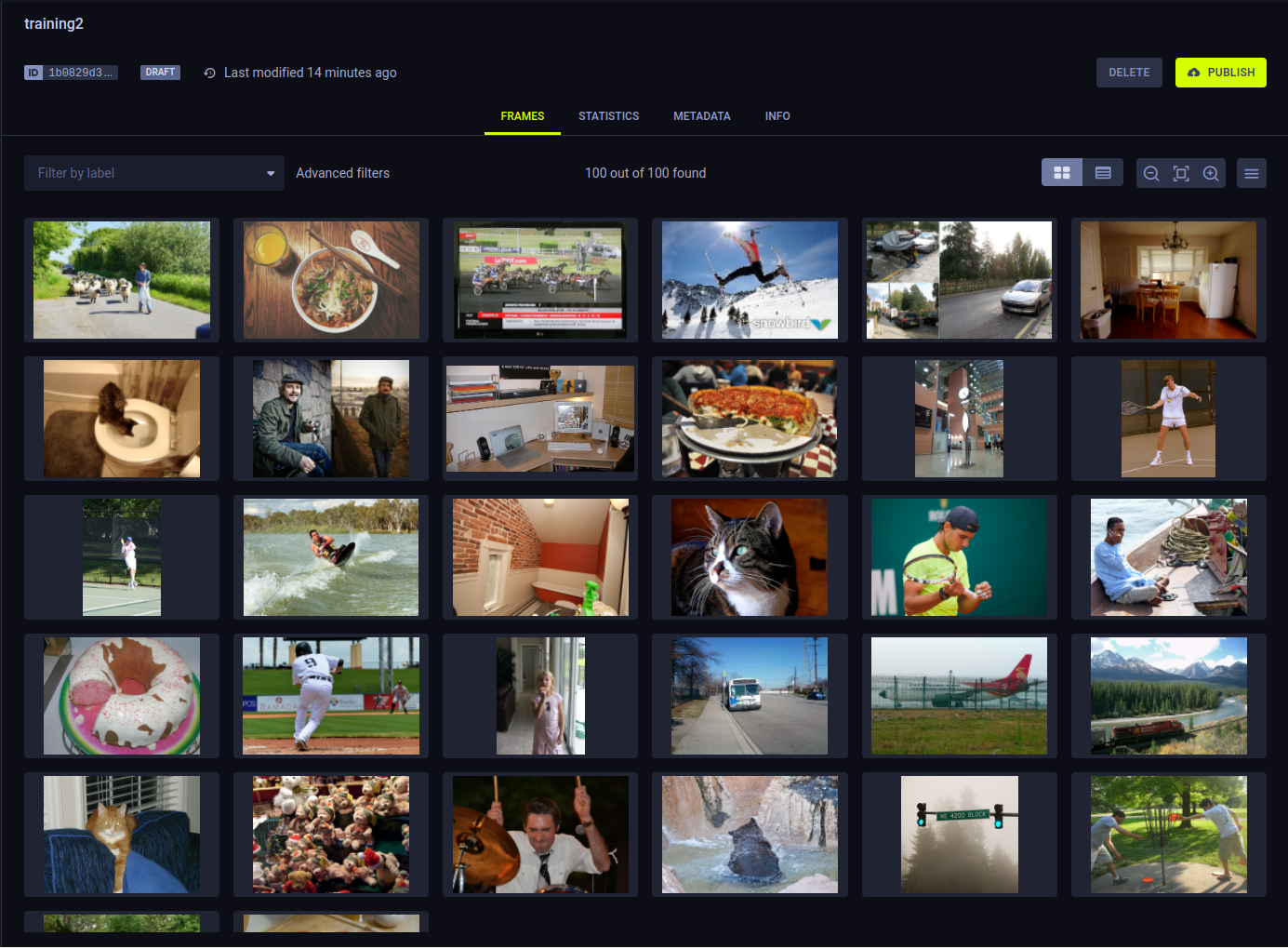
Use the thumbnail view for a visual preview of the version's frames:
|
Use the thumbnail view for a visual preview of the version's frames. You can increase <img src="/docs/latest/icons/ico-zoom-in.svg" alt="Zoom in" className="icon size-md space-sm" />
|
||||||
|
and decrease <img src="/docs/latest/icons/ico-zoom-out.svg" alt="Zoom out" className="icon size-md space-sm" /> the size of
|
||||||
|
the previews.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
@ -145,14 +64,12 @@ for column customization options.
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
The dataset version's frames can be filtered by multiple criteria. The resulting frames can be exported as a JSON file.
|
||||||
|
|
||||||
The dataset version can be filtered by multiple criteria. The resulting frames can be exported as a JSON file.
|
To view the details of a specific frame, click on its preview, which will open the [Frame Viewer](webapp_datasets_frames.md#frame-viewer).
|
||||||
|
|
||||||
To view further details about a specific frame, click on its preview, which will open the [Frame Viewer](webapp_datasets_frames.md#frame-viewer).
|
|
||||||
|
|
||||||
### Simple Frame Filtering
|
### Simple Frame Filtering
|
||||||
Simple frame filtering applies one annotation object (ROI) label and returns frames containing at least one annotation
|
Simple frame filtering returns frames containing at least one annotation with a specified label.
|
||||||
with that label.
|
|
||||||
|
|
||||||
**To apply a simple frame filter,** select a label from the **LABEL FILTER** list.
|
**To apply a simple frame filter,** select a label from the **LABEL FILTER** list.
|
||||||
|
|
||||||
@ -160,7 +77,7 @@ with that label.
|
|||||||
<summary className="cml-expansion-panel-summary">Simple filter example</summary>
|
<summary className="cml-expansion-panel-summary">Simple filter example</summary>
|
||||||
<div className="cml-expansion-panel-content">
|
<div className="cml-expansion-panel-content">
|
||||||
|
|
||||||
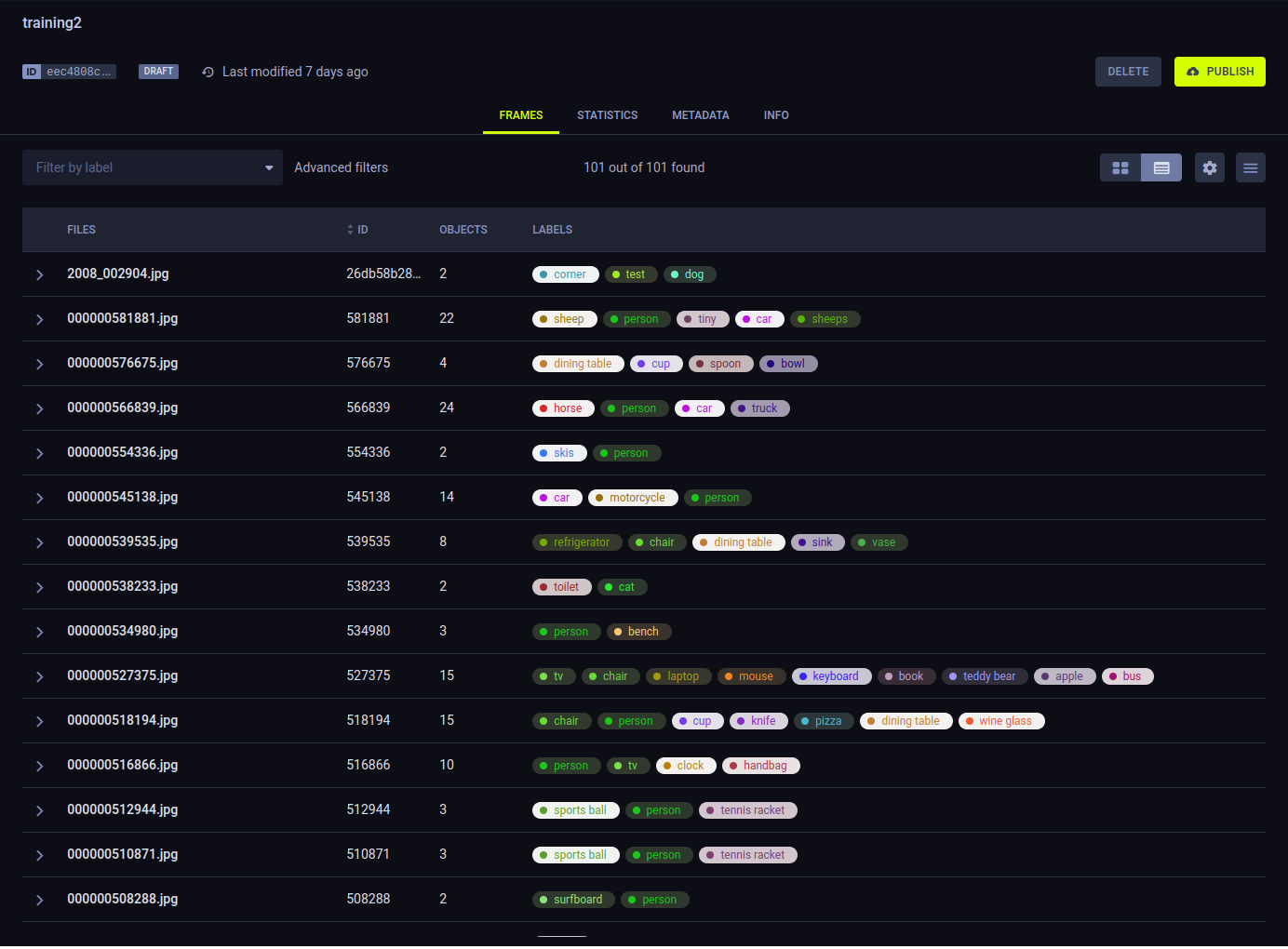
* The **version browser** in the image below contains 101 frames.
|
* The **FRAMES** tab in the image below contains 101 frames.
|
||||||
|
|
||||||
|
|
||||||

|

|
||||||
@ -174,15 +91,15 @@ with that label.
|
|||||||
|
|
||||||
### Advanced Frame Filtering
|
### Advanced Frame Filtering
|
||||||
|
|
||||||
Advanced frame filtering applies sophisticated filtering logic, which is composed of as many frame filters as needed,
|
Alternatively, a combination of ROI, frame, and source rules can be specified to apply more elaborate and specific
|
||||||
where each frame filter can be a combination of ROI, frame, and source rules.
|
filters.
|
||||||
* ROI rules use include and exclude logic to match frames by ROI label; an ROI label can match frames containing at least
|
* ROI rules use include and exclude logic to match frames by ROI label; an ROI label can match frames containing at least
|
||||||
one annotation object (ROI) with all labels in the rule.
|
one annotation object (ROI) with all labels in the rule.
|
||||||
* Frame rules and source rules use Lucene queries with AND, OR, and NOT logic. Frame rules apply to frame metadata.
|
* Frame rules and source rules use Lucene queries with AND, OR, and NOT logic. Frame rules apply to frame metadata.
|
||||||
* Source rules apply to frame source information.
|
* Source rules apply to frame source information.
|
||||||
|
|
||||||
**To apply advanced filters:**
|
**To apply advanced filters:**
|
||||||
1. In the **Version Browser**, click **Switch to advanced filters**.
|
1. In the **FRAMES** tab, click **Advanced filters**.
|
||||||
1. In a **FRAME FILTER**, create one of the following rules:
|
1. In a **FRAME FILTER**, create one of the following rules:
|
||||||
* ROI rule
|
* ROI rule
|
||||||
* Choose **Include** or **Exclude**, select ROI labels, and optionally set the confidence level range.
|
* Choose **Include** or **Exclude**, select ROI labels, and optionally set the confidence level range.
|
||||||
@ -190,7 +107,10 @@ where each frame filter can be a combination of ROI, frame, and source rules.
|
|||||||
* Frame rule - Enter a Lucene query using frame metadata fields in the format `meta.<key>:<value>`.
|
* Frame rule - Enter a Lucene query using frame metadata fields in the format `meta.<key>:<value>`.
|
||||||
* Source rule - Enter a Lucene query using frame metadata fields in the format `sources.<key>:<value>`.
|
* Source rule - Enter a Lucene query using frame metadata fields in the format `sources.<key>:<value>`.
|
||||||
|
|
||||||
#### Filtering Examples
|
To clear all filters click <img src="/docs/latest/icons/ico-filter-reset.svg" alt="Clear filters" className="icon size-md" />.
|
||||||
|
|
||||||
|
|
||||||
|
### Filtering Examples
|
||||||
|
|
||||||
<details className="cml-expansion-panel screenshot">
|
<details className="cml-expansion-panel screenshot">
|
||||||
<summary className="cml-expansion-panel-summary">ROI Rules</summary>
|
<summary className="cml-expansion-panel-summary">ROI Rules</summary>
|
||||||
@ -274,3 +194,41 @@ Choose the `Default preview source` option to present the first available source
|
|||||||
If a FrameGroup doesn't have the selected preview source, the preview displays the "Source not available" message.
|
If a FrameGroup doesn't have the selected preview source, the preview displays the "Source not available" message.
|
||||||
:::
|
:::
|
||||||
|
|
||||||
|
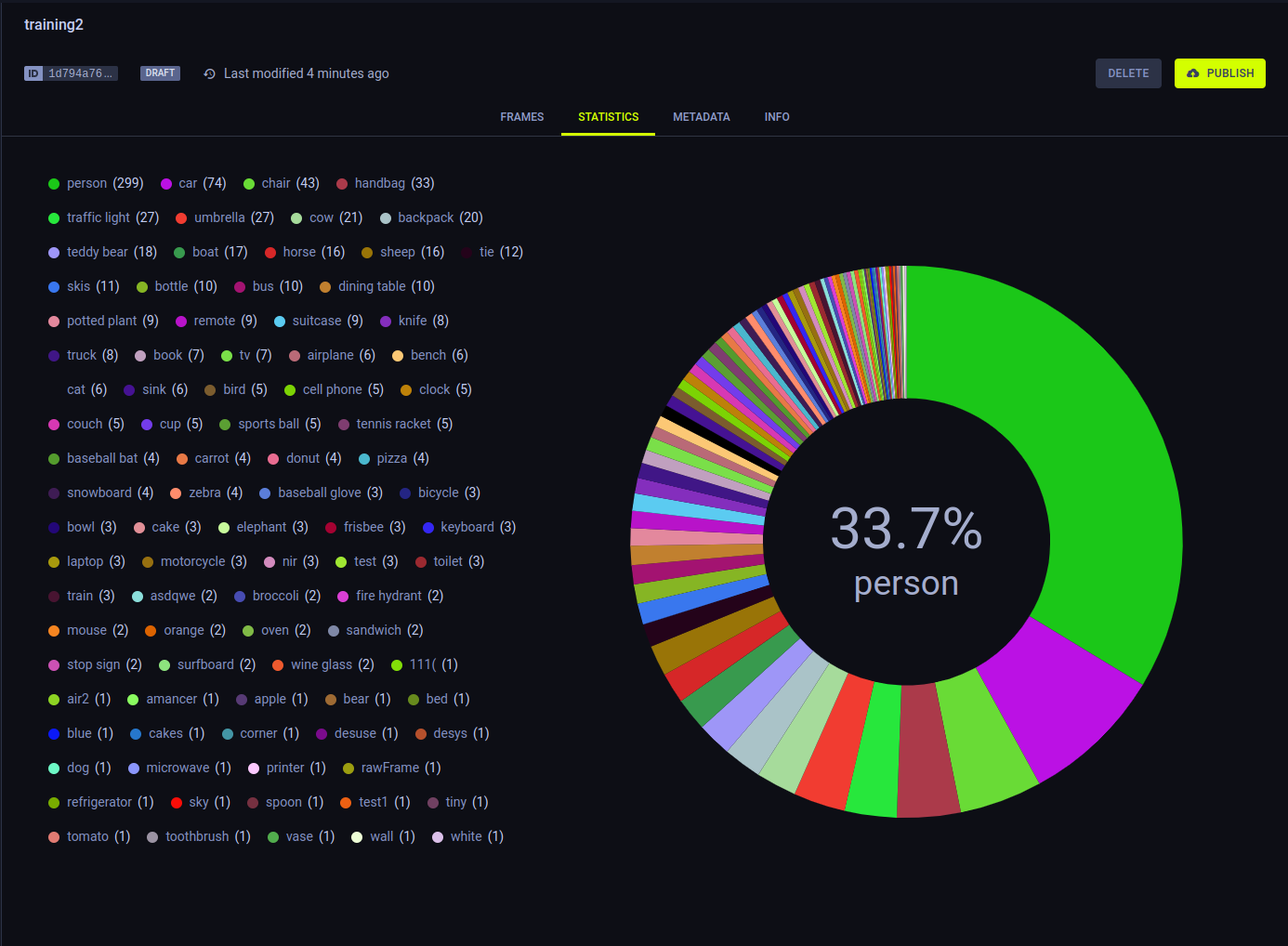
## Statistics
|
||||||
|
|
||||||
|
The **Statistics** tab displays a dataset version's label usage stats.
|
||||||
|
* Each label is listed along with the number of times it was used in the version
|
||||||
|
* The pie chart visualizes these stats. Hover over a chart slice and its associated label and usage
|
||||||
|
percentage will appear at the center of the chart.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
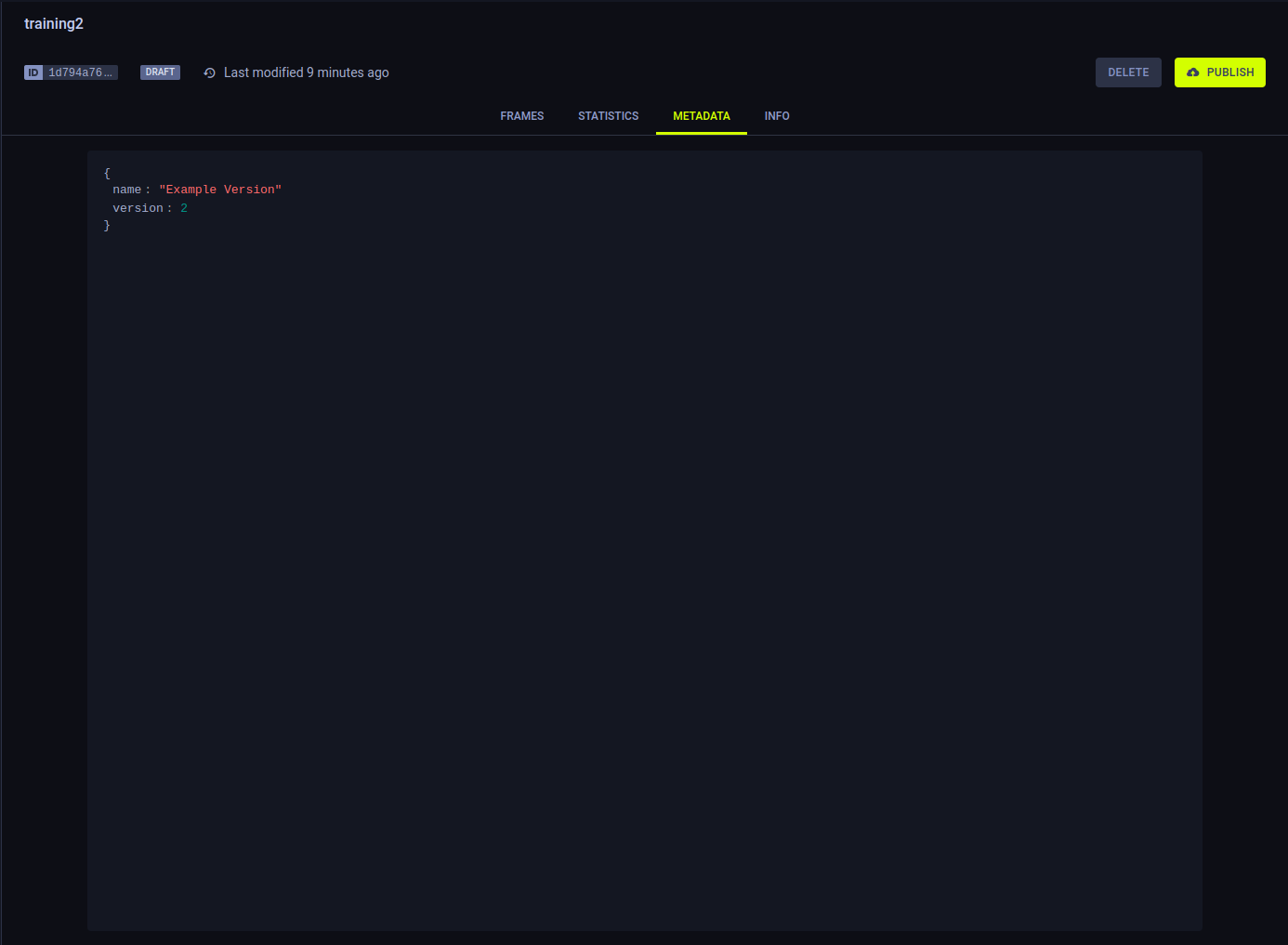
## Metadata
|
||||||
|
The **Metadata** tab presents any additional metadata that has been attached to the dataset version.
|
||||||
|
|
||||||
|
**To edit a version's metadata,**
|
||||||
|
|
||||||
|
1. Hover over the metadata box and click on the **EDIT** button
|
||||||
|
1. Edit the section contents (JSON format)
|
||||||
|
1. Click **OK**
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
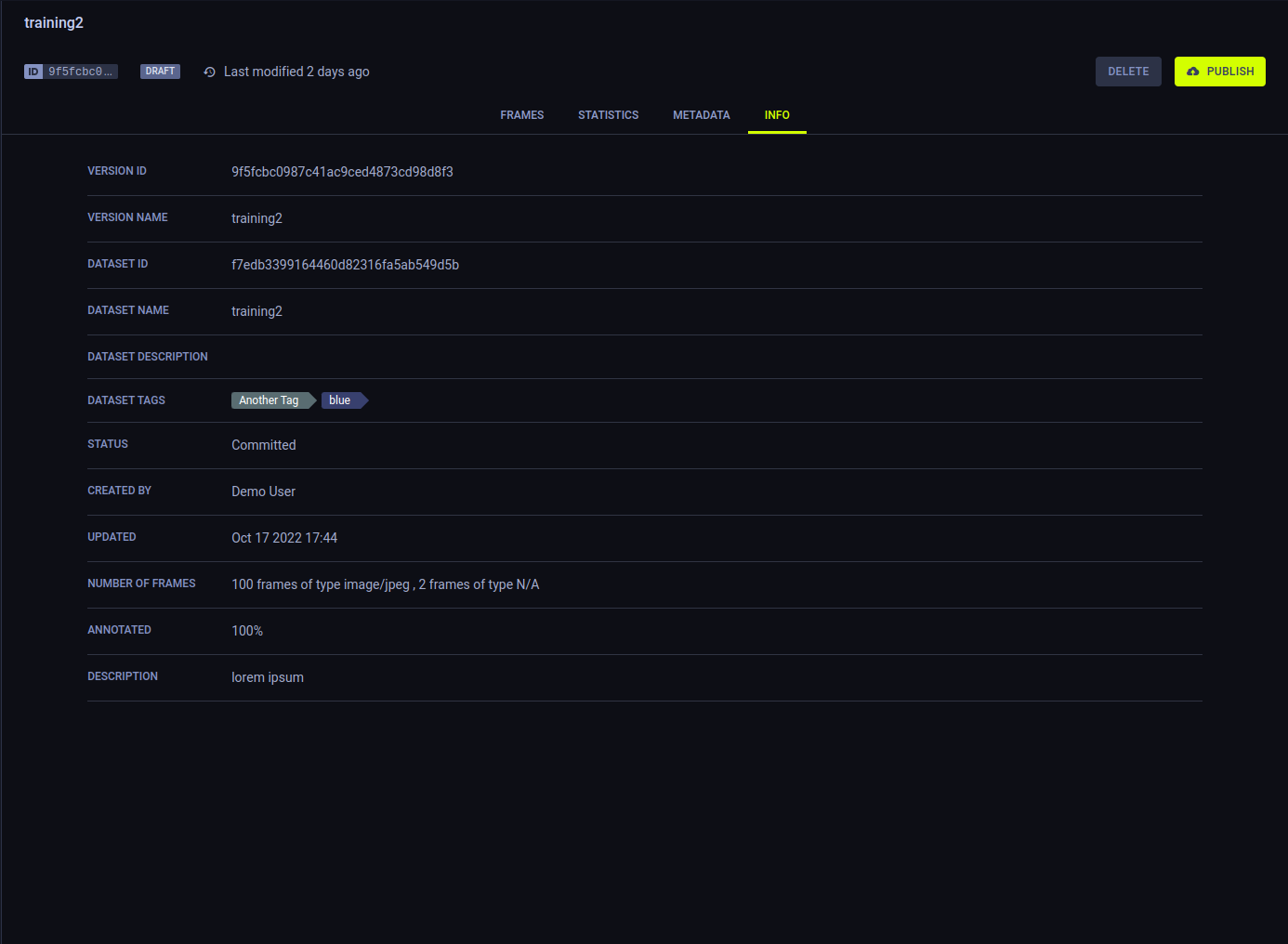
## Info
|
||||||
|
|
||||||
|
The **Info** tab presents a version's general information:
|
||||||
|
* Version ID
|
||||||
|
* Version name
|
||||||
|
* Dataset ID
|
||||||
|
* Dataset name
|
||||||
|
* Dataset description
|
||||||
|
* Dataset tags
|
||||||
|
* Status (*Draft* or *Published*)
|
||||||
|
* Creating user
|
||||||
|
* Version update time
|
||||||
|
* Number of frames
|
||||||
|
* Percentage of annotated frames
|
||||||
|
* Version description (editable, hover over element and click <img src="/docs/latest/icons/ico-edit.svg" alt="Edit pencil" className="icon size-md space-sm" />)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|||||||
@ -17,7 +17,7 @@ In an experiment's page, go to the **DATAVIEWS** tab to view all the experiment'
|
|||||||
* On-the-fly [data augmentation](#augmentation)
|
* On-the-fly [data augmentation](#augmentation)
|
||||||
* [Iteration controls](#iteration-control)
|
* [Iteration controls](#iteration-control)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
### Input
|
### Input
|
||||||
|
|
||||||
|
|||||||
BIN
docs/img/hyperdatasets/dataset_version_info_panel.png
Normal file
|
After 
(image error) Size: 68 KiB |
BIN
docs/img/hyperdatasets/dataset_version_metadata.png
Normal file
|
After 
(image error) Size: 26 KiB |
BIN
docs/img/hyperdatasets/dataset_version_statistics.png
Normal file
|
After 
(image error) Size: 243 KiB |
|
Before 
(image error) Size: 110 KiB After 
(image error) Size: 178 KiB 

|
|
Before 
(image error) Size: 140 KiB After 
(image error) Size: 151 KiB 

|
|
Before 
(image error) Size: 15 KiB After 
(image error) Size: 16 KiB 

|
|
Before 
(image error) Size: 1.1 MiB After 
(image error) Size: 1.3 MiB 

|
|
Before 
(image error) Size: 1.1 MiB After 
(image error) Size: 1.3 MiB 

|
|
Before 
(image error) Size: 164 KiB After 
(image error) Size: 173 KiB 

|
|
Before 
(image error) Size: 174 KiB After 
(image error) Size: 194 KiB 

|
|
Before 
(image error) Size: 80 KiB After 
(image error) Size: 90 KiB 

|
|
Before 
(image error) Size: 266 KiB After 
(image error) Size: 386 KiB 

|
|
Before 
(image error) Size: 578 KiB After 
(image error) Size: 614 KiB 

|
|
Before 
(image error) Size: 775 KiB After 
(image error) Size: 1.7 MiB 

|
BIN
docs/img/hyperdatasets/hyperdataset_card.png
Normal file
|
After 
(image error) Size: 40 KiB |
|
Before 
(image error) Size: 31 KiB After 
(image error) Size: 23 KiB 

|
|
Before 
(image error) Size: 1.2 MiB After 
(image error) Size: 31 KiB 

|
|
Before 
(image error) Size: 1.2 MiB After 
(image error) Size: 31 KiB 

|
BIN
docs/img/hyperdatasets/web-app/dataset_versions.png
Normal file
|
After 
(image error) Size: 1.3 MiB |
|
Before 
(image error) Size: 41 KiB After 
(image error) Size: 40 KiB 

|
BIN
docs/img/webapp_hyperdataset_card_context_menu.png
Normal file
|
After 
(image error) Size: 23 KiB |
BIN
docs/img/webapp_hyperdataset_creation.png
Normal file
|
After 
(image error) Size: 18 KiB |
@ -299,15 +299,19 @@ are on the left side of the window. The tools include:
|
|||||||
See additional [plot controls](#plot-controls) below.
|
See additional [plot controls](#plot-controls) below.
|
||||||
|
|
||||||
### Plots
|
### Plots
|
||||||
Non-time-series plots appear in **PLOTS**. These include data reported by libraries, visualization
|
Non-time-series plots appear in **PLOTS**. These include data generated by libraries, visualization tools, and
|
||||||
tools, and ClearML explicit reporting. These may include 2D and 3D plots, tables (Pandas and CSV files), and Plotly plots.
|
explicitly reported using the ClearML Logger. These may include 2D and 3D plots, tables (Pandas and CSV files), and
|
||||||
Individual plots can be shown / hidden or filtered by title.
|
Plotly plots. Individual plots can be shown / hidden or filtered by title.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
The last iteration of each plot is displayed. Viewing a plot in full
|
For each metric, the latest reported plot is displayed.
|
||||||
screen (<img src="/docs/latest/icons/ico-maximize.svg" alt="Maximize plot icon" className="icon size-sm space-sm" />)
|
|
||||||
provides navigation to plots from previous iterations.
|
When viewing a plot in full screen (<img src="/docs/latest/icons/ico-maximize.svg" alt="Maximize plot icon" className="icon size-sm space-sm" />),
|
||||||
|
older iterations are available through the iteration slider (or using the up/down arrow keyboard shortcut). Go to the
|
||||||
|
previous/next plot in the current iteration using the <img src="/docs/latest/icons/ico-previous.svg" alt="Previous" className="icon size-sm space-sm" /> / <img src="/docs/latest/icons/ico-next.svg" alt="Next" className="icon size-sm space-sm" />
|
||||||
|
buttons (or using the left/right arrow keyboard shortcut).
|
||||||
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
@ -348,42 +352,25 @@ These controls allow you to better analyze the results. Hover over a plot, and t
|
|||||||
|
|
||||||
### Debug Samples
|
### Debug Samples
|
||||||
|
|
||||||
View debug samples by metric at any iteration. The most recent iteration appears first.
|
Experiment outputs such as images, audio, and videos appear in **DEBUG SAMPLES**. These include data generated by
|
||||||
|
libraries and visualization tools, and explicitly reported using the [ClearML Logger](../fundamentals/logger.md).
|
||||||
|
|
||||||
|
You can view debug samples by metric at any iteration. Filter the samples by metric by selecting a metric from the
|
||||||
|
dropdown menu above the samples. The most recent iteration appears first.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
Use the viewer / player to inspect images, audio, video samples and do any of the following:
|
For each metric, the latest reported debug sample is displayed.
|
||||||
|
|
||||||
|
Click a sample to view it in full screen. If the sample is video or audio, the full screen mode includes a player.
|
||||||
|
|
||||||
|
When viewing a sample in full screen, older iterations are available through the iteration slider (or using the up/down
|
||||||
|
arrow keyboard shortcut). Go to the previous/next sample in the current iteration using the <img src="/docs/latest/icons/ico-previous.svg" alt="Previous" className="icon size-sm space-sm" /> / <img src="/docs/latest/icons/ico-next.svg" alt="Next" className="icon size-sm space-sm" />
|
||||||
|
buttons (or using the left/right arrow keyboard shortcut).
|
||||||
|
|
||||||
* Move to the same sample in a different iteration (move the iteration slider).
|
|
||||||
* Show the next or previous iteration's sample.
|
|
||||||
* Download the file <img src="/docs/latest/icons/ico-download.svg" alt="Download" className="icon size-md space-sm" />.
|
|
||||||
* Zoom.
|
|
||||||
* View the sample's iteration number, width, height, and coordinates.
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
**To view debug samples:**
|
|
||||||
|
|
||||||
1. Click the **DEBUG SAMPLES** tab. The most recent iteration appears at the top.
|
|
||||||
1. Locate debug samples by doing the following:
|
|
||||||
|
|
||||||
* Filter by metric. In the **Metric** list, choose a metric.
|
|
||||||
* Show other iterations. Click <img src="/docs/latest/icons/ico-circle-older.svg" alt="Left arrow" className="icon size-md space-sm" />
|
|
||||||
(Older images), <img src="/docs/latest/icons/ico-circle-newer.svg" alt="Right arrow" className="icon size-md space-sm" /> (New images),
|
|
||||||
or <img src="/docs/latest/icons/ico-circle-newest.svg" alt="Skip to newest arrow" className="icon size-md space-sm" /> (Newest images).
|
|
||||||
|
|
||||||
**To view a debug sample in the viewer / player:**
|
|
||||||
|
|
||||||
1. Click the debug sample thumbnail.
|
|
||||||
|
|
||||||
1. Do any of the following:
|
|
||||||
|
|
||||||
* Move to the same sample in another iteration - Move the slider, or click **<** (previous) or **>** (next).
|
|
||||||
* Download the file - Click <img src="/docs/latest/icons/ico-download.svg" alt="Download" className="icon size-md space-sm" />.
|
|
||||||
* Zoom
|
|
||||||
* For images, locate a position on the sample - Hover over the sample and the X, Y coordinates appear in the legend below the sample.
|
|
||||||
|
|
||||||
|
|
||||||
## Tagging Experiments
|
## Tagging Experiments
|
||||||
|
|
||||||
Tags are user-defined, color-coded labels that can be added to experiments (and models), allowing to easily identify and
|
Tags are user-defined, color-coded labels that can be added to experiments (and models), allowing to easily identify and
|
||||||
|
|||||||
3
static/icons/ico-list-view.svg
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
|
||||||
|
<path d="M6,7H3c-.55,0-1-.45-1-1s.45-1,1-1h3c.55,0,1,.45,1,1s-.45,1-1,1Zm16-1c0-.55-.45-1-1-1H10c-.55,0-1,.45-1,1s.45,1,1,1h11c.55,0,1-.45,1-1ZM7,12c0-.55-.45-1-1-1H3c-.55,0-1,.45-1,1s.45,1,1,1h3c.55,0,1-.45,1-1Zm15,0c0-.55-.45-1-1-1H10c-.55,0-1,.45-1,1s.45,1,1,1h11c.55,0,1-.45,1-1Zm-15,6c0-.55-.45-1-1-1H3c-.55,0-1,.45-1,1s.45,1,1,1h3c.55,0,1-.45,1-1Zm15,0c0-.55-.45-1-1-1H10c-.55,0-1,.45-1,1s.45,1,1,1h11c.55,0,1-.45,1-1Z" fill="#8f9dc9"/>
|
||||||
|
</svg>
|
||||||
|
After (image error) Size: 534 B |
3
static/icons/ico-tree-view.svg
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
|
||||||
|
<path d="M21,13c.55,0,1-.45,1-1s-.45-1-1-1H8V7h13c.55,0,1-.45,1-1s-.45-1-1-1H3c-.55,0-1,.45-1,1s.45,1,1,1h3v5c0,.14,.03,.27,.08,.39,.03,.06,.07,.11,.11,.16,.04,.05,.06,.11,.1,.16s.1,.07,.16,.1c.05,.04,.1,.08,.16,.11,.12,.05,.25,.08,.39,.08h4v5c0,.14,.03,.27,.08,.39,.03,.06,.07,.11,.11,.16,.04,.05,.06,.11,.1,.16s.1,.07,.16,.1c.05,.04,.1,.08,.16,.11,.12,.05,.25,.08,.39,.08h9c.55,0,1-.45,1-1s-.45-1-1-1H13v-4h8Z" fill="#8f9dc9"/>
|
||||||
|
</svg>
|
||||||
|
After (image error) Size: 520 B |