Update docs (#496)
@ -4,6 +4,11 @@ title: Hyper-Datasets Page
|
||||
|
||||
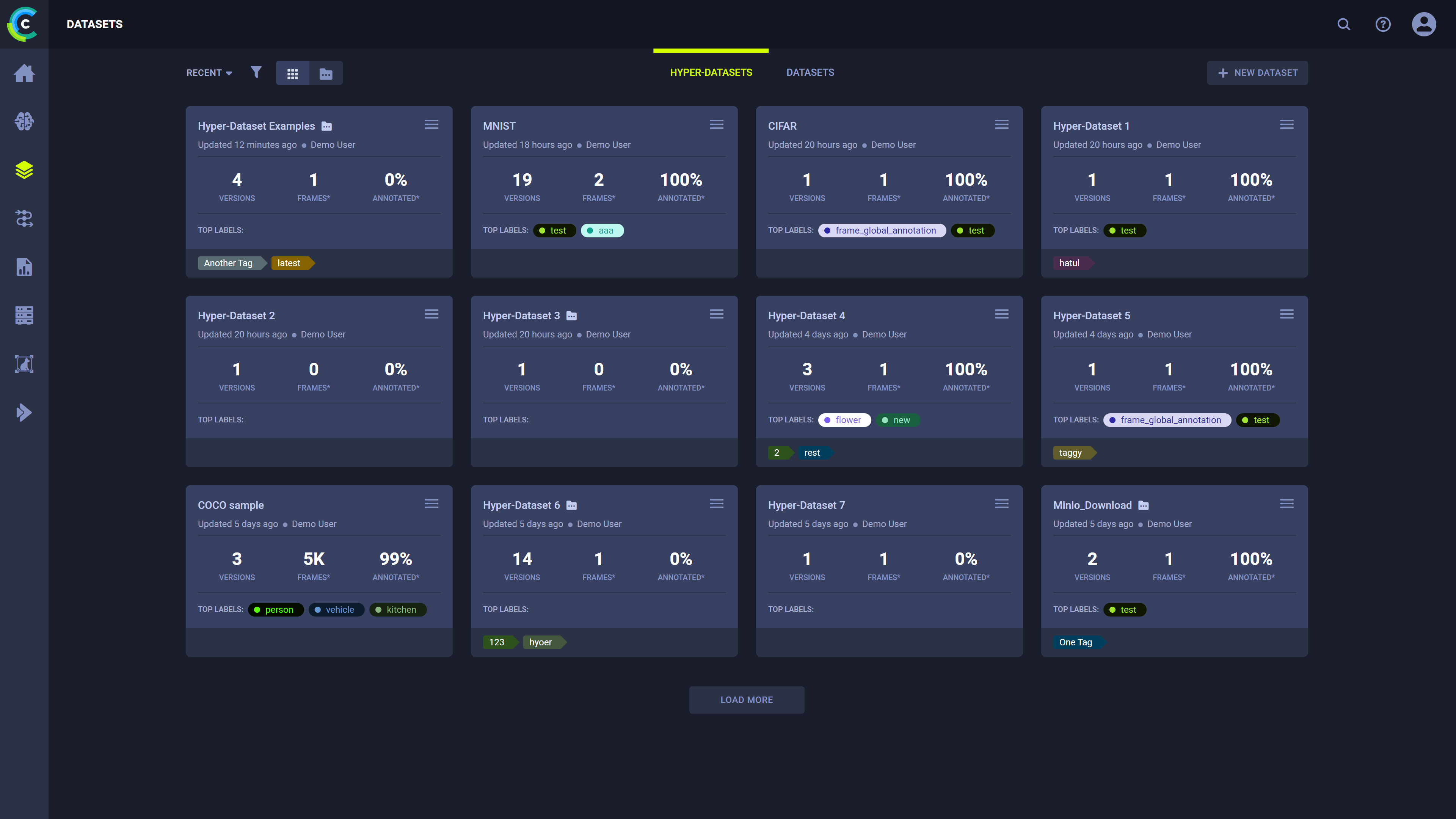
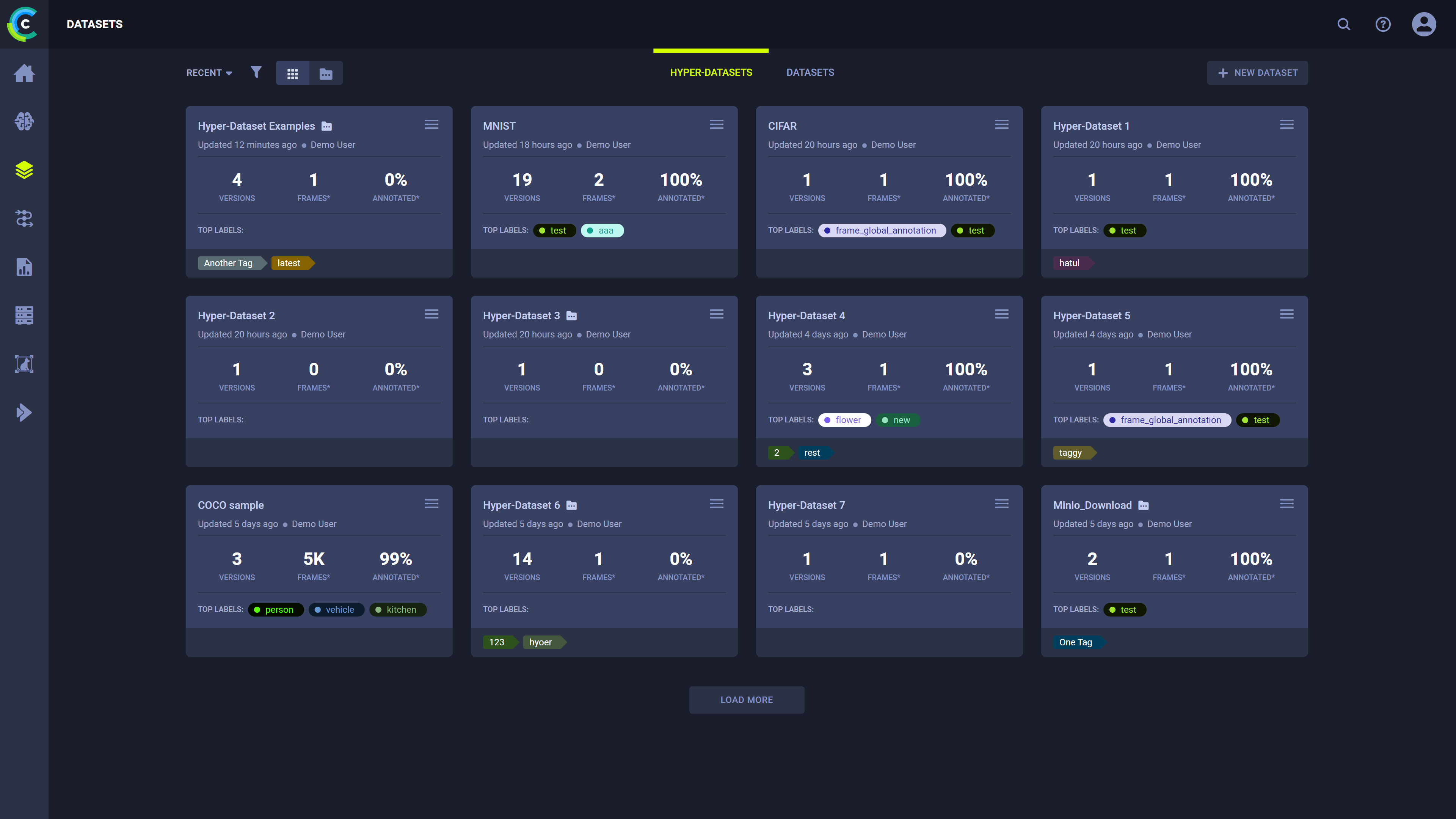
Use the Hyper-Datasets Page to navigate between and manage hyper-datasets.
|
||||
|
||||
You can view the Hyper-Datasets page in Project view <img src="/docs/latest/icons/ico-project-view.svg" alt="Project view" className="icon size-md" />
|
||||
or in List view <img src="/docs/latest/icons/ico-flat-view.svg" alt="List view" className="icon size-md" />. In List
|
||||
view, all hyper-datasets are shown side-by-side. In Project view, hyper-datasets are organized according to their projects, and
|
||||
top-level projects are displayed. Click on a project card to view the project's hyper-datasets.
|
||||
|
||||
Click on a Hyper-Dataset card to open the dataset’s [version list](webapp_datasets_versioning.md), where you can view
|
||||
and manage the dataset versions' lineage and contents.
|
||||
|
||||
@ -17,9 +22,22 @@ Filter the hyper-datasets to find the one you’re looking for more easily. Thes
|
||||
|
||||

|
||||
|
||||
## Project Cards
|
||||
|
||||
In Project view, project cards display a project’s summarized hyper-dataset information:
|
||||
|
||||

|
||||
|
||||
* Project name
|
||||
* Number of hyper-datasets in project
|
||||
* Tags used by hyper-datasets in project
|
||||
|
||||
Click on a project card to view its hyper-datasets.
|
||||
|
||||
|
||||
## Hyper-Dataset Cards
|
||||
|
||||
The Hyper-Dataset cards display summarized dataset information:
|
||||
In List view, the Hyper-Dataset cards display summarized dataset information:
|
||||
|
||||

|
||||
|
||||
|
||||
|
Before 
(image error) Size: 170 KiB After 
(image error) Size: 408 KiB 

|
BIN
docs/img/hyperdatasets/hyperdataset_project_card.png
Normal file
|
After 
(image error) Size: 20 KiB |
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 256 KiB 

|
BIN
docs/img/settings_hidden_projects.png
Normal file
|
After 
(image error) Size: 36 KiB |
|
Before 
(image error) Size: 255 KiB After 
(image error) Size: 446 KiB 

|
|
Before 
(image error) Size: 168 KiB After 
(image error) Size: 375 KiB 

|
BIN
docs/img/webapp_dataset_project_card.png
Normal file
|
After 
(image error) Size: 18 KiB |
|
Before 
(image error) Size: 59 KiB After 
(image error) Size: 99 KiB 

|
|
Before 
(image error) Size: 34 KiB After 
(image error) Size: 82 KiB 

|
|
Before 
(image error) Size: 45 KiB After 
(image error) Size: 110 KiB 

|
BIN
docs/img/webapp_model_lineage.png
Normal file
|
After 
(image error) Size: 68 KiB |
|
Before 
(image error) Size: 26 KiB After 
(image error) Size: 66 KiB 

|
|
Before 
(image error) Size: 30 KiB After 
(image error) Size: 81 KiB 

|
|
Before 
(image error) Size: 81 KiB After 
(image error) Size: 253 KiB 

|
BIN
docs/img/webapp_model_plots.png
Normal file
|
After 
(image error) Size: 112 KiB |
BIN
docs/img/webapp_model_scalars.png
Normal file
|
After 
(image error) Size: 76 KiB |
BIN
docs/img/webapp_pipeline_project_card.png
Normal file
|
After 
(image error) Size: 21 KiB |
|
Before 
(image error) Size: 100 KiB After 
(image error) Size: 387 KiB 

|
|
Before 
(image error) Size: 155 KiB After 
(image error) Size: 366 KiB 

|
BIN
docs/img/webapp_report_project_card.png
Normal file
|
After 
(image error) Size: 15 KiB |
@ -10,6 +10,11 @@ Datasets created with earlier versions of `clearml` are available in their origi
|
||||
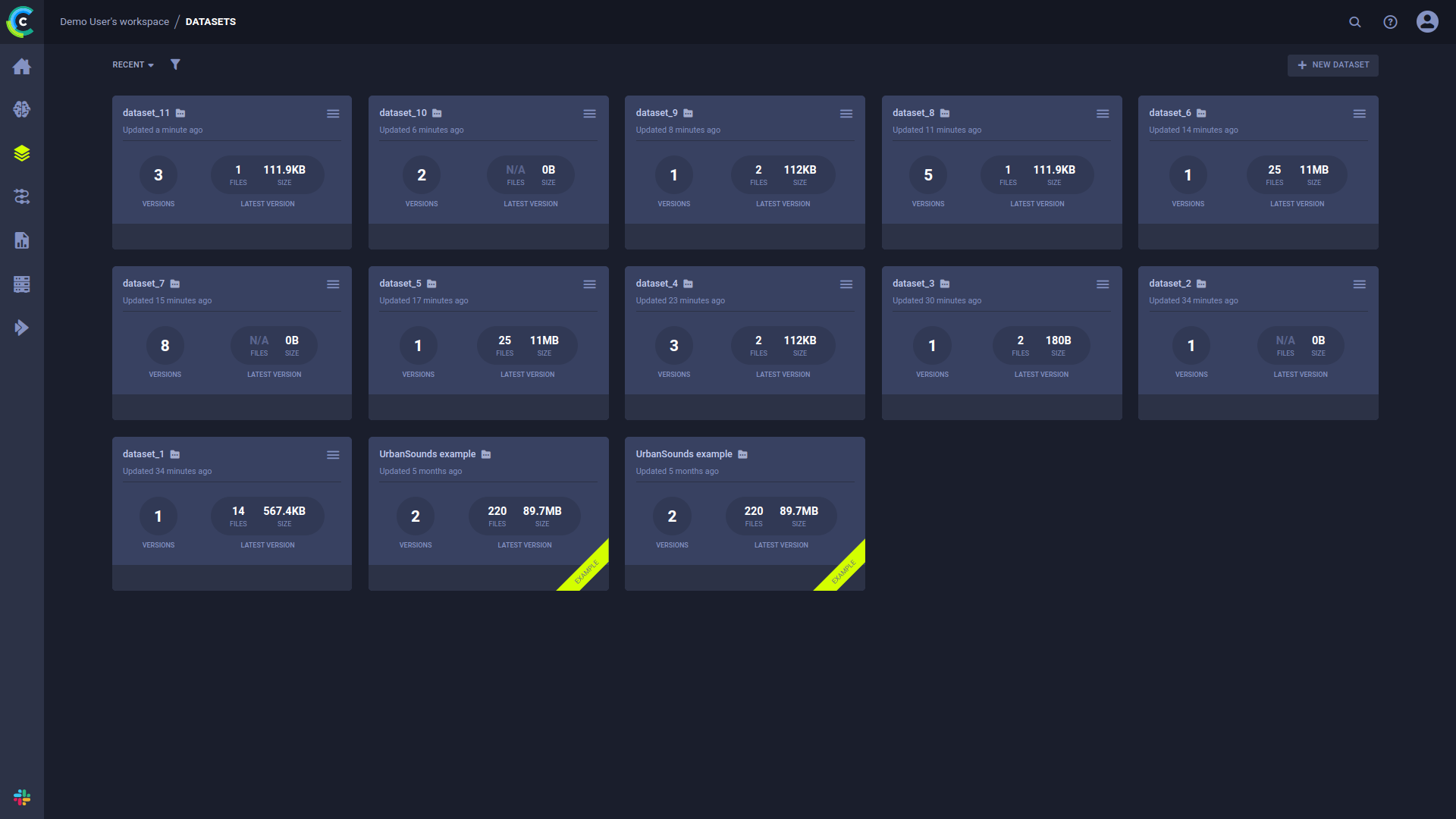
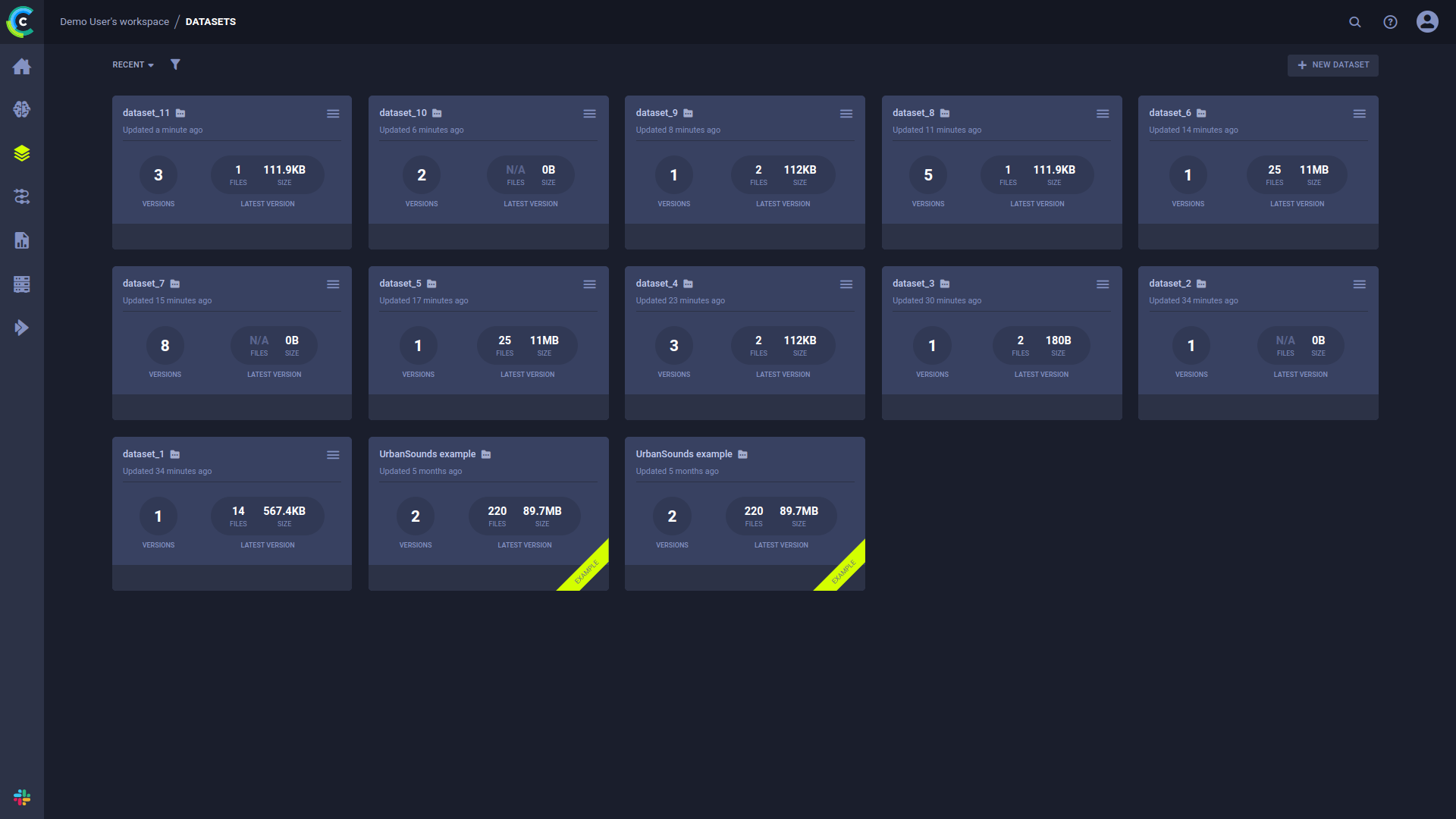
Use the **Datasets** Page to navigate between and manage datasets. The page shows summaries
|
||||
for all datasets created using [ClearML Data](../../clearml_data/clearml_data.md).
|
||||
|
||||
You can view the datasets page in Project view <img src="/docs/latest/icons/ico-project-view.svg" alt="Project view" className="icon size-md" />
|
||||
or in List view <img src="/docs/latest/icons/ico-flat-view.svg" alt="List view" className="icon size-md" />. In List
|
||||
view, all datasets are shown side-by-side. In Project view, datasets are organized according to their projects, and
|
||||
top-level projects are displayed. Click on a project card to view the project's datasets.
|
||||
|
||||
Click on a dataset card to navigate to its [Version List](webapp_dataset_viewing.md), where you can view the
|
||||
dataset versions' lineage and contents.
|
||||
|
||||
@ -22,10 +27,23 @@ Filter the datasets to find the one you’re looking for more easily. These filt
|
||||
|
||||

|
||||
|
||||
## Project Cards
|
||||
|
||||
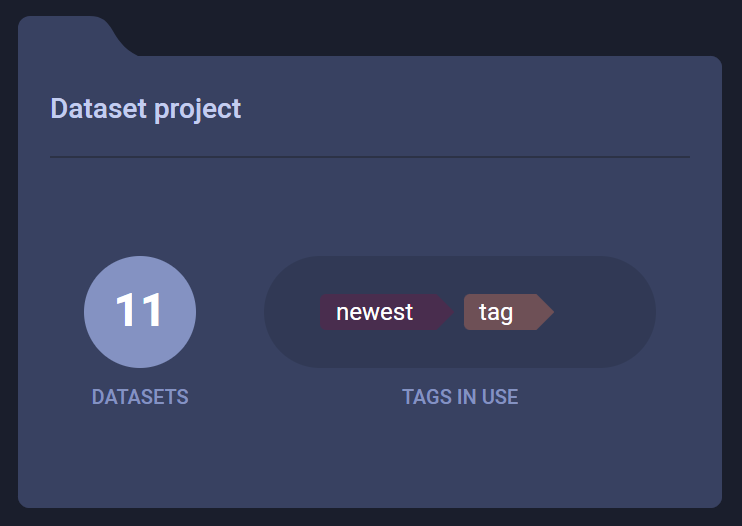
In Project view, project cards display a project’s summarized dataset information:
|
||||
|
||||

|
||||
|
||||
* Project name
|
||||
* Number of datasets in project
|
||||
* Tags used by datasets in project
|
||||
|
||||
Click on a project card to view its datasets.
|
||||
|
||||
|
||||
|
||||
## Dataset Cards
|
||||
|
||||
The dataset cards display summarized dataset information:
|
||||
In List view, the dataset cards display summarized dataset information:
|
||||
|
||||
<div class="max-w-50">
|
||||
|
||||
|
||||
@ -5,6 +5,11 @@ title: Pipelines Page
|
||||
Use the **Pipelines** Page to navigate between and manage pipelines. The page shows execution summaries for all
|
||||
[ClearML Pipelines](../../pipelines/pipelines.md).
|
||||
|
||||
You can view the Pipelines page in Project view <img src="/docs/latest/icons/ico-project-view.svg" alt="Project view" className="icon size-md" />
|
||||
or in List view <img src="/docs/latest/icons/ico-flat-view.svg" alt="List view" className="icon size-md" />. In List
|
||||
view, all pipelines are shown side-by-side. In Project view, pipelines are organized according to their projects, and
|
||||
top-level projects are displayed. Click on a project card to view the project's pipelines.
|
||||
|
||||
Click on a pipeline card to navigate to its [Pipeline Runs Table](webapp_pipeline_table.md), where you can view the
|
||||
pipeline structure, configuration, and outputs of all the pipeline’s runs, as well as create new runs.
|
||||
|
||||
@ -18,14 +23,21 @@ Filter the pipelines to find the one you’re looking for more easily. These fil
|
||||
|
||||

|
||||
|
||||
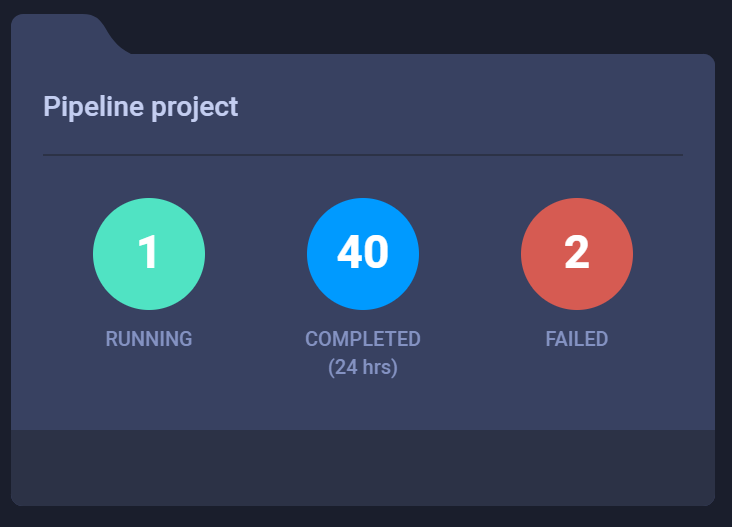
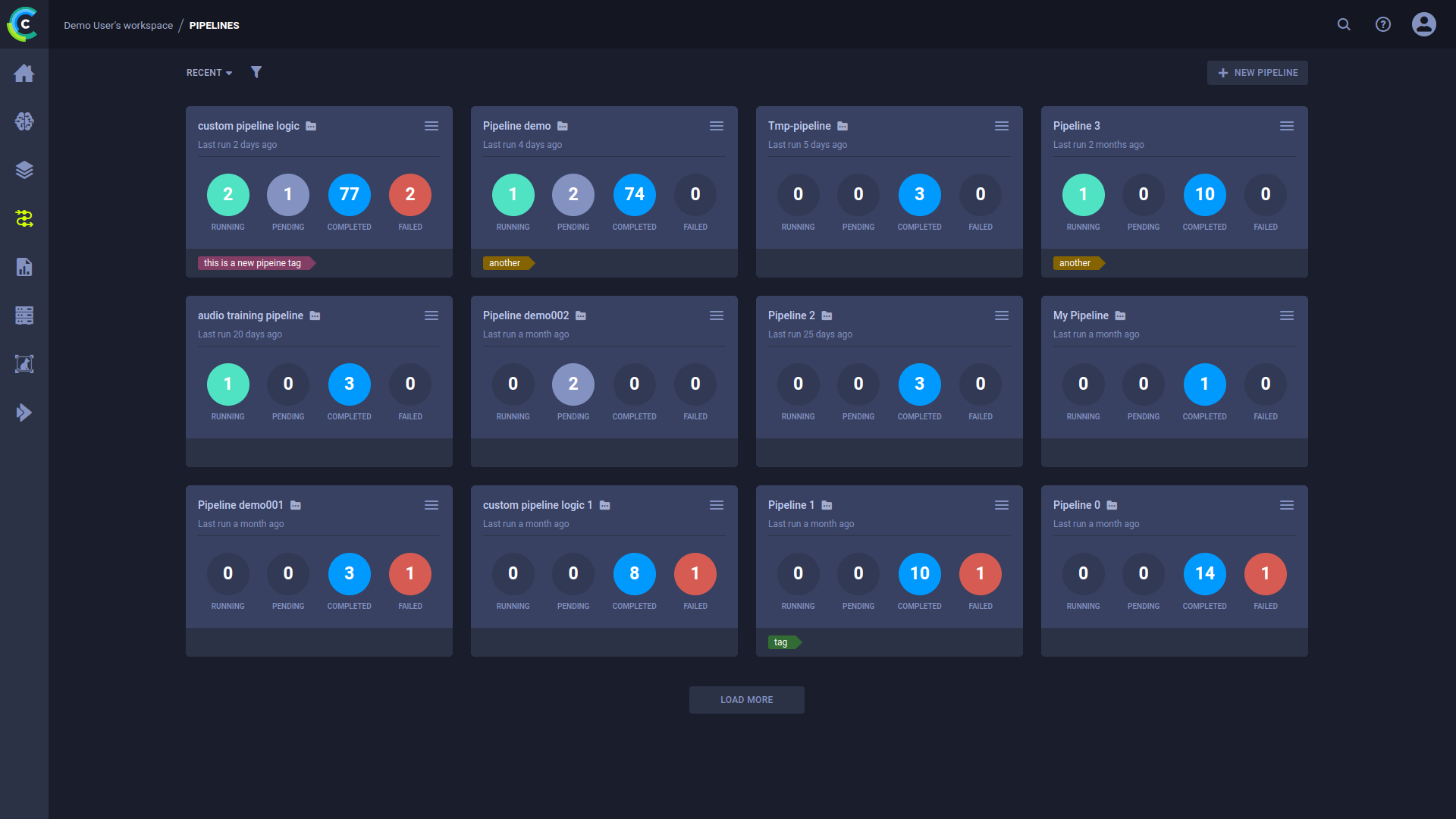
## Project Cards
|
||||
In Project view, project cards display a project's summarized pipeline information:
|
||||
|
||||

|
||||
|
||||
Click on a project card to view its pipelines.
|
||||
|
||||
|
||||
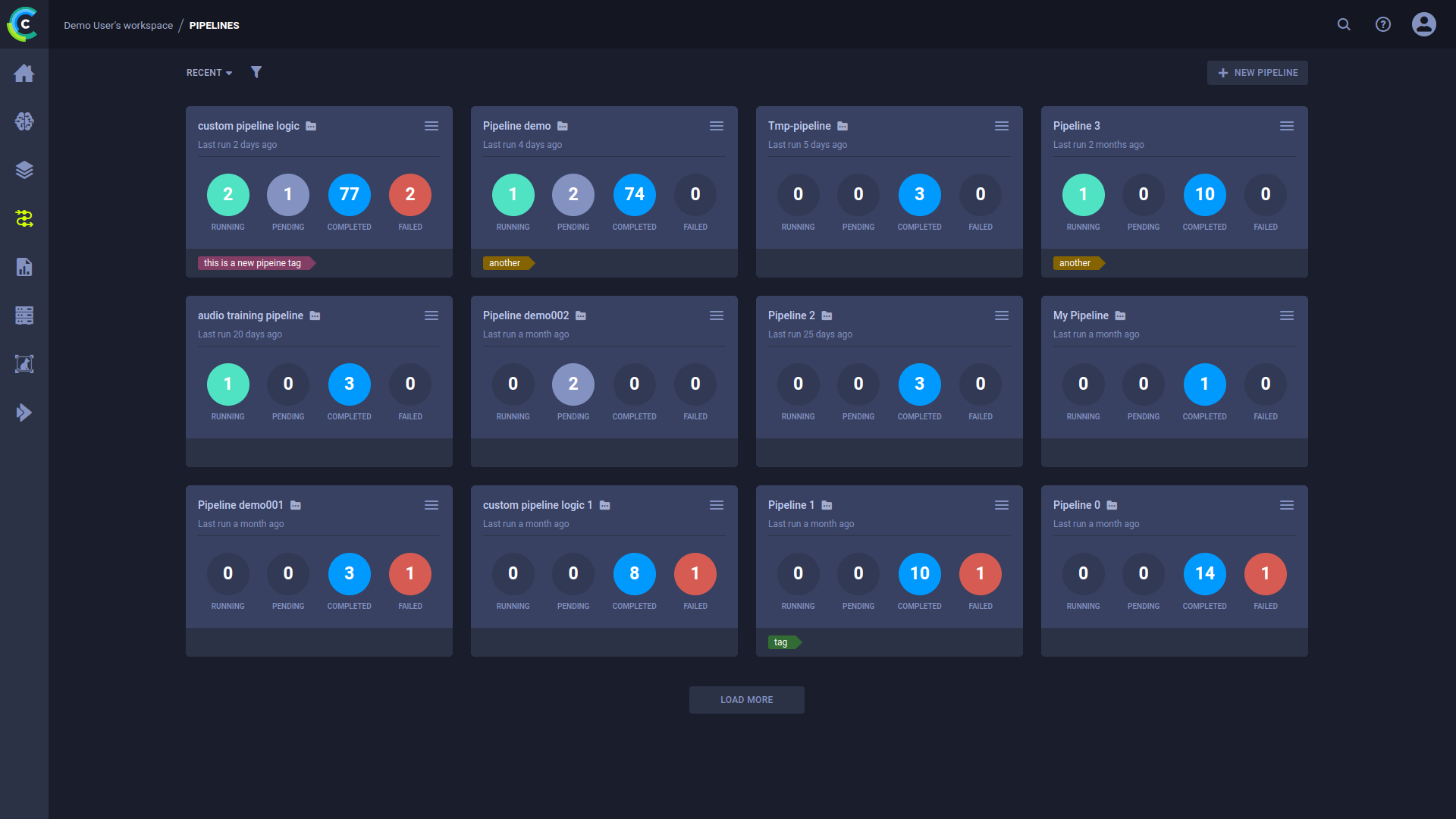
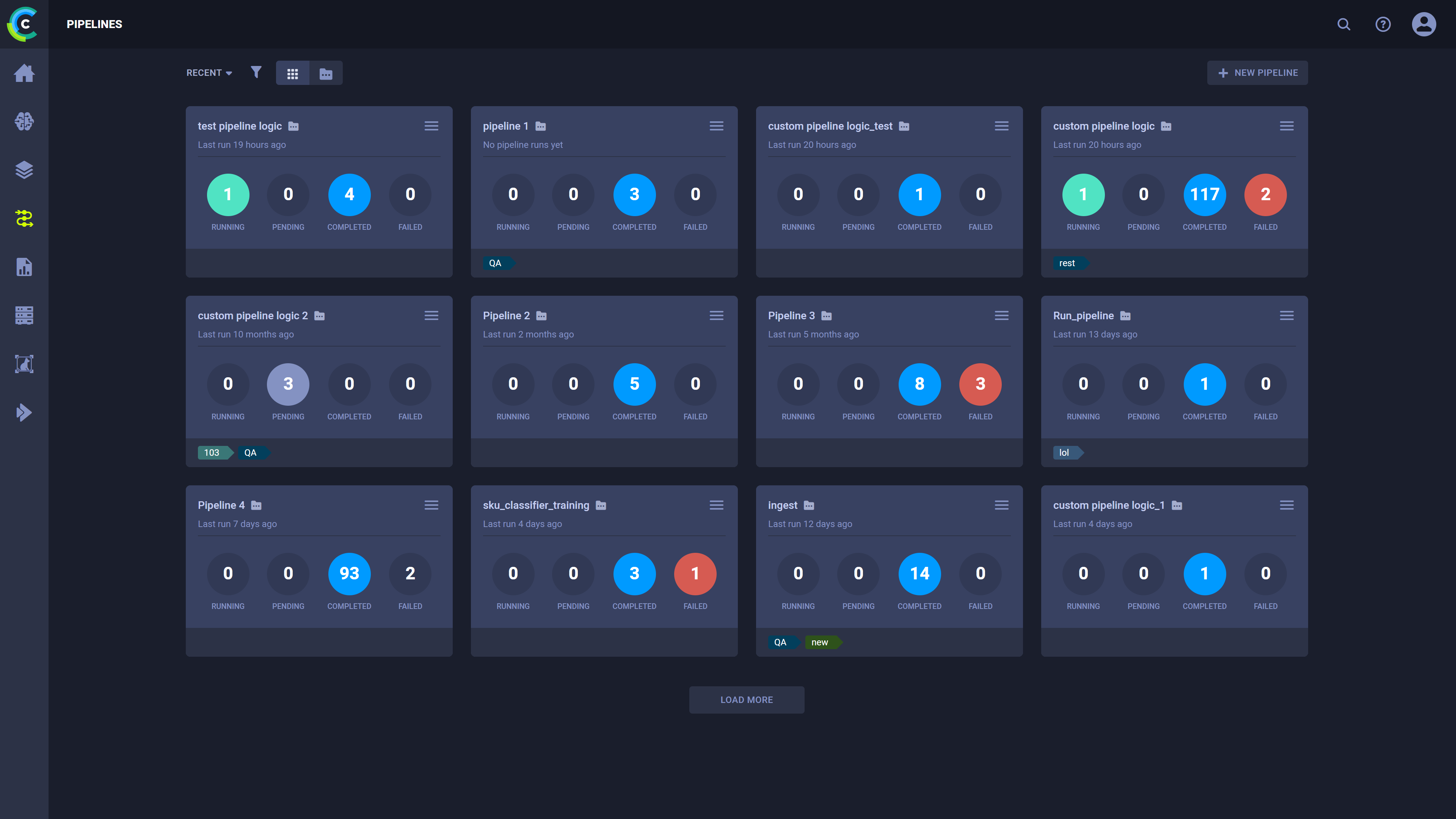
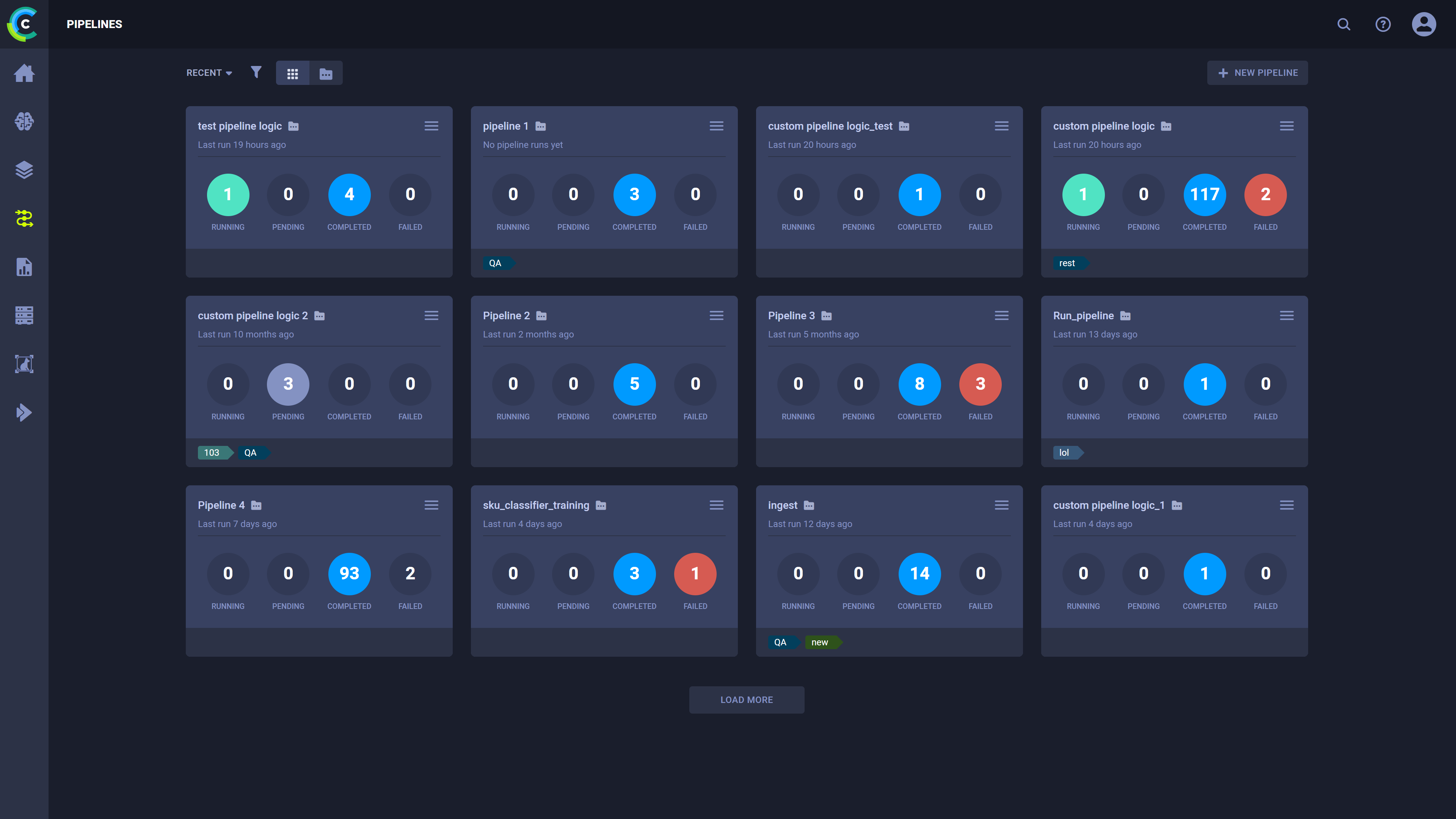
## Pipeline Cards
|
||||
|
||||
The pipeline cards display summarized pipeline information:
|
||||
In List view, the pipeline cards display summarized pipeline information:
|
||||
|
||||
<div class="max-w-50">
|
||||
|
||||

|
||||

|
||||
|
||||
</div>
|
||||
|
||||
|
||||
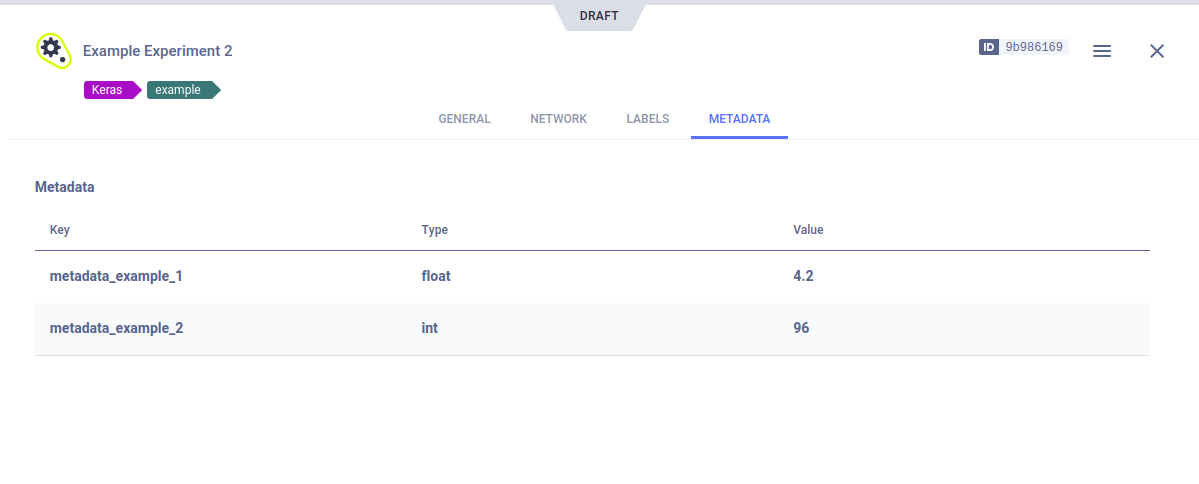
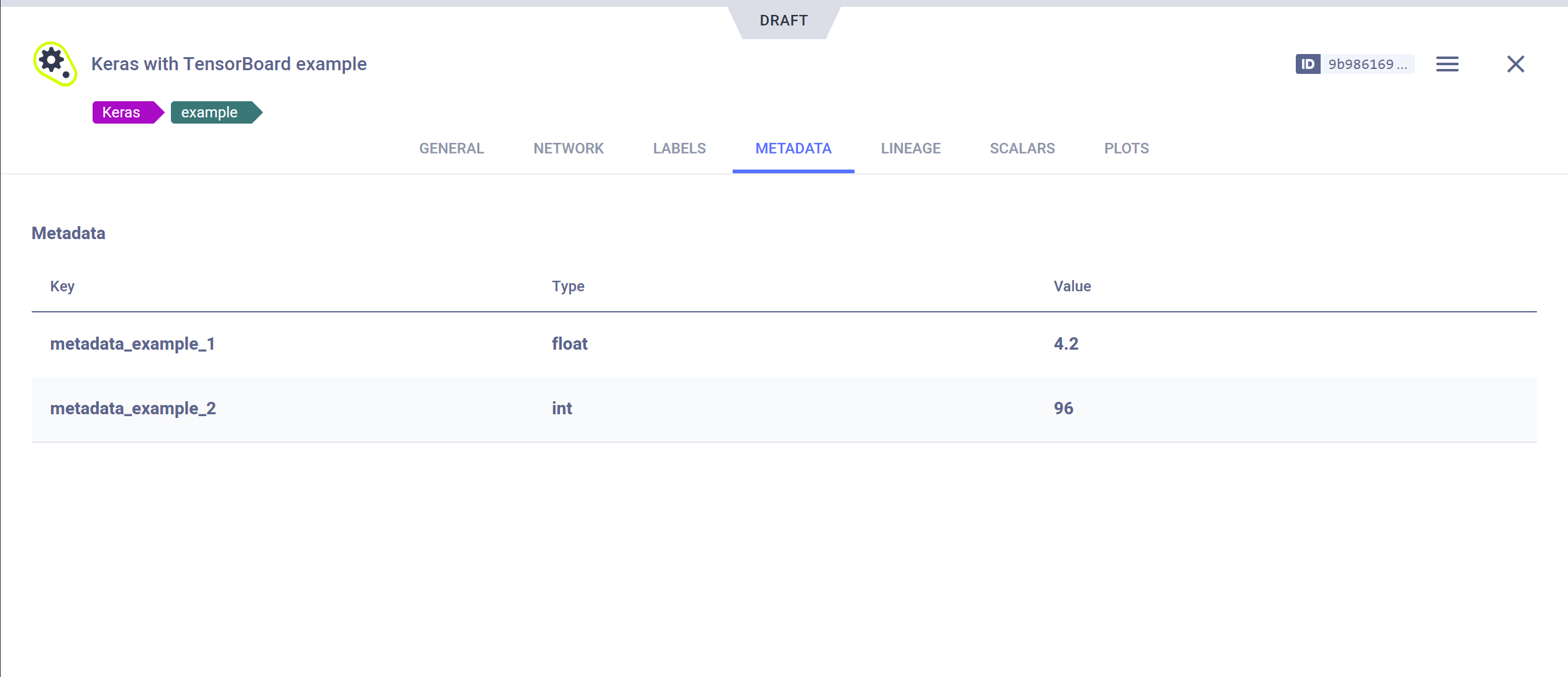
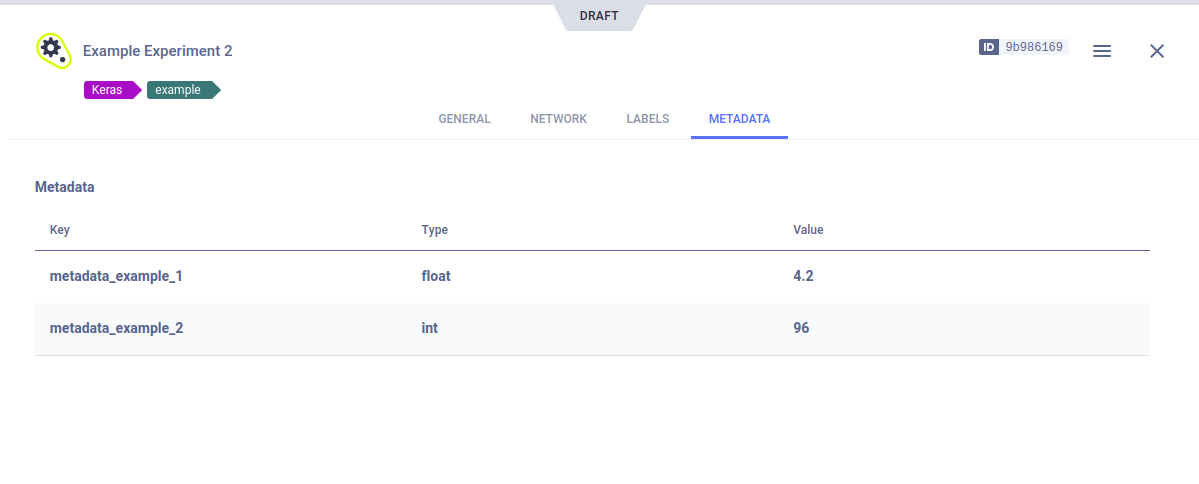
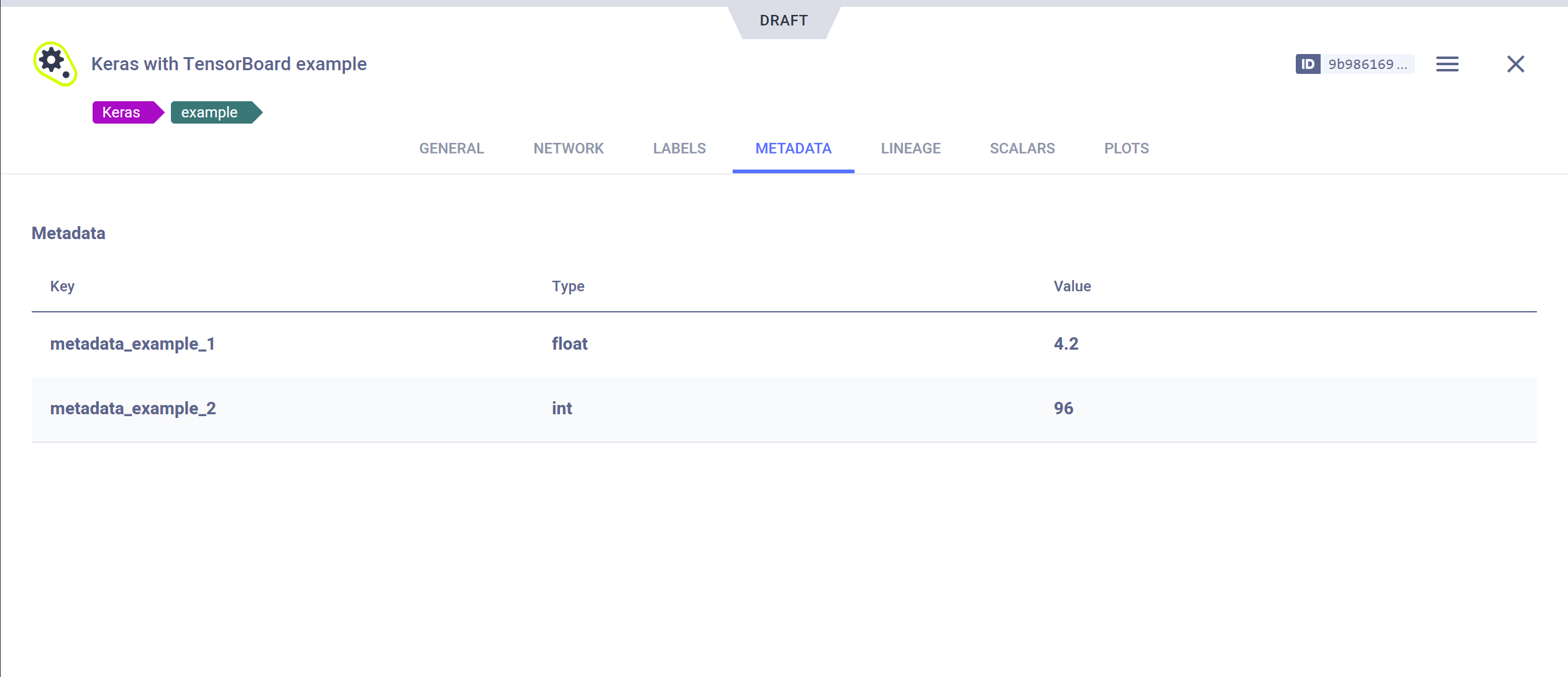
@ -61,4 +61,34 @@ The **METADATA** tab lists the model's metadata entries, which consist of a key,
|
||||
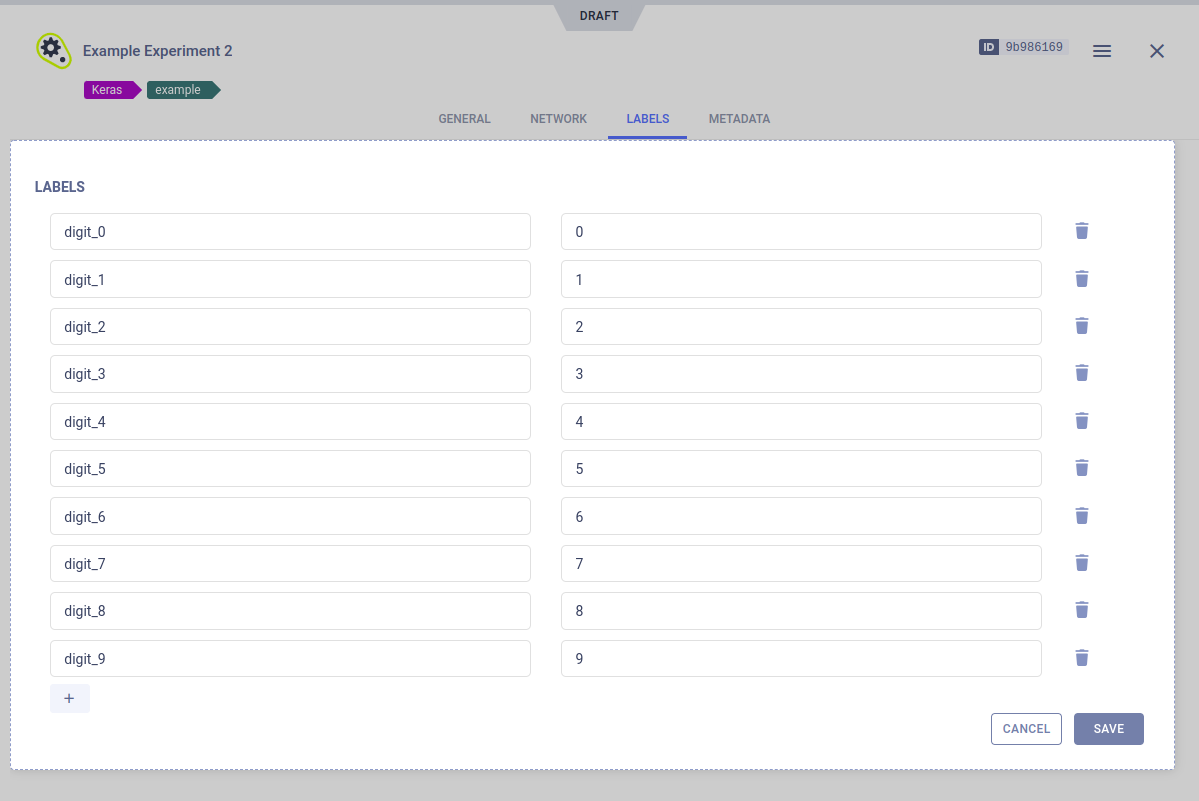
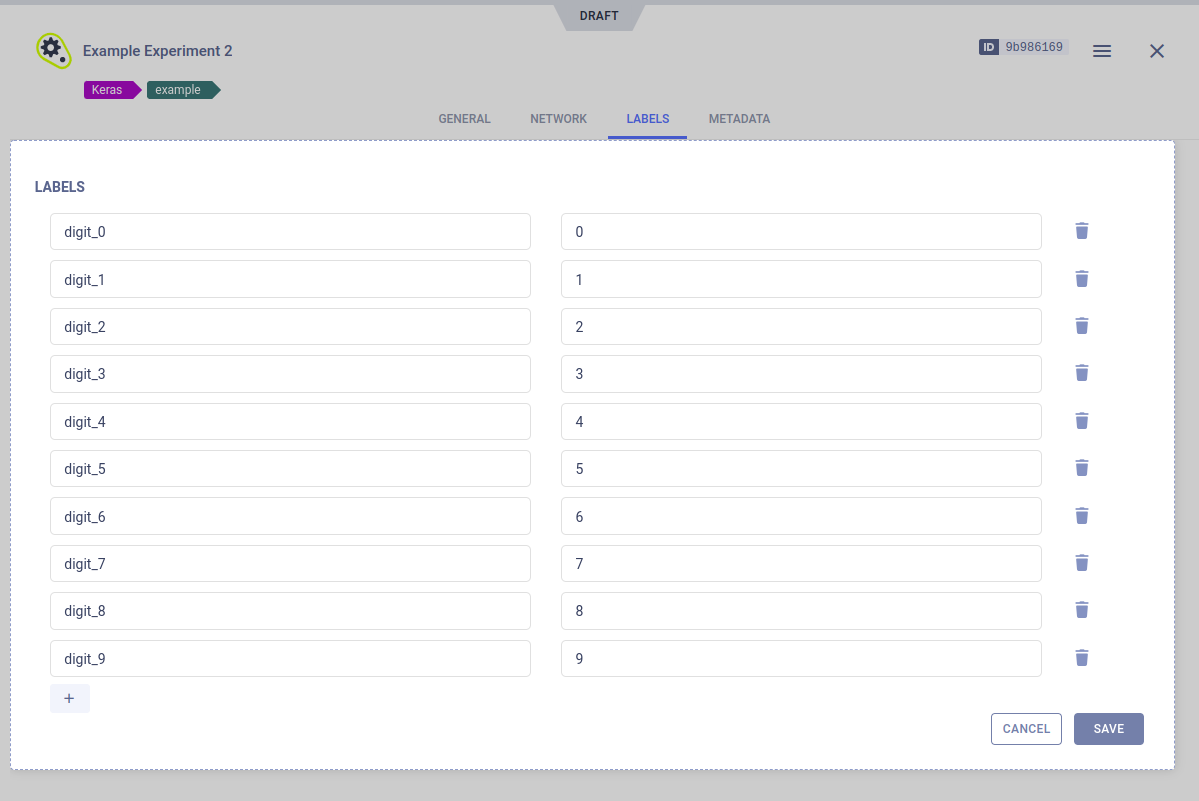
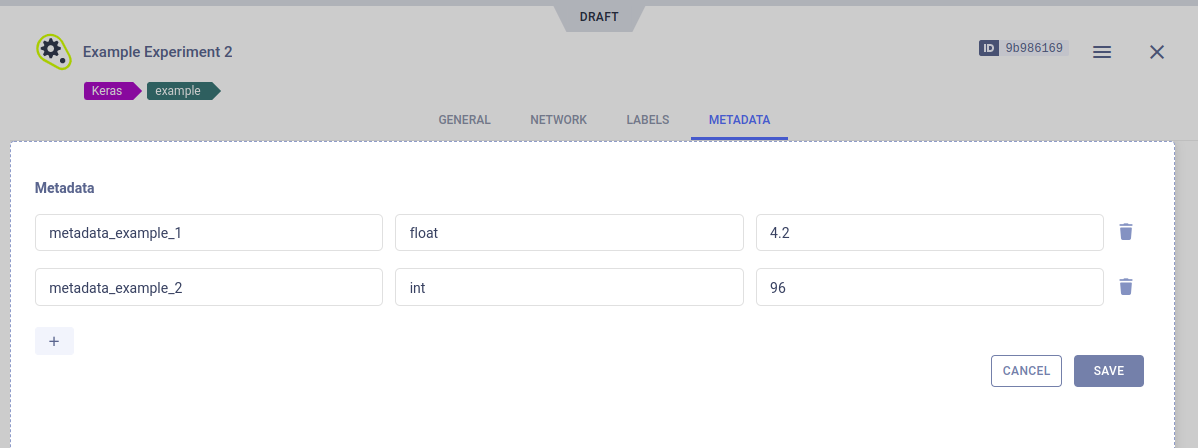
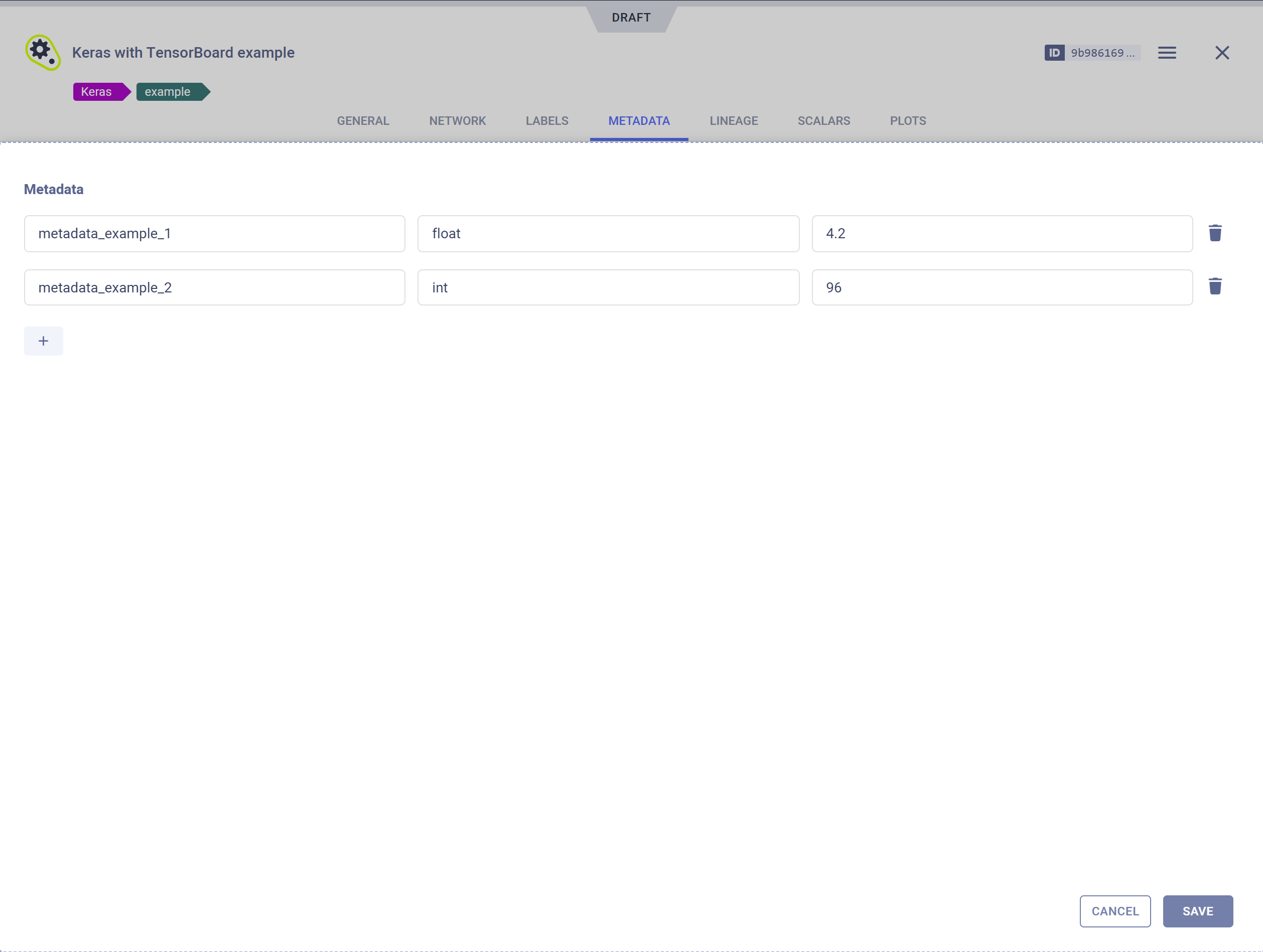
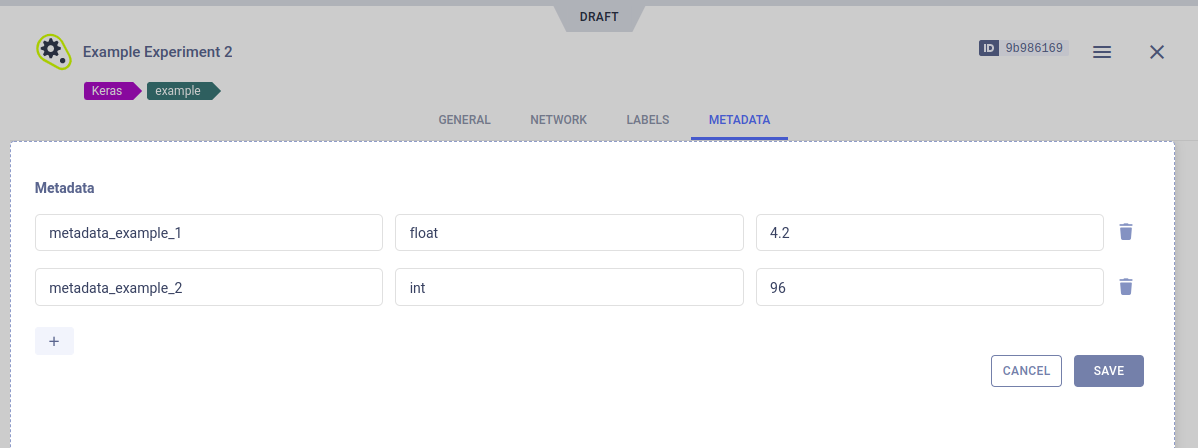
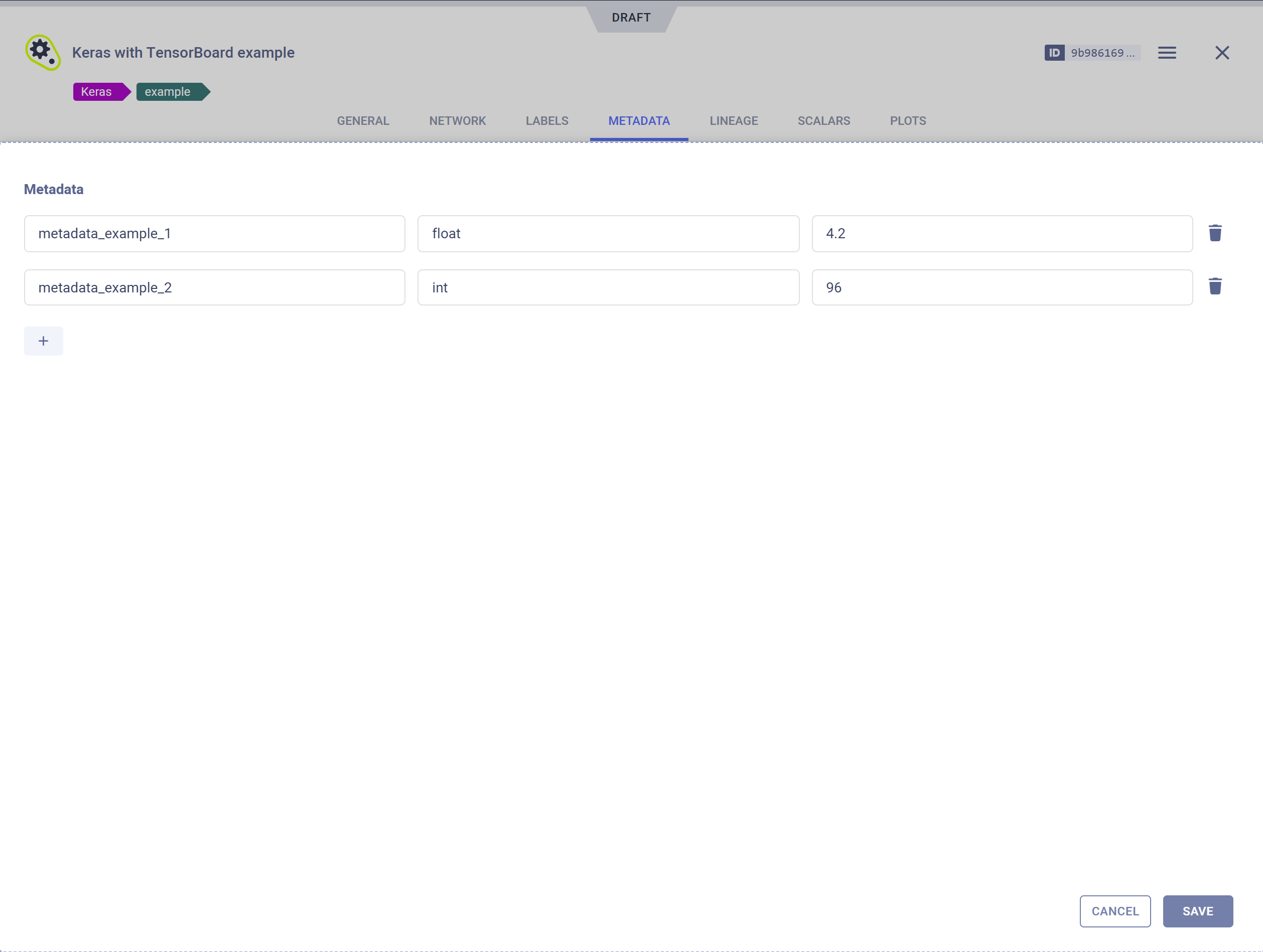
To modify / add / delete model metadata items, hover over Metadata, then click EDIT. This opens the Metadata editing
|
||||
window.
|
||||
|
||||

|
||||

|
||||
|
||||
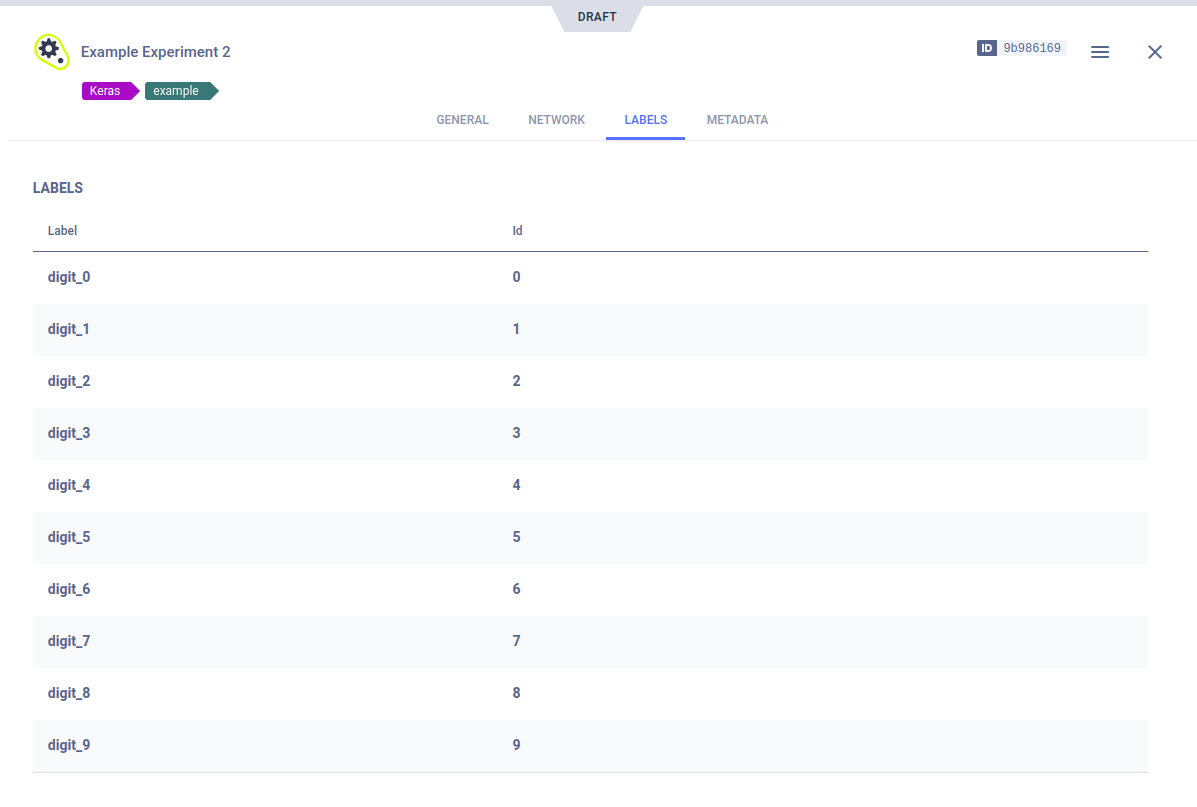
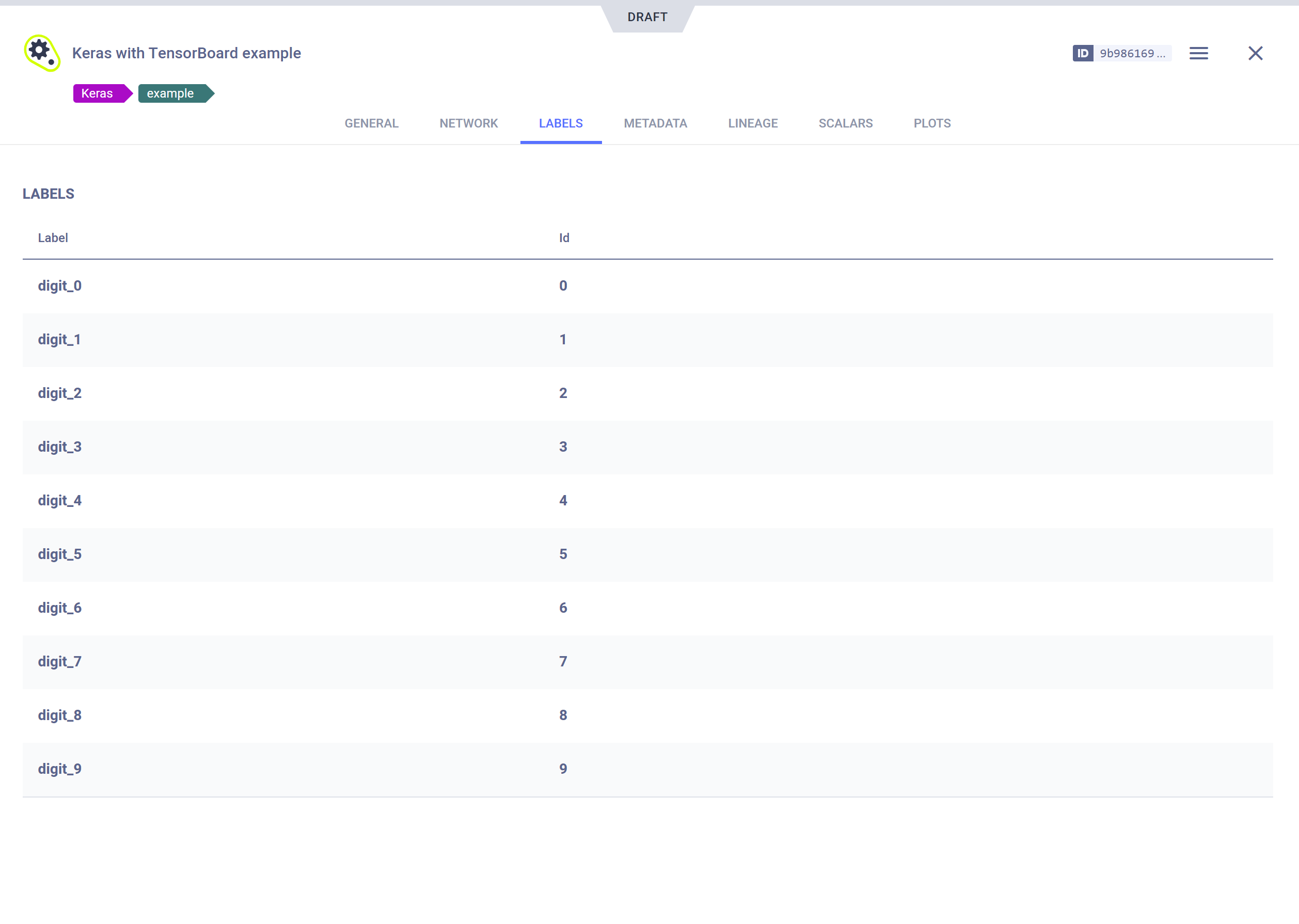
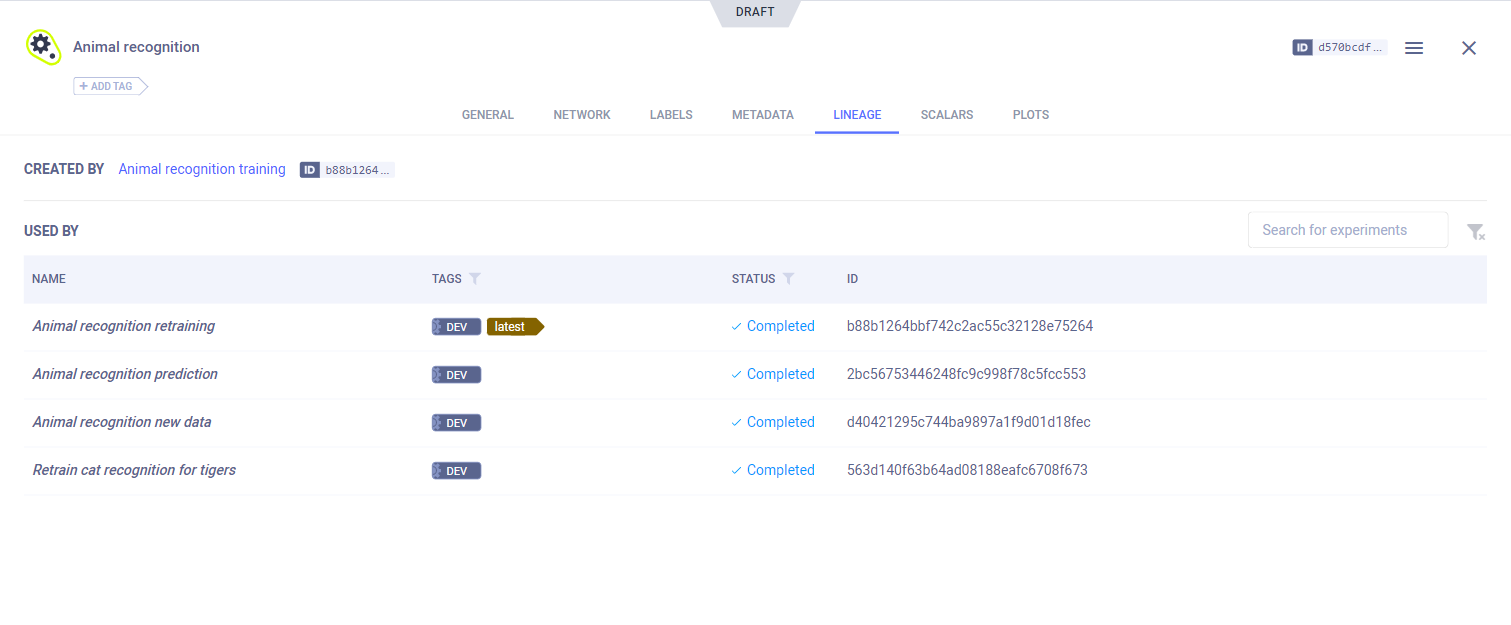
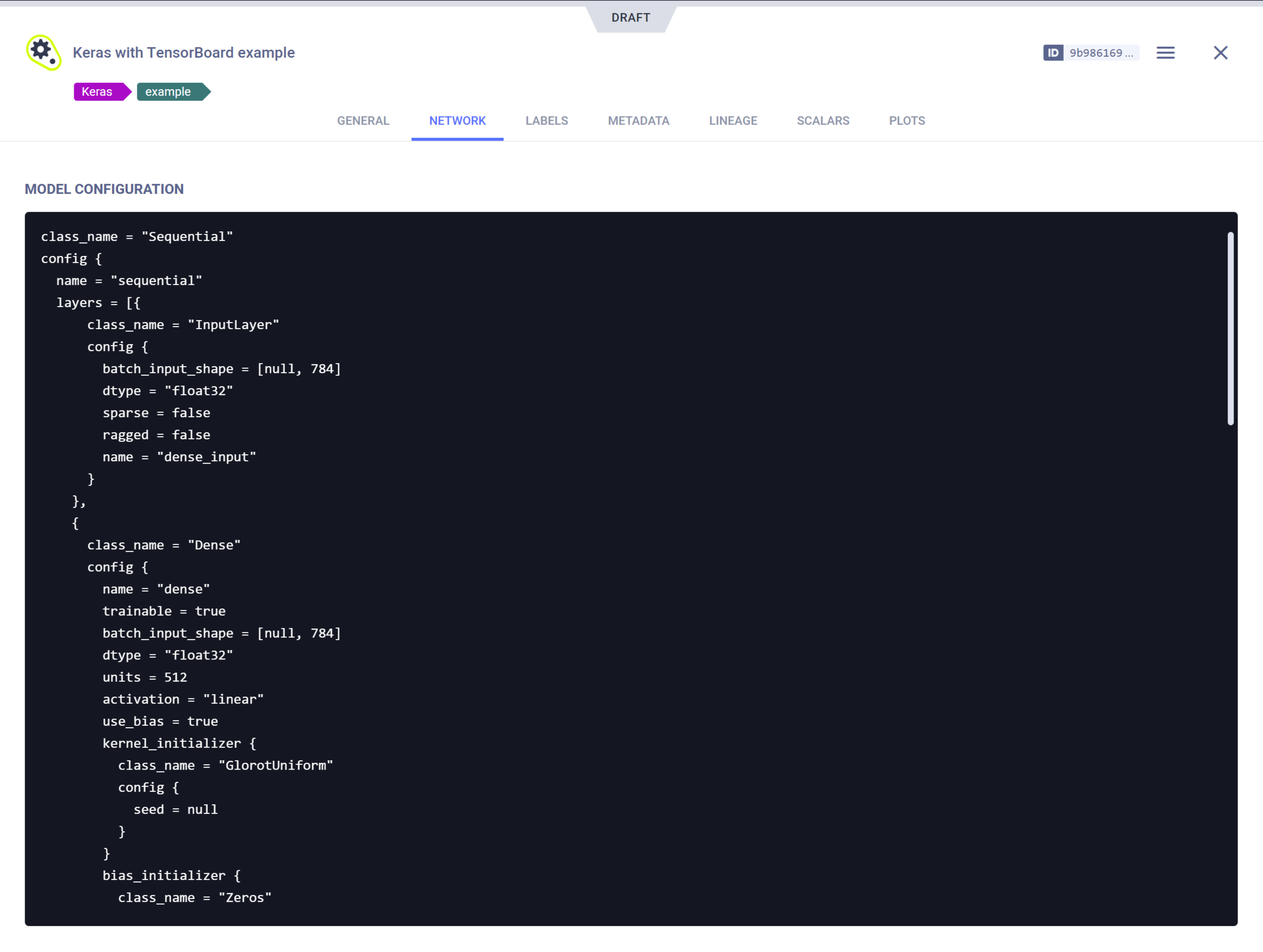
## Lineage
|
||||
|
||||
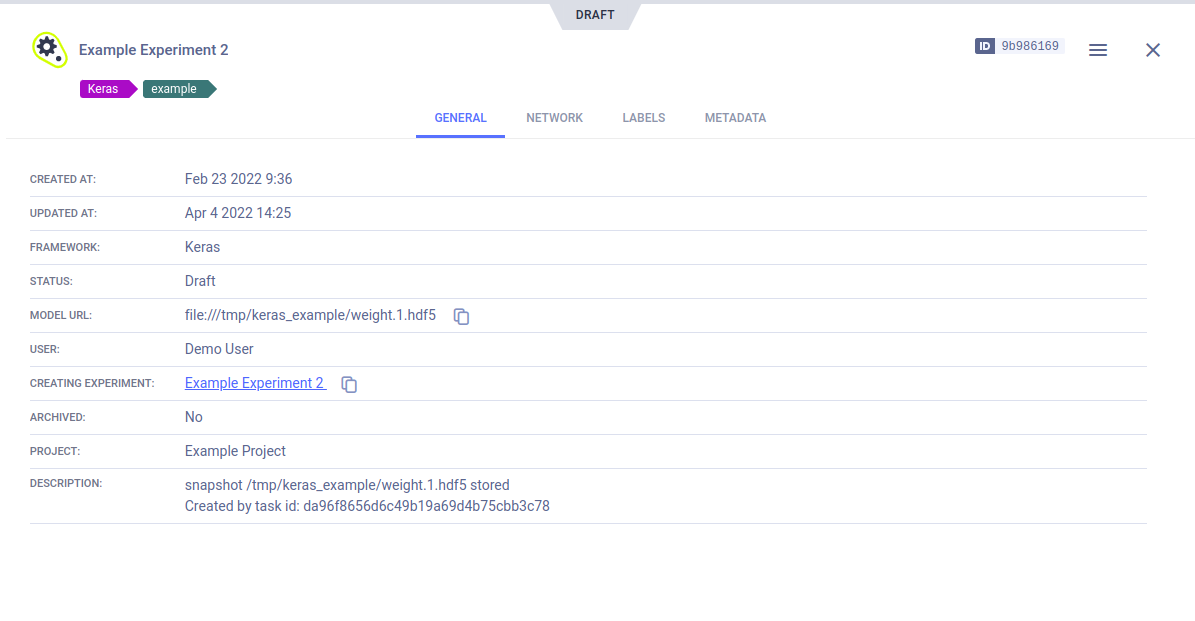
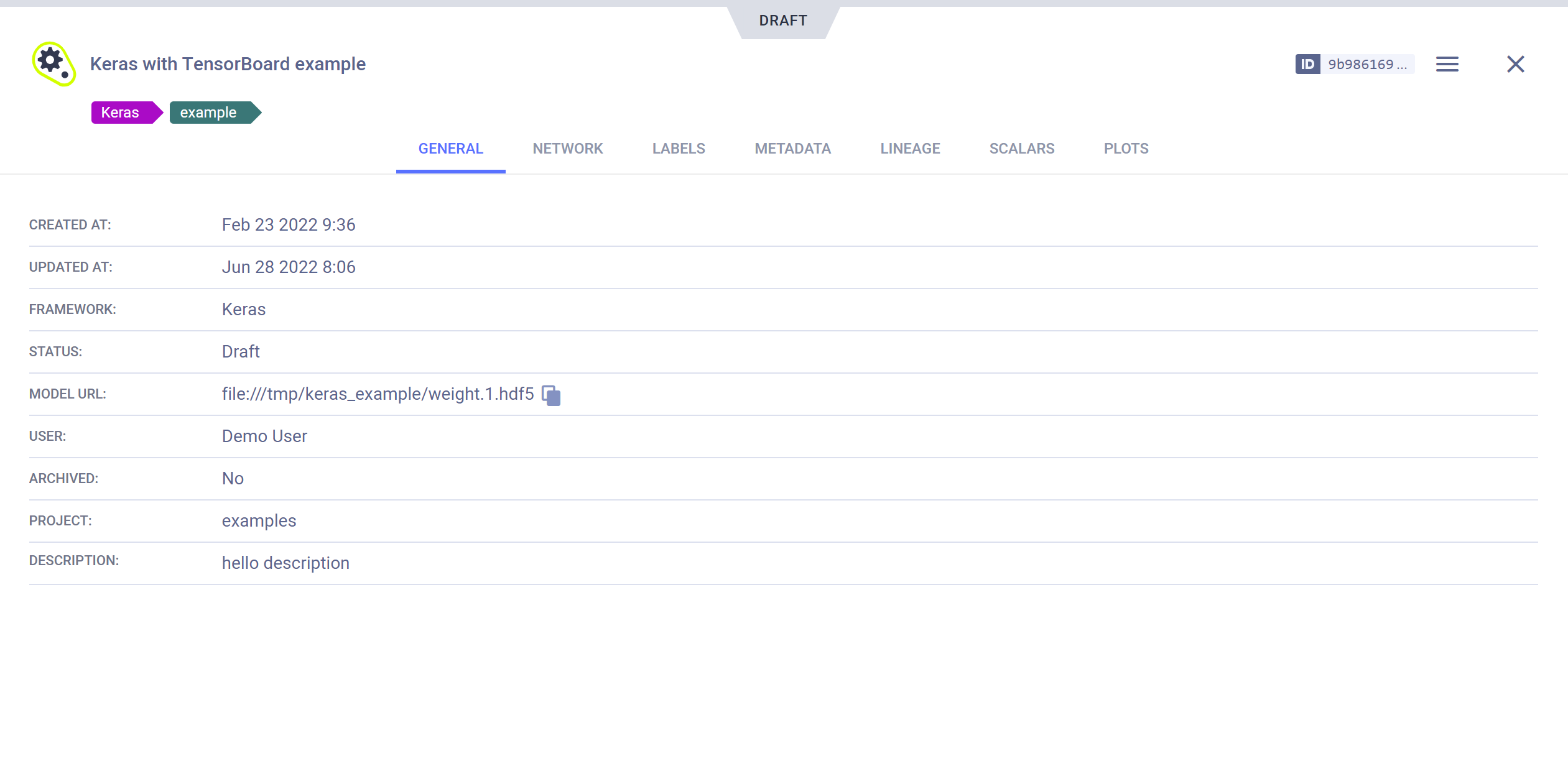
The **LINEAGE** tab displays the model's creating experiment (the ClearML experiment that generated the model) and lists
|
||||
all the tasks where the model is used as an input model. Click an experiment to navigate to its page.
|
||||
|
||||
You can filter the task list by tags and task status.
|
||||
|
||||
Use the search bar to look for experiments based on their name, ID, or description.
|
||||
|
||||
|
||||

|
||||
|
||||
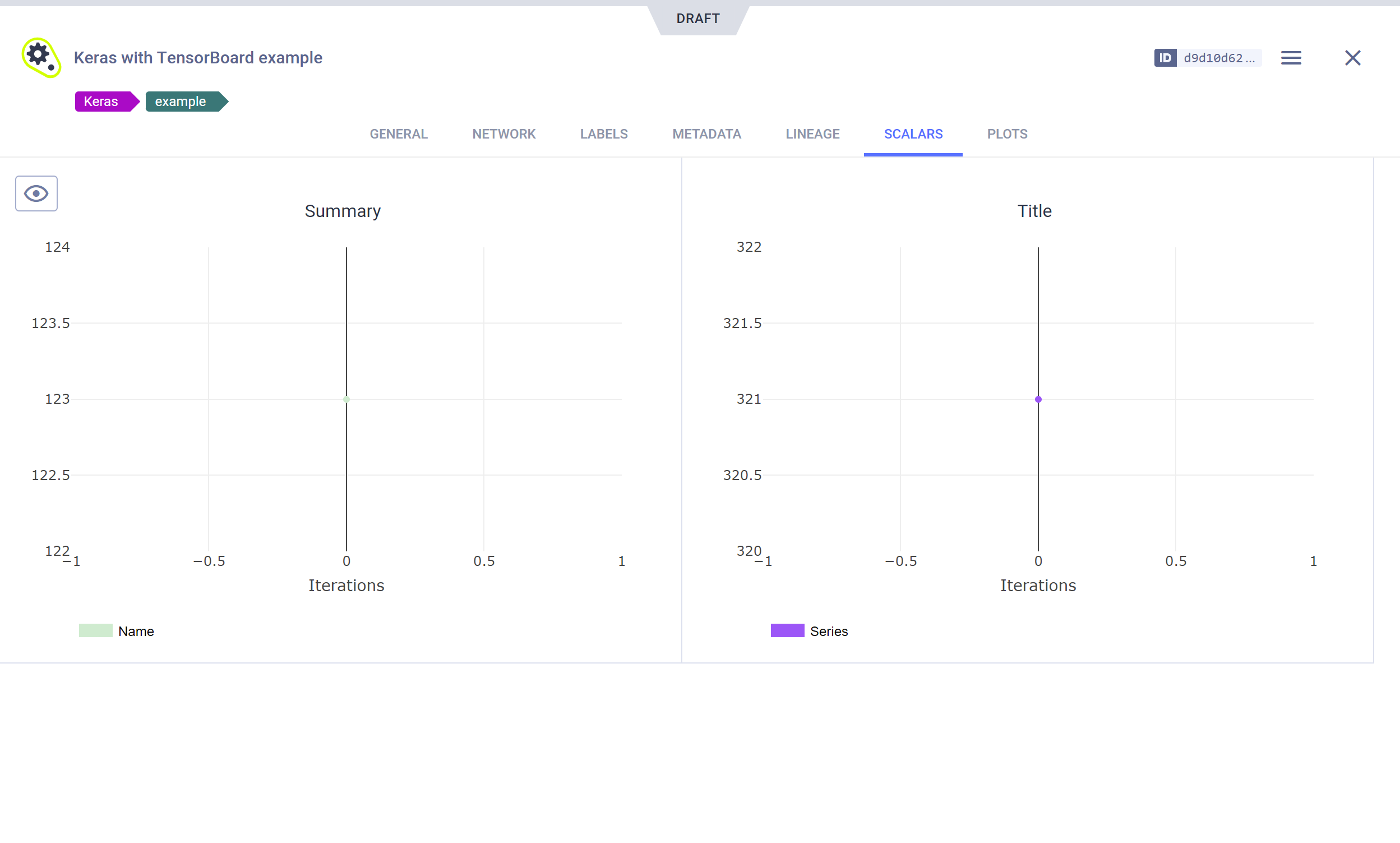
## Scalars
|
||||
|
||||
The **SCALARS** tab displays all scalar plots attached to a model. Scalar values are presented as time series line
|
||||
charts. To see the series for a metric in high resolution, view it in full screen mode by hovering over the graph and
|
||||
clicking <img src="/docs/latest/icons/ico-maximize.svg" alt="Maximize plot icon" className="icon size-sm space-sm" />.
|
||||
For better plot analysis, see [Plot Controls](webapp_exp_track_visual.md#plot-controls).
|
||||
|
||||
Reported single value scalars are aggregated into a table plot displaying scalar names and values.
|
||||
|
||||

|
||||
|
||||
## Plots
|
||||
|
||||
The **PLOTS** tab displays plots attached to a model. For better plot analysis, see [Plot Controls](webapp_exp_track_visual.md#plot-controls).
|
||||
|
||||

|
||||
|
||||
|
||||
@ -32,7 +32,8 @@ The profile tab presents user information.
|
||||
### Customizing UI Behavior
|
||||
|
||||
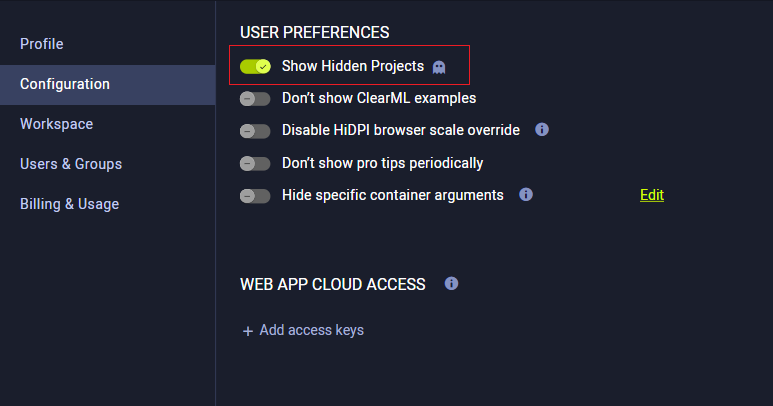
Under **USER PREFERENCES**, users can set a few web UI options:
|
||||
* **Show Hidden Projects** - Show ClearML infrastructure projects alongside your own projects. Disabled by default.
|
||||
* **Show Hidden Projects** - Show ClearML infrastructure projects alongside your own projects. Disabled by default. When
|
||||
enabled, these projects are labeled with <img src="/docs/latest/icons/ico-ghost.svg" alt="Hidden project" className="icon size-md space-sm" />.
|
||||
* **Don't show ClearML Examples** - Hide the preloaded ClearML example content (project, pipeline, dataset, etc.)
|
||||
* **HiDPI browser scale override** - Adjust scaling on High-DPI monitors to improve the web UI experience.
|
||||
Enabled by default.
|
||||
@ -205,7 +206,7 @@ The system includes three pre-configured groups that can't be removed:
|
||||
permissions to workspace resources
|
||||
* `Queue admins` - Can create / delete / rename queues
|
||||
|
||||
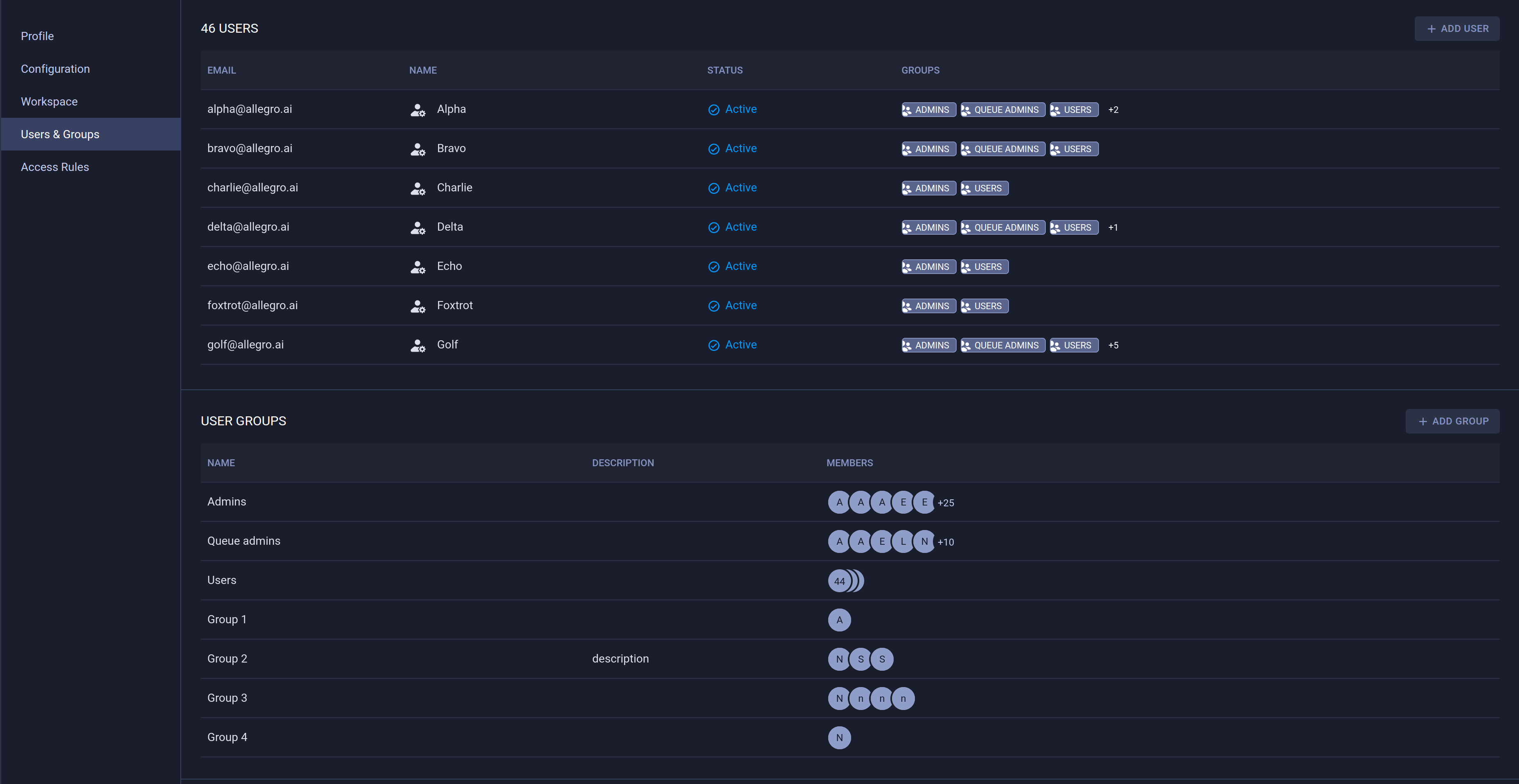
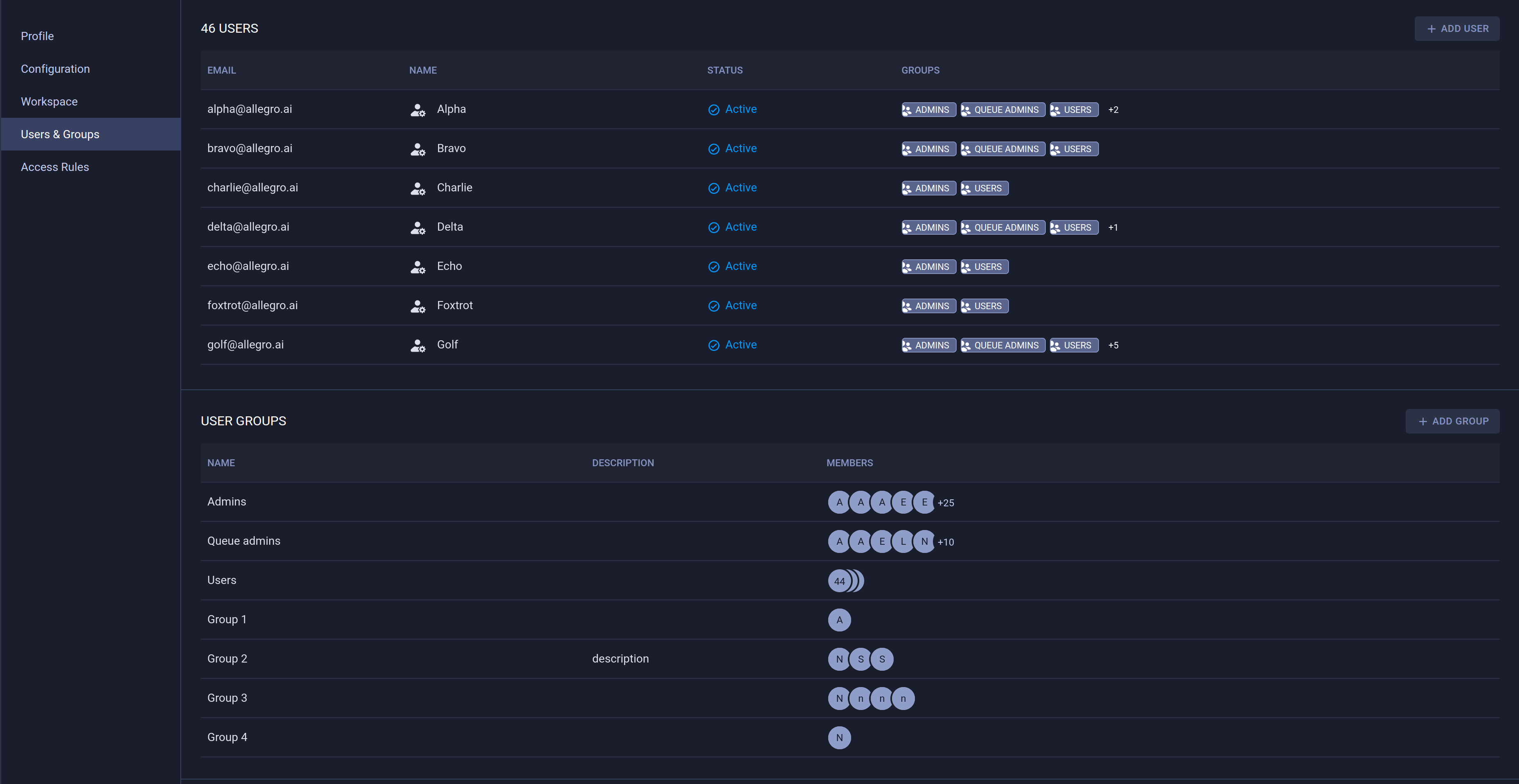
The user group table lists all the active user groups. Each row includes a group's name, description, and member list.
|
||||
The user group table lists all the active user groups. Each row includes a group's name, description, member list, and ID.
|
||||
|
||||

|
||||
|
||||
|
||||
@ -28,6 +28,14 @@ subprojects. Click on a subproject's name to navigate to it.
|
||||
|
||||

|
||||
|
||||
:::note Hidden Projects
|
||||
By default, ClearML infrastructure projects (i.e. dataset, pipeline, reports, application projects) are not shown in the
|
||||
projects page. You can enable viewing them in **Settings > Configuration > User Preferences**. When enabled, all infrastructure projects
|
||||
are labeled with <img src="/docs/latest/icons/ico-ghost.svg" alt="Hidden project" className="icon size-md space-sm" />
|
||||
|
||||

|
||||
:::
|
||||
|
||||
### Project Actions
|
||||
|
||||
Click <img src="/docs/latest/icons/ico-bars-menu.svg" alt="Menu" className="icon size-md space-sm" /> on the top right
|
||||
|
||||
@ -28,6 +28,7 @@ Reports are editable Markdown documents, supporting:
|
||||
* Tables
|
||||
* Code blocks
|
||||
* Text and image hyperlinks
|
||||
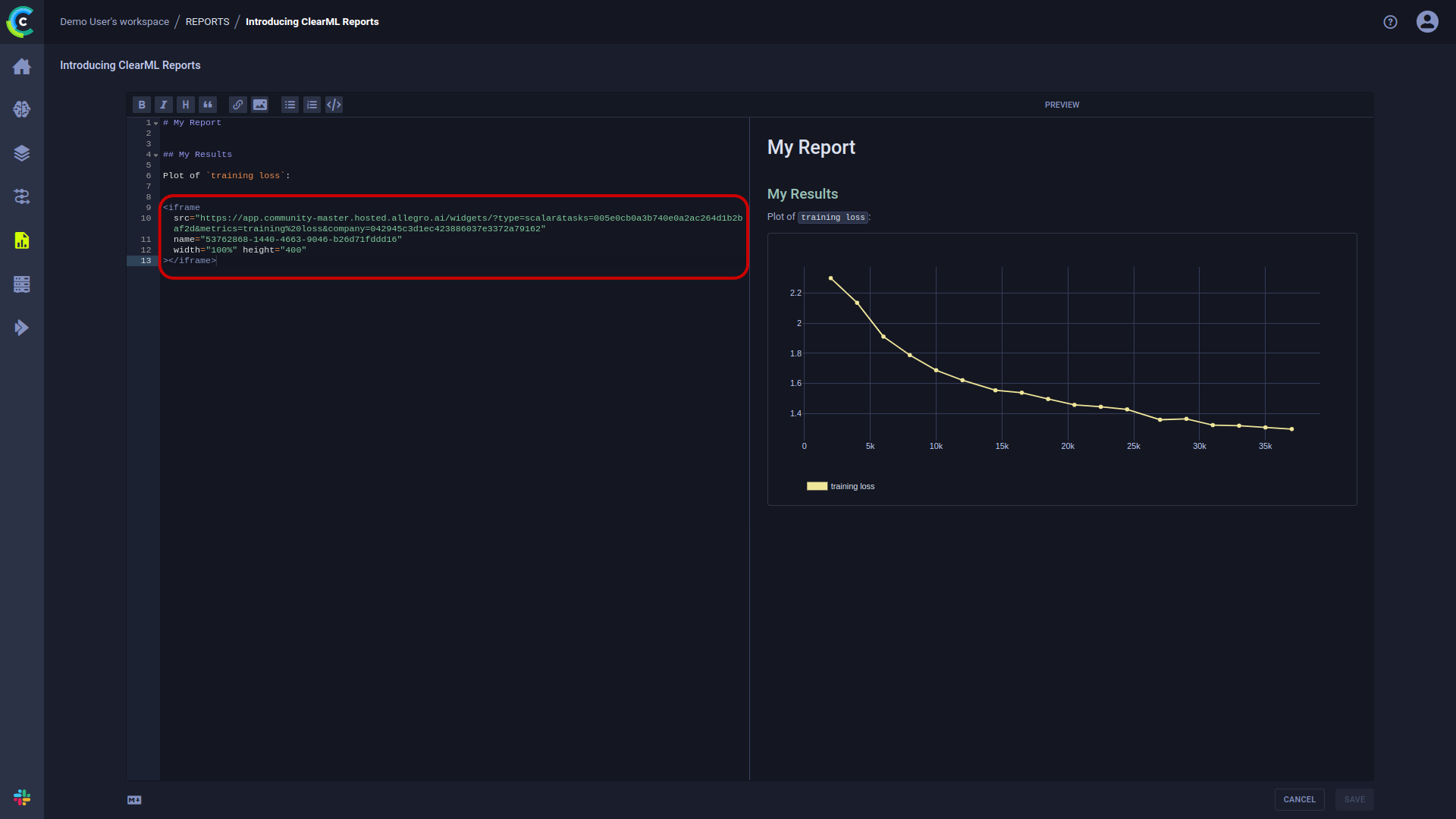
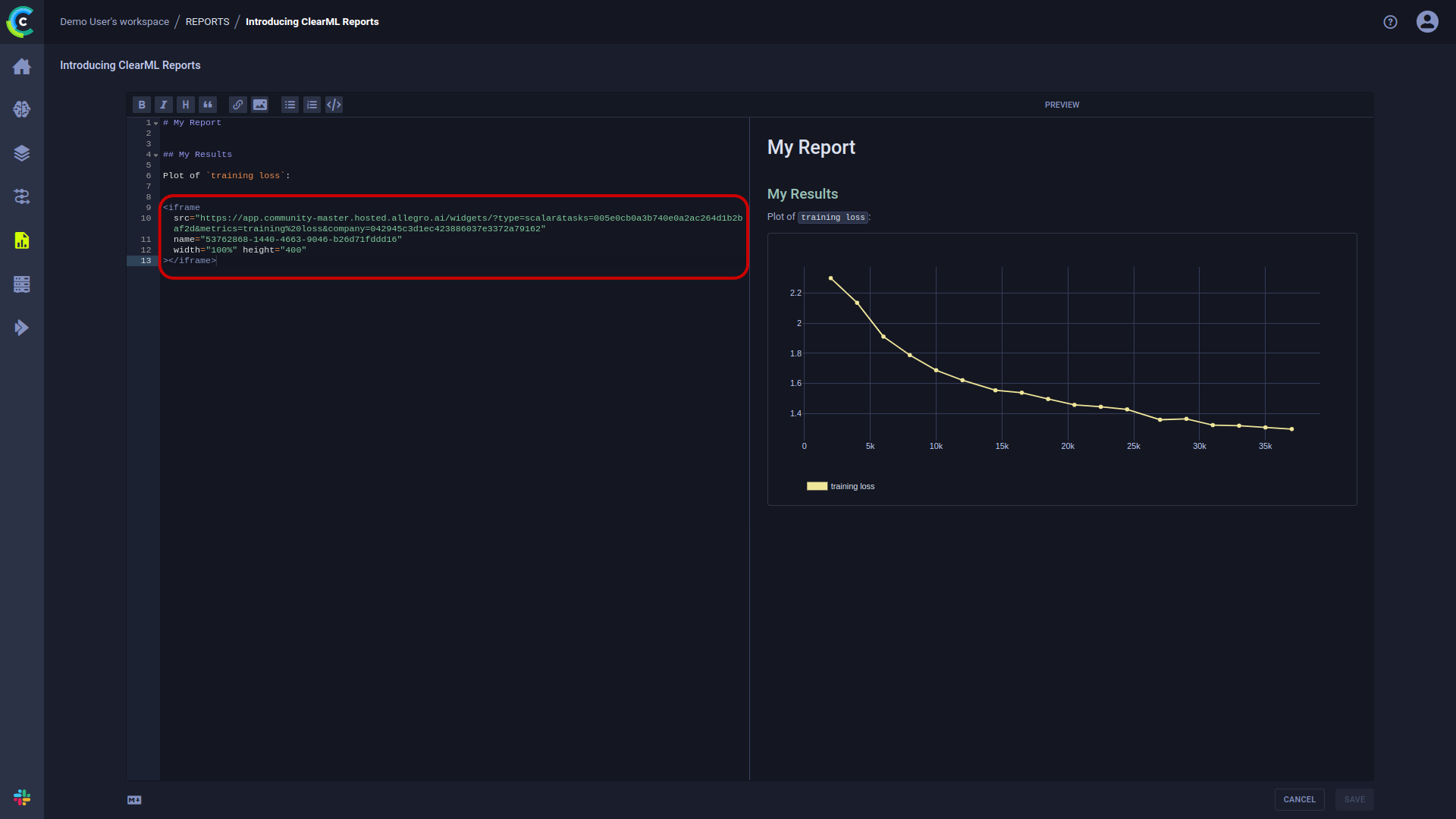
* Embedded images uploaded from your computer
|
||||
* Embedded ClearML task content
|
||||
|
||||

|
||||
@ -59,17 +60,25 @@ experiment comparison)
|
||||

|
||||
|
||||
## Reports Page
|
||||
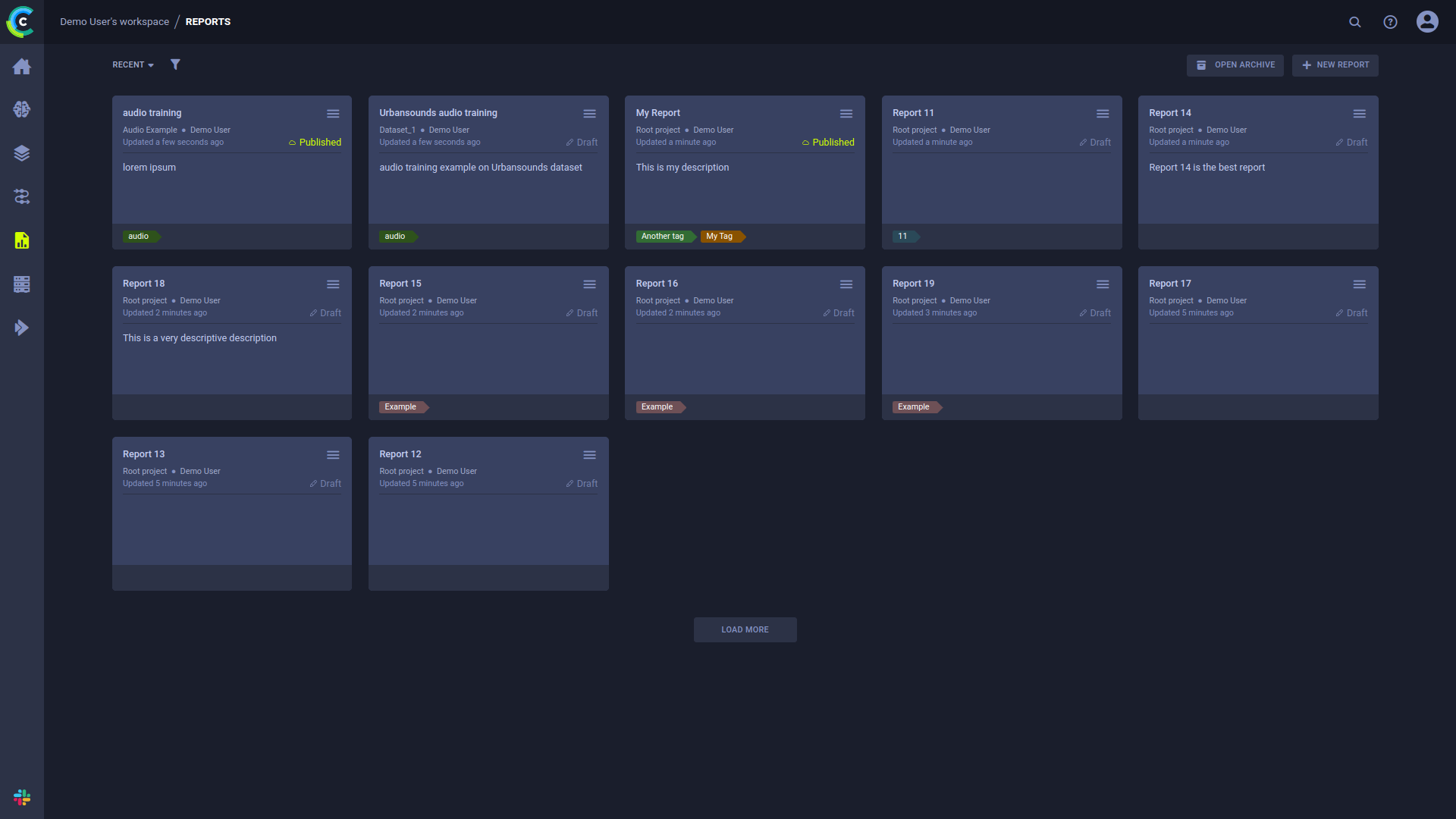
Use the Reports Page to navigate between and manage reports. The page shows summaries
|
||||
for all reports.
|
||||
Use the Reports Page to navigate between and manage reports.
|
||||
|
||||
Click on a report card to access it.
|
||||
You can view the reports page in Project view <img src="/docs/latest/icons/ico-project-view.svg" alt="Project view" className="icon size-md" />
|
||||
or in List view <img src="/docs/latest/icons/ico-flat-view.svg" alt="List view" className="icon size-md" />. In List
|
||||
view, all reports are shown side-by-side. In Project view, reports are organized according to their projects, and
|
||||
top-level projects are displayed. Click on a project card to view the project's reports.
|
||||
|
||||

|
||||
|
||||
## Project Cards
|
||||
In Project view, project cards display a project’s summarized report information:
|
||||
|
||||

|
||||
|
||||
Click on a project card to view its reports.
|
||||
|
||||
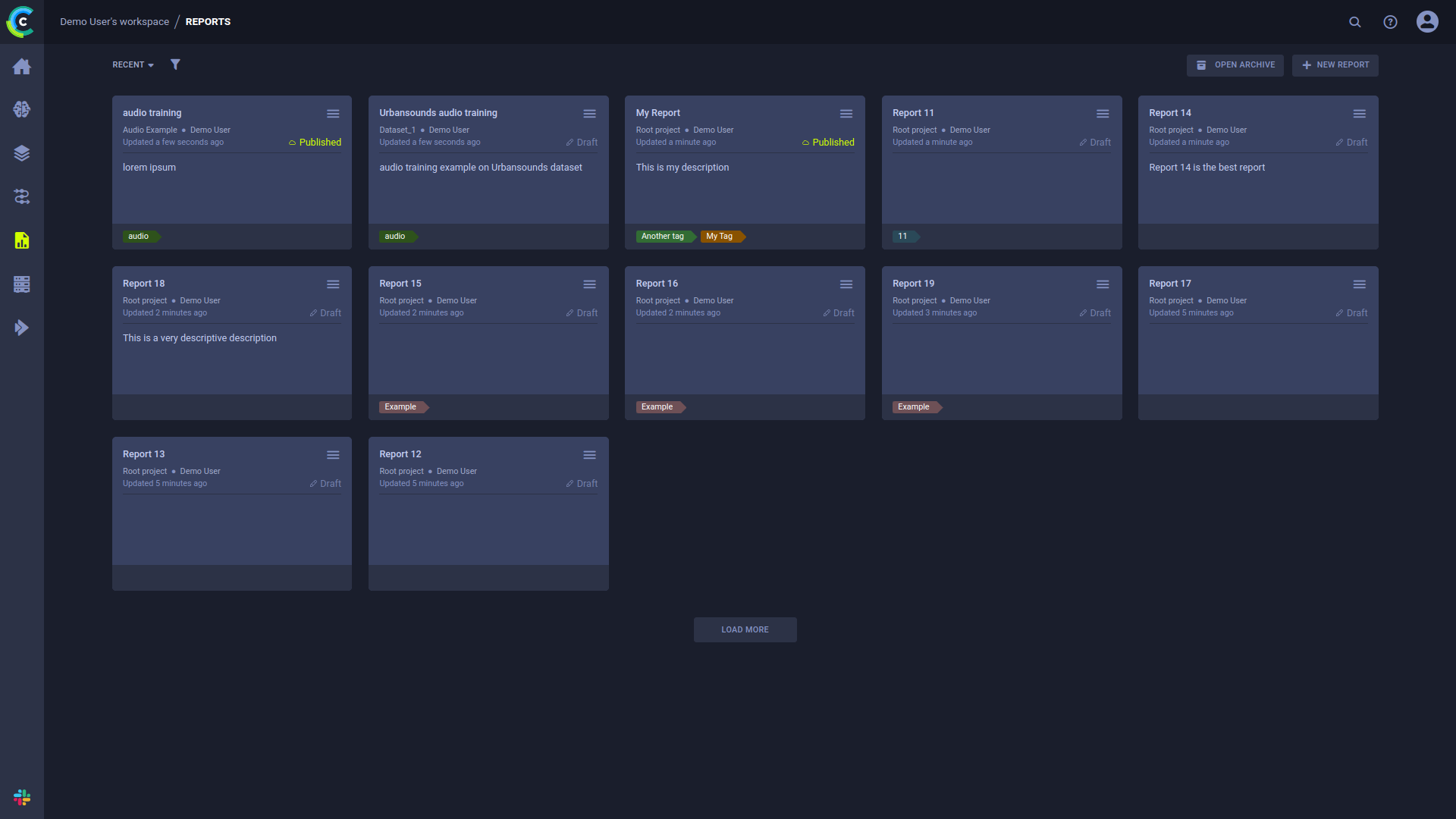
### Report Cards
|
||||
|
||||
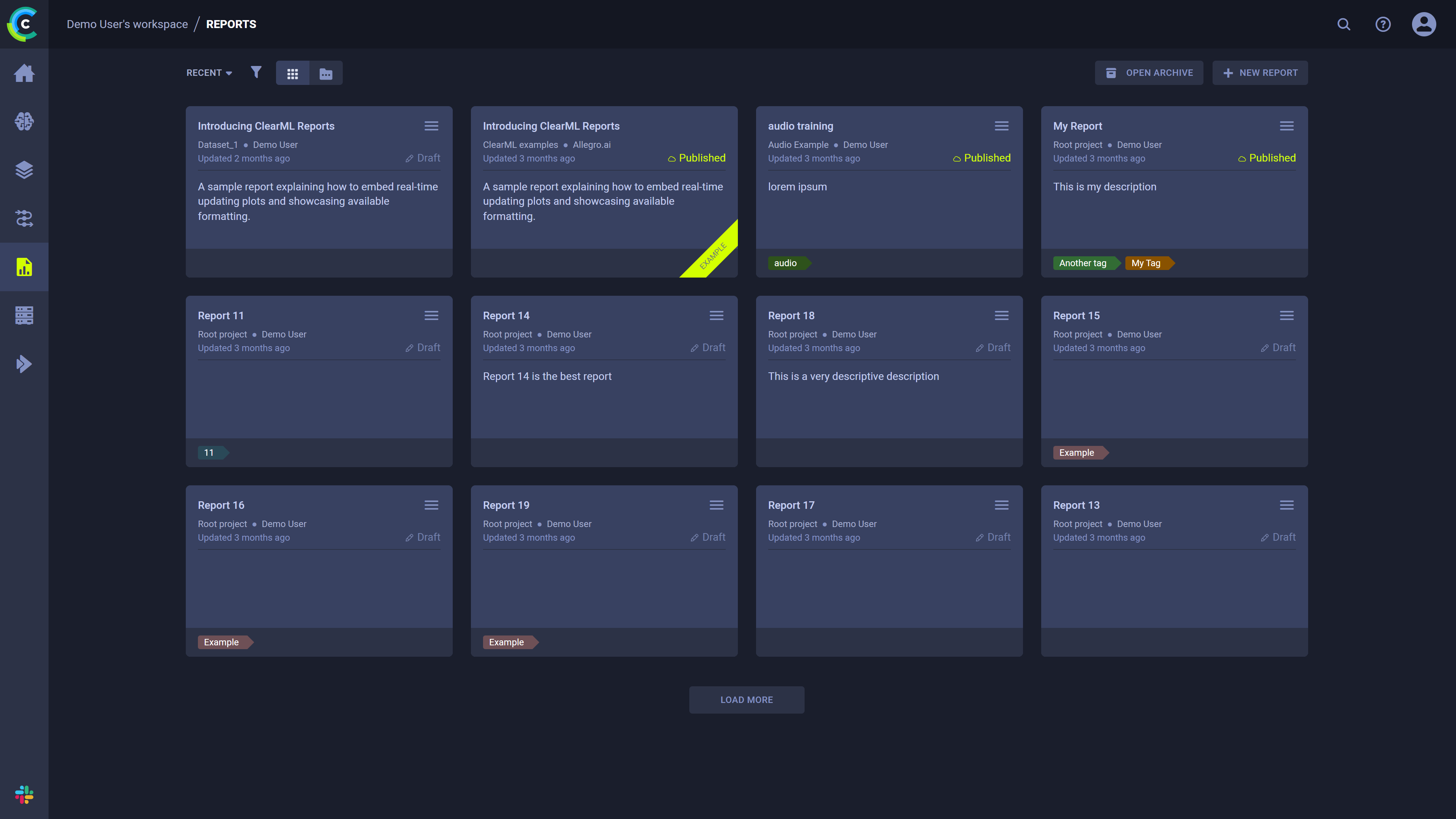
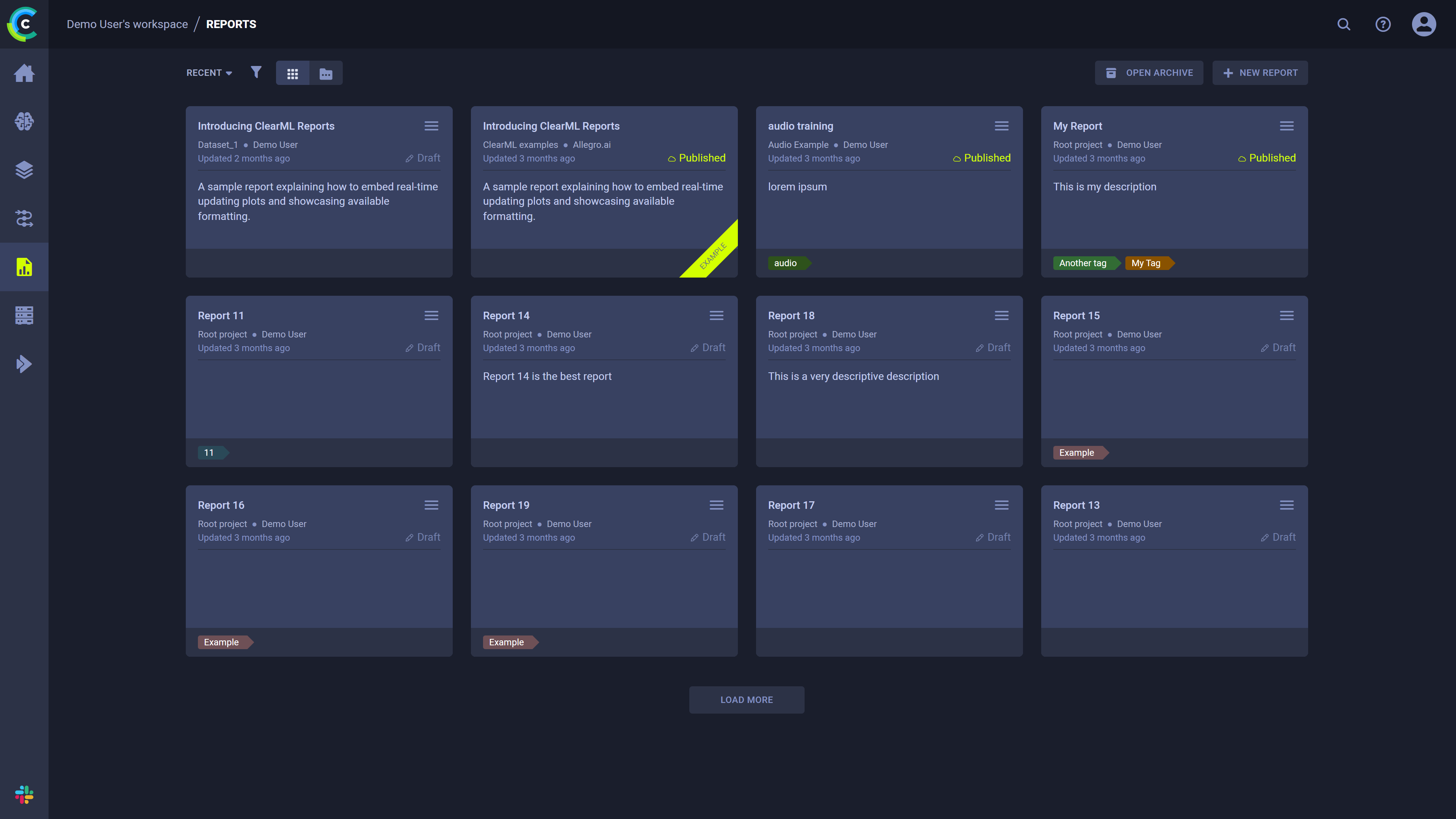
The report cards display summarized report information:
|
||||
In List view, the report cards display summarized report information:
|
||||
|
||||
<div class="max-w-50">
|
||||
|
||||
|
||||
4
static/icons/ico-flat-view.svg
Normal file
@ -0,0 +1,4 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 20 20">
|
||||
<path style="fill:none" d="M0 0h20v20H0z"/>
|
||||
<path data-name="al-ico-flat-view" d="M7.333 4.833V6.5a.834.834 0 0 1-.833.833H4.833A.834.834 0 0 1 4 6.5V4.833A.834.834 0 0 1 4.833 4H6.5a.834.834 0 0 1 .833.833M6.5 9H4.833A.834.834 0 0 0 4 9.833V11.5a.834.834 0 0 0 .833.833H6.5a.834.834 0 0 0 .833-.833V9.833A.834.834 0 0 0 6.5 9m0 5H4.833a.834.834 0 0 0-.833.833V16.5a.834.834 0 0 0 .833.833H6.5a.834.834 0 0 0 .833-.833v-1.667A.834.834 0 0 0 6.5 14m5-10H9.833A.834.834 0 0 0 9 4.833V6.5a.834.834 0 0 0 .833.833H11.5a.834.834 0 0 0 .833-.833V4.833A.834.834 0 0 0 11.5 4m0 5H9.833A.834.834 0 0 0 9 9.833V11.5a.834.834 0 0 0 .833.833H11.5a.834.834 0 0 0 .833-.833V9.833A.834.834 0 0 0 11.5 9m0 5H9.833a.834.834 0 0 0-.833.833V16.5a.834.834 0 0 0 .833.833H11.5a.834.834 0 0 0 .833-.833v-1.667A.834.834 0 0 0 11.5 14m5-10h-1.667a.834.834 0 0 0-.833.833V6.5a.834.834 0 0 0 .833.833H16.5a.834.834 0 0 0 .833-.833V4.833A.834.834 0 0 0 16.5 4m0 5h-1.667a.834.834 0 0 0-.833.833V11.5a.834.834 0 0 0 .833.833H16.5a.834.834 0 0 0 .833-.833V9.833A.834.834 0 0 0 16.5 9m0 5h-1.667a.834.834 0 0 0-.833.833V16.5a.834.834 0 0 0 .833.833H16.5a.834.834 0 0 0 .833-.833v-1.667A.834.834 0 0 0 16.5 14" transform="translate(-.667 -.667)" style="fill:#dce0ee"/>
|
||||
</svg>
|
||||
|
After (image error) Size: 1.3 KiB |
4
static/icons/ico-ghost.svg
Normal file
@ -0,0 +1,4 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 20 20">
|
||||
<path style="fill:none" d="M0 0h20v20H0z"/>
|
||||
<path data-name="al-ico-ghost" d="M10.5 2A7.5 7.5 0 0 0 3 9.5v9.167l2.5-2.5 2.5 2.5 2.5-2.5 2.5 2.5 2.5-2.5 2.5 2.5V9.5A7.5 7.5 0 0 0 10.5 2M8 7a1.667 1.667 0 1 1-1.667 1.667A1.672 1.672 0 0 1 8 7m5 0a1.667 1.667 0 1 1-1.667 1.667A1.672 1.672 0 0 1 13 7z" transform="translate(-.5 -.333)" style="fill:#8492c2"/>
|
||||
</svg>
|
||||
|
After (image error) Size: 455 B |
4
static/icons/ico-project-view.svg
Normal file
@ -0,0 +1,4 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 20 20">
|
||||
<path style="fill:none" d="M0 0h20v20H0z"/>
|
||||
<path data-name="al-ico-project-path" d="M17 5.5h-5.833C9.5 5.5 9.5 3 7.833 3H3.667A1.667 1.667 0 0 0 2 4.667v11.666A1.667 1.667 0 0 0 3.667 18H17a1.666 1.666 0 0 0 1.667-1.667V7.167A1.666 1.666 0 0 0 17 5.5M6.183 13a1.25 1.25 0 1 1 1.25-1.25A1.25 1.25 0 0 1 6.183 13m4.167 0a1.25 1.25 0 1 1 1.25-1.25A1.25 1.25 0 0 1 10.35 13m4.167 0a1.25 1.25 0 1 1 1.25-1.25 1.25 1.25 0 0 1-1.25 1.25" transform="translate(-.333 -.5)" style="fill:#8492c2"/>
|
||||
</svg>
|
||||
|
After (image error) Size: 587 B |